🔥 오늘의 목표
- h+c+j 실전퍼블리싱 강의 복습 및 진도 나가기
📝 노트필기 및 정리
오전 복습 -
1. 위아래로 분리되는 내비게이션 호버 이펙트

너 왜 이렇게 움직이냐고😂😂😂😂😂
> 왜 이렇게 움직이냐면


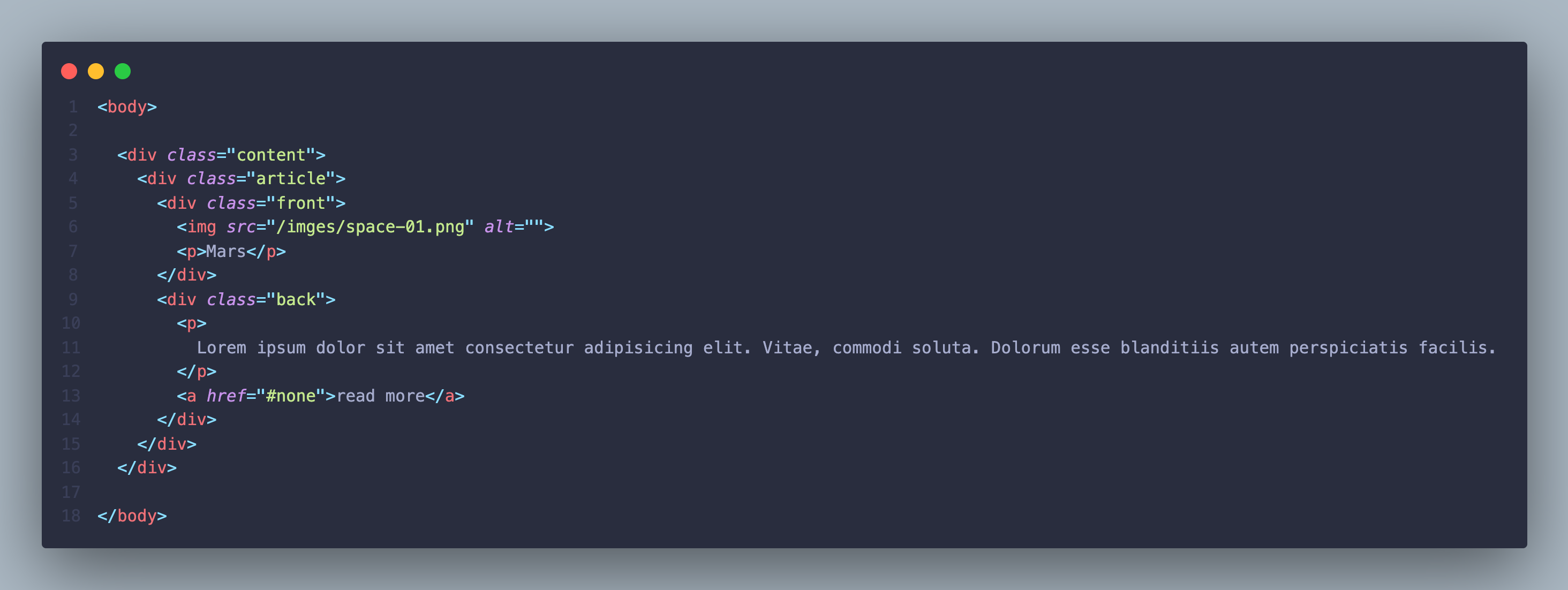
