레이아웃을 만들 때 매우 빈번하게 contents 가운데 정렬을 하게 된다.
가로, 세로로 가운데 정렬을 하는 것은 방법도 매우 다양하고 상황에 따라 다르기 때문에 이참에 정리를 해두려고 한다.
width, height 값을 알 때(지정할 때)
1. position과 margin 값을 조절하여 수정
1) 요소의 위치를 가운데로 지정하고 조상요소의 가운데 지점과 요소의 가운데 지점 맞추기
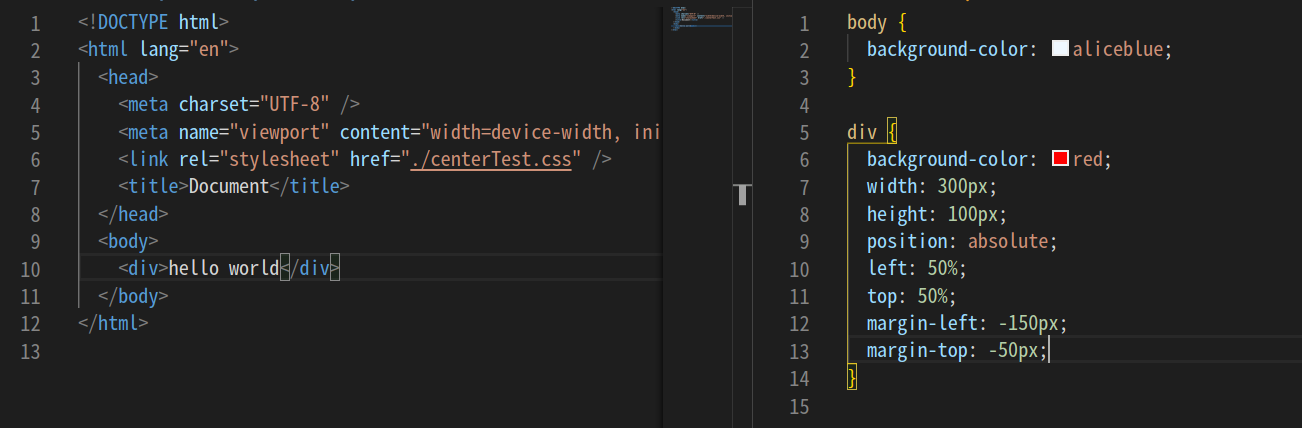
우선 width와 height 값을 지정하여 div의 사이즈를 정한다.

div의 postion을 absolute로 지정하면 조상요소를 기준(static요소 제외)으로 위치를 지정 할 수 있게된다.
*position : absolute면 div의 속성이 inline-block으로 된다.
그리고 요소의 위치를
left: 50%;
top: 50%;로 지정하게되면 조상요소 또는 최상단 요소의 왼쪽위모서리 기준 중간부터 요소의 box가 시작되게 된다.
요소의 크기 때문에 한가운데 위치하지 않기 때문에 margin을 사용하여 요소의 위치를 한가운데로 이동시켜준다.
위의 코드에서는 요소의 width가 300px이므로 위치를 -150px로 이동시켰고 height가 100px이므로 -50px을 하여 한가운데로 위치시켰다.
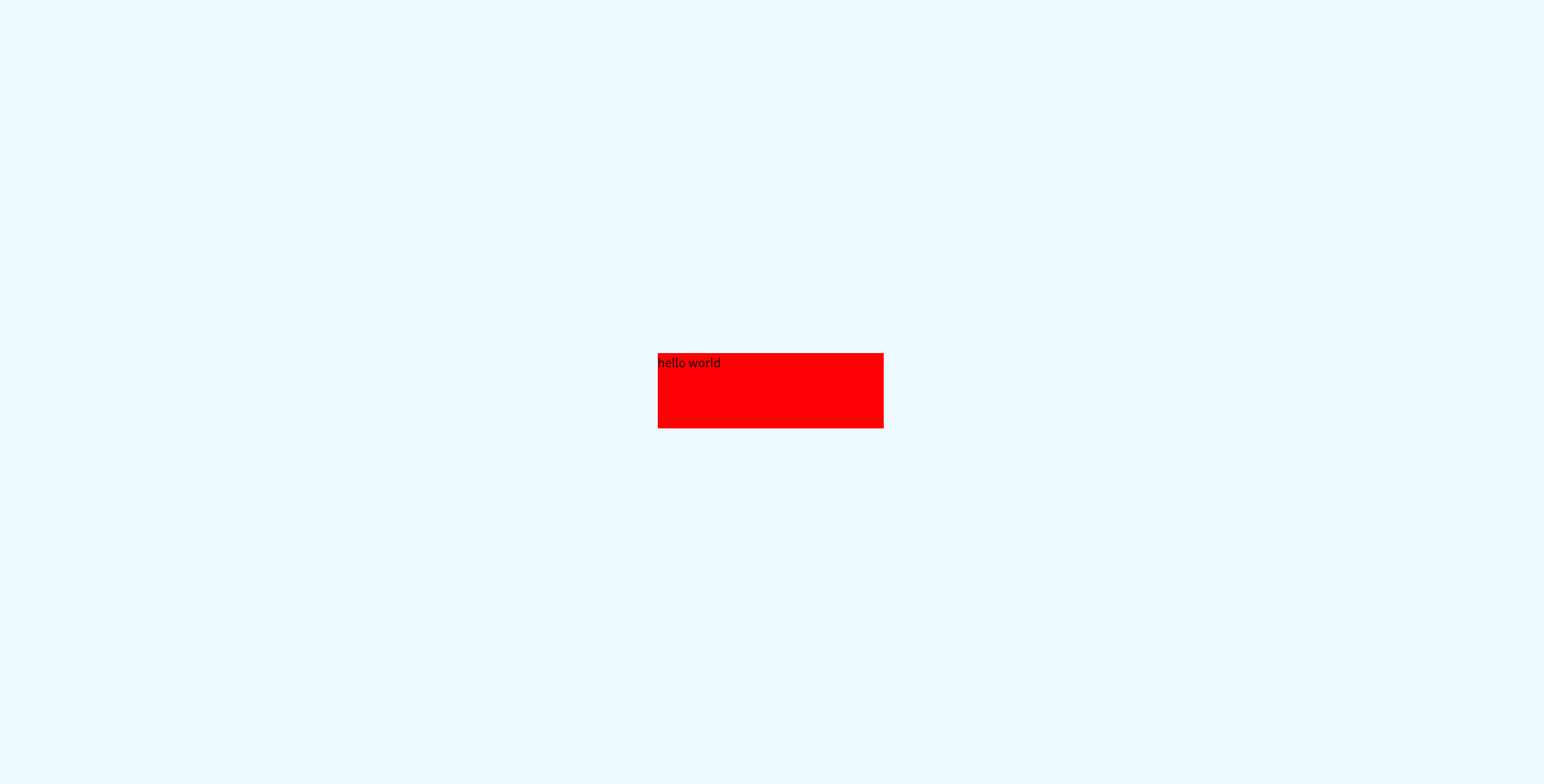
그러면 다음과 같은 결과가 나온다.

