1일 1 스터디
1.AI 의 급부상 속에서 살아남기

아티클 스터디 ) 2024 UI/UX 디자인 트렌드(1) [ 참고 문헌 ] 브런치, 2024 UI/UX 디자인 트렌드(1), 2024.1.17 참고 개요 전광석화와 같은 속도로 확장되는 AI 기술과의 접목 사례 소개 AI 를 도입한 디자인 프로그램 대화형
2.다크 모드 디자인 Tip (별이 다섯개)💡

\[ 참고 문헌 ] 요즘IT, 다크 모드 UI 디자인 팁 7가지, 2024.1.24 참고고채도 색상을 사용말 것bg 색상 선택에 대한 고정관념을 흐릴 것여백의 공간을 충분히 확보할 것그림자 효과는 명도로 대체될 수 있도록 둘 것시각적 보정을 거칠 것자유로운 모드 전환이
3.진짜 문제 핸들링법. 진짜.

\[ 참고 문헌 ] 요즘IT, 진짜 문제를 찾는 법(UX), 2024.1.30 참고진짜 문제를 찾기 위한 3가지 단계반문하기당연한 것을 당연시 여기지 않으려는 태도를 갖출 것관찰하기리서치 계획 << 실제 관찰현장으로부터 관찰된 내용은 날 것의 상태정제되지 않
4.시각 보정의 정석

\[ 참고 문헌 ] 브런치, 시각적으로 균형있는 디자인하는 방법 (시각보정팁), 2024.2.2 참고영역 기반의 접근사각형으로 기준 설정함 기준과의 시각적 균형을 위한 너비와 높이 확장의 필요성텍스트 박스와 나란한 원형의 버튼도 이에 해당함아이콘 제작 시, 프레임 씌워
5.모달 (modal) 디자인 원칙

아티클 스터디 ) 모달윈도우를 디자인할 때 생각할 9가지 원칙 [ 참고 문헌 ] 요즘IT, 모달윈도우(팝업)를 디자인할 때 생각할 9가지 원칙. 2024.2.4 참고 개요 UX writing 신경쓰기 YES or NO ( X ) 삭제하겠다 or 취소하
6.설득의 UI, 랜딩 페이지 제대로 알기

\[ 참고 문헌 ] 브런치, 서비스의 첫 인상, 랜딩페이지 기획 공부하기, 2024.2.6 참고랜딩 페이지 ( landing page )방문자가 최초로 보는 페이지랜딩 페이지는 이탈 여부의 당락을 좌우함그러므로 목적을 신속히 달성할 수 있도록 안내해야 함한편, 기능이
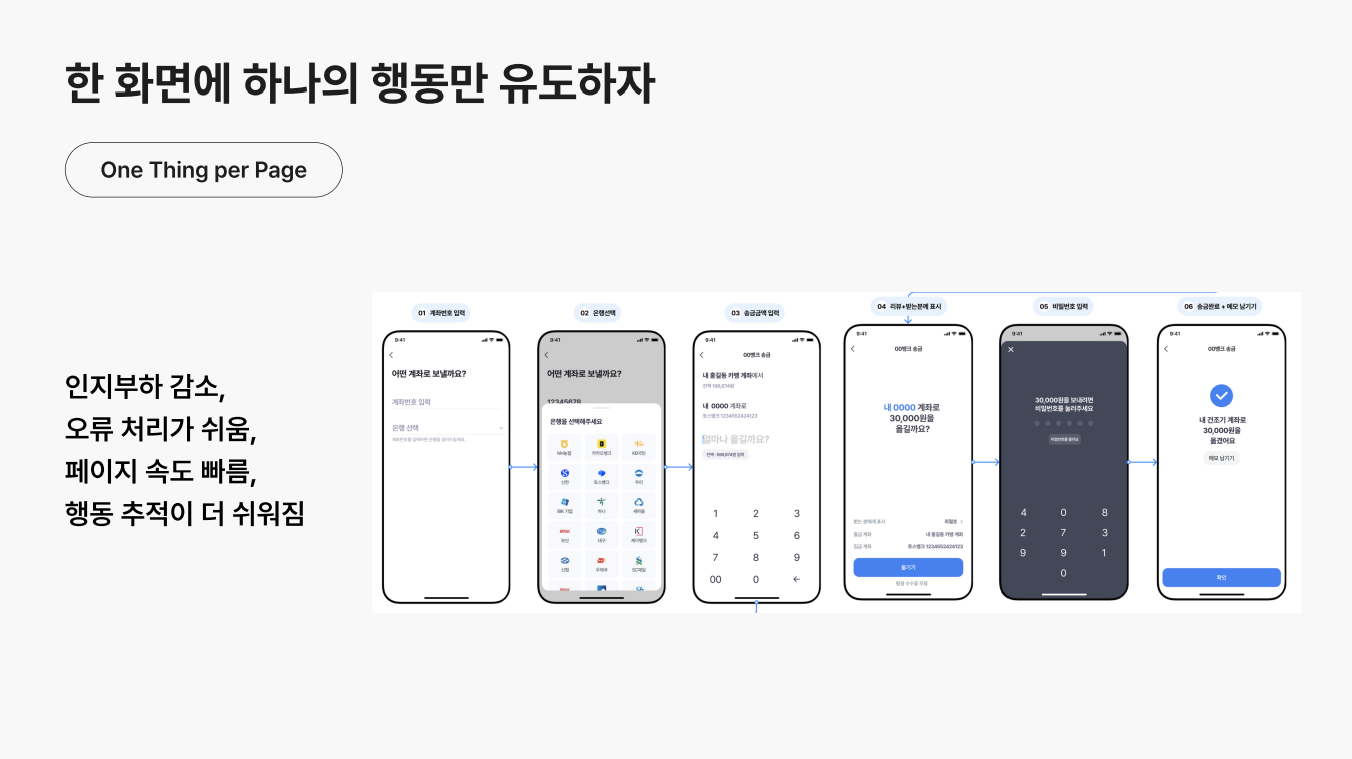
7.누군가의 모바일 UI 디자인 바이블

