아티클 스터디 )
[ 참고 문헌 ] Material Design, Chips
개요
-
기능 4가지
- 정보에의 진입 / 선택 장려 / 콘텐츠 필터링 / 액션의 촉구
-
종류 4가지
-
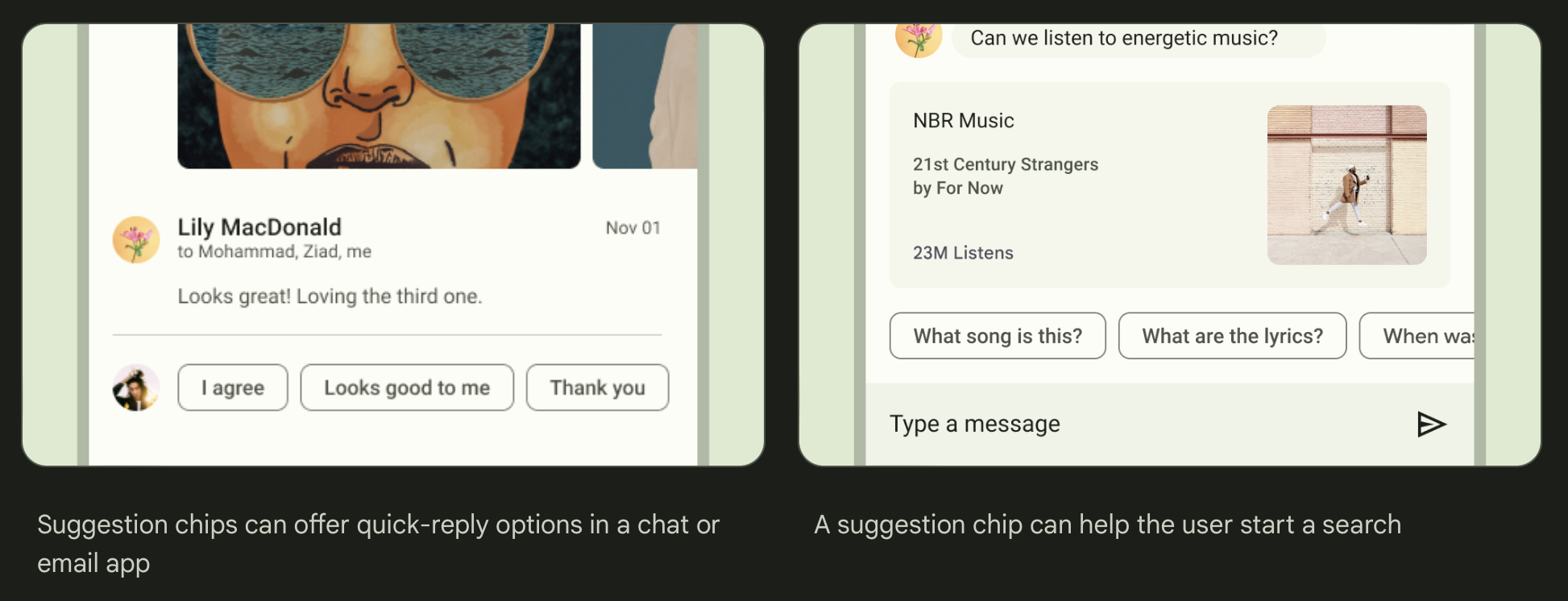
프로덕트에 의해 생산된 콘텐츠 ( suggestion )
- 다채로운 제시로 사용자의 의도를 좁히는 데 도움을 줌
- 가능한 응답 / 검색 필터와 같이 동적으로 생성된 제안을 제시함
- 사용자의 의도를 좁히는 데 도움이 됨
- 명사나 짧은 문구로 작성할 것 ( 가능한 20자 미만 )