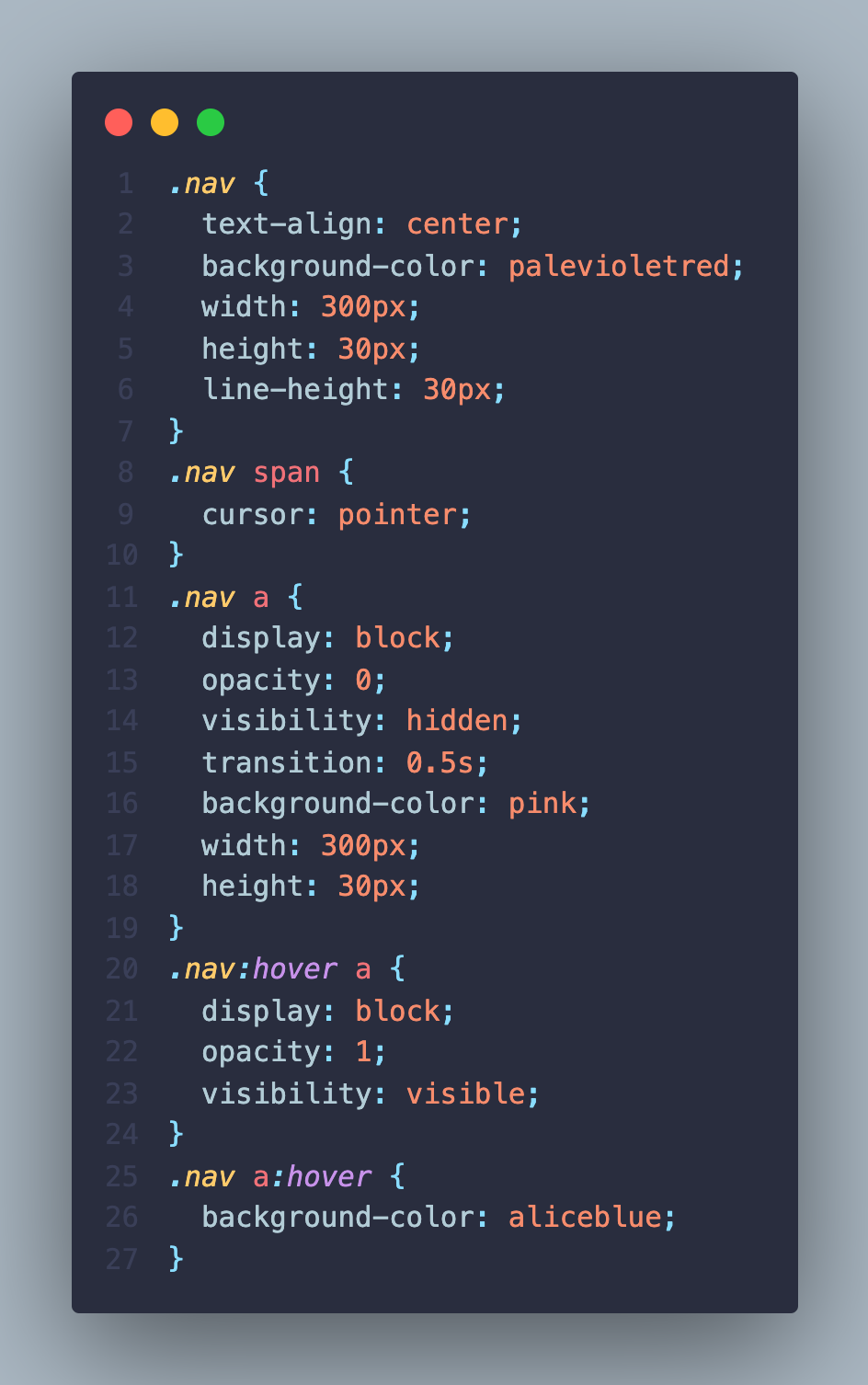
아이고 html 캡처한거 p 때문에 저렇게 됐네...
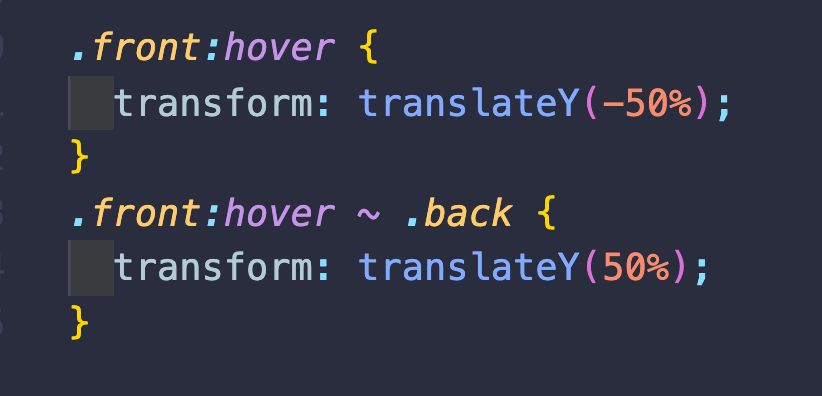
어쨌든 css를 이렇게 줘서 그렇습니다.
이게 최선입니까?...

