1. BOX MODEL
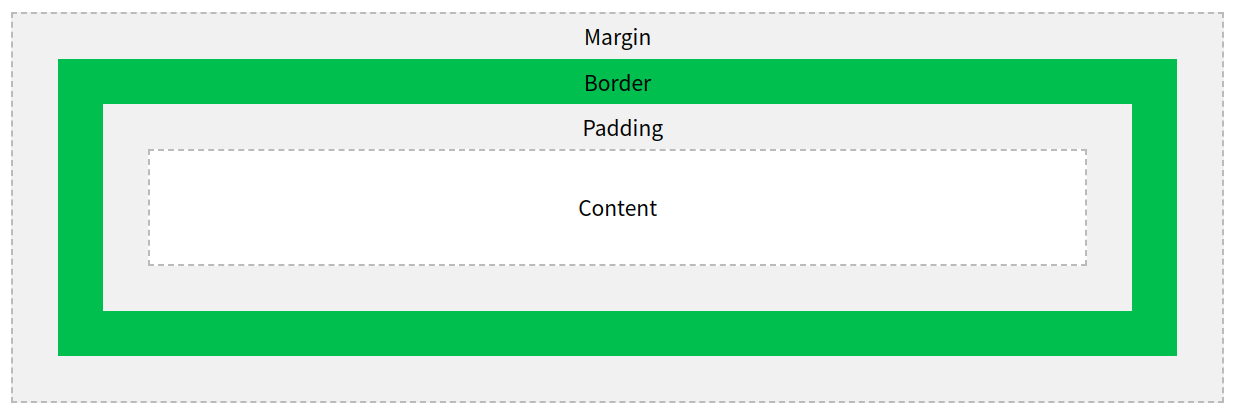
'box model'이란 CSS에서 모든 HTML요소들을 기본적으로 아래의 그림과 같이 상자의 형태로 둘러싸여 있다는 것이다.

- Content : HTML 요소의 내용이 들어간다.
- Padding : HTML 요소를 감싸는 박스와 요소간의 여백이다.
- Border : HTML 요소를 감싸는 박스(테두리)이다.
- Margin : Border의 여백, 즉 다른 여러 HTML 요소들 사이의 간격이다.
2. CSS SELECTOR
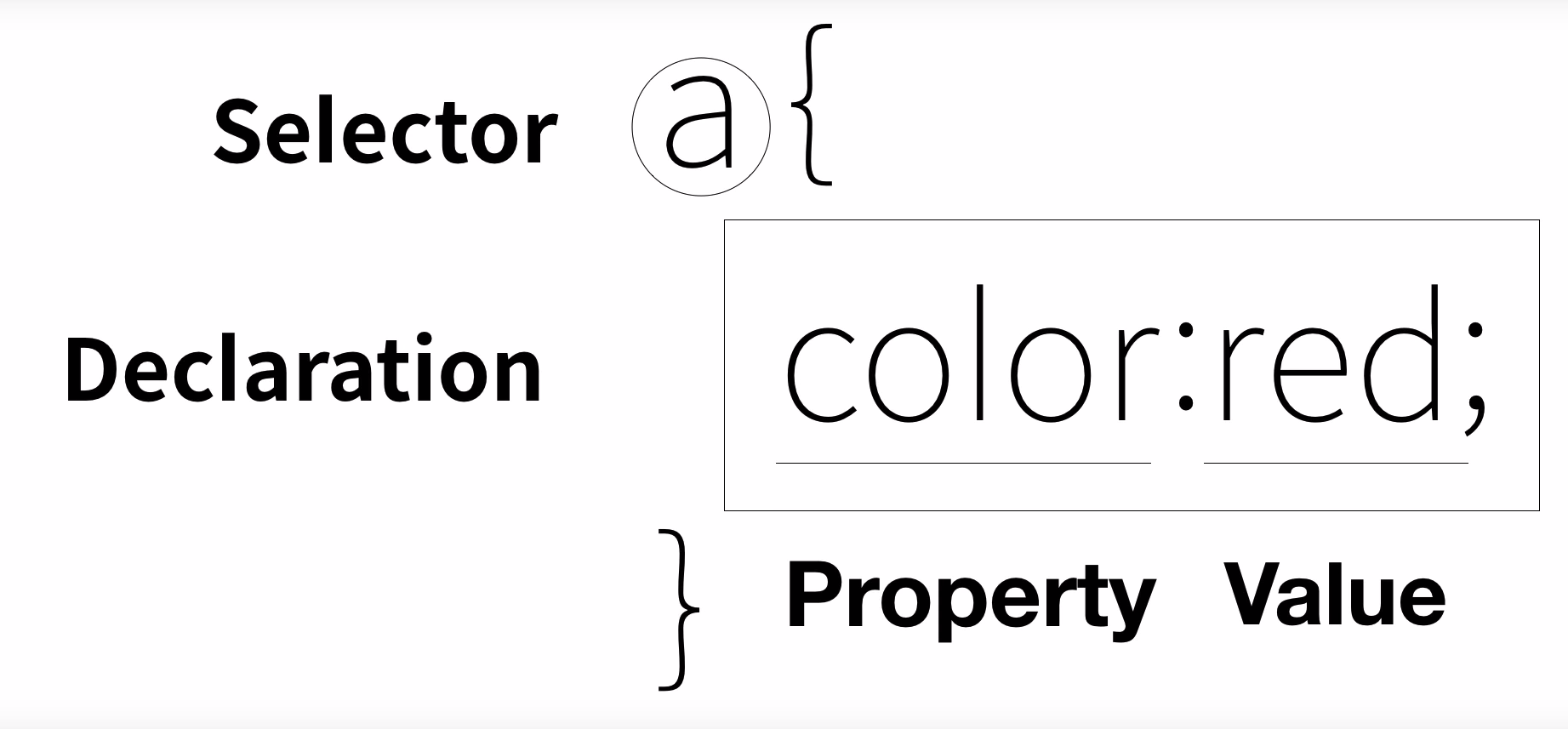
- CSS의 기본구성

- CSS Selector
HTML 요소를 styling 할 수 있도록 선택하는 여러 방법
참조 : https://www.w3schools.com/cssref/css_selectors.asp
