🔥 오늘의 목표
- h+c+j 실전퍼블리싱 강의 복습 및 진도 나가기
📝 노트필기 및 정리
- 오전 복습
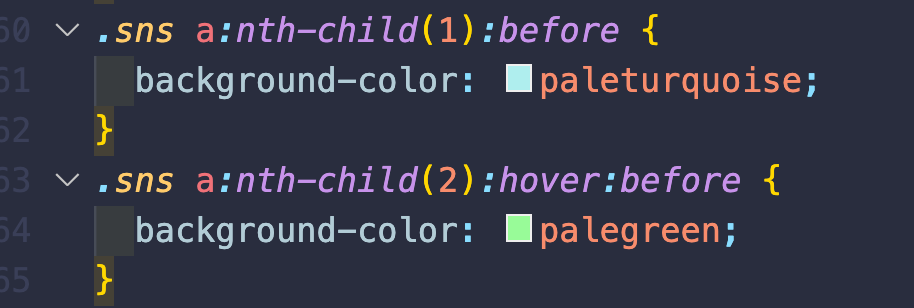
1. sns아이콘 애니메이션 내비게이션


여기까지..그러니까 이런 기본 정렬/디자인까지는 할수있다.
그런데 저 핑크색 어떻게 아래로 가게 만들지...
z-index ? < position: relative 주는걸로 해결
height는 inherite로? < % 였음
혼란스러워 하는 와중에 강의 다시 보다 벼락같이 깨달은 것...
overflow: hidden; 은
포토샵의 클리핑 마스크랑 똑같은 거구나!!!!!!!!

그렇게 깨달음과 함께 완성. 😂😂
중간은 제작의도와는 다르게 된 건데,

(위에가 제작의도와 맞음)
투명도가 먹히는 것처럼 나타나는게 신기해서 냅둬봤다.
- 오전 복습
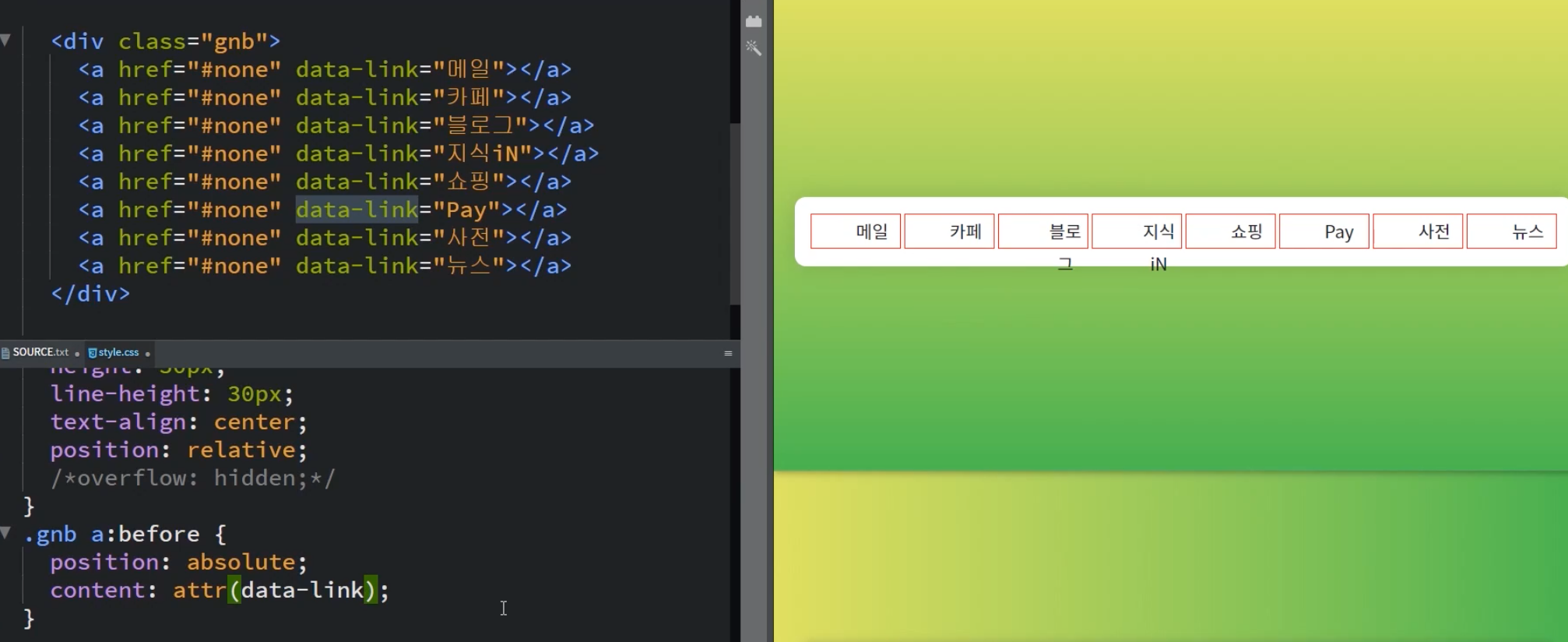
2. 위아래 전환되는 내비게이션/content attr을 활용