그리고 저 greenyellow 보더 중간 지점에서 시작해야되는데 것도 틀렸다.
작동은 하는데 엉뚱한 곳에서 하는게 마치 내 인생 같다
그래도 박스 크기 조절을 무수한 헤멤 끝에 padding, boxsizing: border-box 로 제대로 조절하는 것,
위치는 틀렸지만 어쨌든 움직이게 한 것🥲에 의의를 두며..
어떤 점이 잘못된 것인지 다시 강의를 들으러 가보자.
일단 위치를 잘못 시켰던건 .article에 높이값을 고쳐주는걸로 쉽게 고쳐졌는데.. hover를 어디다 줘야 하는지가 헷갈린다.

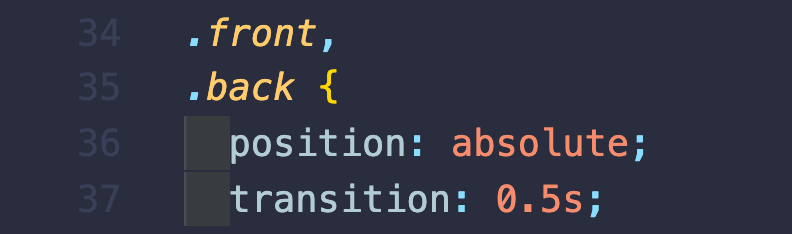
(+ 여기서 잠깐!! 공통으로 들어가는 애들은 이렇게 묶어주기!!! )

당연히 작동이 이상한 이유가 있었다.
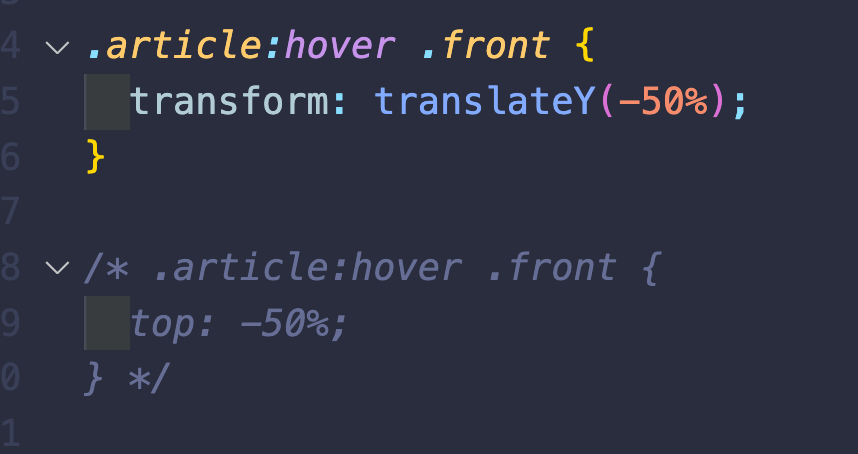
.front에 직접 hover를 주는 게 아니라,
front의 부모 요소에게 hover를 주는 거였다.
그리고 top으로 위치를 조절 하는데,
여기서 중요한 것이 나온다.
기본적인건 좌표값이 -면 위로/왼쪽으로 가는거고,
좌표값이 +면 아래로/오른쪽으로 가는 것.
top으로 위치값을 줬을 때,
.front나 .back에trasition을 줬는데도 불구하고 trasition 이 동작하지 않는다면?
> trasition이라는 것은 a에서 b라는 지점으로 움직일 때 작동하는 것이라서, .front나 .back에도 똑같이 top속성이 있지 않으면 동작하지 않는다.

응? 근데 전자와 후자가 뭐가 다르지?
전자는 top: 0을 따로 주지 않아도 동작하는데?
이건 궁금해서 선생님께 질문해놨다.
답: 그렇다고 합니다~!

