아티클 스터디 ) UX 원칙 - 근접성 Proximity
[ 참고 문헌 ] 브런치, UX 원칙 - 근접성 Proximity, 2024.3.6 참고
개요
근접성의 원리는 아주 강력한 시각적인 단서이기에 올바르게 알고 다룰 필요가 있다.
-
근접성의 위력
- 색상 및 모양의 유사성을 압도함
- 적절히 활용하면 읽기 쉽고 사용도 편한 UI 로 이어짐
-
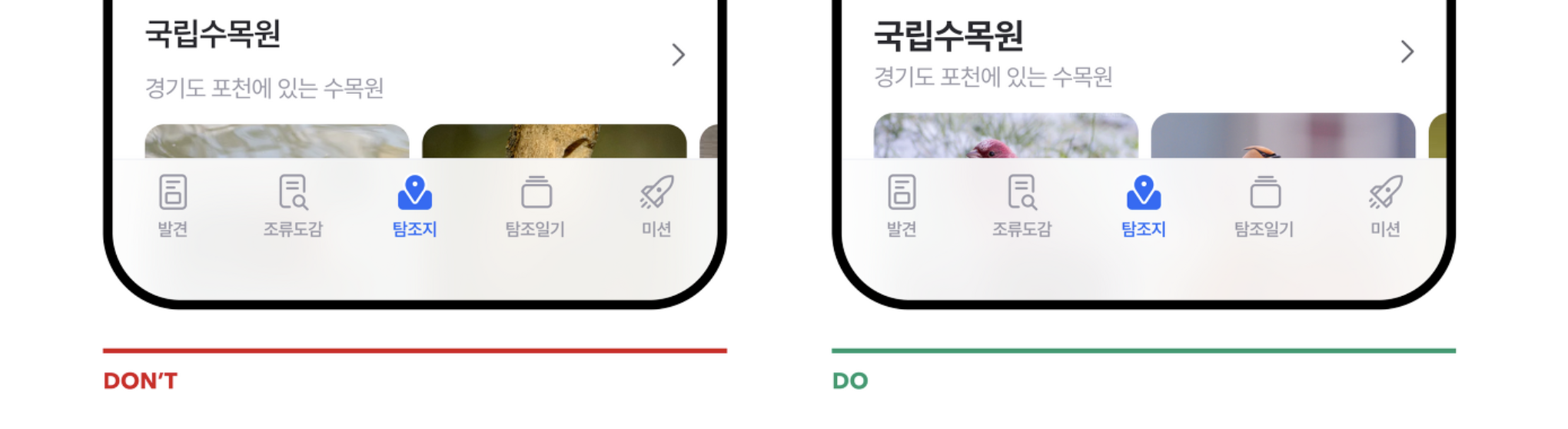
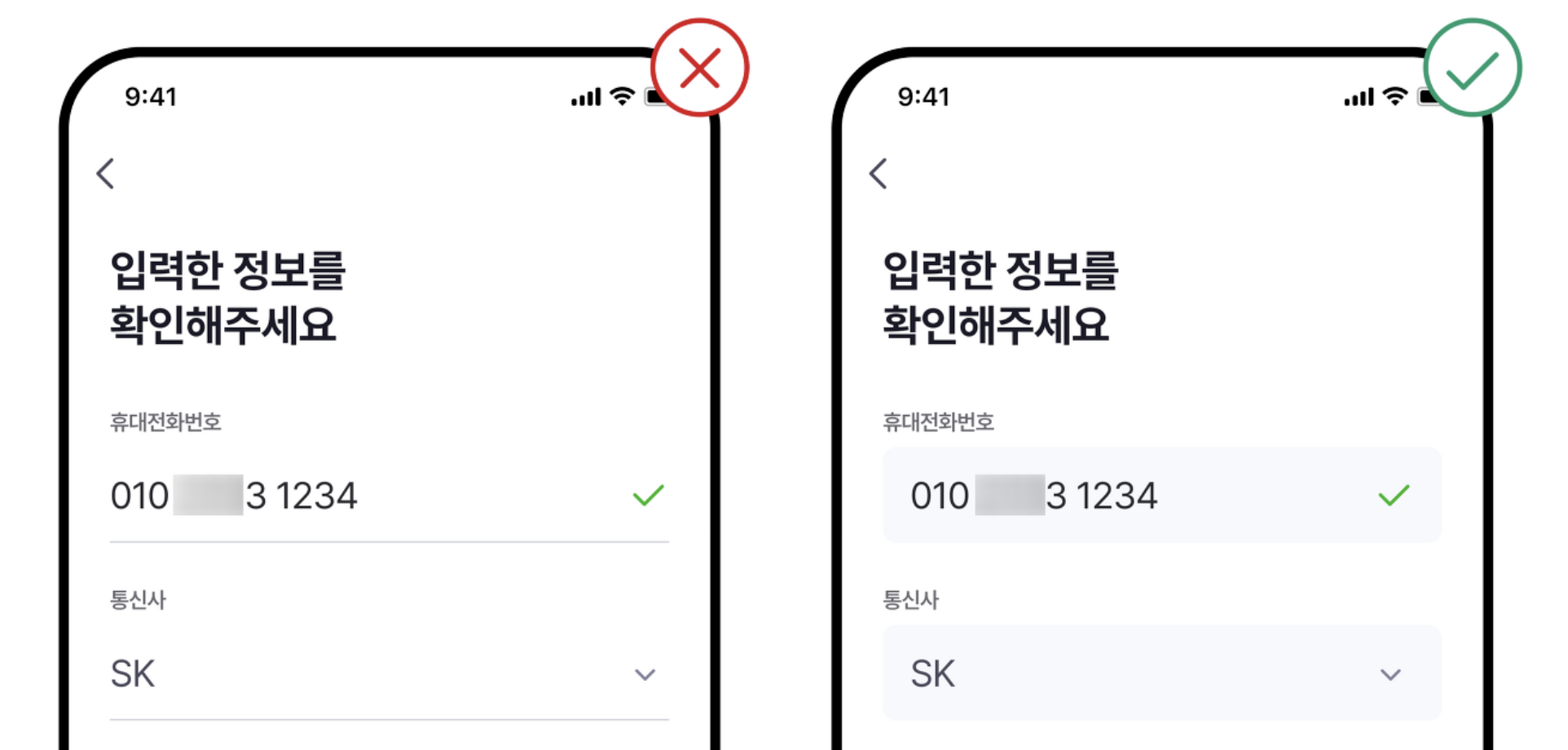
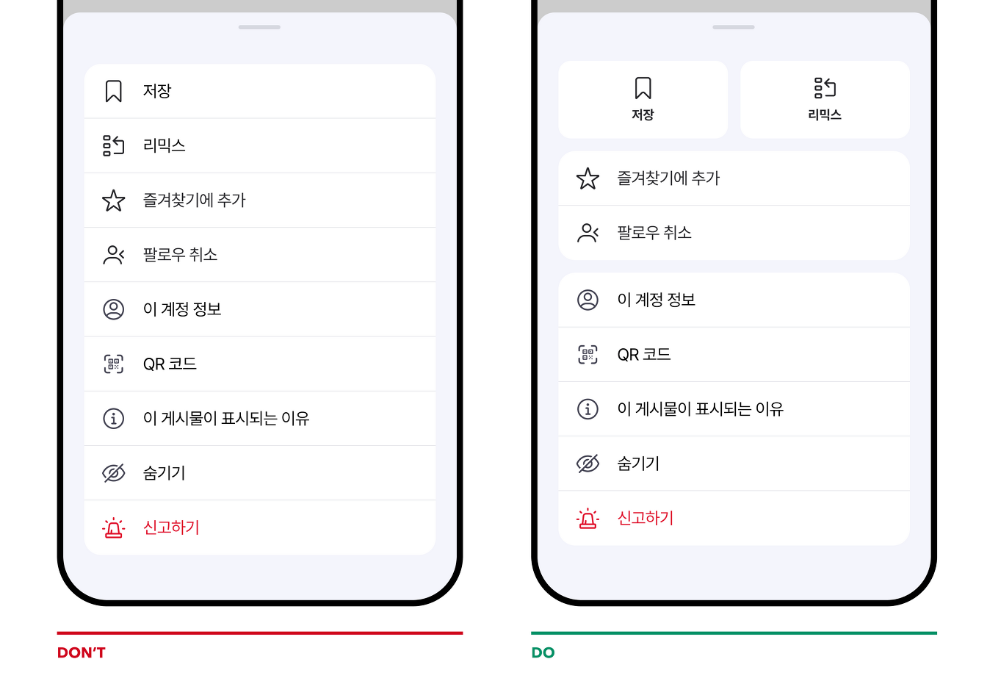
기능 1 ) 전체적인 스캔 가능케 함
- 사용자는 구성 요소를 뜯어보지 않고 페이지 전체로 바라봄
- 근접성이 복잡한 구성을 정리하고 단순화하는데 기여함
