CSS
1.Flex & Grid 에 대한 간단 영상

화면을 스타일링 할 때 항상 어려워하는 flex와 grid에 대해 블로깅을 해야겠다.이건 내가 정리해서 적는 것 보다 어려울 때마다 보는 게 더 좋을 것 같다.참조영상 : https://www.youtube.com/watch?v=eprXmC_j9A4엄청 이해하
2.CSS box model & Selector

'box model'이란 CSS에서 모든 HTML요소들을 기본적으로 아래의 그림과 같이 상자의 형태로 둘러싸여 있다는 것이다.Content : HTML 요소의 내용이 들어간다.Padding : HTML 요소를 감싸는 박스와 요소간의 여백이다.Border : HTML 요
3.CSS 우선순위

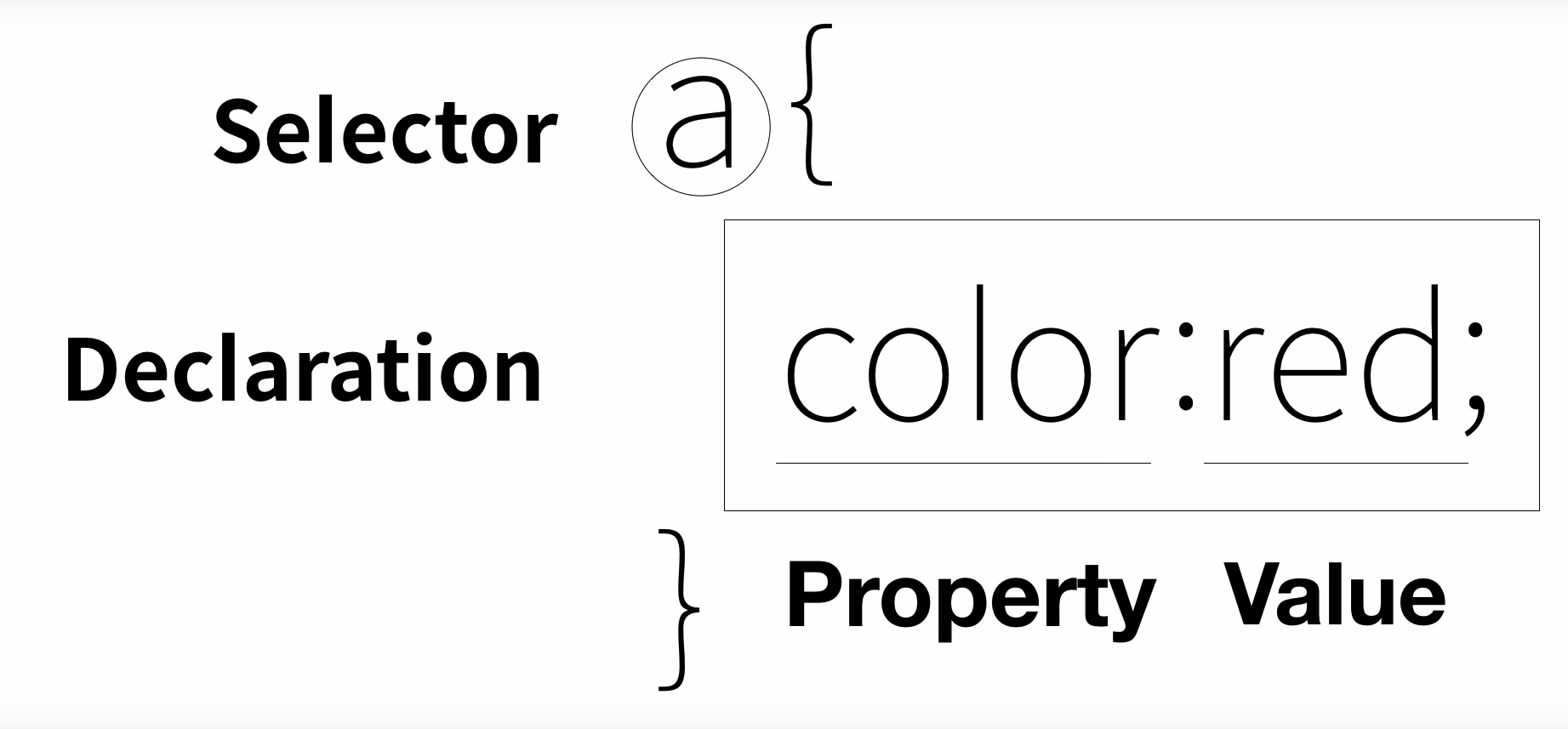
스타일 적용 우선순위는적용방법(inline, tag) > 선택자종류(id, class) > 적용순서(나중에, 먼저) > 선택자 적용(class) > Element적용 > 상속 과 같다.<body>태그에 적용한 글자모양과 글자색상이 <h1>태그에 적용된다. h
4.CSS & SCSS & SASS

CSS를 익히며 SCSS, 그리고 SASS라는 것에 대해 들어봤지만 왜 쓰는지 어떻게 쓰는지 차이는 무엇인지에 대해 정확히 알고 있지 않다가 이번에 정리를 해보려고 한다.결론은 SCSS와 SASS는 CSS를 쉽고 추가 기능도 있는 확장판정도로 생각하면 좋을 것 같다.그
5.CSS 가운데 정렬