\[ 참고 문헌 ] 브런치, UI 디자인을 위한 UX 원칙 5가지, 2024.2.7 참고쉽게, 무조건 쉽게쉽고, 또 쉬워야 함단순하게1 thing 1 page여러 선택지는 혼란을 유발함모바일 화면에서의 혼란 >>> 웹 화면 \-> 절대적으로 작은 사이즈인 까닭 힉의 법
8.마이페이지, 그리고 확신의 데이터

\[ 참고 문헌 ] 브런치, 마이페이지 메인 개선하기, 2024.2.13 참고마이페이지의 존재 이유온갖 CS 기능의 집결지서비스 내에 따로 마련된 고객의 공간디자인하기 전, 확인사항어떻게 유입이 이루어지는지?마이페이지와 기능상 겹치는 페이지는 없는가?유독 이용률이 높은
9.좋은 캐러셀을 디자인 하려면?

\[ 참고 문헌 ] 브런치, 좋은 캐러셀 디자인을 위한 가이드 5가지, 2024.2.14 참고캐러셀의 개념이미지 로테이터, 슬라이더와 동의어대표적으로 이커머스 웹사이트에서 즐겨 쓰는 방식스크롤 이동 없이도 정보의 양을 극대화 할 수 있다는 장점그러나, 단점디자이너의 의
10.디자이너와 핸드오프 (hand off)

\[ 참고 문헌 ] 요즘IT, 디자인 핸드오프에서 지켜야 할 3가지, 2024.2.28 참고디자인 핸드오프란?'손을 떠나다'개발자에게 작업물을 넘기는 행위중요한 세 가지를 아래 쪽에 덧붙임유저 플로우 설계큰 틀에서 보여주는 역할구현에서 문제 될 만한 지점 파악할 수 있
11.인터렉션 디자인 개념 다잡기

