가운데 정렬을 블로깅하는 김에 텍스트, 이미지와 같은 inline 요소들을 가운데 정렬하는 방법에 대해서도 정리를 하려고 한다.
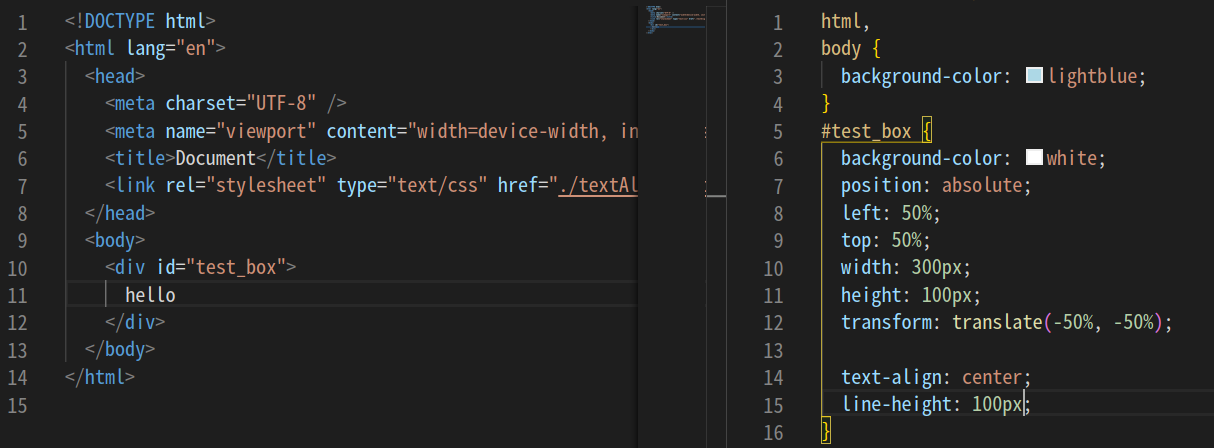
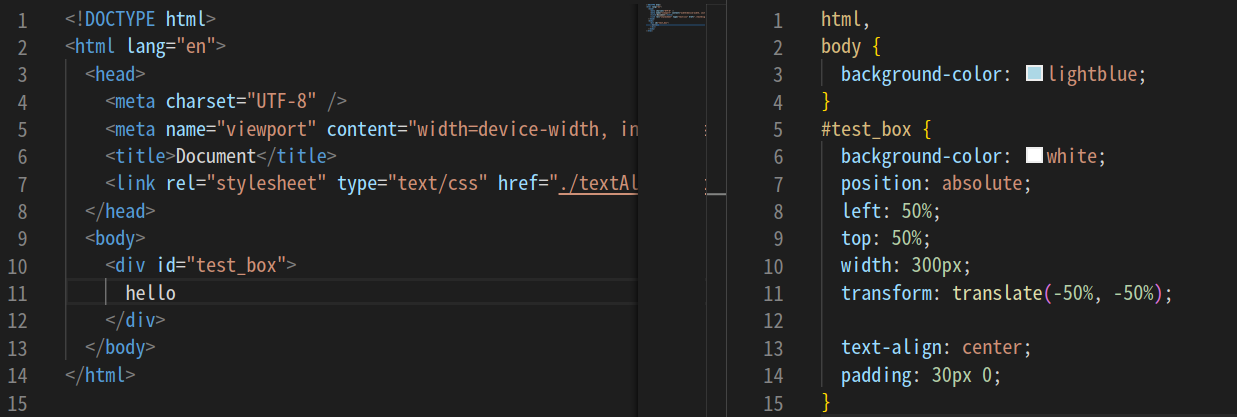
우선 텍스트가 있는 div를 하나 만든다.

요소 내 inline요소를 가로 정렬하는 것은 간단하다.
text-align을 center로 적용하면 요소 내 가로정렬이 된다.


다음은 세로정렬을 한다.
방법 1) line-height를 사용한다.

height는 div요소의 크기를 조정하지만 요소 내 글자에는 영향을 미치지 않는다.
line-height는 줄 간격을 조정하는 것으로 글자의 줄 간의 높이를 설정하는 속성이다.
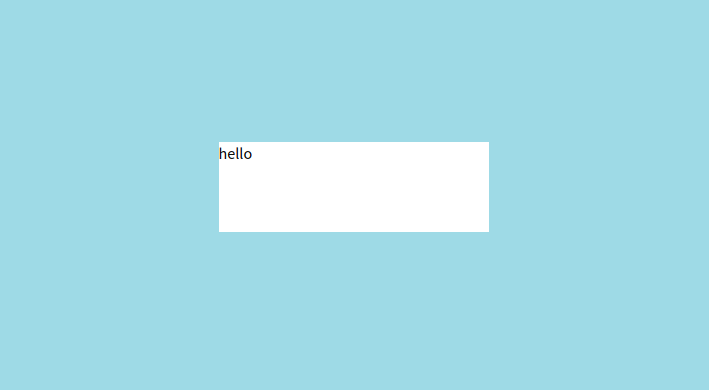
따라서 div의 높이와 line-height의 높이를 같게하면 글자는 line-height의 가운데 위치하므로 아래와 같이 세로가운데정렬이 된다.