고쳐서 완성~!! 복습이니까 기능이 제대로 되는지만 했다.
오후 진도 -
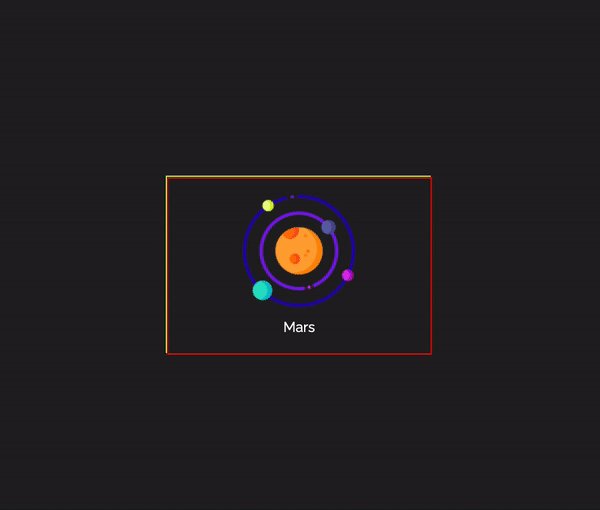
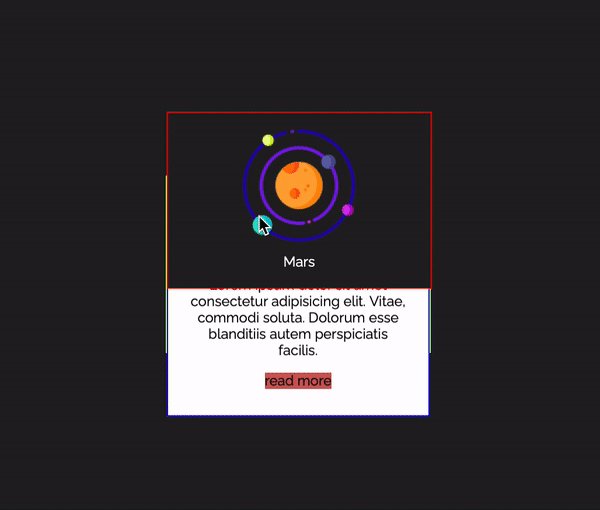
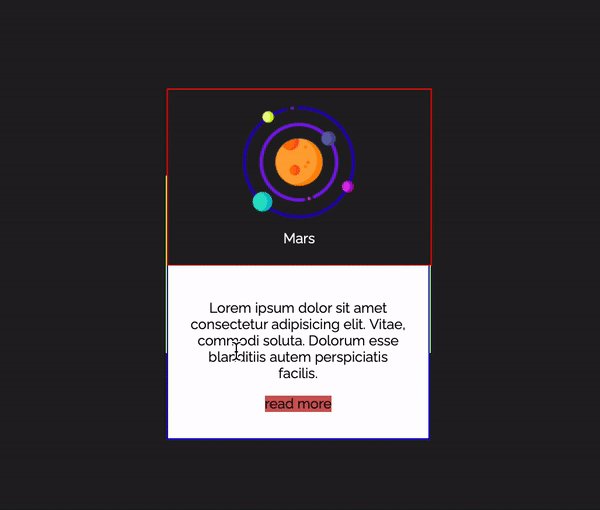
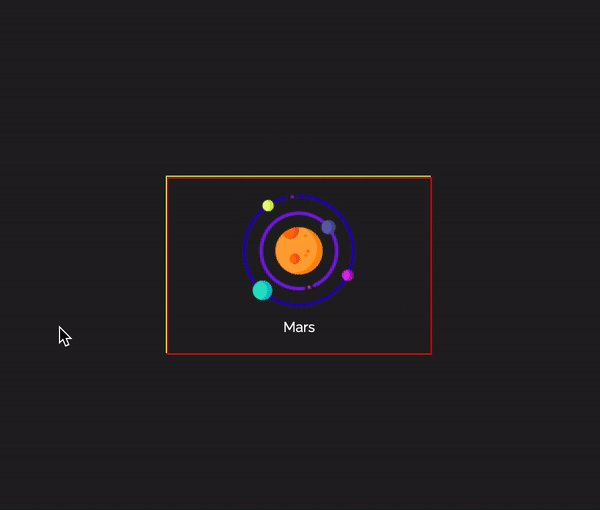
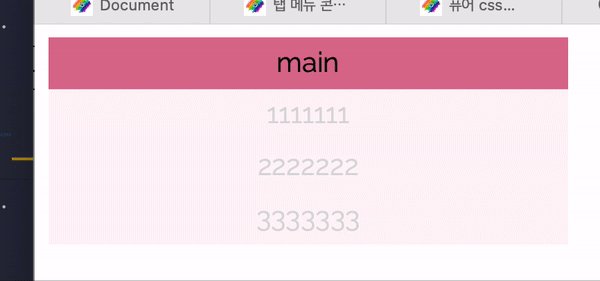