- 챗봇이나 자동 완성 기능에서 활용되기도 함

-
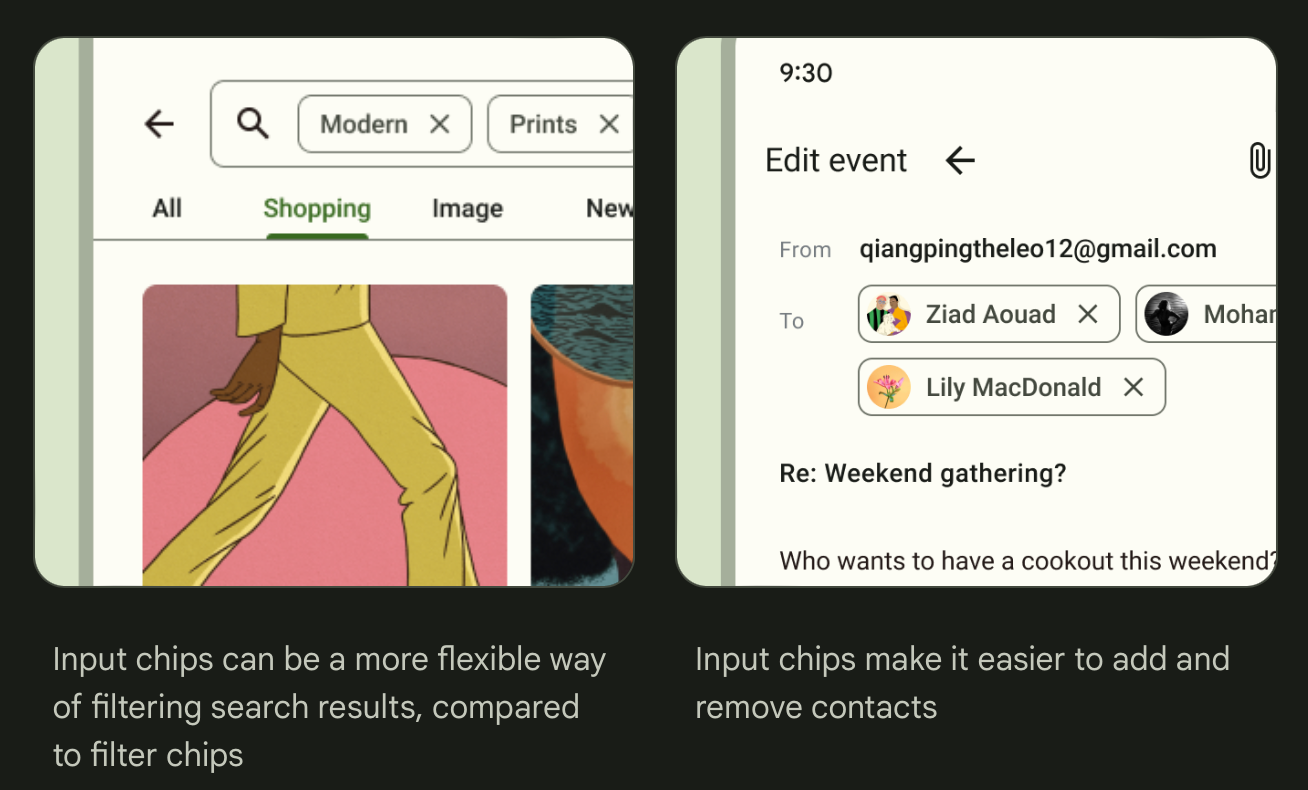
프로덕트를 사용한 사람에 의해 생산된 콘텐츠 ( input )
- 사용자가 입력한 개별 정보 나타냄
- 필터 칩스와는 다르게 사용자가 입력한 것이라는 점
- Gmail 연락처 또는 검색 필드 내에서 자동으로 바뀔 때에 해당함
- 입력을 가능케 하고, 칩으로 변환하여 그 내용을 확인시킴

- 편집 모드를 지원하고 이때 칩은 텍스트 문자열로 되돌아감
- 확장 모드도 지원할 수 있음