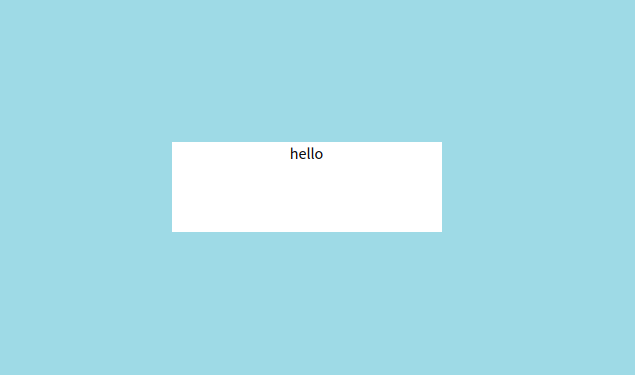
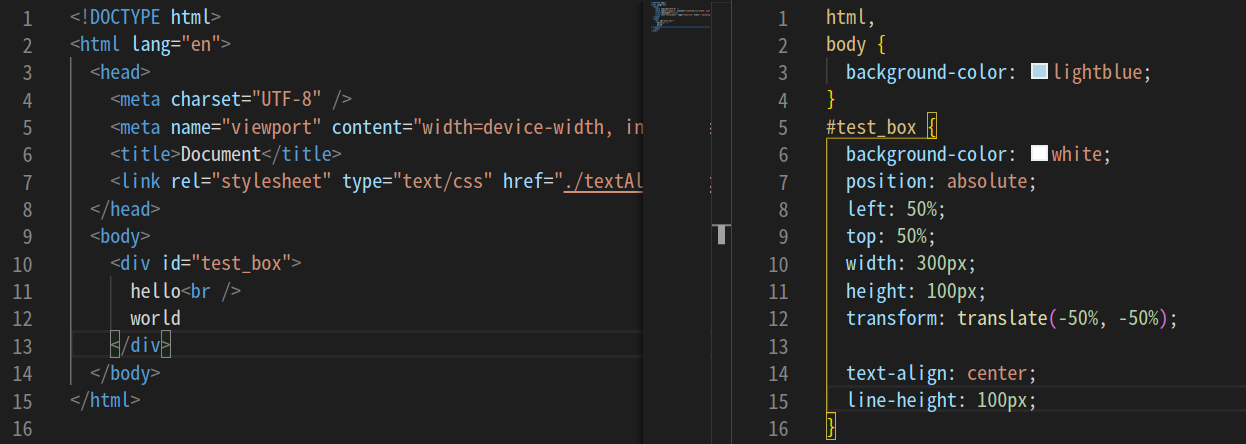
하지만 이 방법은 text의 줄이 늘어나게 되면 설정한 행간만큼의 아래에 다음 줄에 작성이 되므로 의도한대로 정렬이 되지 않는다. (아래 화면사진 참조)


따라서 텍스트의 수정이 있더라도 텍스트 전체가 요소의 세로가운데정렬을 하기위해서는 다른 방법을 사용하는 것이 낫다.
방법 2) height값을 지정하지 않고 padding값 지정
요소 내 텍스트가 수정이 될 수도 있는 경우는 height값을 지정하지 않고 padding 값을 넣어 세로 가운데정렬을 할 수 있다.

height값을 지정하지 않아 padding 값 또는 글자크기와 양으로 크기가 조정된다.

text 줄을 추가하게되면 다음과 같이 나온다.

이 방법은 div의 height 크기를 지정 할 수 없는 단점이 있는데 이는 사용상황에 맞게 여러 방법으로 보완을 해야한다.
이미지 추가
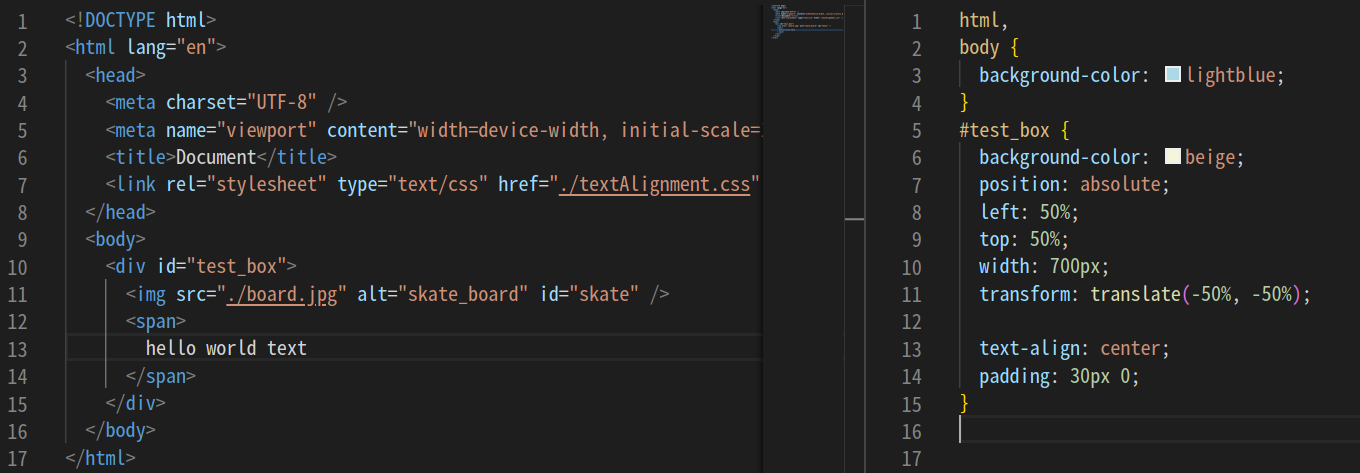
여기에서 이미지를 추가해 보자.

