🔥 오늘의 목표
- h+c+j 실전퍼블리싱 강의 복습 및 진도 나가기
📝 노트필기 및 정리
- 오전 복습
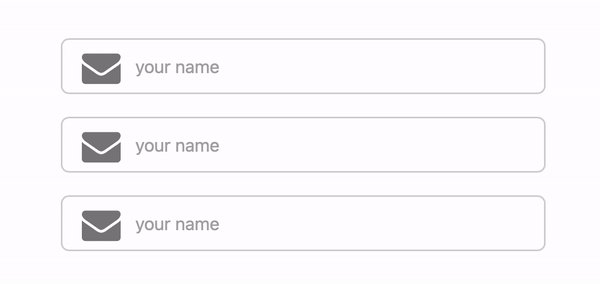
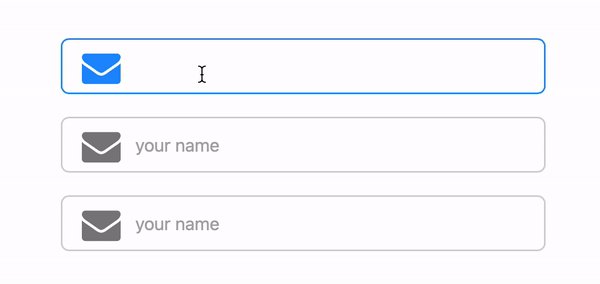
1. 폰트어썸 사용한 입력 필드
before/after 는 폼 요소(input, form, button 등)를 가질 수 없는데, (+이미지)
그렇기 때문에 입력 필드에 폰트어썸을 위치시키려면 position: absolute로 위치시켜야 한다.
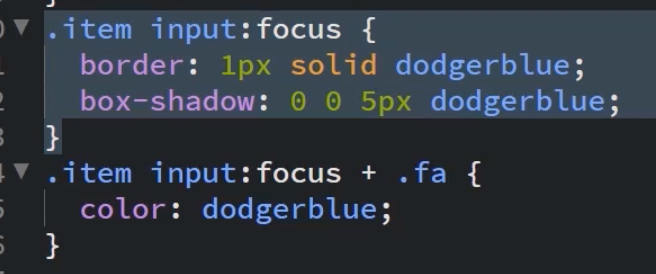
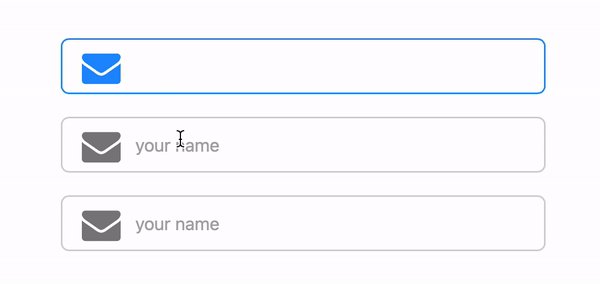
+ :focus란input 에만 사용할 수 있는 가상 클래스이고, 쉽게 말해 (input에) 클릭했을 때 작동하는 가상 클래스이다.
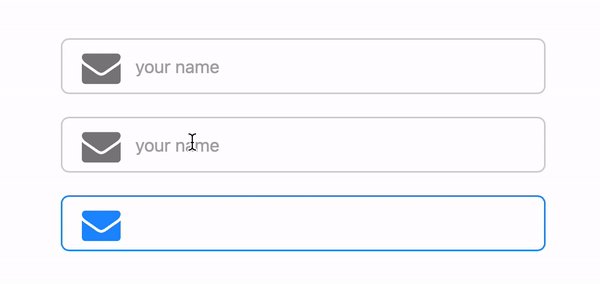
+ 인접 선택자는 절대로 위에 인접한 애는 선택할 수 없다.
아래에 인접한 애만 선택할 수 있다!!