2) 요소의 위치를 모두 지정해 둔 뒤 width와 height크기를 지정, margin으로 가운데 정렬

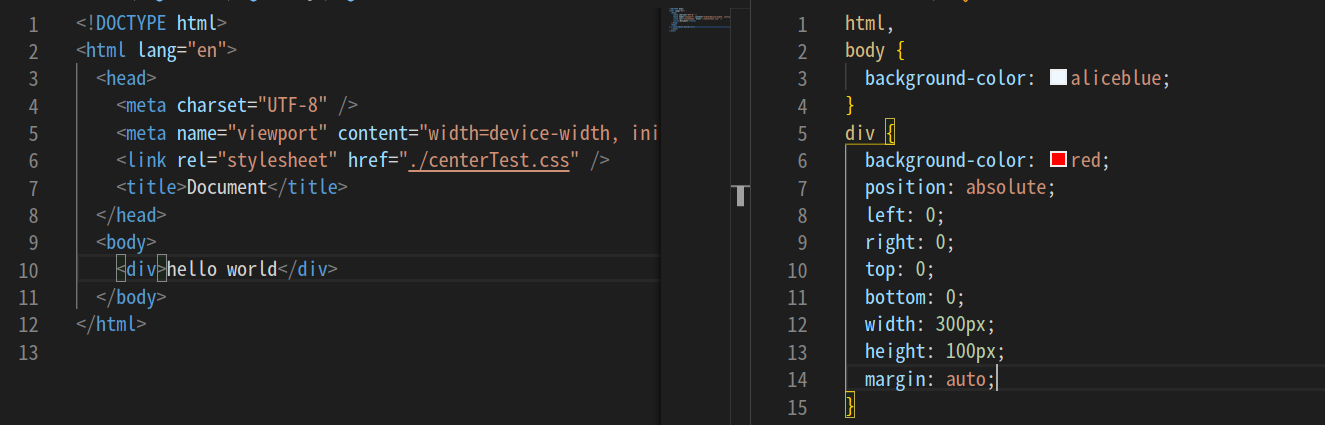
1)과 같이 position을 absolute로 지정하고 left, right, top, bottom을 모두 0으로 지정한다.
그러면 조상요소를 모두 차지하게되는데 여기서 width값과 height값을 정하고 margin을 auto로 하게되면
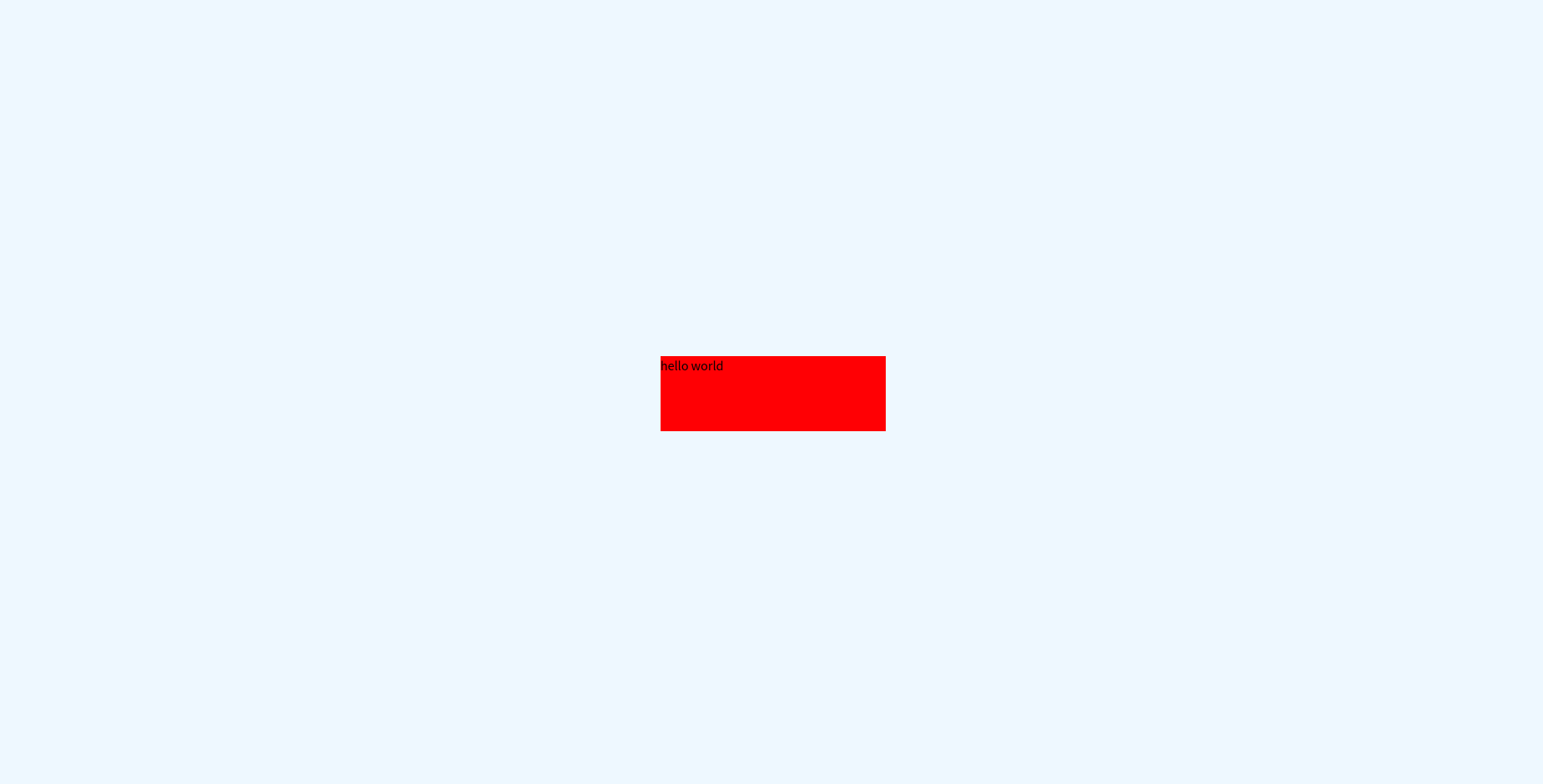
다음과 같이 한가운데 정렬을 하게 된다.

width, height 값을 모를 때(지정하지 않았을 때)
1) transform 속성 사용

위 코드는 divBox를 position : absolute로 지정해 상위폴더를 기준으로 위치를 지정했다
(위 코드에서는 static이 아닌 조상요소가 없기 때문에 가장 상위인 body를 기준으로 위치가 지정됨)
left/top을 50%를 divBox의 시작점으로 정했는데 width와 height를 지정하지 않았으므로 margin으로 요소의 위치를 조정 할 값을 모르는 상태이다.
이럴 때 transform의 translate() 속성을 이용해 지정된 요소(divBox)의 위치를 조정 할 수 있다.
tansform : translate(-50%, -50%) 를 하면 divBox X축(가로)의 -50%만큼 이동을 하고 Y축(세로)의 -50%만큼 이동을 하기 때문에 아래와 같이 한가운데에 위치하게 할 수 있다.

transform 나온지 오래되지 않은 기능이니 Can I use에서 호환성을 확인하고 사용하면 좋을 것 같다.