\[ 참고 문헌 ] 브런치, 인터랙션 디자인이 뭔데?, 2024.2.29 참고상호작용( Interaction ) 은 결과적으로 경험( Experience ) 을 낳는다.인터랙션 디자인이란?상호작용을 지원하는 제품의 디자인긍정적인 경험으로 이어지려면 사용성이 전제되어야
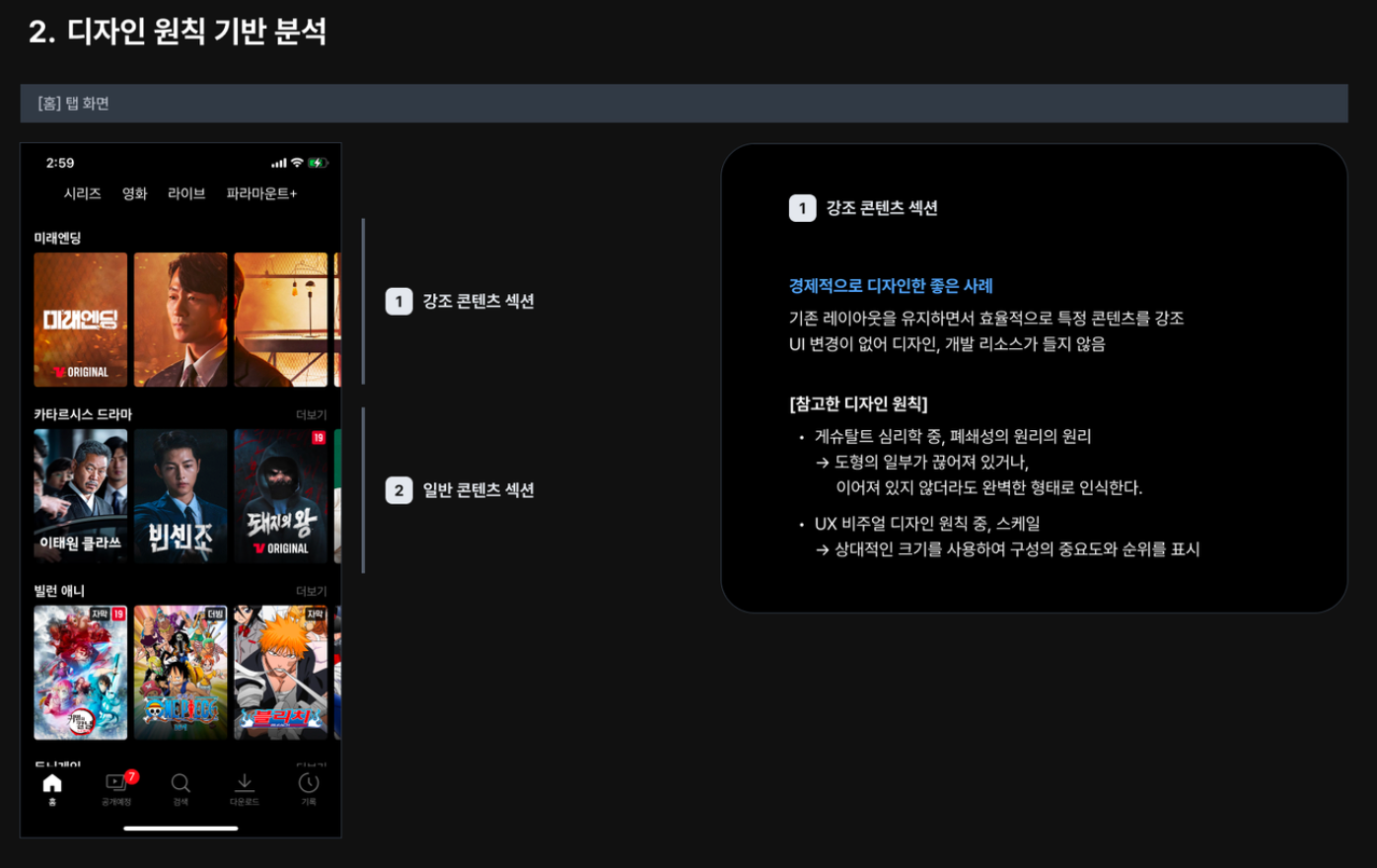
12.게슈탈트 심리학 (형태심리학)

\[ 참고 문헌 ] 네이버 블로그, <게슈탈트 이론>을 활용한 사용자 경험 디자인 가이드, 2024.2.29 참고게슈탈트 심리학인식은 주변 요소들과 이루는 관계성 속에서 영향 받는다는 주장토탈 다섯 가지 원칙으로 구성됨UX 의 질적 향상으로 이어질 수 있어 중요도
13.좋은 UI 를 위한 근접성의 원리

\[ 참고 문헌 ] 브런치, UX 원칙 - 근접성 Proximity, 2024.3.6 참고근접성의 원리는 아주 강력한 시각적인 단서이기에 올바르게 알고 다룰 필요가 있다.근접성의 위력색상 및 모양의 유사성을 압도함적절히 활용하면 읽기 쉽고 사용도 편한 UI 로 이어짐기
14.최적의 텍스트 필드를 위한 가이드 라인

\[ 참고 문헌 ] 브런치, UI 디자인 가이드 : Text Field & Form, 2024.3.7 참고텍스트 필드 디자인은 명확한 어포던스를 제공하여 효율적으로 접근 및 입력할 수 있도록 해야 한다.텍스트 필드의 구성 요소컨테이너상호작용이 일어나는 입력 영역라벨 텍
15.필터 UX ( 분량 주의 하실게요 🙏🏻 )

\[ 참고 문헌 ] 퍼블리, 상품을 잘 찾게 만드는 필터 UX, 정리해드림, 2024.3.11 참고필터는 목적 달성까지의 여정을 줄여 구매 전환에 기여한다는 점에서 중요한 영역 중에 하나이기 때문에 이것이 바로 우리가 좋은 사용자 경험을 가진 필터를 구축해야 하는 이유
16.유능한 프로덕트 디자이너로 사는 법

\[ 참고 문헌 ] 브런치, 8년차 프로덕트 디자이너가 놓치면 안되는 것들, 2024.3.12 참고UX/UI 디자인의 본질은 마음을 어떻게 다루느냐에 달렸다고 해도 과언이 아니다.적절한 메타포의 가시화은유나 비유을 뜻함경험 혹은 읽어봐서 이해된다면 ( X )그 전에 예
17.전략적 소프트 스킬 알아보기.

