아티클 스터디 ) UI 디자인 가이드 : Text Field & Form
[ 참고 문헌 ] 브런치, UI 디자인 가이드 : Text Field & Form, 2024.3.7 참고
개요
텍스트 필드 디자인은 명확한 어포던스를 제공하여 효율적으로 접근 및 입력할 수 있도록 해야 한다.
-
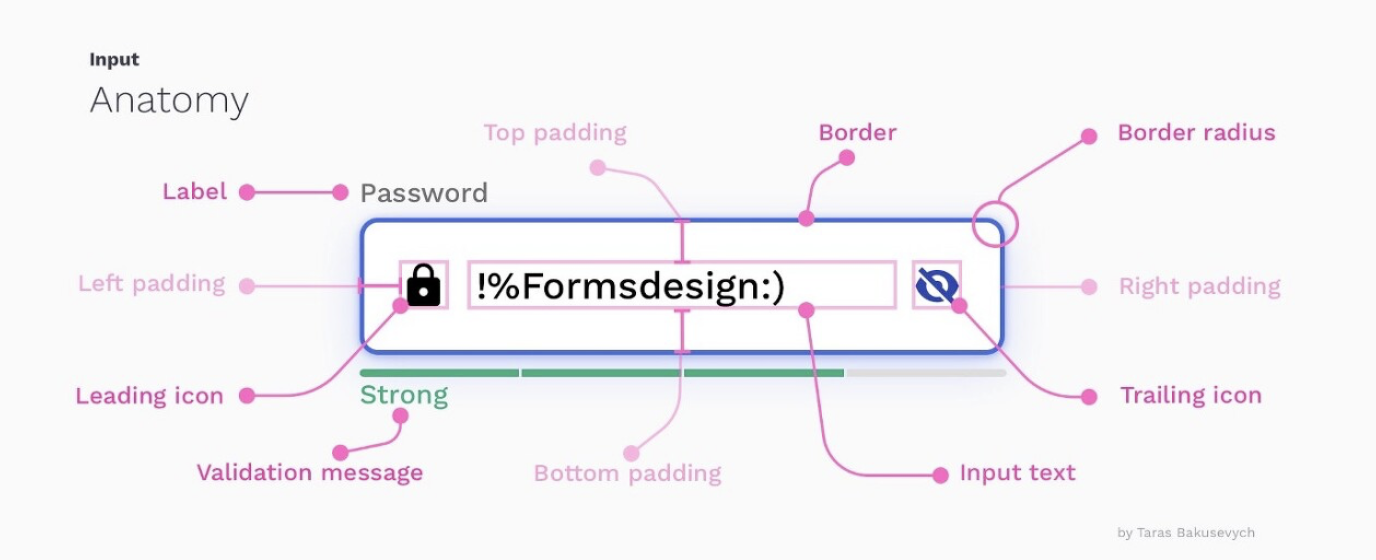
텍스트 필드의 구성 요소
-
컨테이너
- 상호작용이 일어나는 입력 영역
-
라벨 텍스트
- 텍스트 필드의 타이틀과 같은 개념
- 넣어야 하는 텍스트의 종류 표시
- 여러 개로 쪼개지 말고 최소화할 것
- 근접성의 원리 따라 그룹화 하면 사용성 up
-
플레이스홀더 텍스트
- 자리 표시자
- 필드에 들어갈 텍스트 설명 or 예시
- 혼란 방지 위해 필드 외부에의 작성이 좋음
-
헬퍼 ( 밸리데이션 메세지 )
- 유효성 검사에 대한 피드백 표시
- 비난 대신 문제 해결 방식을 알리는 UX writing 필요함