- 더 많은 정보나 옵션을 보여주기 위함
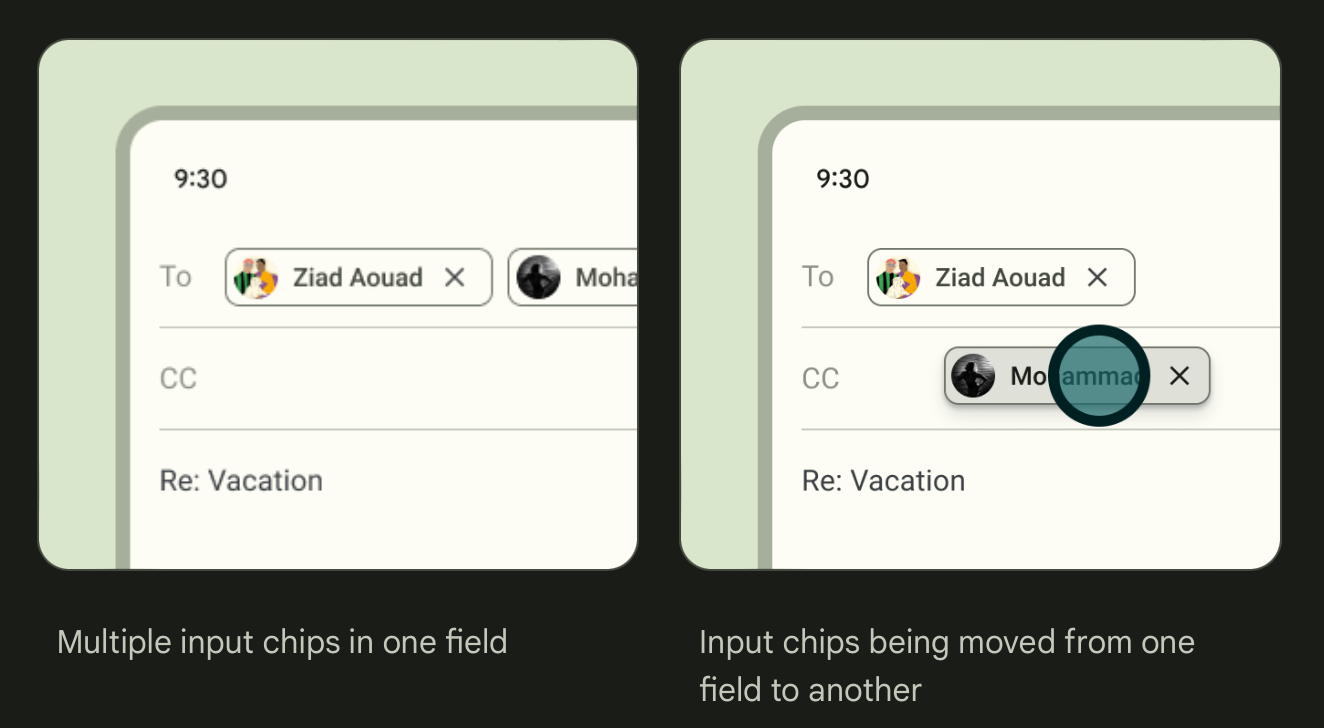
- 하나의 필드는 여러 칩을 가질 수 있음
- 여기서 칩은 재정렬되거나 다른 필드로의 이동도 가능함

- 여기서 칩은 재정렬되거나 다른 필드로의 이동도 가능함
- 가로 스크롤로 두어 가려진 모든 칩스들을 보임
- 두 줄로 쌓는데도 무방함
- 아이콘 / 로고 / 원형 이미지를 포함할 수 있음
- 트레일링 아이콘은 항상 컨테이너의 끝에 정렬함
- 언어권에 따라 그 끝이라는 개념은 상이할 수 있음
- 사용자가 입력한 개별 정보 나타냄