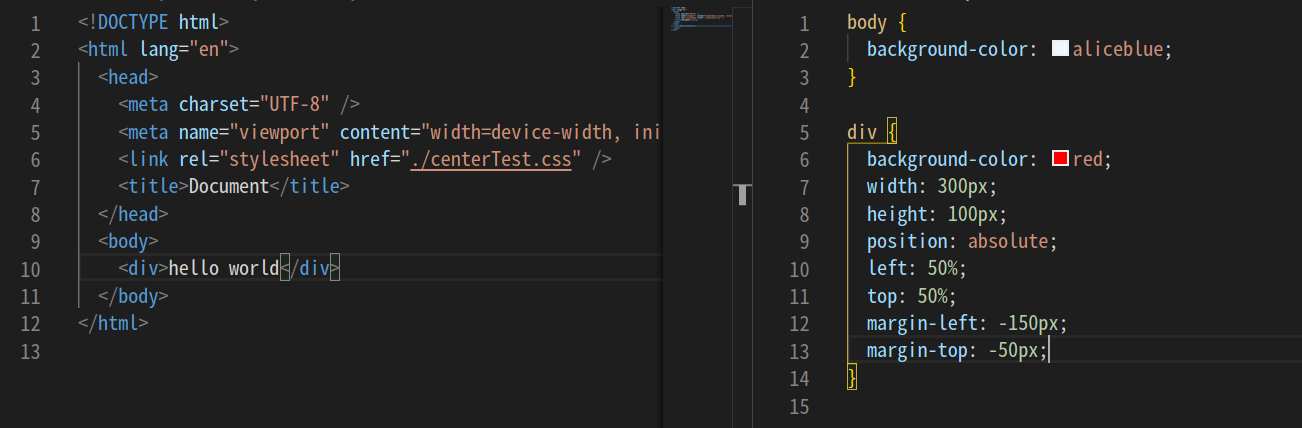
레이아웃을 만들 때 매우 빈번하게 contents 가운데 정렬을 하게 된다.가로, 세로로 가운데 정렬을 하는 것은 방법도 매우 다양하고 상황에 따라 다르기 때문에 이참에 정리를 해두려고 한다.width, height 값을 알 때
6.[CSS] inline(텍스트) 요소 가운데 정렬

가운데 정렬을 블로깅하는 김에 텍스트, 이미지와 같은 inline 요소들을 가운데 정렬하는 방법에 대해서도 정리를 하려고 한다.우선 텍스트가 있는 div를 하나 만든다.요소 내 inline요소를 가로 정렬하는 것은 간단하다.text-align을 center로 적용하면
7.[CSS] 가운데 정렬 - table

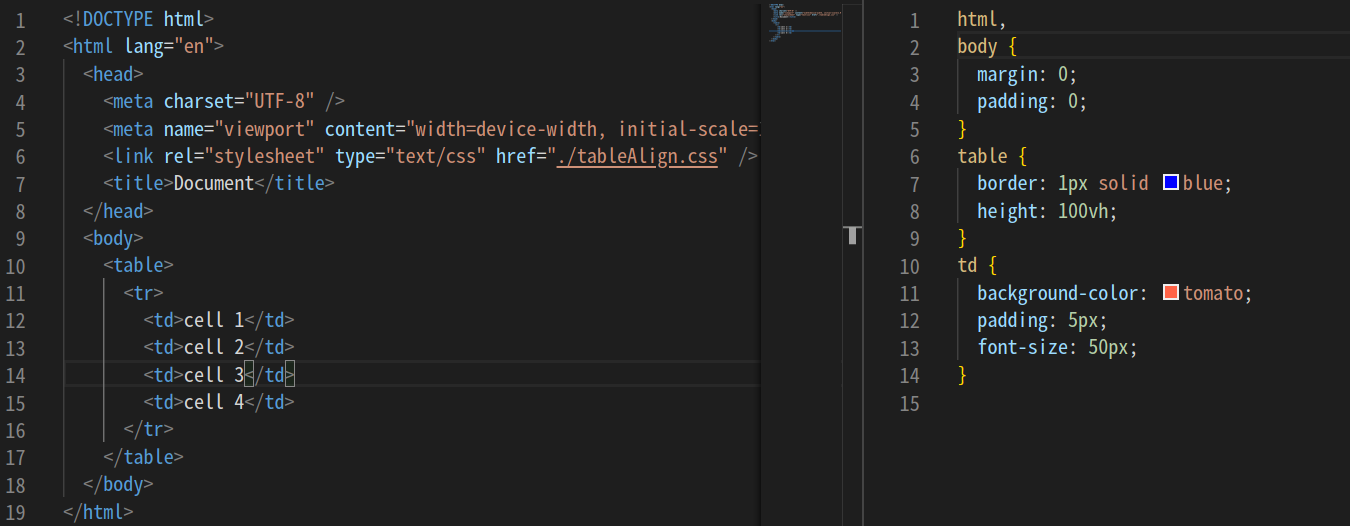
CSS 가운데정렬 중 table속성을 이용한 정렬을 알아보자.table 속성을 이용하기 전 table 태그에 대해 알아보기 위해 아래의 코드를 작성했다.위 코드를 브라우저에서 확인해보았다. 아래사진처럼 cell1~4까지 가로로 정렬이 되어있으며 text는 가운데 정렬이