-
리딩 아이콘
- 텍스트 필드의 입력 유형에 관련한 아이콘
-
트레일링 아이콘
- 지우기, 숨기기, 표시 등
- 입력된 텍스트에 대한 추가 제어 기능
- 비밀번호의 경우,숨기기 / 표시가 두 번 입력보다 사용성 높임

-
-
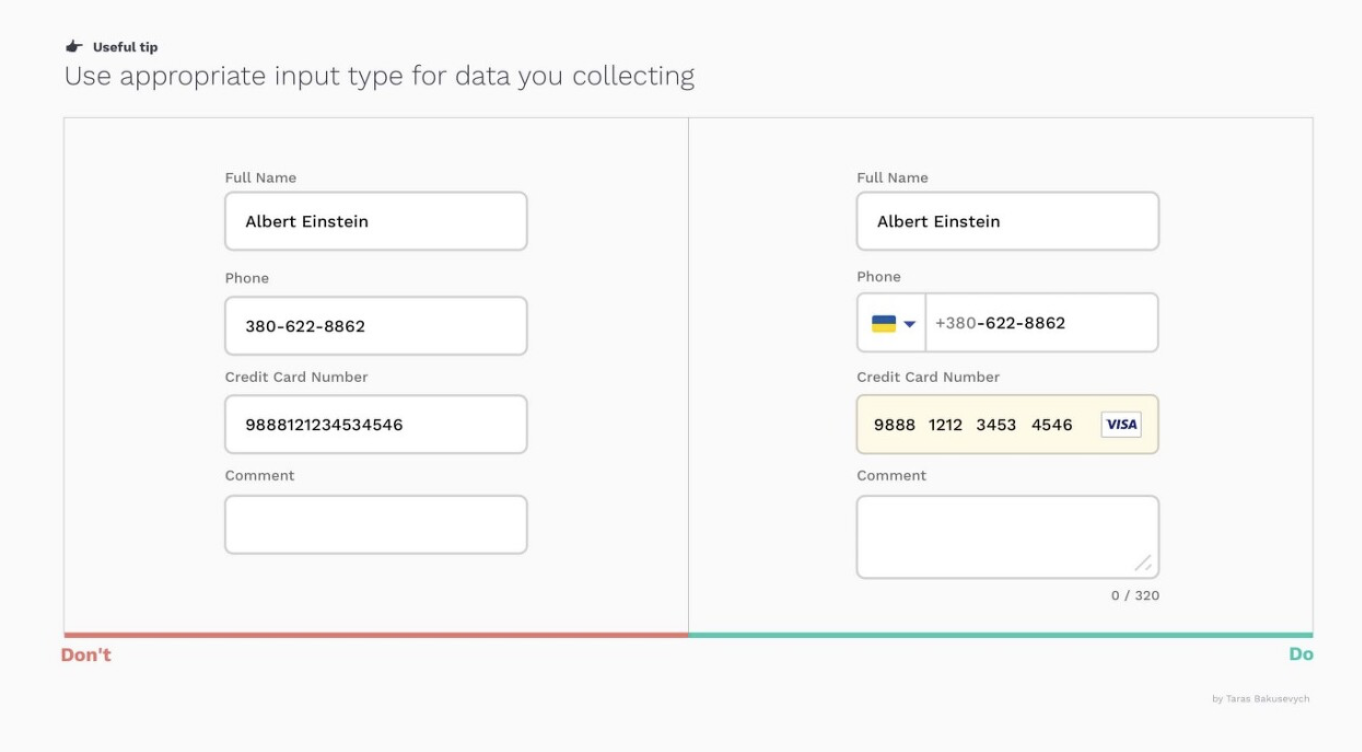
가이드 1 ) 데이터 맞춤의 입력 유형
- 수집하려는 데이터에 적절한 텍스트 필드를 제공할 것
- 약간씩이라도 차이를 두면 구분이 쉬우므로 실수가 줄어들 수 있게함

-
가이드 2 ) 상호작용에 따른 변화
- 텍스트 필드의 상태를 시각적 신호로 전달할 것
- inactive / hover / disabled / focused ( active ) / validation / error
- 가급적이면 모범 사례를 따르는 것이 이로움
-
가이드 3 ) 장단을 따진 스타일의 선택
-
언더라인
- 흔하게 쓰이긴 하나 이제 더 이상 최선이 아님