-
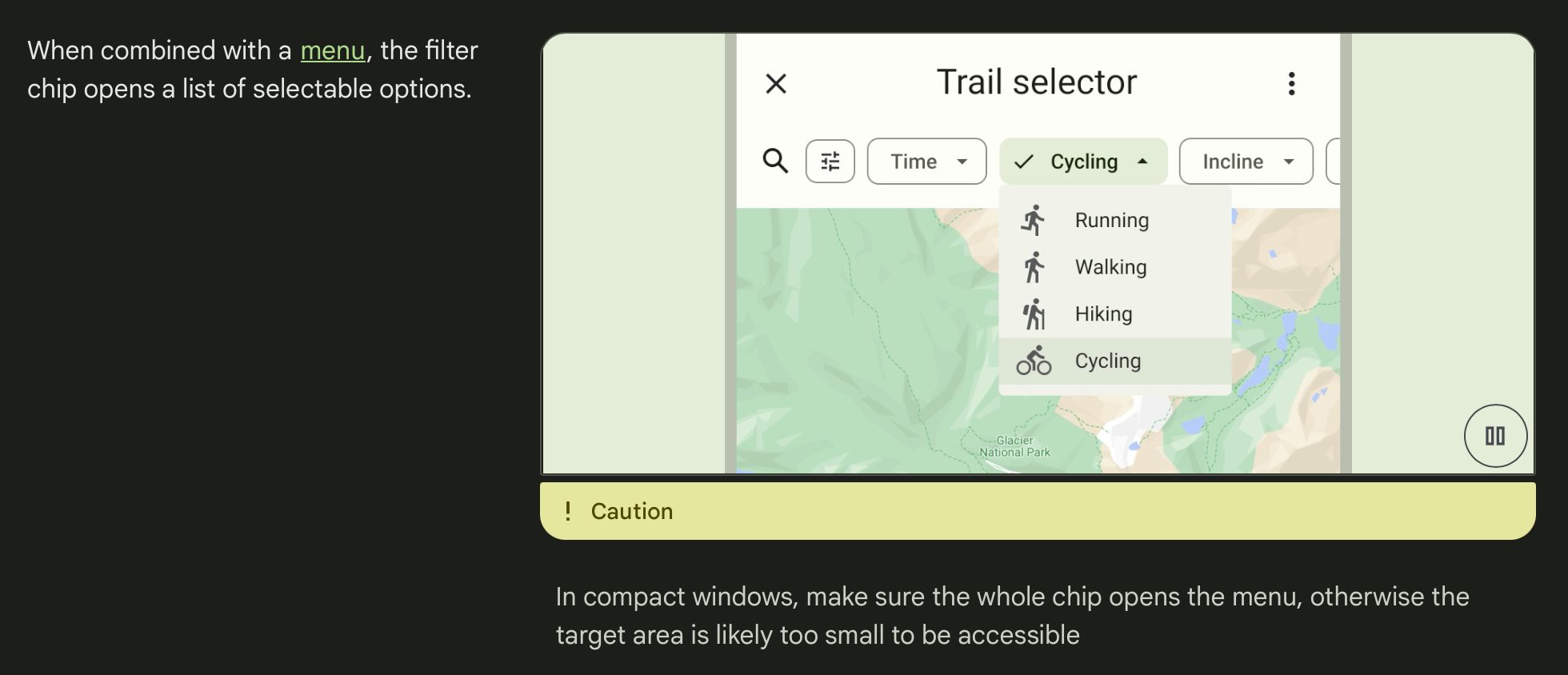
콘텐츠 필터링 ( filter )
- 태그나 설명을 위한 단어로 필터링 됨
- 목록이나 검색 결과 볼 때 좋은 방법 될 수 있음
- 부정적인 뉘앙스의 문구는 ( X )
- 선택 시, 이를 알리는 아이콘이 앞에 붙을 수도 있음
- 하나만 선택 가능 > 분할된 버튼, 라디오 버튼, 단일 선택 메뉴의 대안
- 필터 칩스가 하나만 존재하는 것은 불가함
- 그러나 한 페이지에서 쓰이는 필터 칩스는 그 방식이 통일되어야 함
