여름 언제 되지? 너무 춥다.......
🔥 오늘의 목표
- h+c+j 실전퍼블리싱 강의 복습 및 진도 나가기
📝 노트필기 및 정리
- 오전 복습
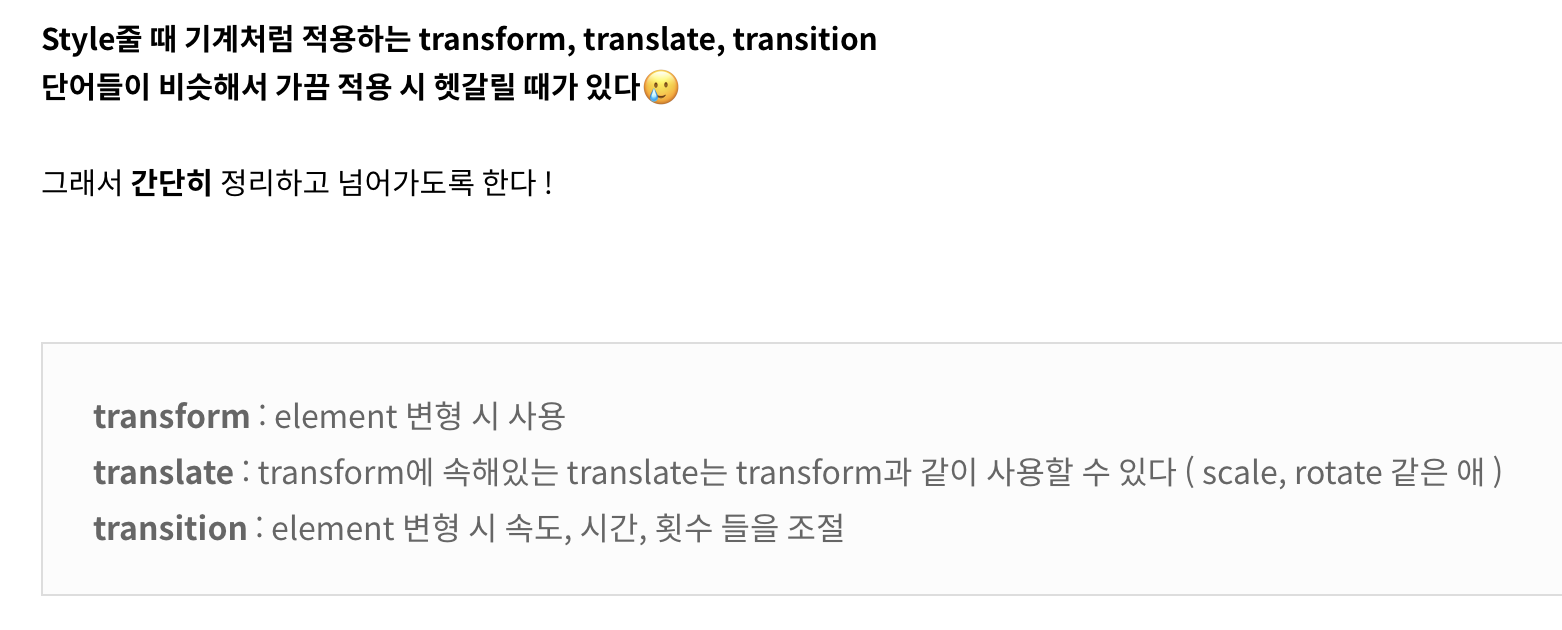
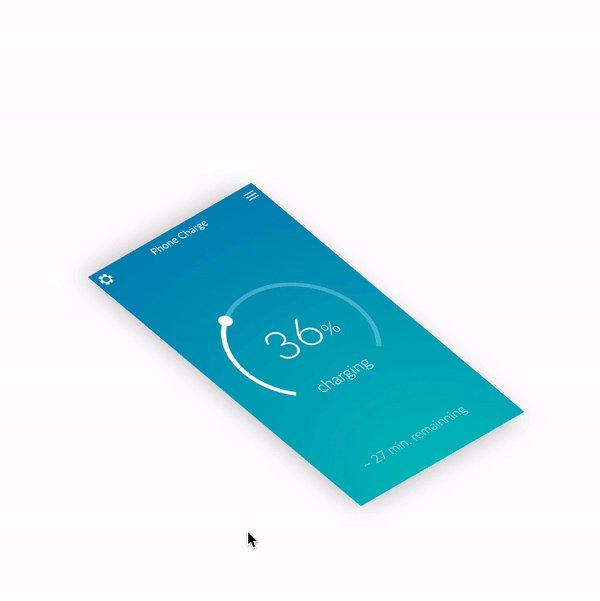
1. 앱 UI 레이어 3D 호버 애니메이션