코드에서 이미지가 커서 width를 늘려주었고 text는 span 태그에 넣었다.

가운데 정렬이 되었다.
기본적으로 inline 속성의 태그들은 기본적으로 baseline에 위치하기 때문에 아래를 기준으로 같은 선상에 위치하게 된다.
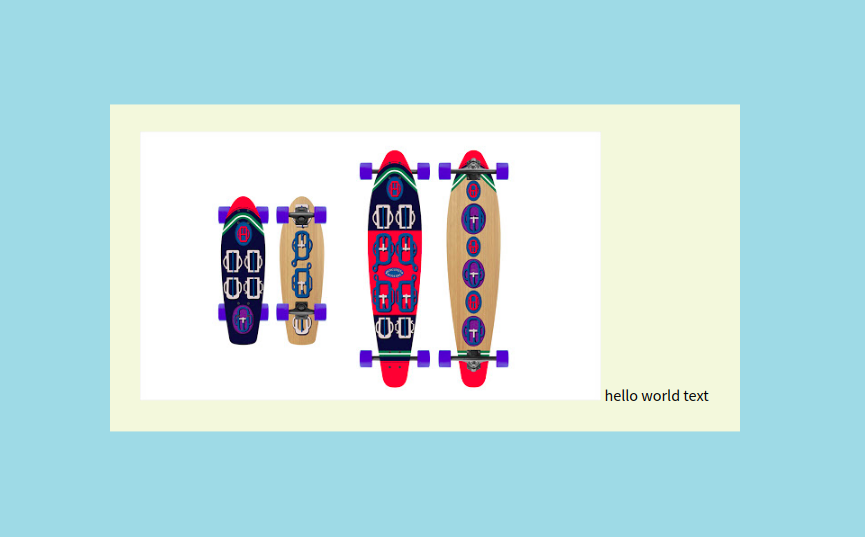
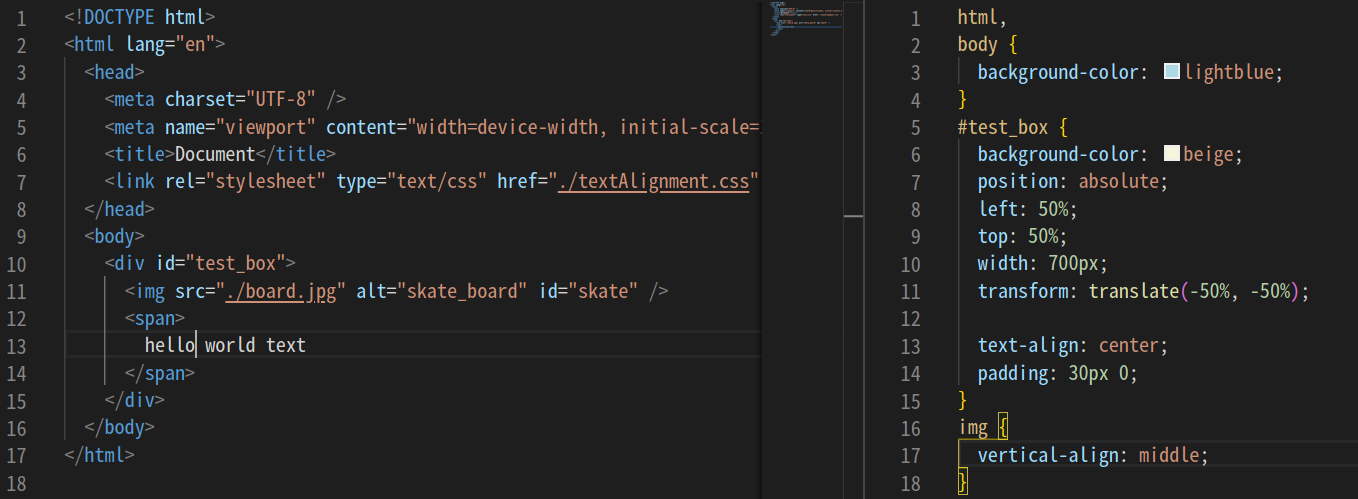
이미지와 text를 모두 가운데 정렬을 하고 싶다면 img 태그에 vertical-align 속성을 middle로 변경해보자.

모두 가운데 정렬이 되었다.

참고 이미지



참고영상 : https://youtu.be/PEYt17TlTQk