- 단일 선택 / 다중 선택 중 택 1
- 확장된 사이즈라면 닫기나 드롭다운의 트레일링 아이콘 포함할 수 있음

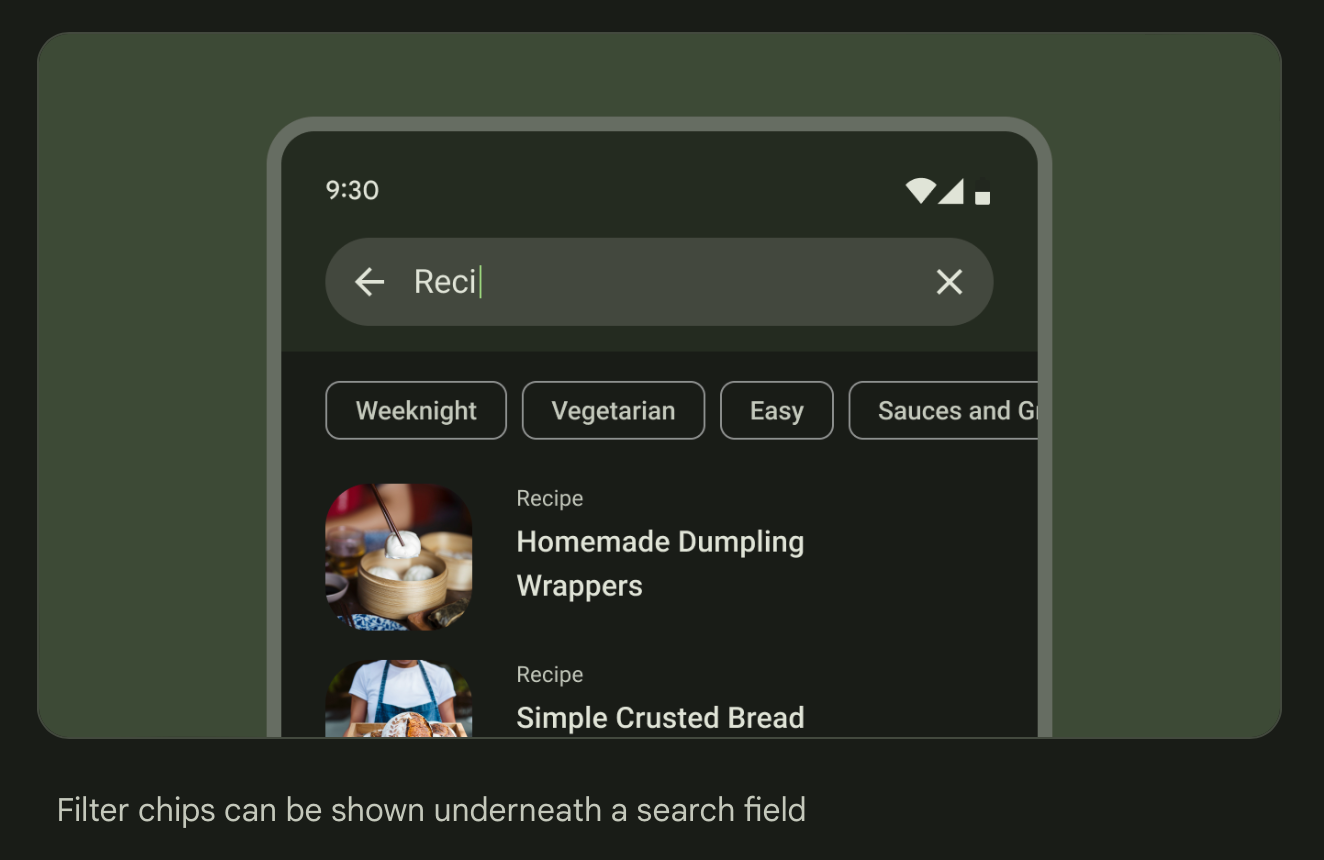
- 검색 필드와 시트 같은 다른 구성 요소와 함께 사용할 수 있음

- 사이드 시트를 써서 필터 칩스를 조직화할 수 있음

- 가로 스크롤로 두어 가려진 모든 칩스들을 보임
- 두 줄로 쌓는데도 무방함
-
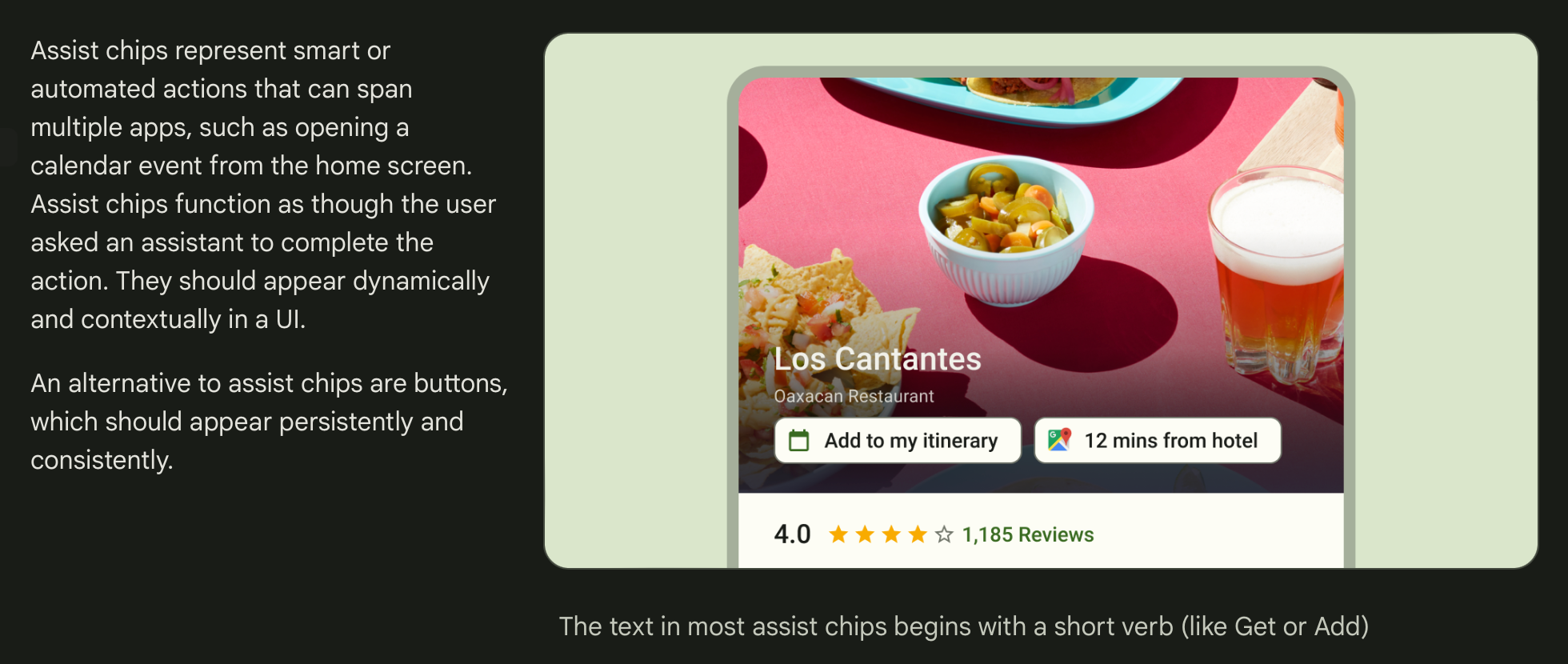
액션을 대표함 ( assist )
- 똑똑하거나 자동화된 액션을 해주는 조수 역할