\[ 참고 문헌 ] 브런치, 아티클에서 배우는 브랜딩 : 협업 달성 4가지 전략, 2024.3.13 참고의견 충돌에 대한 두려움 줄이기예상만큼 불편감 크지 않음의견이 합치하는 부분에 주목한 합일점의 모색사람 대 사람이 아닌 의견과 의견의 충돌임오픈 마인드 탑재하기상대방
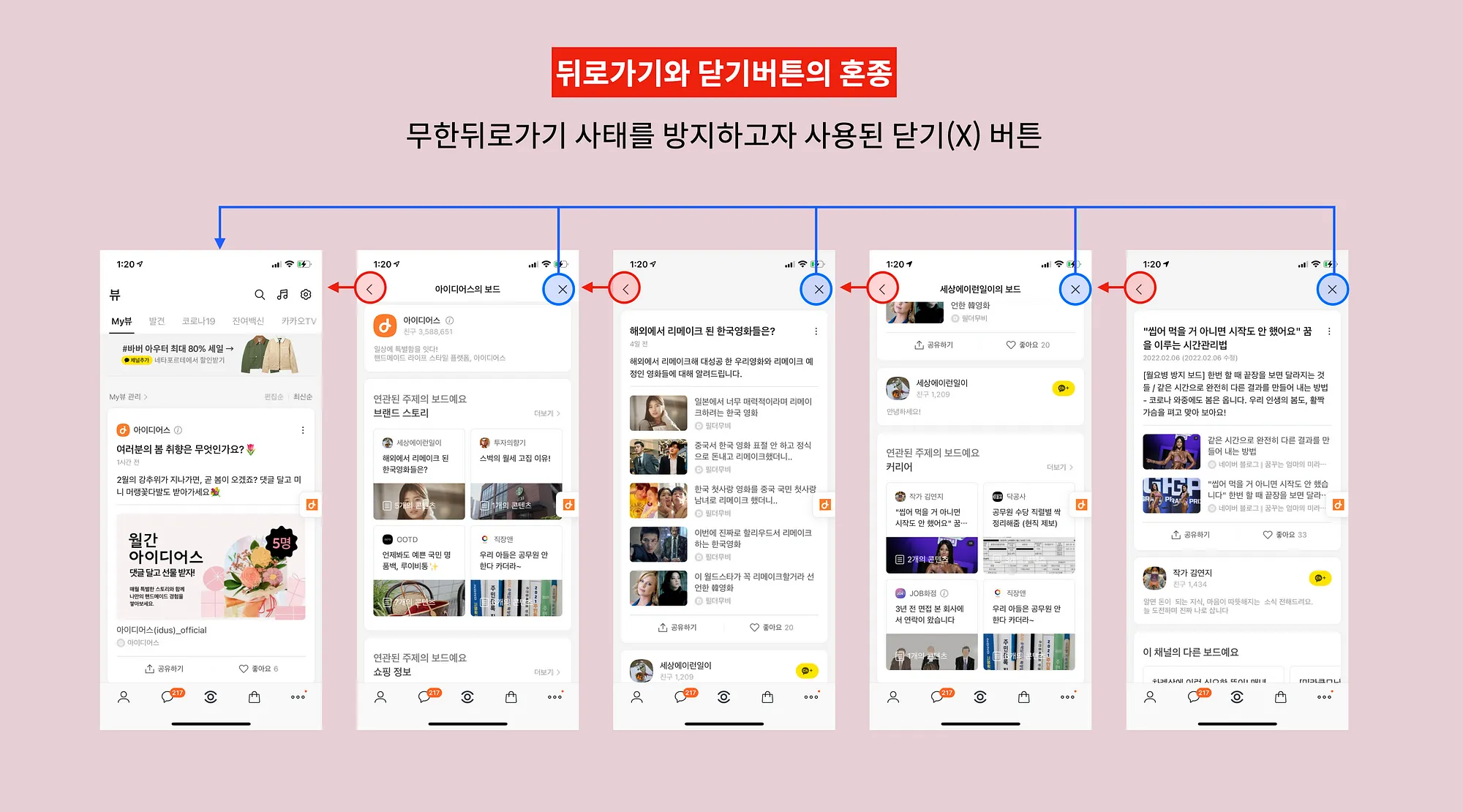
18.닫기와 뒤로가기, 어떻게 구분해 써야할까?

\[ 참고 문헌 ] Medium, 닫기와 뒤로가기, 어떻게 다를까? ⎯ 헤이딜러 UX 스터디, 2024.3.14 참고뒤로가기의 종류하이어라키 백 / 히스토리 백개념적으로 판이하게 달라 함께 쓸 순 없음 케이스 스터디 1 ) 쿠팡뒤로가기를 히스토리 백으로 일괄 처리하였음
19.Strong 모달 속성 ) 헤이딜러 UX 🚙

\[ 참고 문헌 ] Medium, 팝업은 어떤 경우에 닫을 수 있게 해야할까? ⎯ 헤이딜러 UX 스터디, 2024.3.16 참고바텀 시트의 종류스탠다드 바텀 시트화면 내 주요 컨텐츠 보완함액션을 강요하는 속성을 포함하지 않음음악 어플 하단부에 놓인 재생 플레이어에어비앤
20.역량과 몰입 의심의 함정 🕳️

\[ 참고 문헌 ] 브런치, 팀원을 신뢰하고 싶지만, 신뢰가 생기지 않을 때, 2024.3.20 참고팀원을 신뢰하기 어렵게 만드는 내면적 요인에는 다음의 두 가지가 있다.역량 의심의 함정아쉬운 역량에 대한 맥락 파악 요구됨저마다 지식의 양과 경험치 다를 수 밖에 없음몰
21.'취소' 의 역할 vs 디자이너의 역할

\[ 참고 문헌 ] 브런치, 마스크 시대의 취소 버튼(1), 2024.3.20 참고서비스를 만드는 사람은 언제 사용자에게 선택권을 줄지, 주지 않을지 세심하게 결정해야 한다.취소의 역할중대한 결정 앞에서 통제권 주기 위함사용자가 진정 원하는 것은 의지대로 행하는 것책임
22.AI 투자 서비스, 핀트(Fint) 분석

