아티클 스터디 ) 팝업은 어떤 경우에 닫을 수 있게 해야할까? ⎯ 헤이딜러 UX 스터디
[ 참고 문헌 ] Medium, 팝업은 어떤 경우에 닫을 수 있게 해야할까? ⎯ 헤이딜러 UX 스터디, 2024.3.16 참고
개요
-
바텀 시트의 종류
- 스탠다드 바텀 시트
- 화면 내 주요 컨텐츠 보완함
- 액션을 강요하는 속성을 포함하지 않음
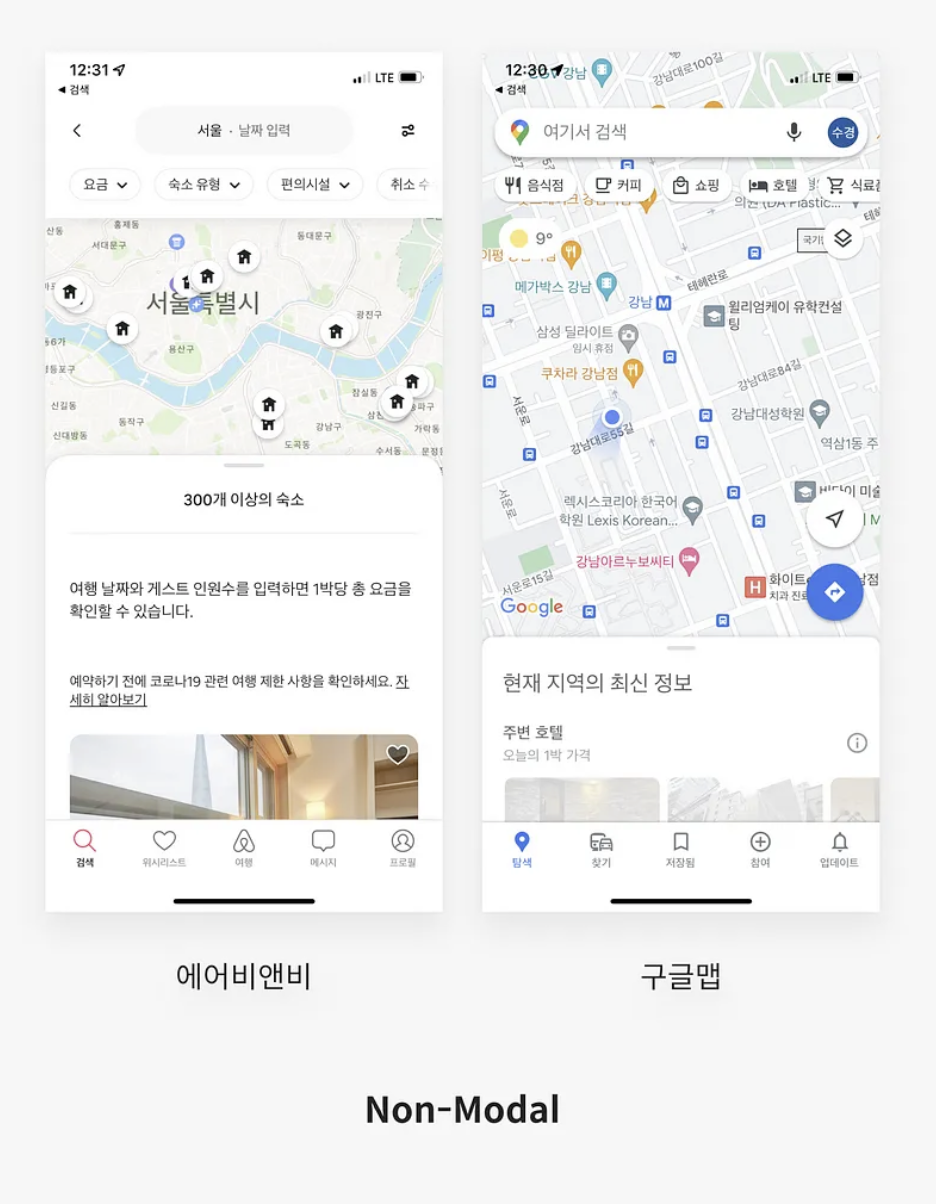
- 음악 어플 하단부에 놓인 재생 플레이어
- 에어비앤비 / 구글맵 등에서의 다층적인 화면
- 숨겨지지 않고 항상 노출된 상태로 유지됨

- 모달 속성 바텀 시트
- 하단에 다이얼로그처럼 보여지는 형태
- 후면 콘텐츠는 라이트박스 처리되어 비활성화됨
- 위 아티클에서는 여기에 집중해서 설명 풀어감

