아티클 스터디 ) 시각적으로 균형있는 디자인하는 방법 (시각보정팁)
[ 참고 문헌 ] 브런치, 시각적으로 균형있는 디자인하는 방법 (시각보정팁), 2024.2.2 참고
개요
-
영역 기반의 접근
- 사각형으로 기준 설정함
- 기준과의 시각적 균형을 위한 너비와 높이 확장의 필요성
- 텍스트 박스와 나란한 원형의 버튼도 이에 해당함
- 아이콘 제작 시, 프레임 씌워 크기를 조절하는 이유 역시 균형감 확보를 위함
- 블러 처리하여 덩어리의 크기 체감하며 점검해볼 수도 있음
> “ 이제 왜 아이콘 영역이 항상 아이콘 본체보다 큰지 이해가 될 것이다. “
-
단면과 정렬 간의 관계성 고려
- 잘린 단면에서의 체감 길이 < 일반 단면
- 잘린 단면을 어느 한 쪽으로 살짝 치우치도록 보정할 것
- bg 가 어두울 경우에 한해, 위 아래 텍스트와 둘 간의 정렬을 맞출 필요가 있음
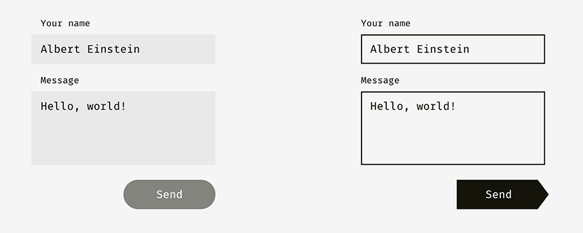
- 입력창에 동일 개념을 적용한 상태 ( 아래에 첨부 )

-
대소문자와 정렬 방법론
- cap-height
- 대문자의 높이를 기준으로 정렬
- 디센더가 없거나, 모두 대문자로 적힌 텍스트에 적합
- x-height
- 소문자의 높이를 기준으로 정렬
- 대문자와 소문자의 차이가 두드러질 때 적합
- cap-height
-
삼각형을 위한 시각적 보정
- 원으로 둘러싼 후, 배경과의 정렬 시 효과적
- 동일한 여백이 보정의 핵심 요소
-
올바른 라운딩 효과
- 시각적 편안함을 주는 둥근 모서리는 수동 조정을 필요로함