사용자 정의 속성(data-link) 는 이제 변수와 같은 개념이라는.. 느낌은 알겠는데
a태그 안에 내용 없이도/nth-child 없이도 이렇게 자동으로 내용이 찍힐 수 있다니 역시 신기하다.
- 오후 진도
1. 프로필 카드 UI 호버 이펙트


nth-child 이론 부분 다시 명확하게 할 필요가 있어보임!!
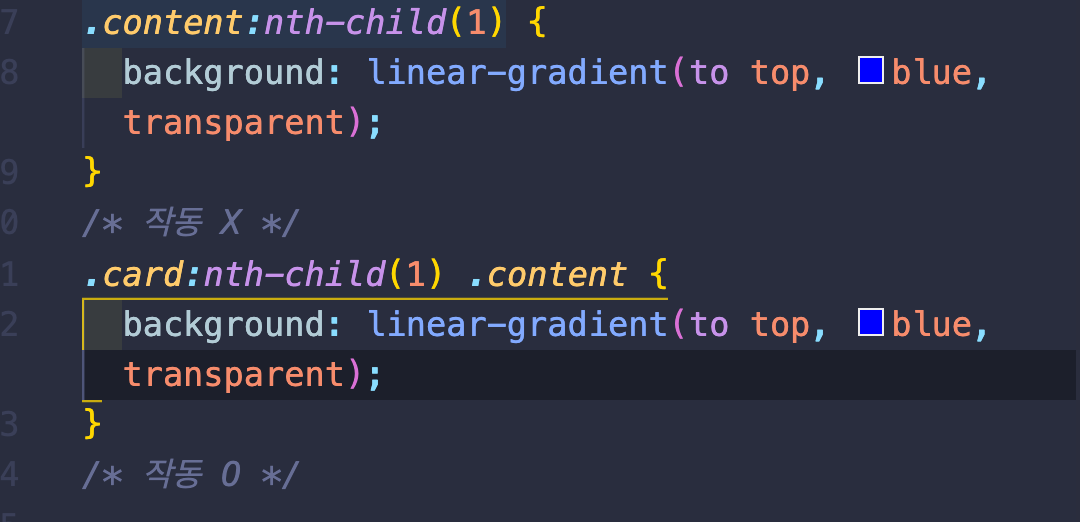
.content에 그라데이션을 적용하고 싶으면,
전자가 아니라 후자처럼 작성해야 한다.
왜냐면 .card 안에 .content는 하나밖에 없기 때문이다.
하지만 .card 자체는 3개 있기 때문에, .card에 nth-child 를 줘야 한다.
💭 느낀점
-
오늘 한 일은 무엇인가요?
사용자 정의 속성 복습 등등!!! -
중요한 것/기억해야 하는 것은 무엇인가요?
-overflow: hidden은 포토샵의 클리핑 마스크와 똑같은 개념이라고 생각하면 이해가 쉽다!
-포토샵에서 레이어 순서 바꾸듯이 우선도? 를 바꾸는 방법은z-index도 있지만,position: relative를 줘서 간편하게 바꿀 수 있다.
-내비게이션을 만들 때 중요한 것은,
현재 자리에 있던 애가 부모요소의 상단 끝점으로 가는 것은top: -100%,
반대로 하단 끝점에 위치하는 것은top: 100%이다.
(마이너스는 위쪽/왼쪽으로 가는 것, 플러스는 아래쪽/오른쪽으로 가는 것이다.)

