🔥 오늘의 목표
- h+c+j 실전퍼블리싱 강의 복습 및 진도 나가기
📝 노트필기 및 정리
- 복습
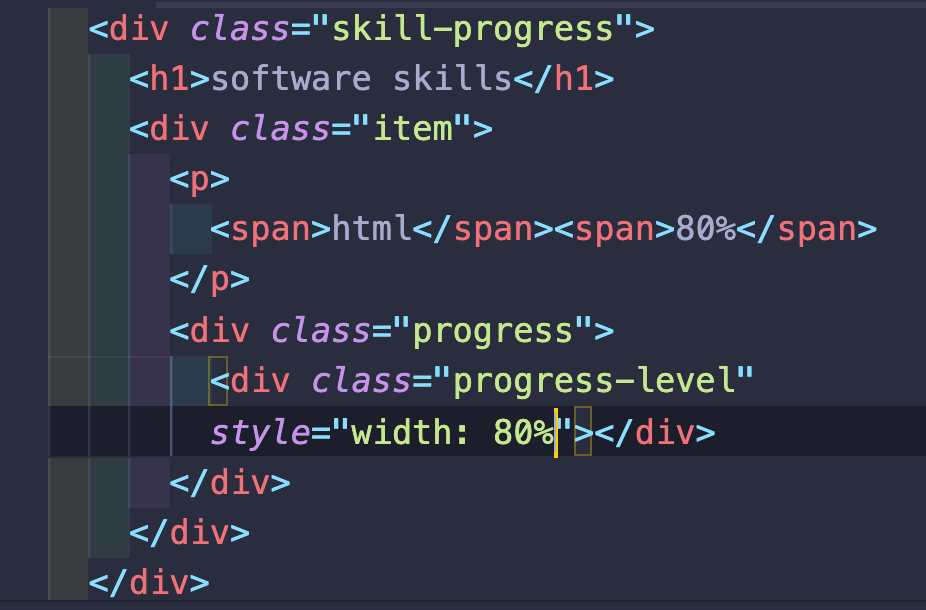
1. 애니메이션 스킬 프로그래스 바/

이런 식으로 인라인 스타일을 써서 만들 수 있다는 건 알겠는데,
작동 원리는 잘 이해가 안 돼서 방법이 손에 익질 않는다 ㅠ.ㅠ
< 다음날 다시보니 이해 안됐던 이유가..! span의 80% 와 .progress-level의 width: 80%가 연결되어있다고 생각해서
대체 어떻게 연결된 거지? 이해가 안 되는데🤔 하고있었던 거였다..
그래도 처음 만들 때는 그냥 멋모르고 강의만 그대로 따라한 느낌이었다면,
지금은 완전히 혼자서 하진 못하더라도 여기에 이런 게 왜 들어가는지 어느정도 이해가 되고,
강의를 멈춰놓고 만들다 막히면 다시 틀어놓고~ 하는 식으로 만들 수 있게 됐다.
- 복습
2. 애니메이션 스킬 프로그래스 바-animation-delay
여기서는 animation keyframes 에 대한 이해가 필요한데,
animation keyframes는 0%와 100%이 있고,(중간에 키프레임 구간이 여러 개 있을 수 있지만)
모든 애니메이션은 무한반복이 아니라면 0%에서 100%로 갔다가
100%에서 멈추는 것이 아니라 다시 0%으로 돌아간다.

