
CSS 가운데정렬 중 table속성을 이용한 정렬을 알아보자.
table 속성을 이용하기 전 table 태그에 대해 알아보기 위해 아래의 코드를 작성했다.

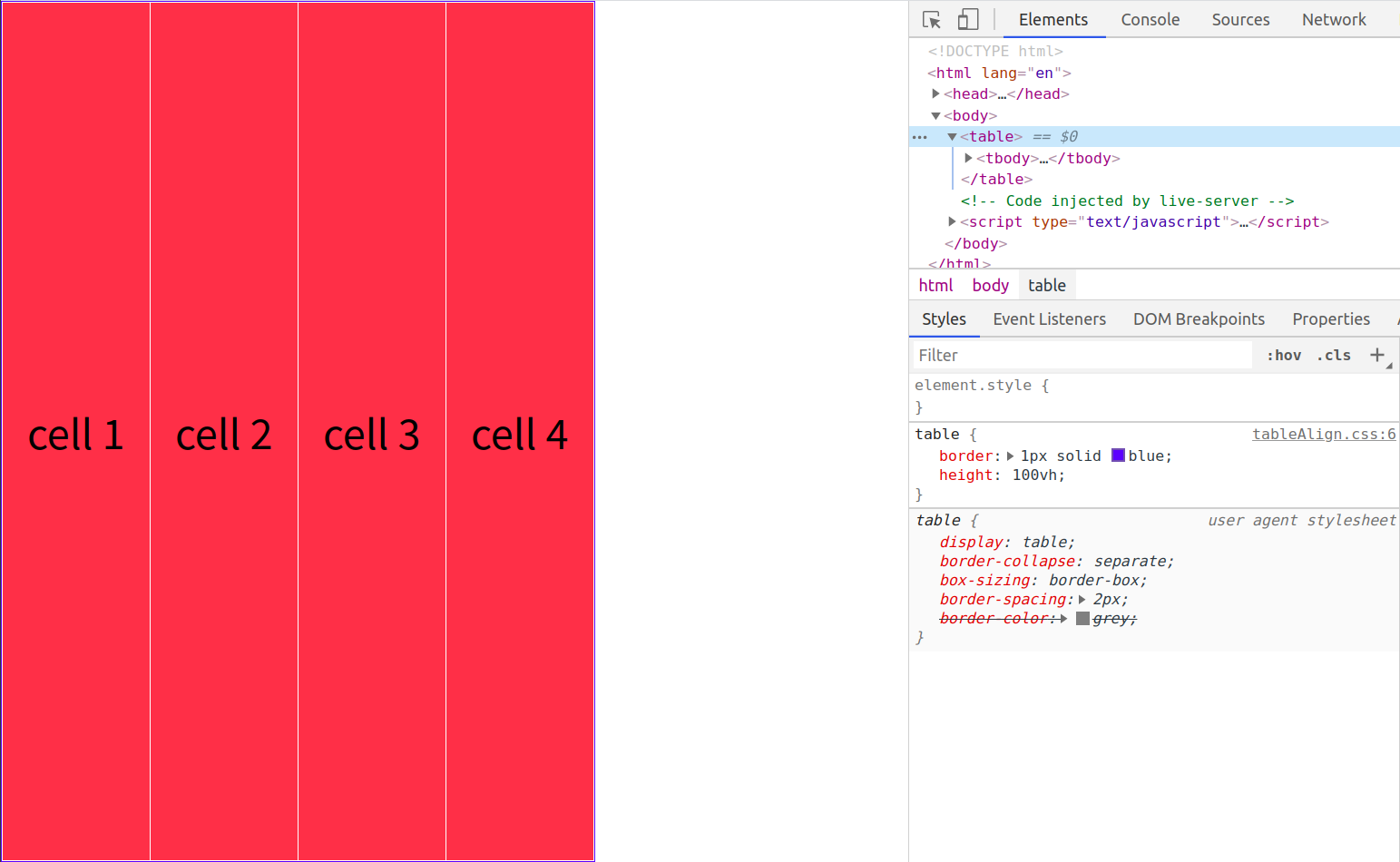
위 코드를 브라우저에서 확인해보았다.
아래사진처럼 cell1~4까지 가로로 정렬이 되어있으며 text는 가운데 정렬이 되었음을 알 수 잇다.
브라우저의 검사에서 table의 속성을 확인해 보았다.

table의 display는 table로 되어있다.

