스타일 적용 우선순위는
!important > 적용방법(inline, tag) > 선택자종류(id, class) > 적용순서(나중에, 먼저) > 선택자 적용(class) > Element적용 > 상속 과 같다.
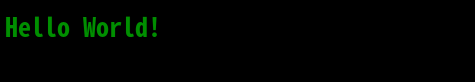
1. 상속된 스타일 적용
부모 태그의 스타일이 자식 태그의 스타일에 상속되어 적용
<body>태그에 적용한 글자모양과 글자색상이 <h1>태그에 적용된다.
<style>
body {
background-color: black;
font-family: monospace;
color: green;
}
</style>
<body>
<h1>Hello World!</h1>
</body>
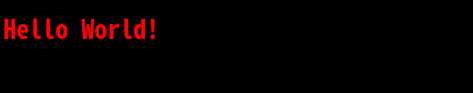
2. 타입선택자(Element)로 스타일 적용
Element 지정 적용 > 상속된 스타일 적용
h1로 지정하여 스타일을 적용하면 상속된 스타일보다 우선 적용된다.
<style>
body {
background-color: black;
font-family: monospace;
color: green;
}
h1 {
color: red;
}
</style>
<body>
<h1>Hello World!</h1>
</body>
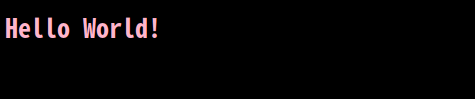
3. 선택자(class)로 스타일 적용
선택자지정 적용 > 상속된 스타일 적용
<h1>내 선택자(class)로 지정하여 스타일을 적용하면 Element로 적용된 스타일보다 우선 적용된다.
<style>
body {
background-color: black;
font-family: monospace;
color: green;
}
.pink-text {
color: pink;
}
h1 {
color: red;
}
</style>
<body>
<h1 class="pink-text">
Hello World!
</h1>
</body>
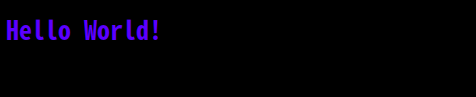
4. style 적용 순서에 따라
나중(뒤에) 적용 > 먼저 적용 : 같은 선택자(class)인 경우 가장 마지막에 적용된 스타일이 우선 적용
<style> 내에서 먼저 적용한 pink-text보다 아래(뒤에) 적용한blue-text 스타일이 우선 적용된다.
추가: <h1>내의 class 선택자의 앞뒤 순서는 스타일 적용의 우선순위와 상관없다.
<style>
body {
background-color: black;
font-family: monospace;
color: green;
}
.pink-text {
color: pink;
}
.blue-text {
color: blue;
}
h1 {
color: red;
}
</style>
<body>
<h1 class="blue-text pink-text">
Hello World!
</h1>
</body>
5. id style 적용
id 선택자로 스타일 적용 > class 선택자로 스타일 적용
<style>에 id선택자로 적용한 orange-text가 먼저 스타일 적용했음에도 불구하고 다른 class 선택자의 스타일 적용보다 우선한다.
<style>
body {
background-color: black;
font-family: monospace;
color: green;
}
#orange-text {
color: orange;
}
.pink-text {
color: pink;
}
.blue-text {
color: blue;
}
h1 {
color: red;
}
</style>
<body>
<h1 id="orange-text" class="blue-text pink-text">
Hello World!
</h1>
</body>
6. inline style 적용
inline style 적용 > style 태그 내 style 적용
여러 스타일이 적용되었지만 <style> 내 스타일 적용보다 <h1> 태그 내에서 적용한 style="color: white"이 우선 적용된다.
<style>
body {
background-color: black;
font-family: monospace;
color: green;
}
#orange-text {
color: orange;
}
.pink-text {
color: pink;
}
.blue-text {
color: blue;
}
h1 {
color: red;
}
</style>
<body>
<h1 id="orange-text" class="blue-text pink-text" style="color: white">
Hello World!
</h1>
</body>
7. !important 적용
!important를 이용한 스타일 적용 > inline style 적용
!important를 사용하면 다른 모든 우선 순위들을 무시하고 가장 우선 스타일 적용순위를 갖게된다.
h1에 적용했던 스타일 뒤에 !important를 사용하면 다른 모든 것들보다 우선해서 적용된다.
<style>
body {
background-color: black;
font-family: monospace;
color: green;
}
#orange-text {
color: orange;
}
.pink-text {
color: pink;
}
.blue-text {
color: blue;
}
h1 {
color: red !important;
}
</style>
<body>
<h1 id="orange-text" class="blue-text pink-text" style="color: white">
Hello World!
</h1>
</body>
- 정리
- !important가 가장 우선
- 선택자 우선순위가 높은 순서대로 적용(id > class > Element)
- 가장 마지막에 지정된 스타일을 우선 적용
- 상속된 스타일보다 직접 적용하는 것이 우선