그걸 하지 말라고 하는 것이 바로 animation-fill-mode: both; 이다.
100%에서 머물으라는 뜻.
- 진도
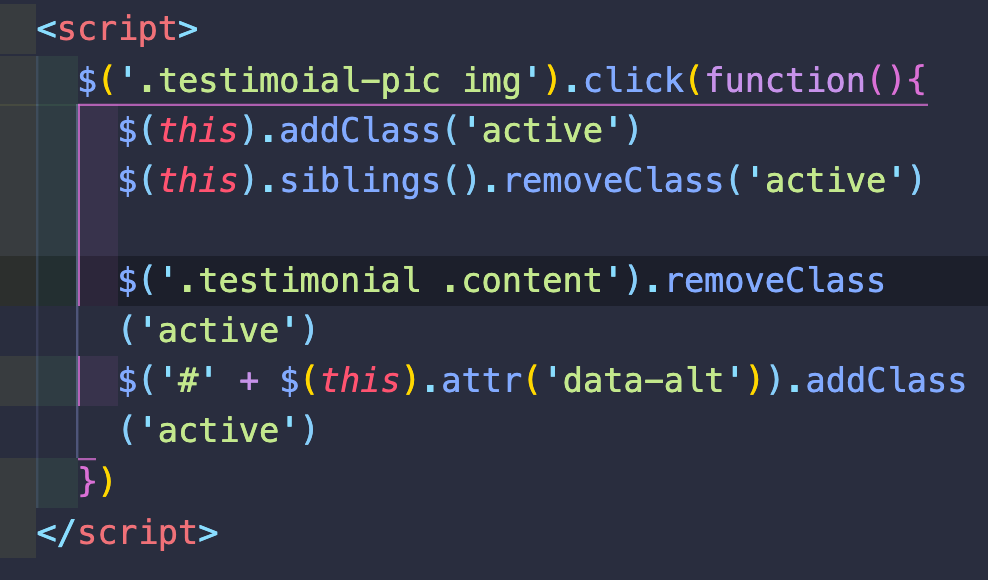
1. 탭 메뉴 콘텐츠 with JQUERY


서로 연결해주어야 하는 부분들!

제이쿼리 사용해서 어찌저찌 완성은 했지만...

아무리 선생님이 "어려워요~" 라곤 했지만 따라 치기조차 벅찼다!!! 😭😭😭😭😭
- 진도
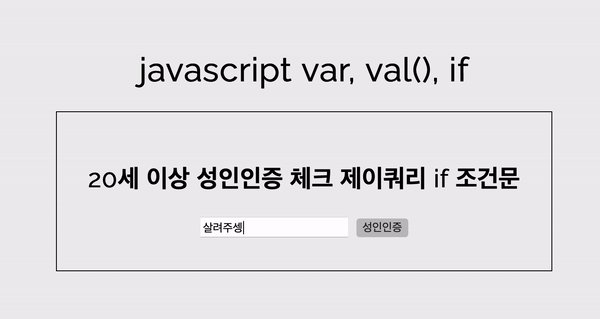
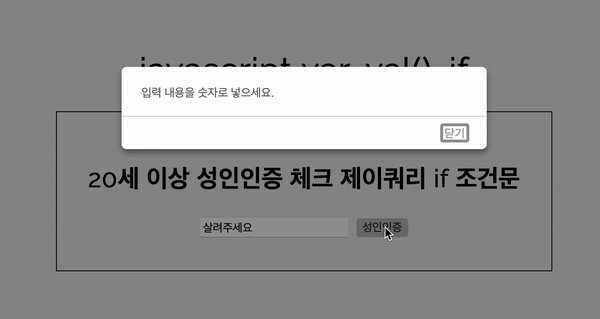
2. 자바스크립트, 변수(var)와 조건문(if) - 20세 성인 체크
if(조건){조건에 만족하면 여기를 실행}

= 괄호() 안의 조건이 만족하면 중괄호{} 안의 내용을 실행하고,
예시에서 위의 4가지 것들의 모든 조건에 만족하지 않으면 else 안의 중괄호{}를 실행하라는 뜻.
! =는 대입 연산자,
==는 비교 연산자이다.