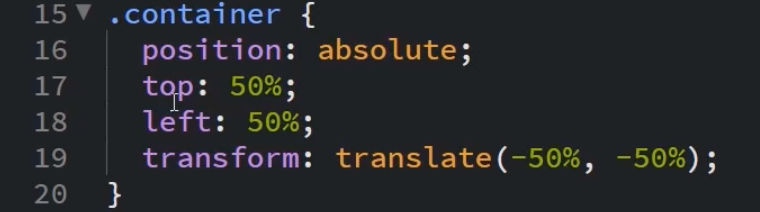
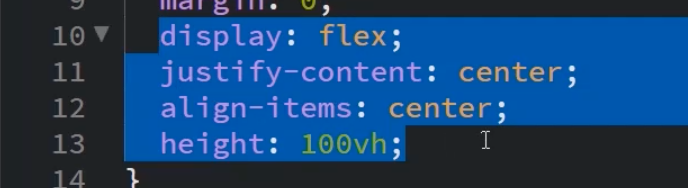
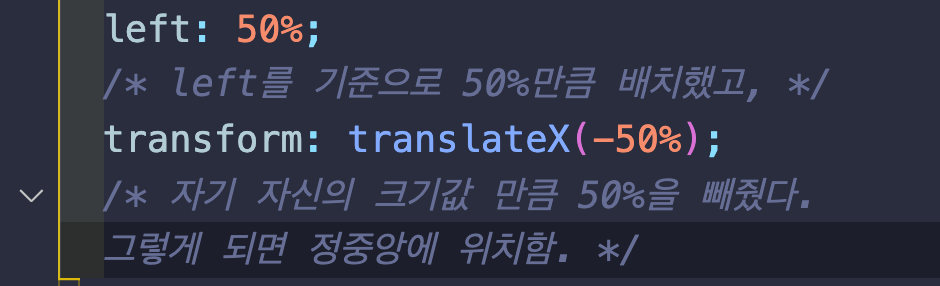
이미지를 수직수평중앙정렬하는 2가지 방법~!!

중요!!!
transform 이라는 속성은, 위의 이미지처럼 개별적으로 사용할 경우
뒤에 있는 것이 앞에 있는 것을 덮어써버린다.

그렇기 때문에 2개를 같이 쓸 경우에는 반드시 이렇게 한줄로 써줘야 한다.
그리고!!! 역시 검색해보면 다 있다!!!
이 헷갈리는 3개를 드디어 정확히 짚고 넘어갔다😂😂
그리고 이건 선생님께 질문드렸던 부분이기도 한데,
결과는 같고, 자체를 이동시키느냐(transform), 좌표로 이동시키느냐(position: absoulte)의 차이이다.

짜잔~~ transform 에 대한 기본기를 다지며 복습 완료!
- 오전 복습
2. 보더 애니메이션 내비게이션 호버 이펙트
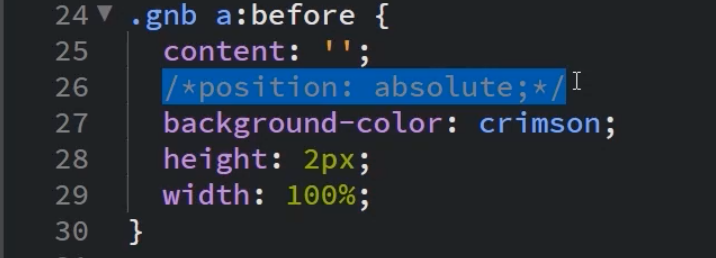
아직 before/after에 대한 이해도가 부족한가..?!
before/after는 인라인 요소이면서
자식 요소인 것을 기억하자!!