아티클 스터디 ) 마이페이지 메인 개선하기 [ 참고 문헌 ] 브런치, AI 투자 일임 서비스 핀트(Fint), 프로덕트 분석, 2024.3.23 참고 개요 서비스 소개 아이작이라는 AI 의 대리 투자 서비스 셀링 포인트 특성 상, 시간의 구애를
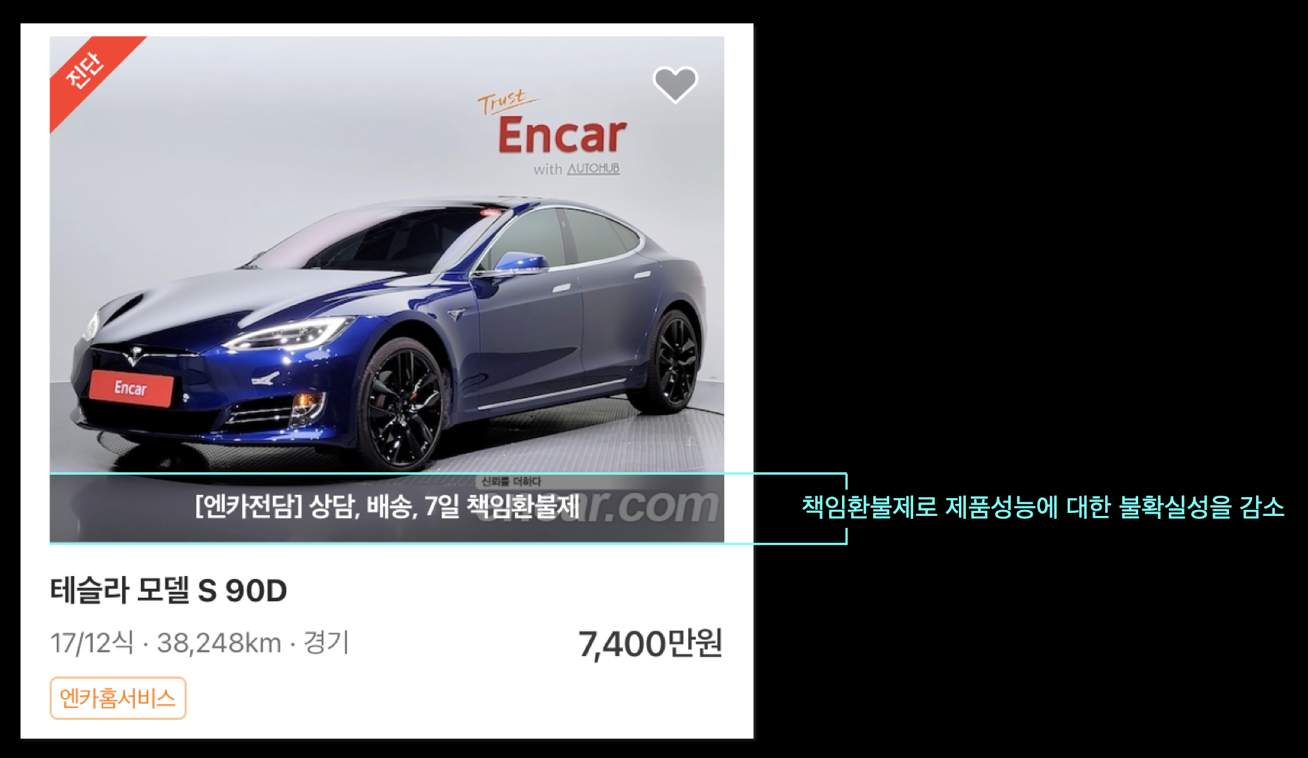
23.디자인에서 고려해야 할 불확실 유형 5가지