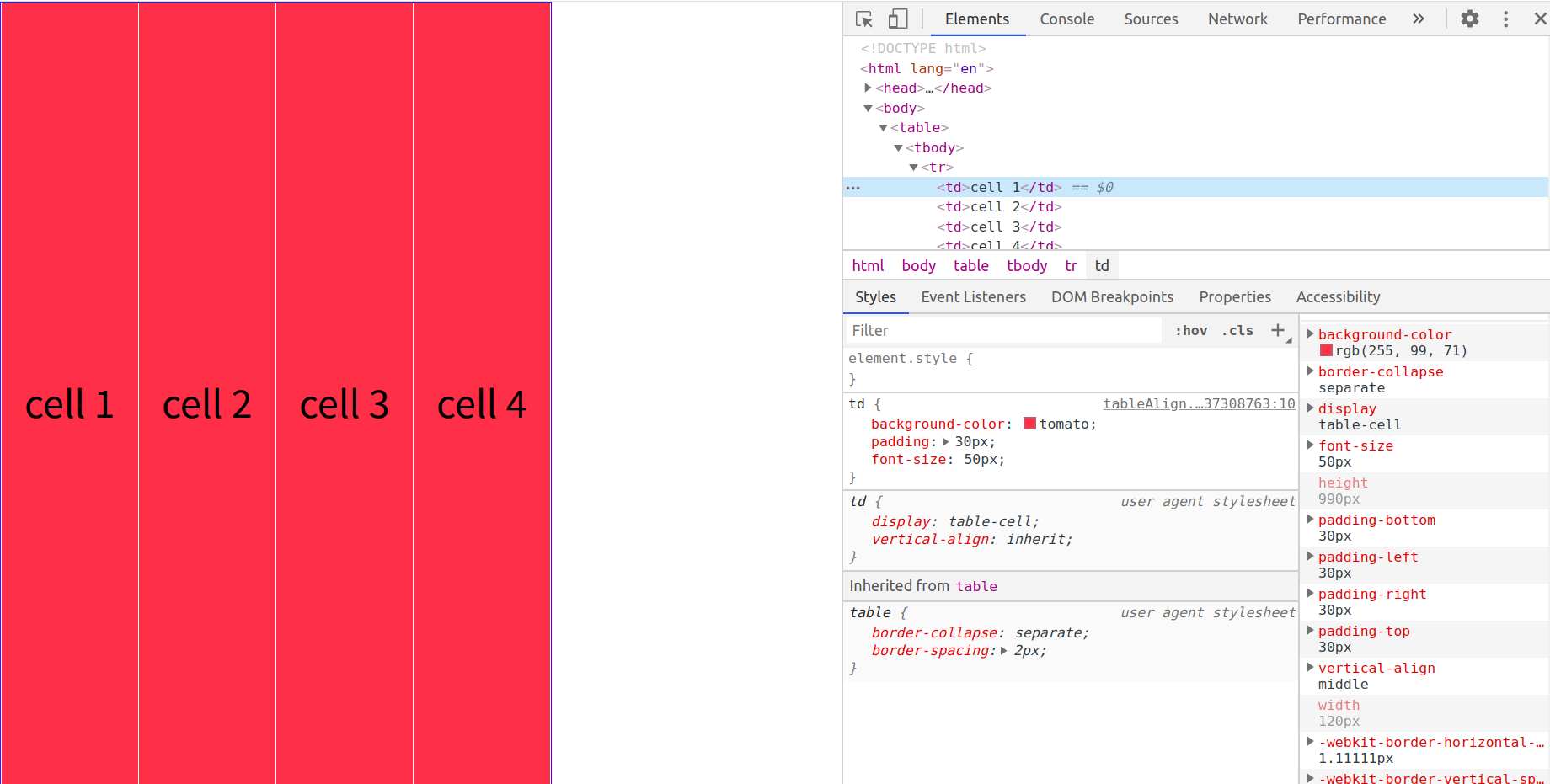
드리고 td 태그 하나를 확인해보면 display는 table-cell이고 vertical-align은 inherit로 되어있다. 조상에게 상속이 되었다는 것을 알 수 있었고 tr 태그도 확인해보니 inherit 였다. tr의 부모인 tbody 태그(코드에는 없지만 tr태그를 작성하니 자동생성됨 : 생략가능한 태그)를 확인해보니 vertical-align이 middle인 것을 확인했다.
따라서 tbody에서 vertical-align 속성이 상속되어 td의 vertical-align 속성은 middle이 되었음을 알 수 있었다.
여기서 table의 display속성과 td의 display속성, 그리고 세로정렬을 한 속성을 가지고 div태그에 적용을 하여 가운데정렬을 할 수 있다.
다시 코드를 작성해보자.