- 주로 주요한 콘텐츠 하단부에 위치함
- 모달 / 새로운 콘텐츠의 풀스크린 뷰 등으로 전환될 수 있음

-
-
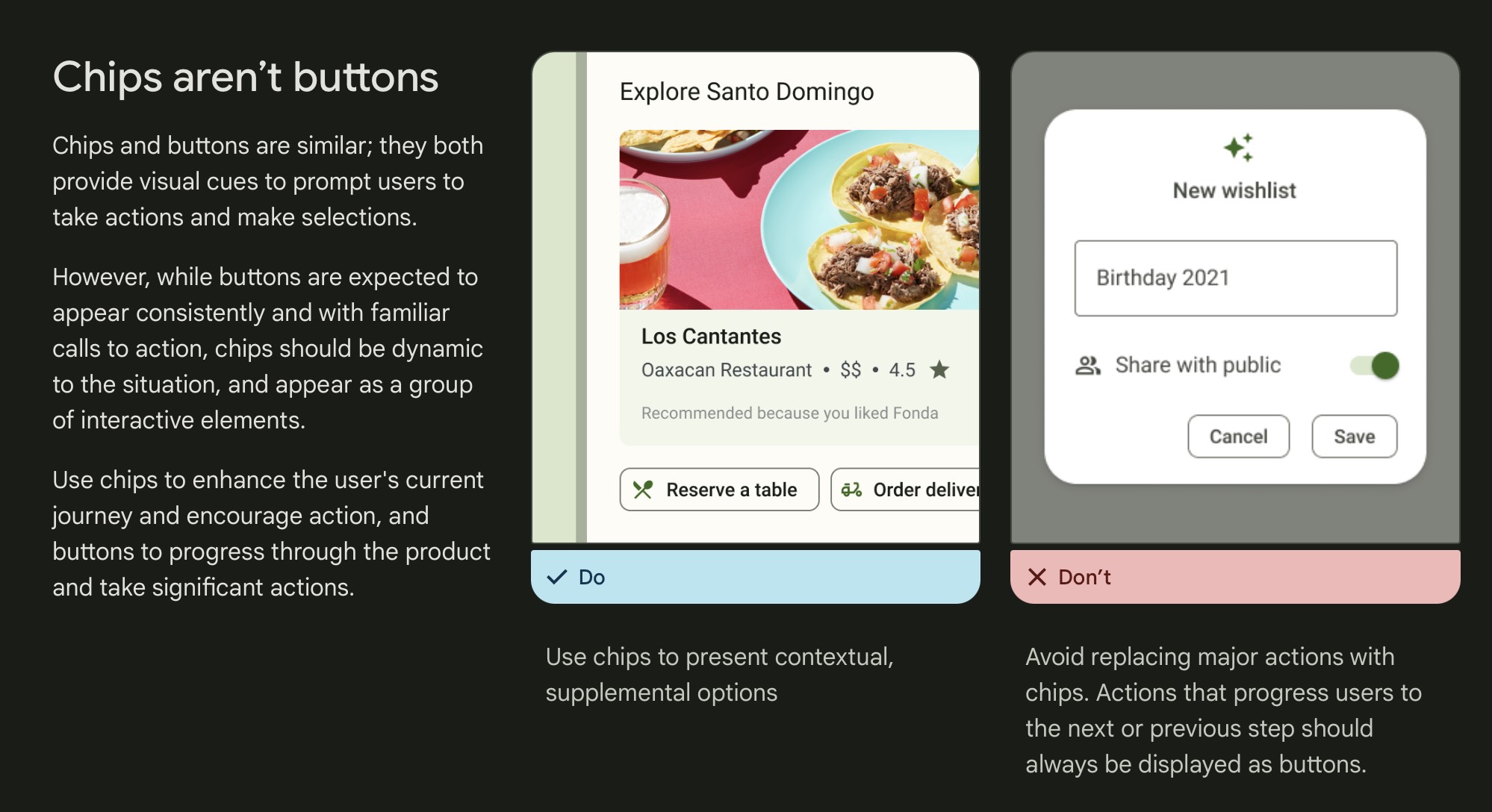
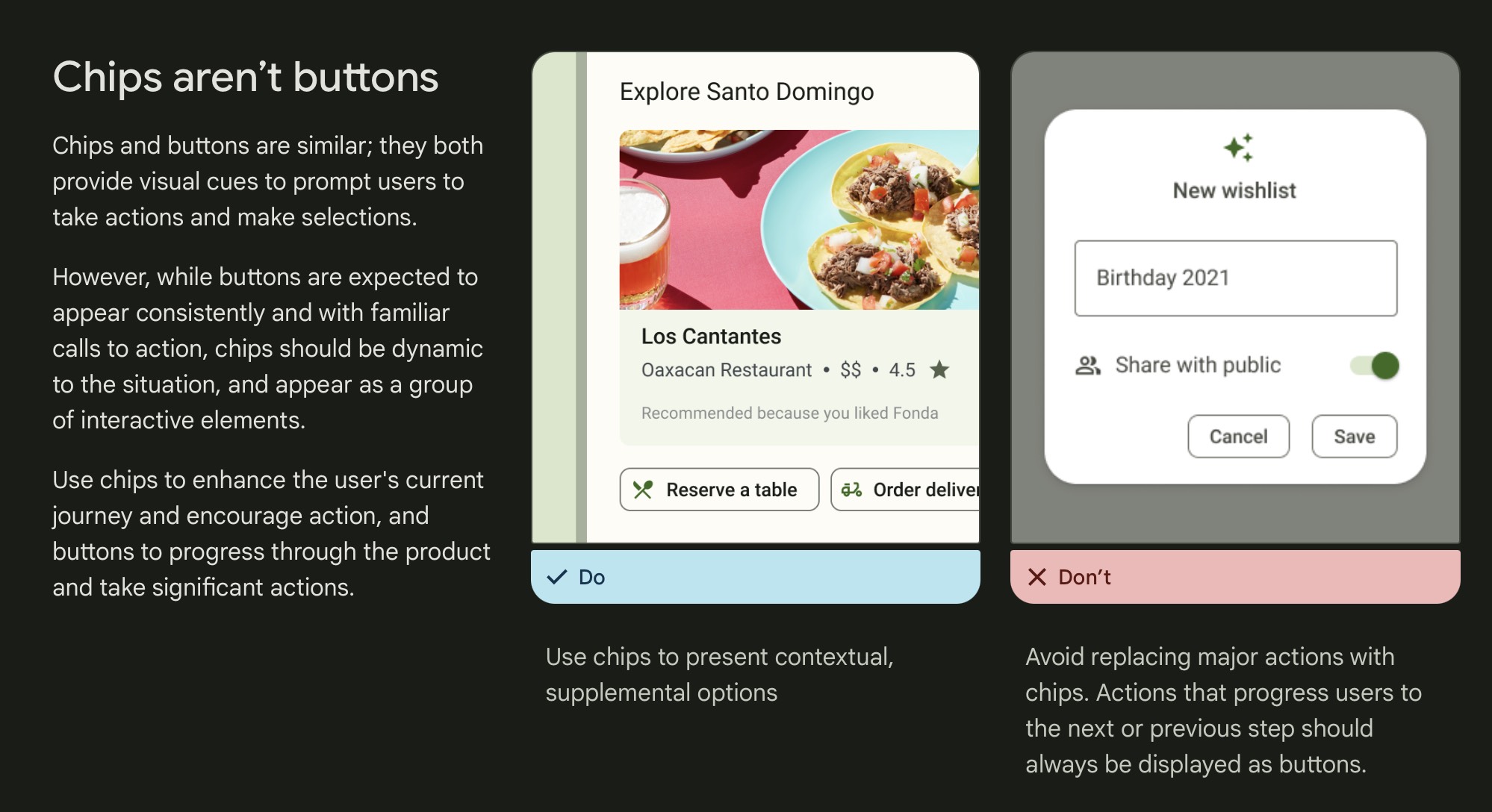
버튼 vs 칩스
- 둘 모두 사용자의 행동과 선택을 촉구하도록 한다는 점에서 유사함
- 버튼은 선형 진행 / 칩스는 여러 개의 갈래 진행
- 버튼은 지속적으로 나타나지만, 칩스는 상황에 따라 유동적임
- 단독으로는 칩스를 쓸 수 없고, 그룹으로 보여져야 함