완성~!!
- 오후 진도
1. 아이콘 애니메이션 내비게이션

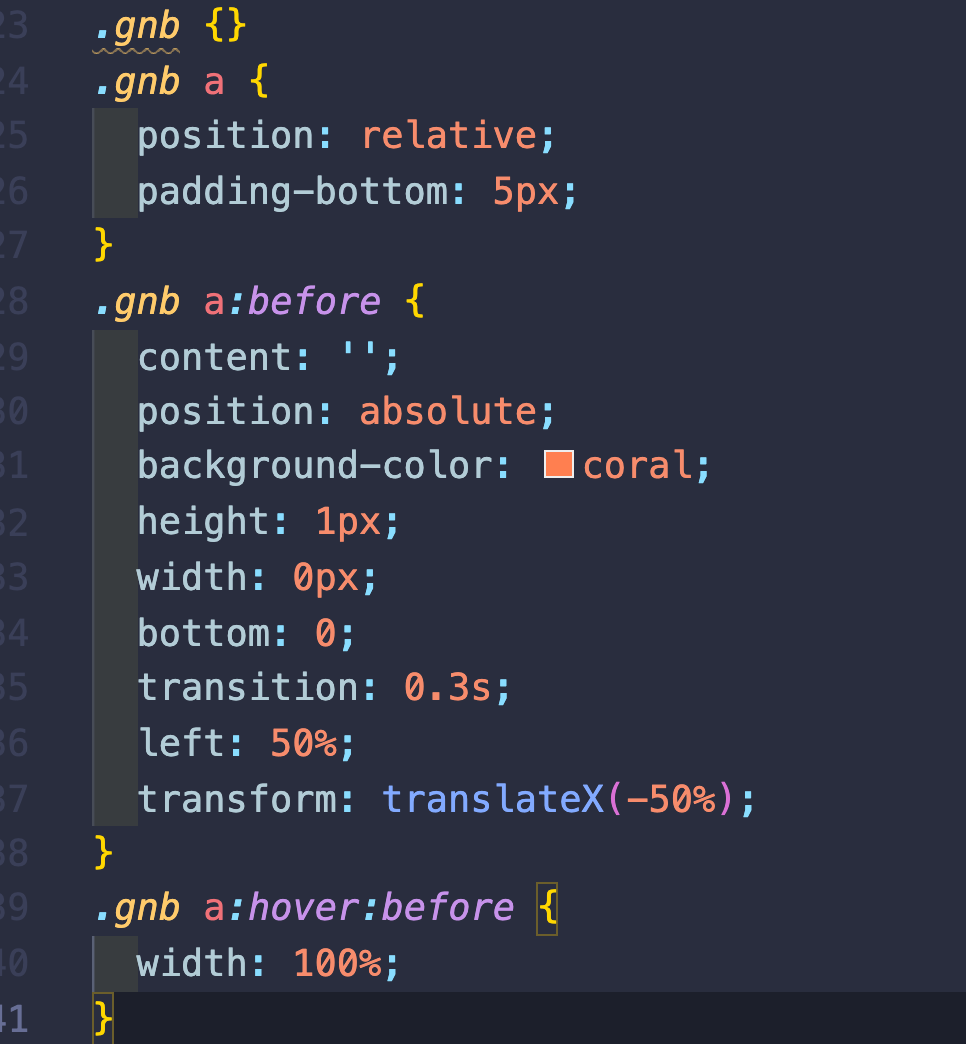
여기서 잠깐!
before는 inline 요소인데 어떻게 크기값을 가질 수 있나요??
그건 바로 position: absolute를 줬기 때문이다.
모든 요소는 position: absolute를 주면 inline-block요소로 변하기 때문에 크기값을 가질 수 있는 것!! >_<


진도 나가는것도 같은 내용이라 다시한번 복습했다!!
- 오후 진도
2. 아이콘 애니메이션 내비게이션
알고 가야할 것!
속성 = property = attribute
어렵게 생각하지 말고, 변수와 같은 개념이라고 생각하면 된다!

여기서 아예 저 빨간색이 before이고, 파란색이 after이다.

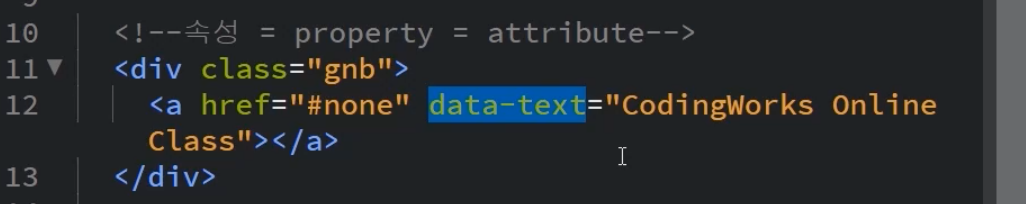
(html)
그렇기 때문에 a태그 내에 내용을 넣어서 만드는 것이 아니라,
이렇게 data-text라는 사용자 정의 속성을 넣어 만들게 된다.

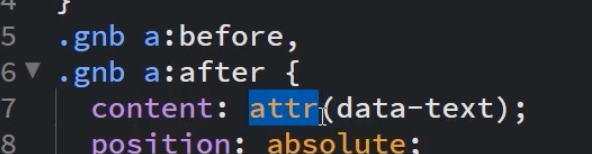
(css)
이렇게 before/after의 content 부분에 attr(data-text)을 넣어준다..!

그 다음 before/after에 알맞게 좌표값을 넣어준 뒤,
넘치는 부분을 부모요소에 overflow: hidden을 줘서 없애주면 완성!
- 오후 진도
3. 내비게이션 호버 이펙트 - rotate

글자 부분은 text-transform: uppercase,
letter-spacing으로 처리했고,
X부분은 before/after이다.
- 오후 진도
4. 커스텀 체크박스 스타일링(1)

custom checkbox를 만들 때
checkbox 뿐만이 아니라, 텍스트를 클릭했을 때도
checked가 되게 만들게 하려면
이런 식으로 텍스트를 label 로 감싸서 넣고,
input의 id 와 label의 for를 같게 해주면 된다.
그리고 label 안의 em 태그는.. 어떤 태그가 되던지 상관은 없는데..저기다가 디자인을 해준다. <이부분이 헷갈려~!!!

😭😭😭😭😭
- 오후 진도
4. 커스텀 체크박스 스타일링(2)
+ before/after는 input과 img에는 사용할 수 없지만,
label에는 사용할 수 있다!!!!

💭 느낀점
- 오늘 한 일은 무엇인가요?
before/after 집중 공부했는데 뒤로 갈수록 checkbox랑 합쳐져서 헷갈렸다@_@
- 내일 할 일은 무엇인가요?
내일까지 html+css 실전 퍼블리싱 파트2를 다 끝낼수있을까...?!
주말이라 복습할지 파트를 끝낼지 고민된다~..