id는 table인 div 안에 class가 td인 div를 만들고 자식으로 item이라는 div를 만들었다.
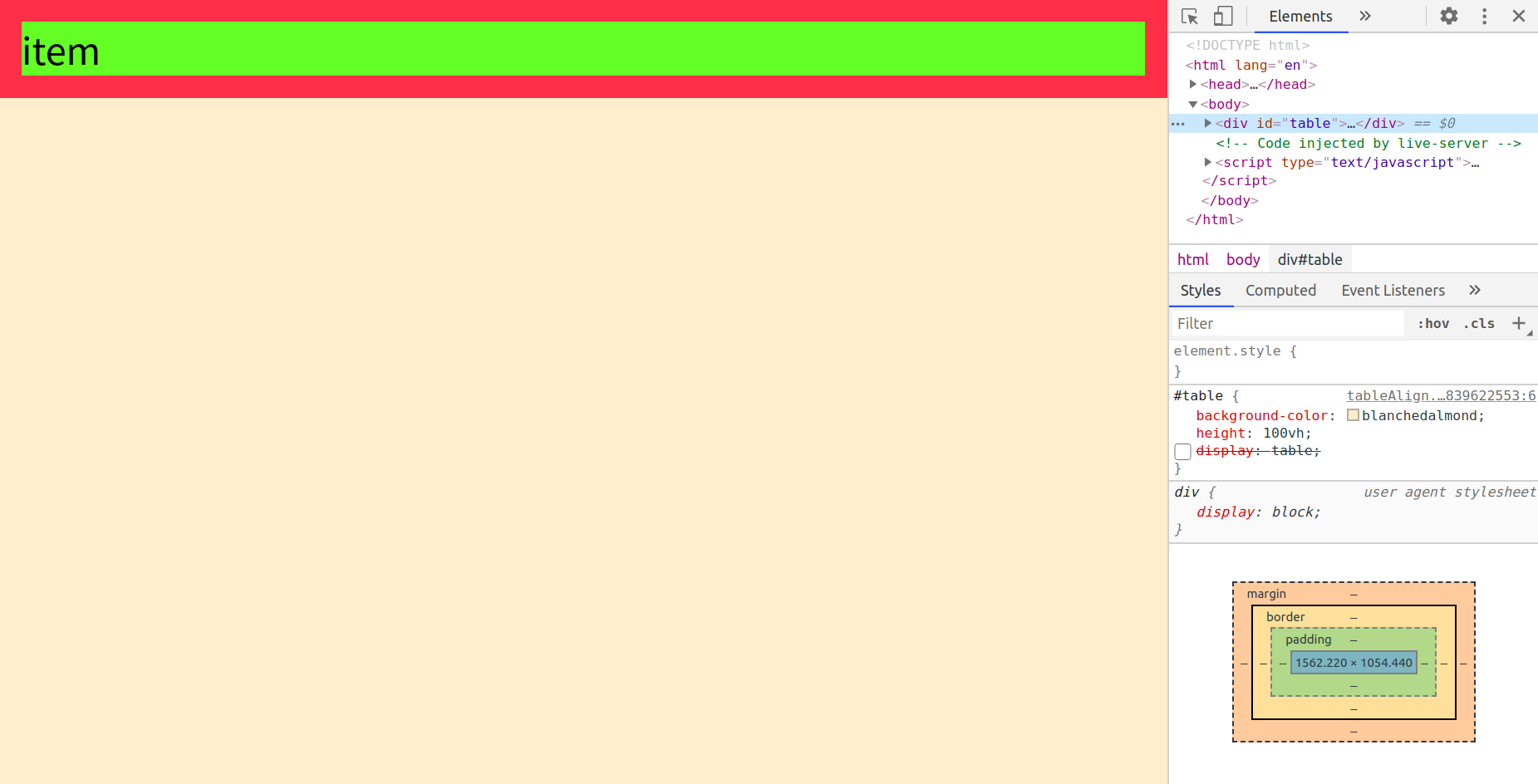
다음과 같은 결과가 나온다.