전자와 후자의 차이!!! (언제나 중요함)
전자는 item 밑의 input에 focus 되었을 때 { } 하라고 직접적으로 명령을 내린 것이고,
후자는 item 밑의 input에 focus 되었을 때 인접해 있는(+) .fa에 { } 하라고 명령을 내린 것이다.
(폰트어썸 아이콘의 컬러를 바꾸는 방법)

복습 완성~~
- 오후 진도
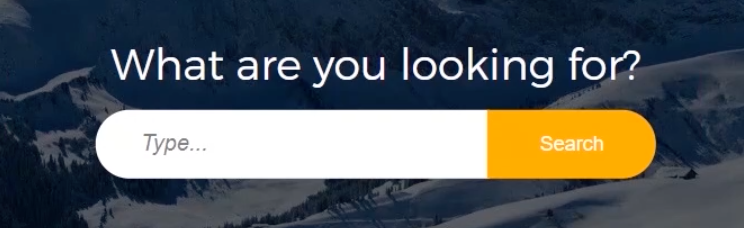
1. 배경 이미지 풀 스크린 검색창
html은 생각보다 간단하지만, 각각 어떤 값들인지 짚고 넘어가도록 하자.
폼 요소를 다룰 때 거의 필수적인 속성 선택자를 이해하는 시간이 될 것!

(이걸 만들기 위한 html이다!)

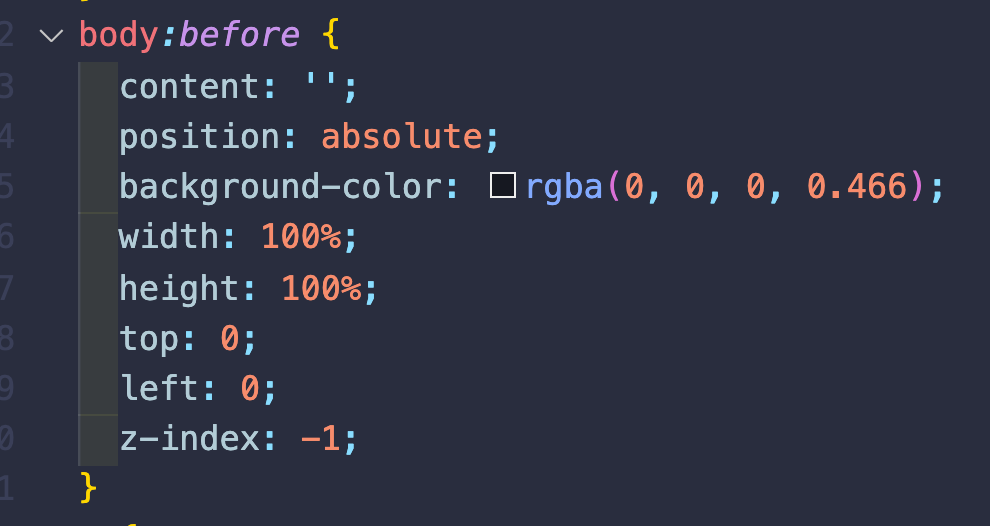
이렇게 body에 before/after로 overlay를 씌워줄 거고..
z-index로 레이어 우선순위를 바꿔주기!

여기서! submit 이란? < 제출하다 라는 뜻이다.
말 그대로 검색한 텍스트가 전해지는 것이고,
input속성 중에 value라는 값을 사용해서 submit 에 글씨를 넣을 수 있다.

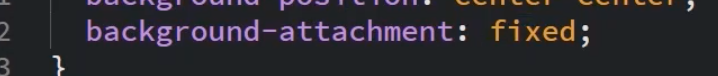
+ background-attachment: fixed;에 대해서도 짚고 넘어가보자.
fixed는 물론 백그라운드 이미지가 스크롤 할 때 이미지를 고정시켜주는 역할도 하지만,
배경 이미지를 넣었을 때 가로 세로 비율을 무시하고 브라우저에 가득 채우는 역할도 한다.
+inline-block은 서로 겹쳐지면 중간에 알 수 없는 마진이 생긴다. 폰트 같은 역할?인데,
네거티브 마진을 주면 ex) margin-right: -6 이런 식으로 딱 붙을 수 있다.