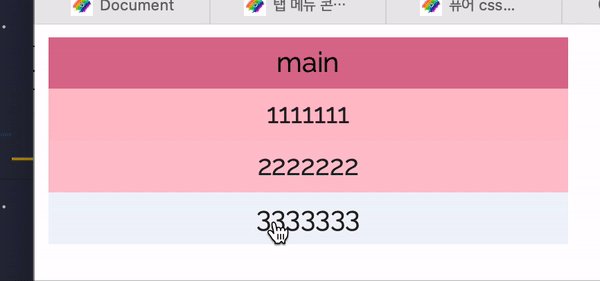
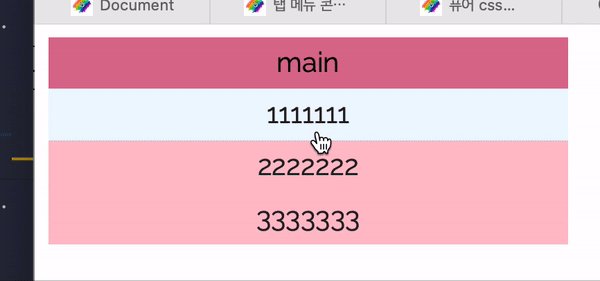
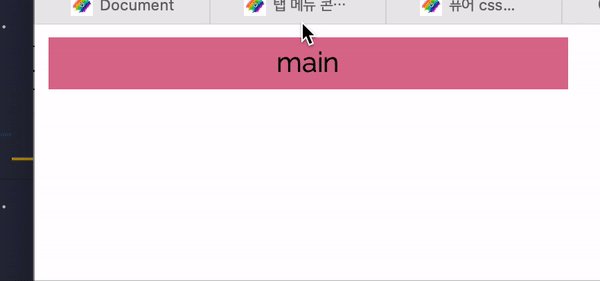
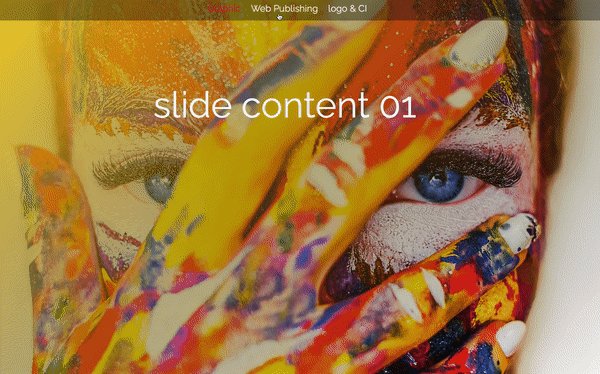
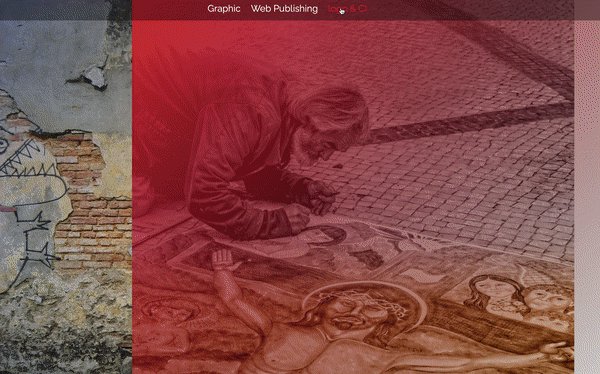
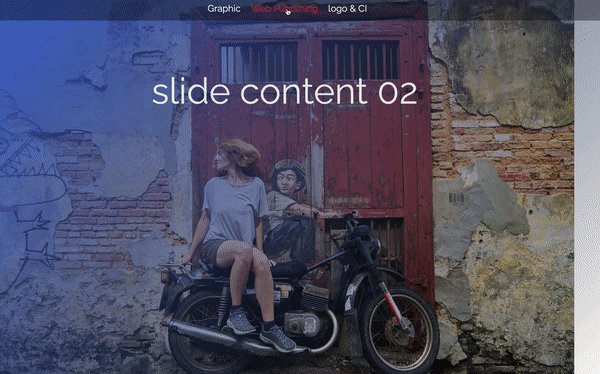
1. 콘텐츠 슬라이더 프로토타입