여기에서 위의 table과 table의 display속성, 그리고 vertica-align을 적용해 보자.

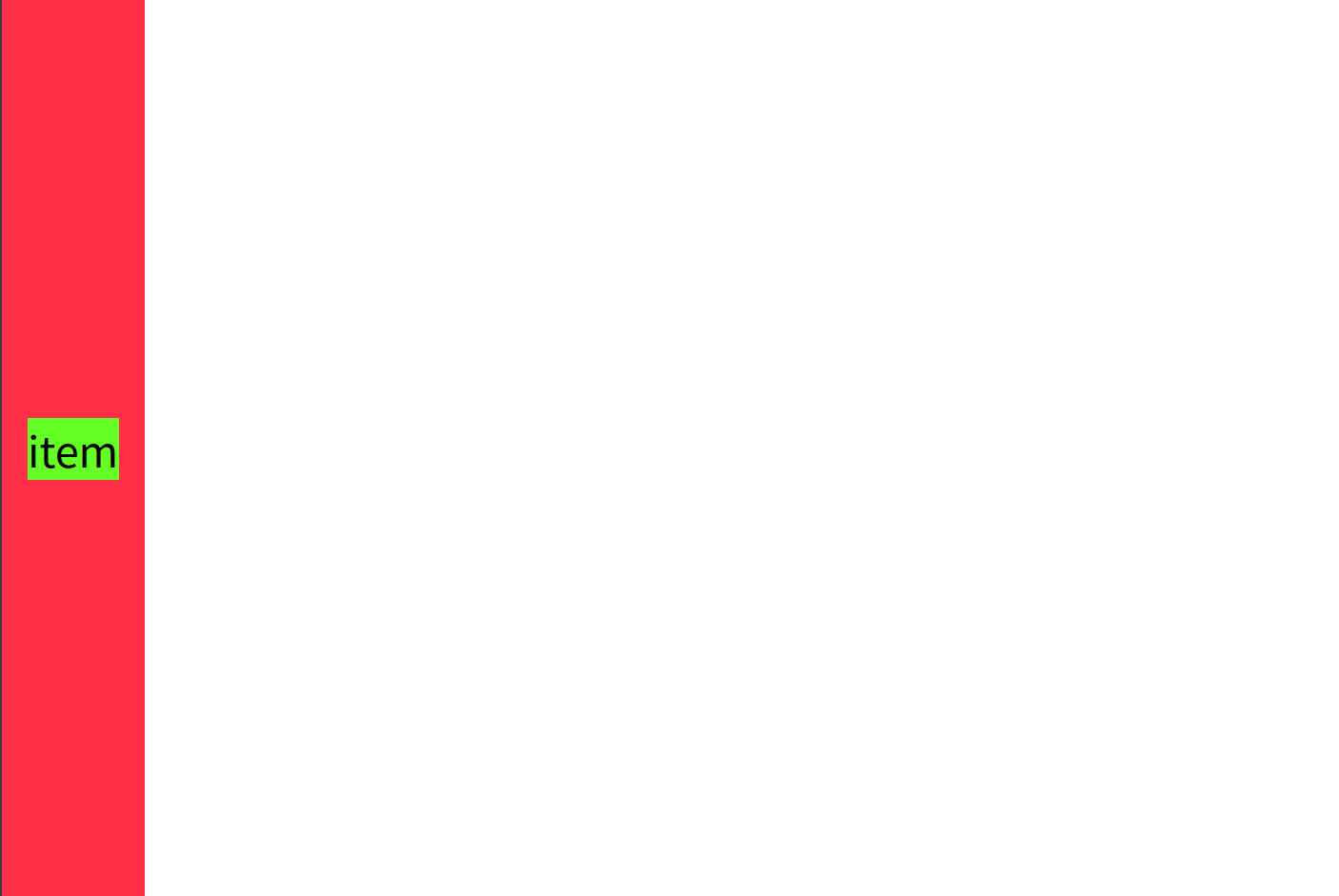
세로가운데 정렬이 되었다.
하지만 display를 table로 적용하면서 block속성이 없어졌고 width를 지정하지 않았기 때문에 가로크기는 자식요소의 크기에 맞게 변했다.

