이번 문제는 굉장히 빨리 풀 수 있었다.
아래는 페이지의 소스이다.
<html>
<head>
<title>Challenge 14</title>
<style type="text/css">
body { background:black; color:white; font-size:10pt; }
</style>
</head>
<body>
<br><br>
<form name=pw><input type=text name=input_pwd><input type=button value="check" onclick=ck()></form>
<script>
function ck(){
var ul=document.URL;
ul=ul.indexOf(".kr");
ul=ul*30;
if(ul==pw.input_pwd.value) { location.href="?"+ul*pw.input_pwd.value; }
else { alert("Wrong"); }
}
</script>
</body>
</html>
스크립트 부분을 해석하면 url에서 .kr이 몇번째인지 찾고 그 곳에 30을 곱한다.
그리고 그 값이 입력한 값과 일치한다면 location.href로 ?처음 값에 입력한값을 곱한 곳으로 이동한다.
여기서 헷갈리면 안되는 것은 ?뒤에 바로 숫자가 온다는 것이다.
그럼 아래를 보자.
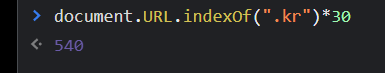
url.에서 .kr에 인덱스와 30을 곱한 값은 540이었다.

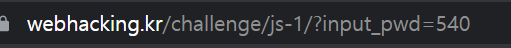
아래처럼 input_pwd에 540을 입력하면 잘되긴하지만 변화는 없었다.
그래서 조금 해메다가 아까 ?뒤에 바로 숫자가 온다는 걸 캐치했다.

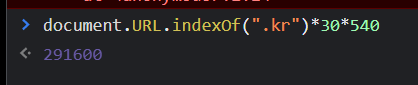
그래서 아래와 같이 입력한 값과ㅣ 구한 값을 한번 더 곱해주고 location될 때 ?뒤에 오는 값을 구해보았다.
291600이었다.

아래의 url 접속하니까
https://webhacking.kr/challenge/js-1/?291600flag를 얻을 수 있었다.