\[ 참고 문헌 ] 요즘IT, 5가지 불확실성을 줄이는 디자인, 2024.3.26 참고의사결정 기준에는 선택의 순간에 불확실성이 일으키는 사용자 감정의 굴곡이 포함된다. 불확실성인간의 흔한 감정 중 하나변수로 작용하므로 귀중한 고려대상이 됨화장품 등까지 사업을 확장한
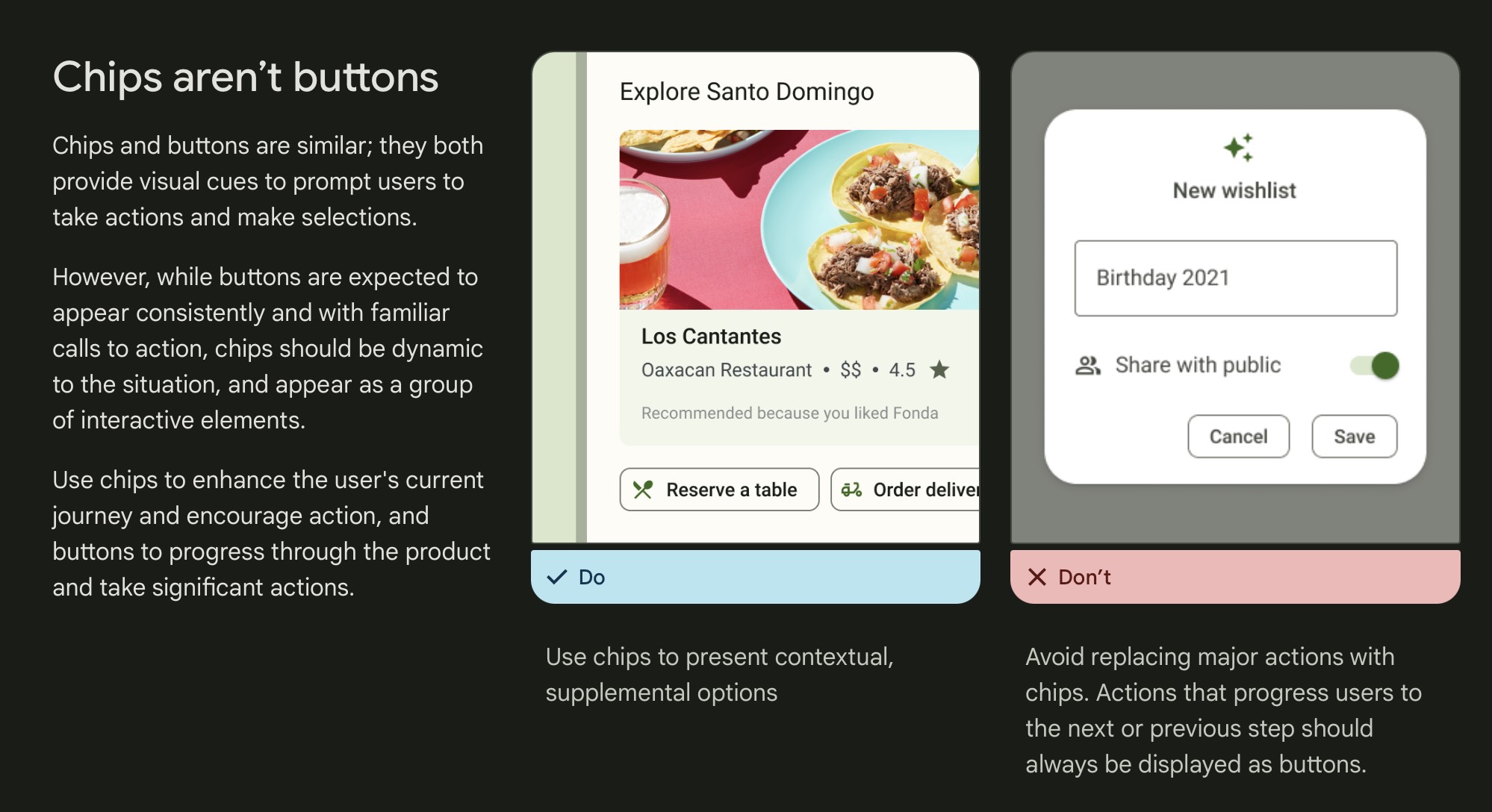
24.Material Design ) Chips