이제 table과 item의 width 크기를 지정해 보자

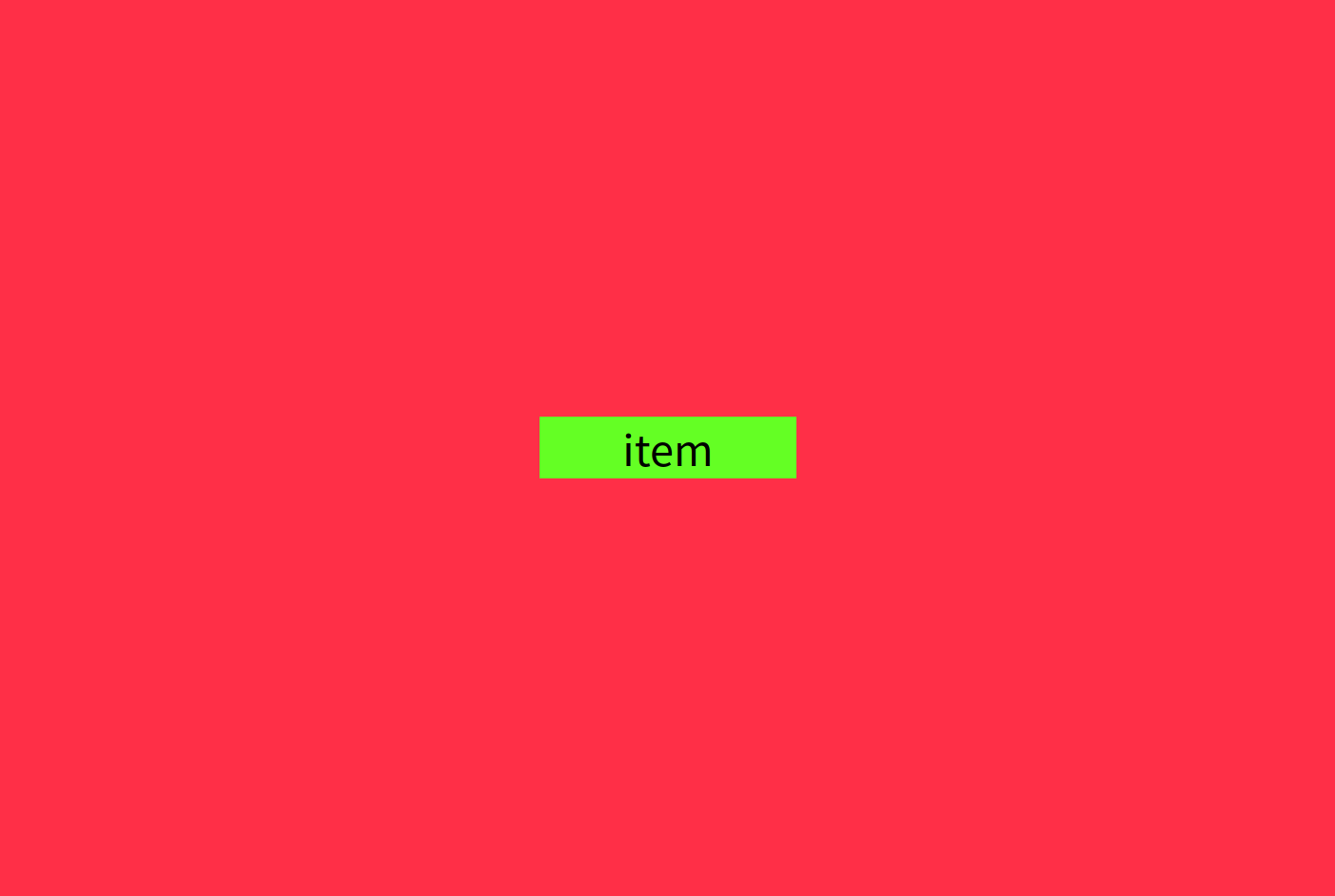
table의 width는 100%로 item은 300px로 한 결과이다.

하지만 아직 item과 item안의 text가 가로정렬되지 않았다.

item은 margin으로 item안의 text는 text-align을 사용하여 가로정렬을 해보자.

