아티클 스터디 ) UI 디자인을 위한 UX 원칙 5가지
[ 참고 문헌 ] 브런치, UI 디자인을 위한 UX 원칙 5가지, 2024.2.7 참고
개요
- 쉽게, 무조건 쉽게
- 쉽고, 또 쉬워야 함
-
단순하게
-
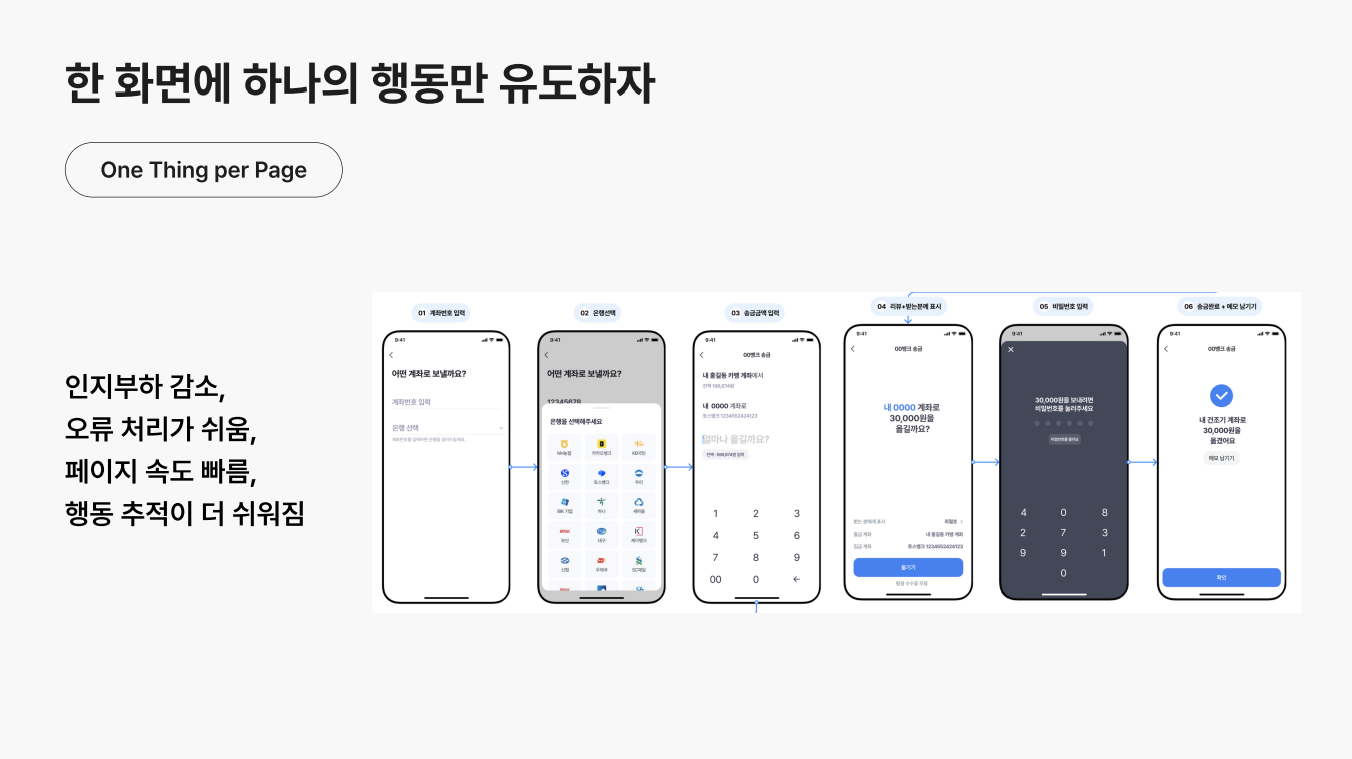
1 thing 1 page
- 여러 선택지는 혼란을 유발함
- 모바일 화면에서의 혼란 >>> 웹 화면
-> 절대적으로 작은 사이즈인 까닭 - 어떤 단계에서 이탈했는지 파악하기에도 쉬움

-
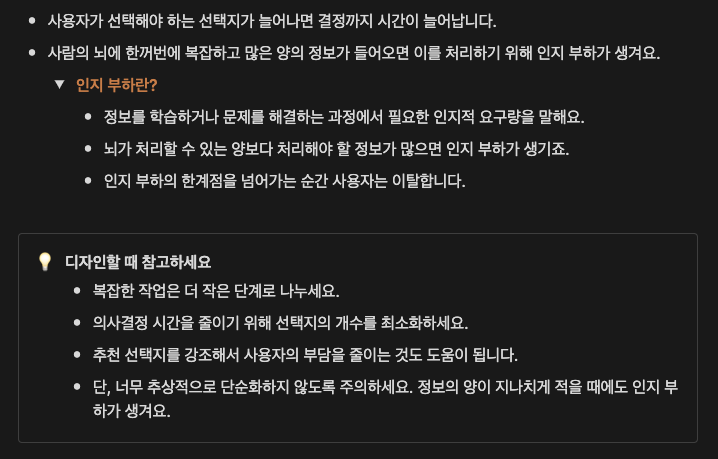
힉의 법칙 ( Hick's Law )
- 선택지가 늘어날 수록 의사결정에 소요되는 시간이 증가하는 현상

- 선택지가 늘어날 수록 의사결정에 소요되는 시간이 증가하는 현상
-
더불어 중복되거나 암묵적으로 인지되는 기능 및 텍스트의 제거를 권장하고 있음
-
-
자연스럽게
- 고민 없이 이용하도록 어포던스 ( 행동 유도 ) 를 배치할 것
- 특히 구매나 가입 전환에 활용되어야 함
- 단숨에 사용법을 알아챌 수 있는 디자인
- 넛지 이론 ( Nudge Theory )
- '쿡 찌르다'
- 무엇을 강요하지 않고도 자연스럽게 행동을 유도하는 효과
- 고민 없이 이용하도록 어포던스 ( 행동 유도 ) 를 배치할 것
-
사용자 중심의 글쓰기
- 누가 읽더라도 이해할 수 있는 문구의 사용
- 친근하고 일상적인 단어로 바꿔 쓰려는 모색이 필요함
- 예컨대, 필터 적용 -> 나에게 맞는 3,784개 상품 보기
-
버튼에 대한 약속
- 터치 타깃의 최소 크기를 반영하기
- 44x30 px 혹은 30x44 px
- 엄지와의 거리가 주축이 되는 상관관계도 고려할 것
- 터치 타깃의 최소 크기를 반영하기
[ 함께 보기 좋은 글 ]