= 답은 된다 였다.
다른 사람들이 강의에 질문 남긴것들 보는것도 유용하고 도움된다..!

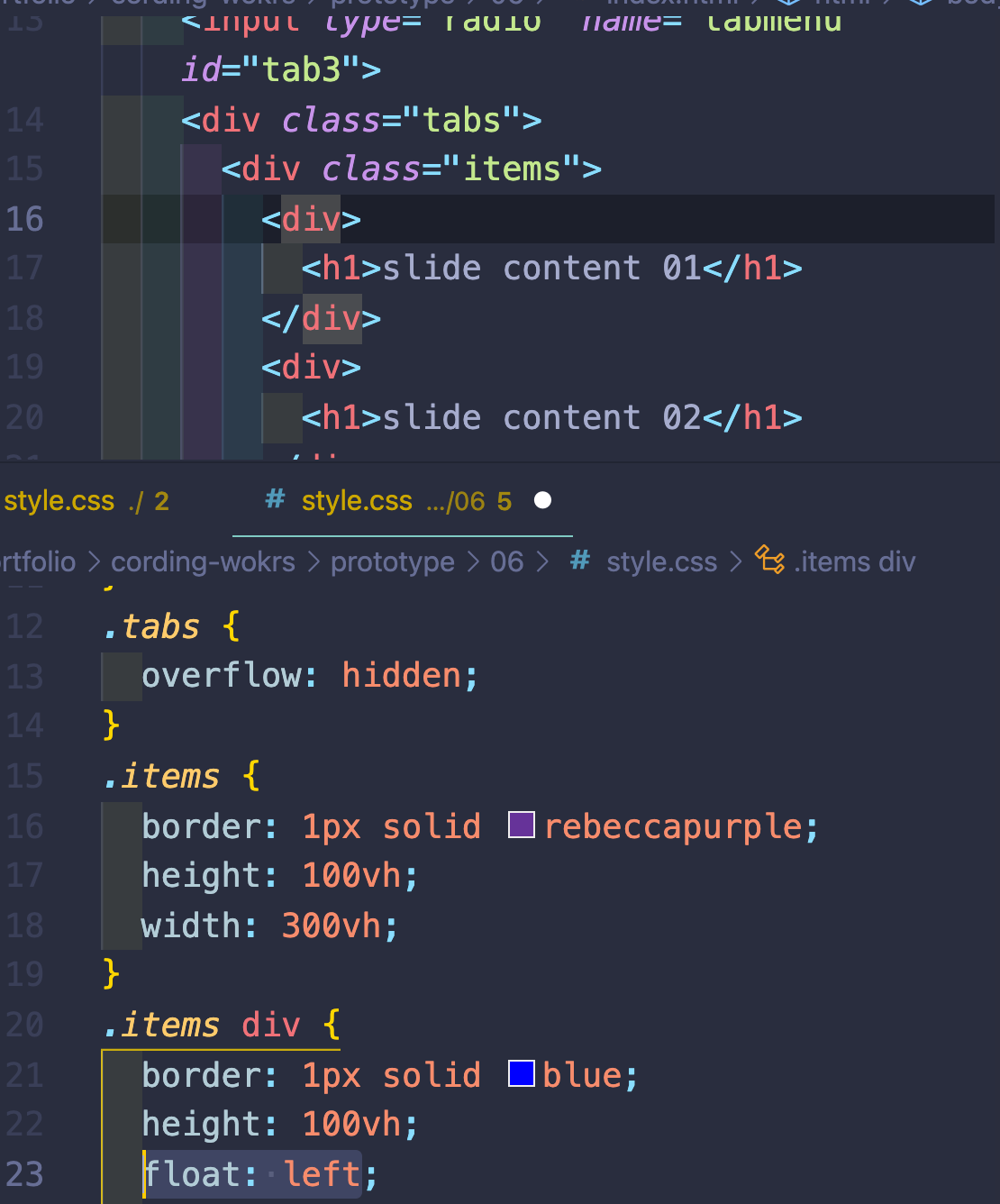
으으으으음....... items div에 float: left를 줬으면..
overflow: hidden은 tabs가 아닌 부모요소인 items에 줘야하는거 아닌가...? (안됨)