그렇게 짠 완성~~~
- 오후 진도
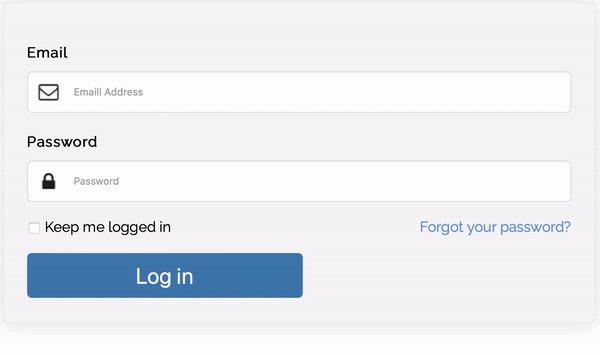
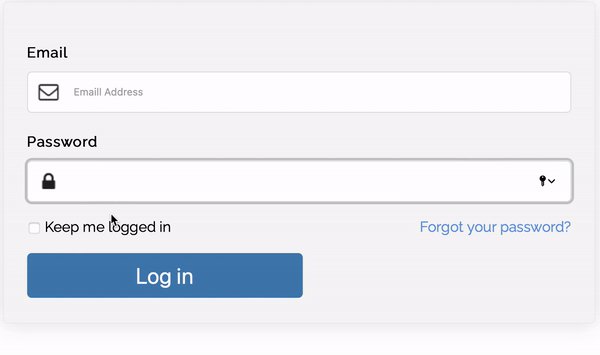
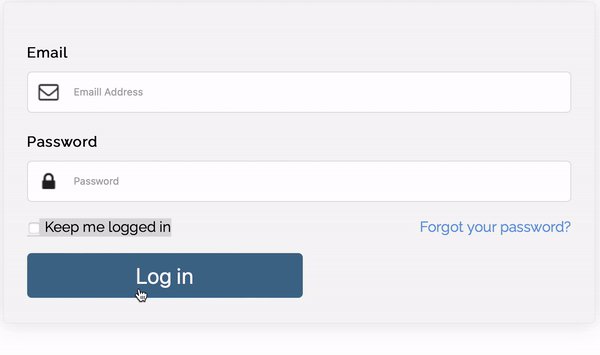
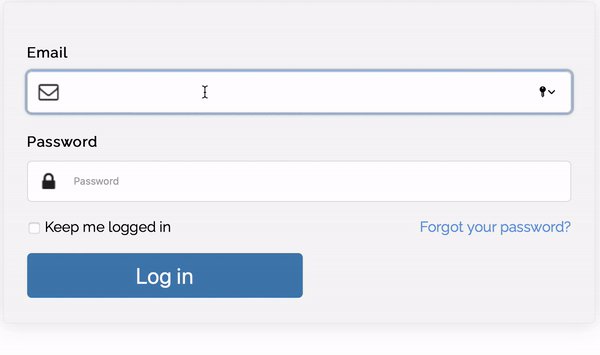
2. 가상 클래스를 활용한 로그인 화면
이어서 속성 선택자 관련한 종합 예제!

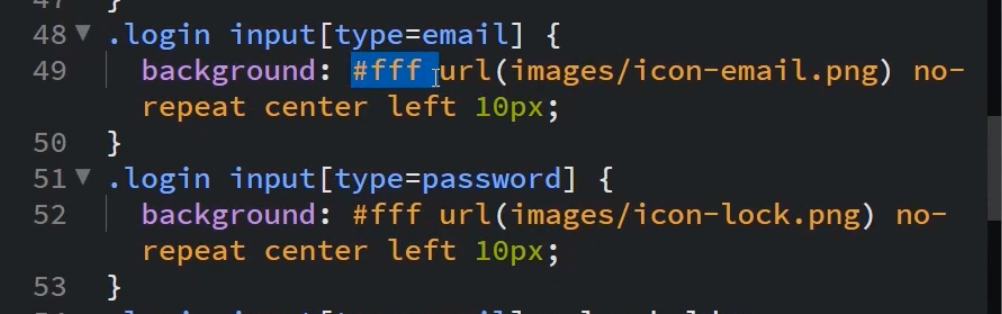
+ background를 한 줄로 작성할 때는 꼭 이미지 컬러까지 넣어줘야 한다?