- 스탠다드 바텀 시트
모달 속성 바텀 시트
-
닫기 위해 할 수 있는 행동들.list
- UI 에서 특정 버튼 누름
- 라이트박스 영역 포함
- 액션의 완료 상태
- 스와이프로 바텀 시트를 아래로 치움
- 상단 앱바가 있어서 X 버튼 누름
- UI 에서 특정 버튼 누름
-
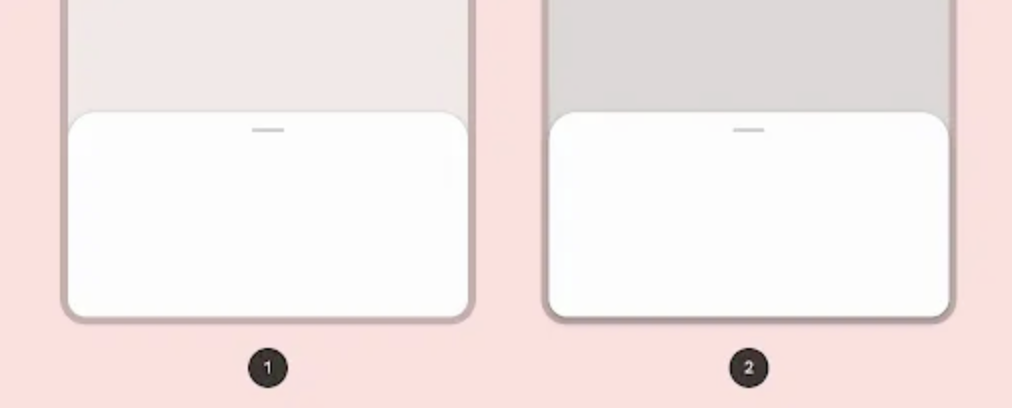
Week 모달 속성
- 필수 응답 요소 포함하지 않는 경우
- 일반적인 닫기 방식을 모두 지원할 수 있음
-
Strong 모달 속성
- 필수 응답 요소 포함하는 경우
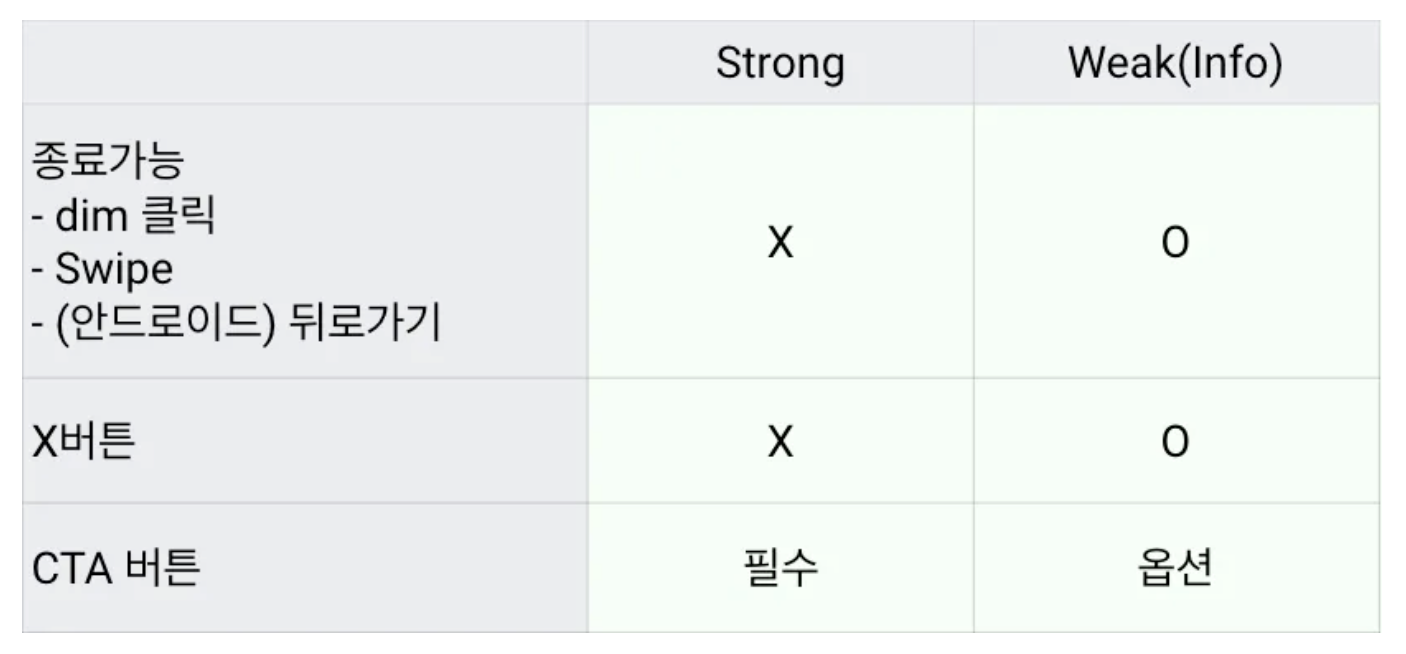
- 일반적인 닫기 방식 중, 몇 가지 불가능
- UI 에서의 닫기 버튼 제공 ( X )
- 라이트박스 영역 눌러도 되돌아가기 ( X )
- 스와이프로 바텀 시트 치우기 ( X )
결론
-
Strong 모달에서는 닫기 버튼을 포함해서는 아니됨
- 종료 방식에도 상대적으로 많은 제한 두어야 함
- 단, 필수 응답을 위한 CTA 는 반드시 포함되어야 함

[함께 읽으면 좋은 글]