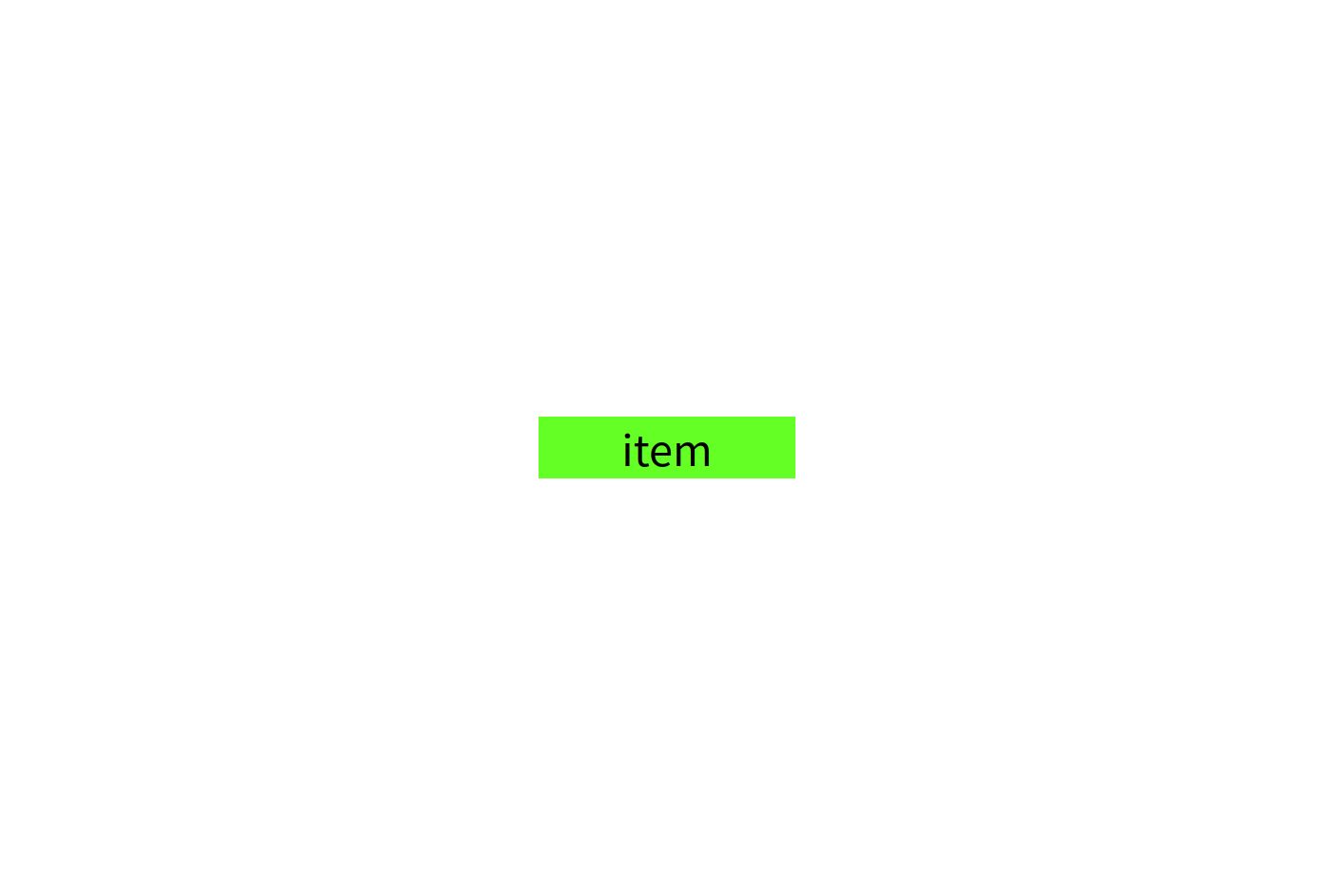
가로세로 중앙정렬이 되었다. 배경색을 없애면

여기서 알 수 있는 점은 id가 table인 div와 class가 td인 div는 레이아웃을 위해서만 사용되었다는 것이다.
table속성을 이용해서 가운데 정렬을 하는 것의 장점은 다른 중앙정렬(ex. transform사용)보다 호환성이 좋은 점이 있지만 코드에 보다시피 코드가 좀 더 많이 들어가게 된다는 단점?이 있다.
상황에 맞게 사용하면 될 듯 하다.
참고영상 : https://youtu.be/E1BxWWZZwkU