아티클 스터디 ) [ 참고 문헌 ] Material Design, Chips 개요 기능 4가지 정보에의 진입 / 선택 장려 / 콘텐츠 필터링 / 액션의 촉구 종류 4가지 프로덕트에 의해 생산된 콘텐츠 ( suggestion ) 다채로운 제
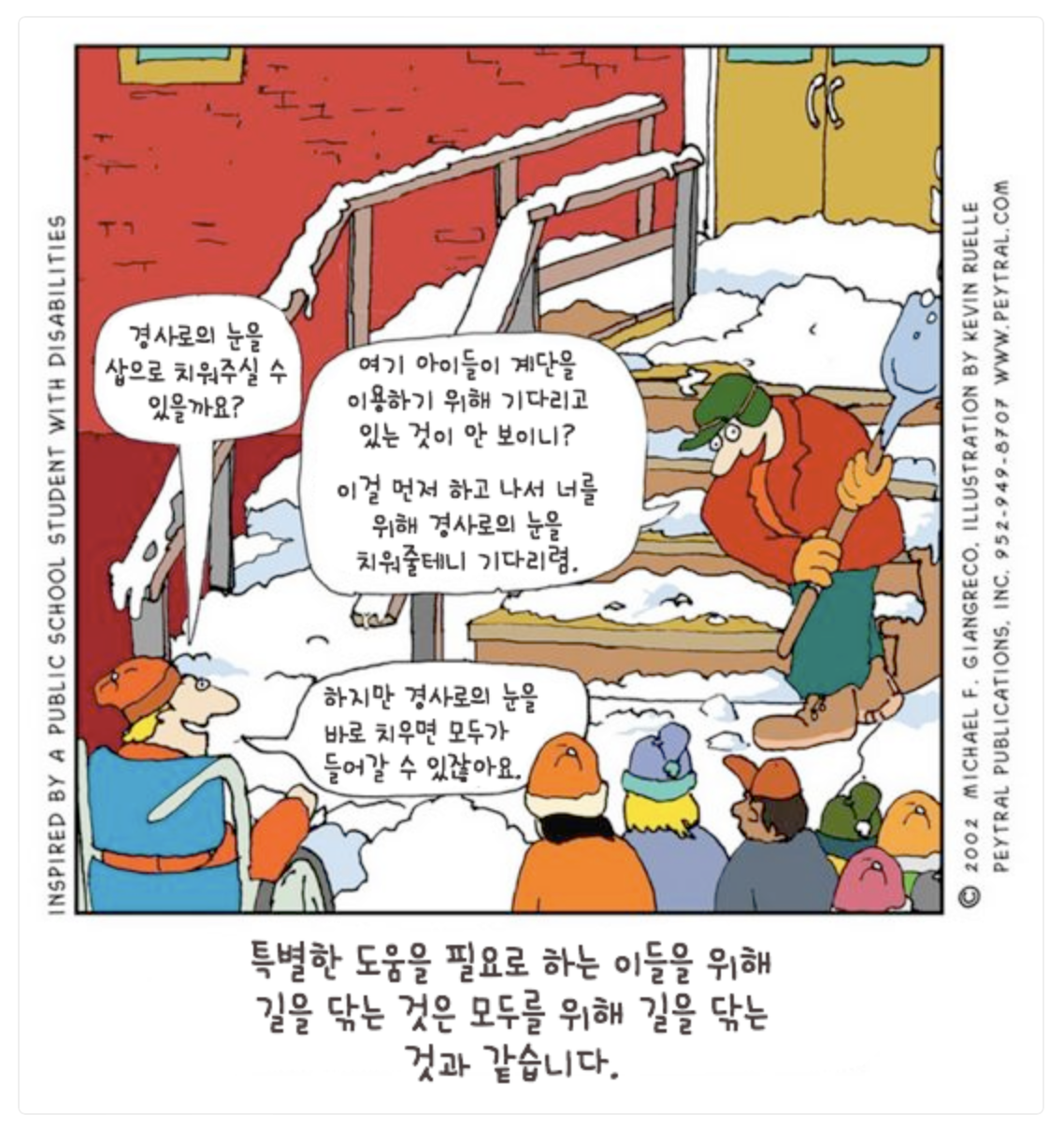
25.모두를 위한 디자인을 위하여

\[ 참고 문헌 ] WCAG 2.1, 모두를 위한 디자인, 2024.4.1 참고모든 상황과 모든 사람들 고려하여 디자인에서 개발에 이르기까지 서비스에 포괄하여 반영하는 것이 서비스를 제작하는 사람들의 일 중 하나이다.빠지기 쉬운 함정스스로를 중심으로 설계하는 일사용자는
26.모바일 분야 UX 증진 사례 10가지

\[ 참고 문헌 브런치, 삶의 질을 높여주는 10가지 UX 사례 에어비앤비 와이파이 자동 연결앱 통해 쉽고 빠르게 연결할 수 있음여행의 첫 순간을 더 기분 좋게 만들기 위한 배려 산타 문제 소거 기능오프라인과 동일한 환경에서 문제를 풀 수 있도록 함 카카오 뱅크
27.Data-Driven 케이스 스터디

문제 정의문제탐색 과정에서 고객 경험이 약화될 수 있다.고객이 느끼는 피로감을 더할 수 있다.원인현재 30만곳의 음식점과 1만개의 B마트 상품이 등록되어 있다.그 결과 선택지의 개수가 무수히 많아졌다.가설 수립소비자의 탐색 경험을 개선할 수 있는 방식을 사용한다면 고객
28.오즈의 마법사 / 페이크 도어 알아보기

\[ 참고 문헌 ] 브런치, 문제정의와 가설검증이 중요한 이유, 2024.4.3 참고서비스를 개선하겠다는 의사결정 자체가 프로덕트를 위한 하나의 가설 일 뿐이므로, 매번 이를 지속적으로 검증함으로써 계속할 지, 다른 가설을 찾을지를 점검해야 한다.가설 수립 시, 유의할
29.5일 간의 집중, 디자인 스프린트 방법론

\[ 참고 문헌 ] 브런치, 5일간의 집중과 검증, 디자인 스프린트 방법론, 2024.4.3 참고소개구글 벤처스 (GV) 에서 만듦design thinking + agile + lean principles의사결정을 신속하게 처리하기 위해 5일 간 진행됨각 요일 별로 별
30.아하 모먼트와 토스의 리텐션 전략들 📈

\[ 참고 문헌 ] 요즘IT, 토스가 유저의 리텐션을 높이는 법, 2024.4.4 참고비바리퍼블리카의 토스는 현재 적자를 내는 상황임에도 불구하고, 약 12조원의 기업가치를 인정받고 있는데, 이때 주요하게 작용하는 것이 바로 토스의 높은 리텐션 유지 전략이다.아하 모먼
31.IA , 어떻게 손대야 할까?