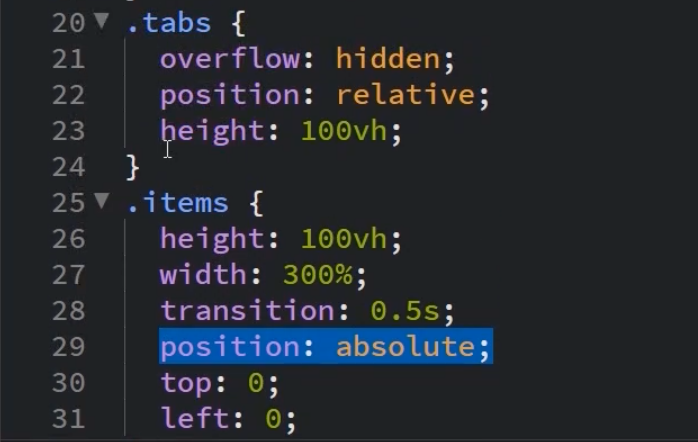
여기 중요~!!
position: absolute 를 자식요소가 가지고 있으면 부모요소는 높이값을 잃기 때문에, 부모요소에 강제로 높이값을 줘야 한다.

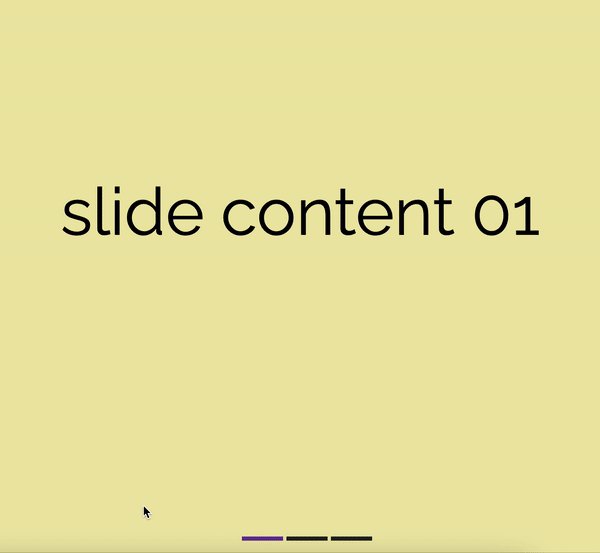
어찌저찌 만들긴 만들었는데 아이고 오늘 집중 너무 안된다 ㅠㅠㅠㅠ

그런 와중에 다음 강의의 제작 난이도가 별 ⭐️⭐️⭐️⭐️⭐️ 개일때의 기분을 서술하시오(5점)
오후 복습 -
2. 기본형 드롭다운 내비게이션
...그래서 너무 두려운 나머지 복습을 했다(?)


드디어 강의 도움 하나도 없이!!!
며칠전만 해도 못해서 충격먹었던(ㅠㅠ
드롭다운 내비게이션을 100% 나 혼자서 만들었다!!
.......
그럼 이제....
해야겠지.......
별 ⭐️⭐️⭐️⭐️⭐️ 개를.............
+ (z-index가 없는 상황에서) position: relative와 position: absolute가 있다면 relative가 우선된다.
또한, 같은 relative 라면 늦게 작성된 쪽이 우선된다.(올라온다)
before/after로 오버레이 씌우는 경우가 많은데, 오버레이 씌웠을 때 텍스트가 뒤로 숨을 때 position: relative를 주면 깔끔하게 해결된다.

완성~!!!
이렇게 HTML+CSS 실전 퍼블리싱 제작(Part 1) 을 끝냈다!!
사실 복습 생각하면 정말로 끝난 건 아니지만ㅋㅋㅋ
절반 정도는 왔고 시작했을 때보다 많이 좋아졌다~~
남은 파트들도 화이팅!!🔥🔥
💭 느낀점
- 오늘 한 일은 무엇인가요?
border를 요소들마다 주면서 만드니 위치 잡기나 만드는 것이 훨씬 편해졌다!!
어떤게 얼마나 잘못됐는지도 직관적으로 알기 쉽다.
꾸역꾸역일지라도 계속 반복한 결과가 조금씩 나오는 듯 해 뿌듯하다. 가상 선택자 등 전체적인 css에 대한 이해도가 조금씩 높아지고 있는 것이 느껴진다.