`.login input[type=email]:focus::placeholder`는 곧, .login input[type=email]을 :focus(클릭)했을 때
::placeholder의 opacity를 0으로 해서 안 보이게 하고,
visibility: hidden;으로 존재까지 없애라는 뜻이다.

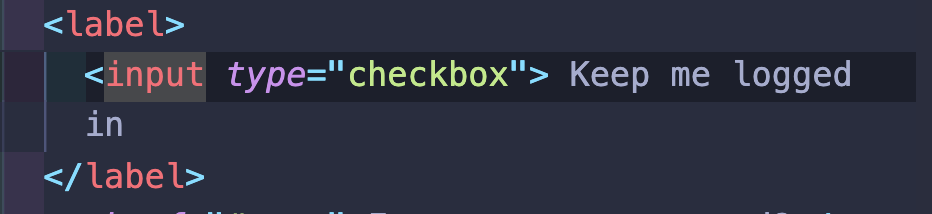
input의 텍스트를 눌렀을때 checked 되고싶다면
lable으로 감싸서 넣는것 잊지말것!

그러면 이렇게 완성!
+ 나중에 예제 다 완성하고 강의 끝났을때 한번에 이런식으로 이미지 파일 정리..해야겠다 ㅠㅠ

💭 느낀점
- 오늘 한 일은 무엇인가요?
공부하는것도 그렇지만, 작업일지를 쓰는 것도 뭔가 요령이 생긴 것 같아서 기분이 좋다.
처음 글을 보면 정말 쓴 게 없다 ㅋㅋㅋㅋ
이제는 다시 보면 얼추 복습이 될 수 있을 정도로 글을 쓰려고 노력중인데, 조금씩 그렇게 되는 것 같다.

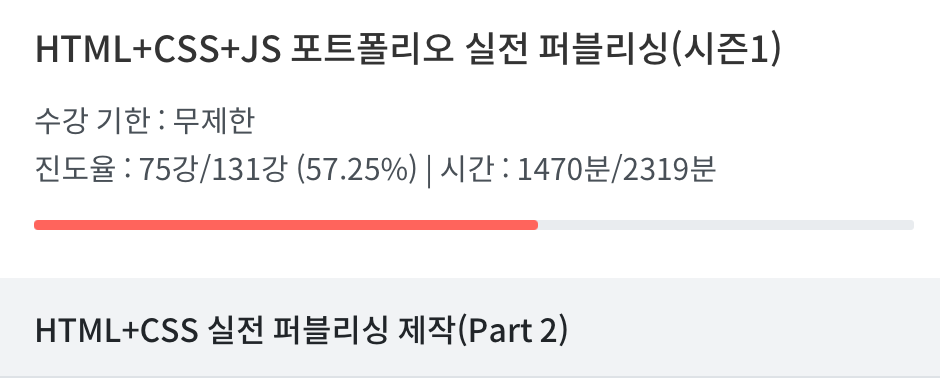
그리고 드디어!! 파트 투까지 들었다!!
이제 남은 건 거의 다 제이쿼리 파트다.
예전에 하다가 자바스크립트에서 막혀서 포기했었던 제이쿼리..😢😢
이번엔 포기하지 않고 뚫고나가보겠어~~!!
- 중요한 것/기억해야 하는 것은 무엇인가요?
focus가상 클래스와submit등 속성 선택자들의 사용법들!!!