\[ 참고 문헌 ] 브런치, 프로덕트 디자이너가 IA(정보구조도)도 그려야 할까?, 2024.3.24 참고효과적인 IA의 정의콘텐츠와 맥락 간의 상호관계 담음어떤 종류의 서비스인가?사용자는 누구고, 서비스가 어떤 의미?그래서 이 콘텐츠를 언제 어떻게 왜 찾는가? 함께
32.Golden Circle Theory

\[ 참고 문헌 ] 브런치, 골든 서클 Golden circle, 2024.4.5 참고골든 서클은 어떤 기획에도 적용할 수 있을 만큼 강력한 보편성을 자랑한다.신념 (Why)위대한 리더와 조직의 보편적인 출발점궁극적으로 특정 집단의 주관적인 가치관을 의미함더 이상은 다
33.Crazy 8 새로운 브레인스토밍 기법

\[ 참고 문헌 ] 브런치, 사이드프로젝트 서비스 기획 TIP, 2024.4.12 참고Crazy 8 브레인스토밍 기법기획하고자 하는 서비스의 전체 방향을 수립함8칸으로 나눈 종이와 펜을 준비한 후, 팀원 모두가 모임각자 기능에 대한 아이디어를 그림으로 1분에 1칸씩 채
34.내 아이디어를 믿지 마세요 🙅🏻♂️

\[ 참고 문헌 ] 토스 테크 블로그, 내 아이디어를 너무 믿지 마세요, 2024.4.15 참고문제 이직 시, 서류를 준비하는 과정이 버거워 미루거나 포기하는 경우가 많다.가설 서류 준비보다 간편한 방법이 있다면 지원자가 증가할 것이다.해결책클로바 / 파파고 / 아이폰
35.토스의 8가지 라이팅 원칙들

아티클 스터디 ) 토스의 8가지 라이팅 원칙들 [ 참고 문헌 ] 토스 테크 블로그, 토스의 8가지 라이팅 원칙들, 2024.4.15 참고 라이팅 코어밸류 명확한 (Clear) 쉽고, 명확한 단어의 사용 한 번에 이해할 수 있는 문장이어야 함 간결한 (Con
36.틈새를 메꾸는 UX Writing

\[ 참고 문헌 ] 브런치, 틈새를 메꾸는 UX Writing, 2024.4.16 참고사용자의 활동을 늘리고 브랜드 차별화를 확립할 수 있는 UX Writing 의 기회들이 곳곳에 숨어 있다.공백 상태고객에게 상황을 설명하는 것이 중요하나, 위트를 가미해볼 것나아가 브
37.적정한 표본의 크기란?

\[ 참고 문헌 ] 브런치, A/B 테스트에 적정한 표본의 크기와 주의사항, 2024.4.16 참고'두 가지 방안의 결과가 몇 % 차이가 날 것이라 기대하는가?' 라는 질문으로부터 결정된다.상대적 개념의 적용A안과 B안 사이에서 기대하는 차이에 따라 달라짐표본이 많을수
38.시장 호응 가설과 프리토타입

\[ 참고 문헌 ] 브런치, '독하다'는 소리 듣는 기획자가 되려면, 2024.4.17 참고아이디어를 제대로 테스트하기 위해서는 사전에 철저한 준비가 필요하다생각을 명확히 정리하라여러 해석이 가능할 수록 실패확률은 높아짐아이디어의 기본 전제와 시장 호응에 대해 적어보는
39.핫자 (Hotjar) 사용 방법 🏺

\[ 참고 문헌 ] 브런치, 핫자(Hotjar)를 통해 유저를 정성분석하는 방법, 2024.4.20 참고 사용자 분석은 매크로 -> 마이크로 -> 정성 순으로 이뤄지는데 핫자는 마지막 단계에서 활용된다.매크로 분석Collector / Google Analytics어떤
40.조용한 킬러, 리텐션

\[ 참고 문헌 ] 요즘IT, 리텐션의 또 다른 의미, 조용한 킬러, 2024.10.14 참고기업이 건전하게 성장하기 위해서는 리텐션은 물론, 고객 관여도 역시 영향력을 갖는다.홈 조이의 실패 사례파격적인 초기 할인 후, 리텐션 등한시잘못 계산된 리텐션고객의 관여도에