- 현재 하고 있던 작업 위에서 그와 관련된 여러 행동을 제공함

-
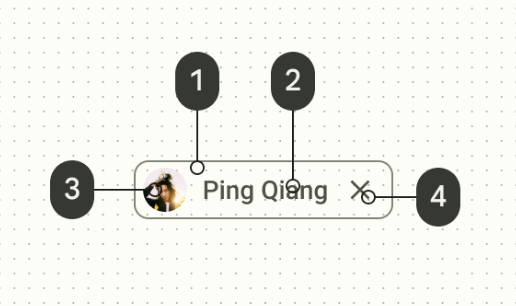
구조
- 컨테이너 / 라벨 텍스트 / 리딩 아이콘이나 이미지 / 트레일링 리무브 아이콘
- 마지막 요소의 경우 인풋과 필터 칩스에만 해당함

-
디자인 원칙
-
컨테이너
- 컨테이너에 아웃라인 처리가 필요함
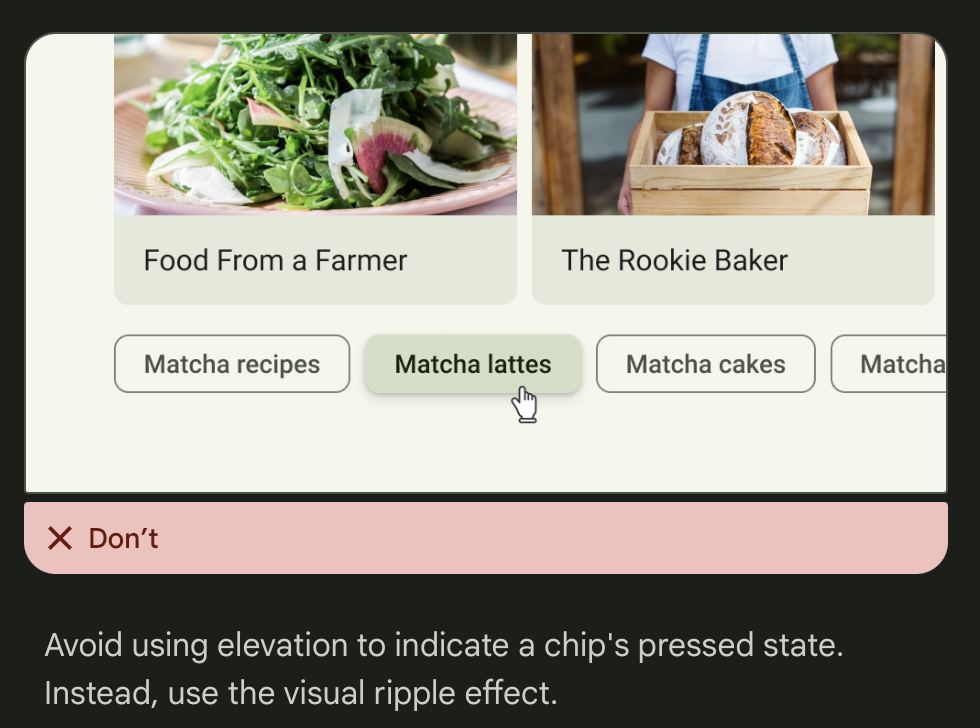
- 이미지 위에 올라갈 때에 한해 엘리베이션 사용
- 프레스드 상태에서는 엘리베이션 대신, 시각적 물결 효과 사용 권장함

-
라벨 텍스트
- 20자 미만으로 작성하도록 함
- 동사로 시작하도록 할 것
- 버튼과 동일한 스타일의 적용
- 좁은 공간이니 간략하게 유지되어야 함
- 전통적인 문법 규칙을 무시해도 됨
-
리딩 아이콘
- 아이콘, 로고 또는 원형 이미지
- 이미지는 아이콘 보다는 조금 크게 들어감
- 미선택 상태의 색상은 테마를 따라 정의 할 수 있음
- 프라이머리 컬러가 들어간 아이콘이 기본값
- 강조 덜 필요하면 on surface variant color 가 좋은 대안 될 수 있음
- 아이콘, 로고 또는 원형 이미지
-