너는 지금 사람 말이 입력 내용을 숫자로 넣으세요 로 들리니
- 진도
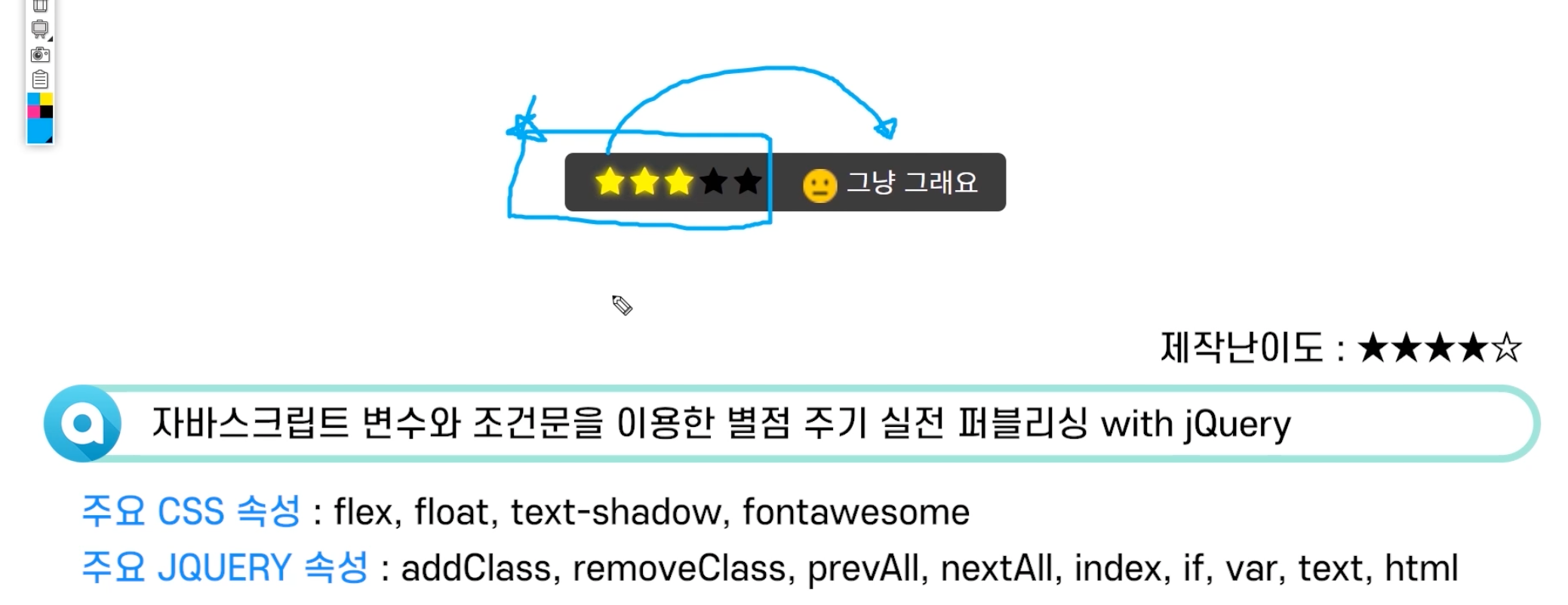
3. 자바스크립트, 변수와 조건문을 이용한 별점 주기 실전 퍼블리싱 with jquery


+ 변수는 반드시 따옴표 없이 사용해야 한다!!!
따옴표를 넣으면 문자열이 되어버린다.
+ 반대로, 따옴표가 없으면 문자열이 되지 않는다.

+ !!!
자바스크립트에선 따옴표가 상당히 중요한데..
쌍따옴표나 외따옴표나 뭘 쓰던 상관은 없지만,
예를 들어 외따옴표를 썼을 때 그 안에 또 외따옴표를 쓰면
자바스크립트가 이게 어디부터 어디까지인지 인식을 하질 못한다.

그렇기 때문에 이런 식으로, 외따옴표 안엔 쌍따옴표를,
쌍따옴표 안엔 외따옴표를 써줘야 제대로 인식이 가능하다.

💭 느낀점
- 오늘 한 일은 무엇인가요?
...자바 스크립트.........
- 중요한 것/기억해야 하는 것은 무엇인가요?
-animation-fill-mode: both;의 뜻,
-nth-child와nth-of-type의 차이!!!
-if/else