- 모서리 둥근 디자인을 선호한다는 연구 결과 밝혀짐
- 머티리얼 디자인에서도 이미 수정된 바 있음
-
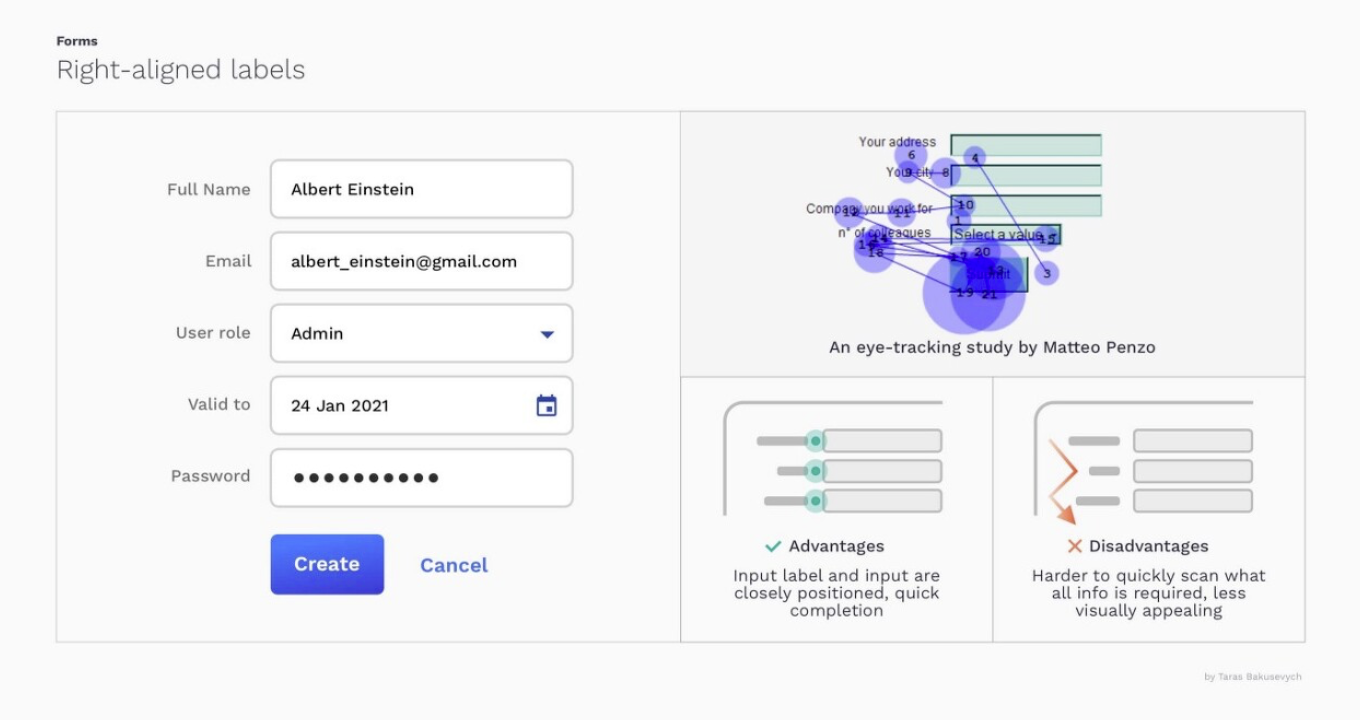
오른쪽 정렬 레이블
- 라벨 텍스트와 컨테이너가 가까이 있어 시선 이동 수 줄임
- 전체적인 정보를 한 번에 받아들이기에는 무리 있음

-
상단 정렬 레이블
- 페이지 하나를 꽉 채워서 쓰고 있음
- 수직으로 전개되므로 넓은 수평 공간 필요 없음
- 딱 한 번의 시선 이동만이 요구됨
- 여유로운 수직 공간이 전제되어야 사용 가능

-
-
가이드 4 ) 텍스트 필드의 길이 차이
- 길이 차 없다면 사용자의 불편함 up
- 시각적인 깔끔함보다 사용성이 더 중요함
- 심미성 < 사용성
-
가이드 5 ) 자리 표시자로 라벨 텍스트 대체 금지
- 사라지므로 내용 잊혀져 부적합함
- 제출 전 대강의 검토조차 불가능해짐
- 자리 표시자 위치에는 무.조.건 예시가 맞음
