
Android의 ImageView는 이미지를 표시하기 위한 View이다.
res/drawable 디렉토리나 res/mipmap 디렉토리에 있는 이미지 파일을 지정해 표시할 수 있다.
ImageView는 다음과 같은 속성을 가진다.
- android:layout_width: ImageView의 가로 크기를 지정한다. wrap_content로 설정하면 이미지의 실제 크기에 맞게 조절된다.
- android:layout_height: ImageView의 세로 크기를 지정한다. wrap_content로 설정하면 이미지의 실제 크기에 맞게 조절된다.
- android:src: ImageView에 표시할 이미지 리소스를 지정한다.
- android:scaleType: 이미지의 크기를 조절하는 방법을 지정한다. fitXY, centerCrop, centerInside 등이 있다.
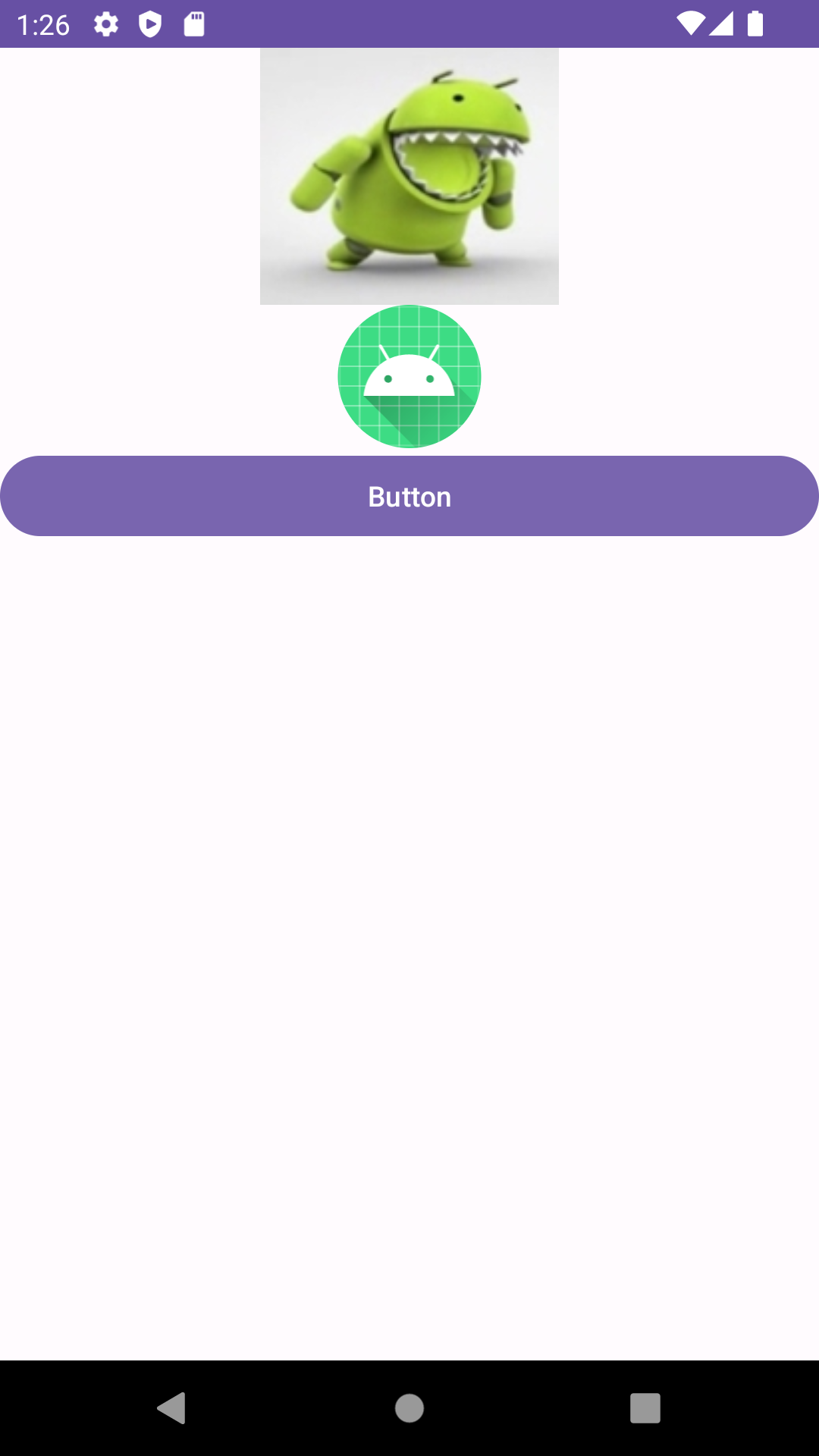
ImageView를 포함한 xml 코드
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:srcCompat="@drawable/img_android" />
<ImageView
android:id="@+id/imageView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:srcCompat="@mipmap/ic_launcher" />
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
</LinearLayout>MainActivity 코드
class MainActivity : AppCompatActivity() {
lateinit var activityMainBinding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
activityMainBinding = ActivityMainBinding.inflate(layoutInflater)
setContentView(activityMainBinding.root)
activityMainBinding.run{
button.run{
setOnClickListener {
// drawable, mipmap 폴더에 있는 이미지를 지정한다.
imageView2.setImageResource(R.drawable.img_android)
}
}
}
}
}실행 화면