- 텍스트 중심 페이지에서는 면을 깔아 덩어리 짓는 게 효과적임



-
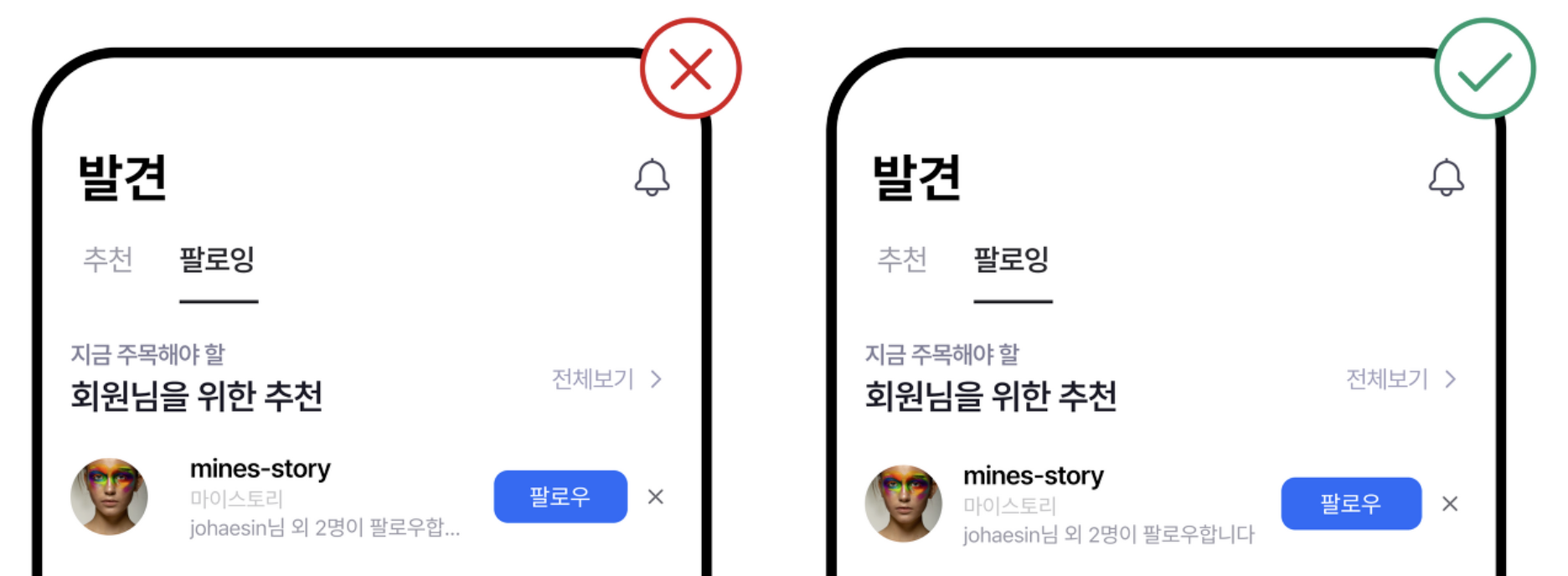
기능 2 ) 관계성 암시
- 여백이 관련성 없음을 의미한다고 인식하게 만듦
- 버튼 등의 컨트롤이 특정 요소와 가까울 수록 관련 있다고 여김
- 따라서 제공되는 기능의 맥락을 바르게 인지하게 됨