-
가이드 6 ) 자동 완성 기능 제공
- 손쉬운 작성 위한 서포터 역할
-
가이드 7 ) 관련 낮은 필드 숨김 처리
- 필수 작성 사항만 공개할 수 있음
- 요청 시에만 옵션 보인다면 정돈된 화면의 유지 가능
- 불필요한 정보 미리 치워주기 스킬 적용
-
가이드 8 ) 조건부 입력 로직의 활용
- 사용자 응답 기반으로 필드를 달리 보임
- 작성 필요한 필드 개수 down
- 프로세스의 개인화 개념을 적용한 부분
-
가이드 9 ) 복잡한 양식, 단계 나누기
- 진행 상황 알려야 만족도 떨어지지 않음
- 주변의 정보조차 최소화하여 명확한 인식 도울 것
- 마지막에서는 주요 정보 요약하여 불안감 덜어줄 수도 있음
-
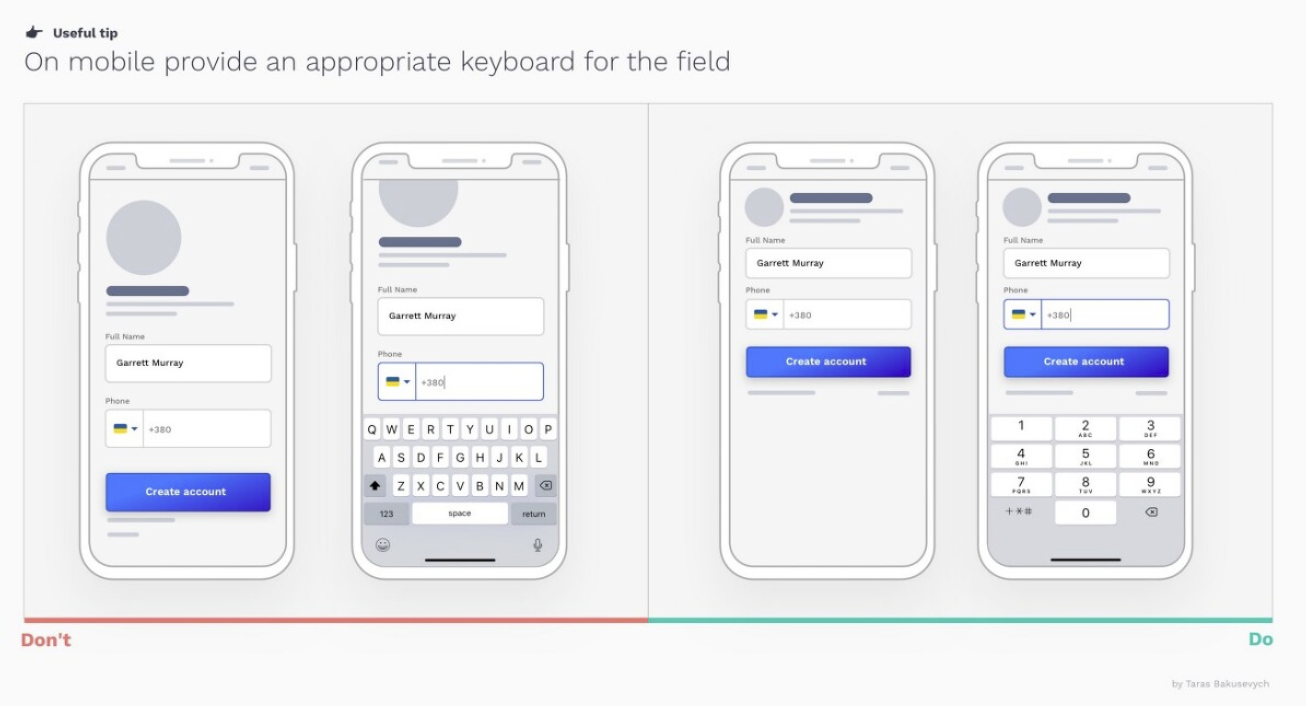
가이드 10 ) 적절한 키보드 표시
- 키보드 표시될 영역에 대한 고려가 필요함
- 텍스트 필드를 상부에 배치한다면 불필요한 스크롤 막을 수 있음
