🔥 오늘의 목표
- h+c+j 실전퍼블리싱 강의 복습 및 진도 나가기
📝 노트필기 및 정리
1. 오전 복습
강의 보면서 복습중인데, 약간..이런 식으로....

(내가 친 것)

(선생님이 친 것)

(내가 친 것)

(선생님이 친 것)
이런식으로 어째 애매~ 하게 조금~씩 다르게 친다😂😂
사실 다른 게 아니라 틀렸다

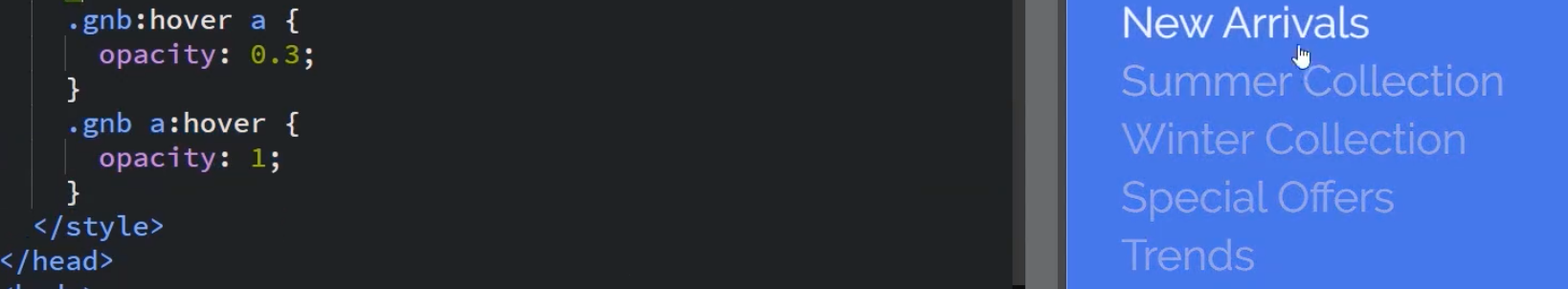
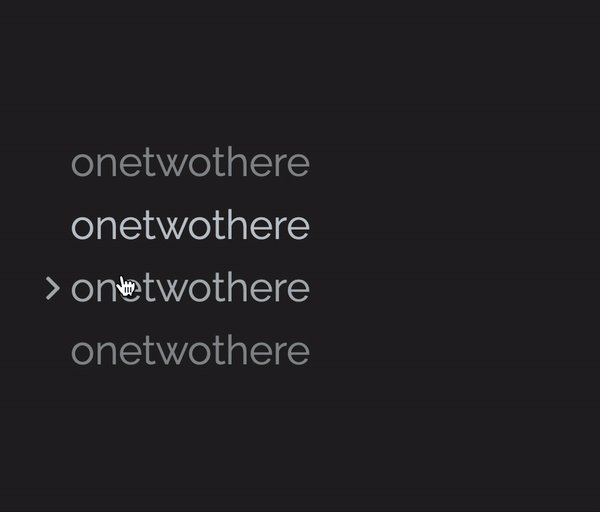
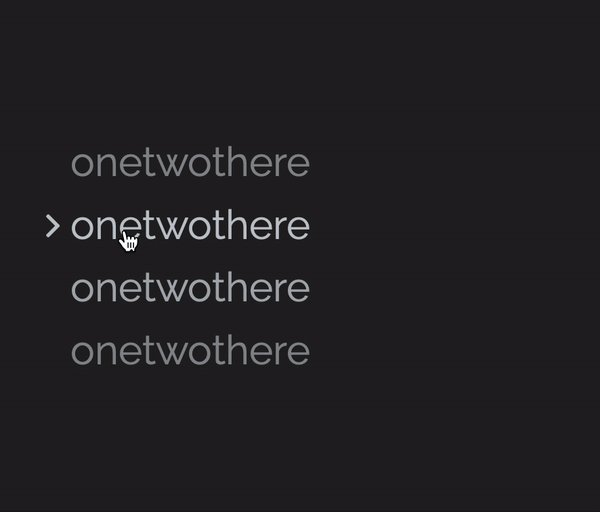
오른쪽에 보이는 내비게이션을 제작하기 위해서는 순서가 중요한데..!

꼬옥 위에처럼 들어가야 한다. 순서가 변경되면 원하는 효과를 얻을 수 없다.
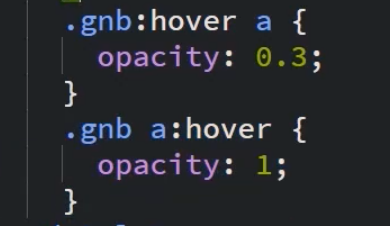
gnb에 hover 되었을 때 자식요소인 a의 opacity를 변경한 뒤,
=처음 마우스가 올라갔을 때 모두가 opacity: 0.3;이 됨과 동시에
gnb a에 hover 되었을 때 opacity를 1로 변경한다.
=올라간 최소한 하나의 a에는 opacity를 1로 변경 한다.

그리고 before/after 가상요소 활용하여 폰트어썸 아이콘 적용시키는 방법!!
https://rgy0409.tistory.com/3075
은 이 블로그에 상당히 자세히 나와있으니 참고하자 ~.~
요약하자면 fontawesome CDN과 유니코드를 사용하고, font-family를 사용해야 된다는 것.

그렇게 완성한 복습본~~~
이것도 물론 .gnb a:hover:before 인가?
.gnb a:before:hover 인가? (전자가 맞음)
에서 헷갈려했다... 🥲😂

오후 진도 나가기 위해 탭메뉴콘텐츠도 다시한번 복습~~!!
2. 오후 진도

탭메뉴콘텐츠 응용! ...인데 사소한거에서 틀린걸 못잡아내서 시간을 많이 썼다 ㅠㅠ

밑은 html이 살짝 달라 아예 다시 만든
슬라이드형 탭 콘텐츠.
요거에 대해서는 복습할 때 좀더 자세하게 쓰겠다..!
부모한테 포지션 속성을 주는 것이 아니라면 딱히 자식요소에 위치값으로 위치를 잡을 필요가 없다~!

슬라이드형 탭 콘텐츠와 원리가 동일한 탭 슬라이더 제작.
💭 느낀점
- 오늘 한 일은 무엇인가요?
조급해 하지 말고 꾸준히 시간을 들이는 것+
하루아침에 되지 않는다는 것+
어제보다 조금 더 알게 되고 할 수 있게 된 것에 집중하자!!
그리고 계속 느끼는 거지만 단순히 강의를 따라 만드는 것과 내가 직접 만들어가다 막히면 강의를 듣는 것과는 서로 의문이 들거나, 성취감이 드는 것 등등이 많이 다르다.
