🔥 오늘의 목표
- css의 모든 것 진도 나가기
📝 노트필기 및 정리
- 진도
1. display 속성
요소를 보이지 않게 하는 3가지 방법과 차이점-
display: none;존재 자체를 사라지게 함
opacity: 0;존재 자체는 유지한 채 투명도 조절로 보이지 않게 함
visibility: hidden;자기 자리의 크기와 위치는 유지한 채 사라지게 함
+ display: none; 과 display: block 은
transition 을 줄 수 없다!!!
transition 을 주고 싶다면 opacity: 0를 줘야 함~~~
display 속성의 완벽한 이해를 위한 필수 추가 사항
margin: auto로 요소를 중앙 정렬할 때는 블록 요소만 가능.
(인라인 요소 또는 인라인블록 요소에margin: auto주면 작동하지 않음.
둘은text-align: center로 작동.)
- 인라인 요소 또는 인라인블록 요소를 중앙 정렬하려면
부모 요소에text-align: center속성을 주는 것.
- 모든 요소는
float 속성을 가지면 마진이 없는 인라인블록으로display 속성이 변경됨.
- 모든 요소는
position: absolute또는fixed를 가지면 인라인 블록으로 속성이 변경됨.
- 인라인 요소의 display 속성을 block으로 변경하면
요소의 너비는 자동으로 100%로 변경됨.
(단, 인라인블록 요소는 display: block으로 바꿔도 너비가 100%으로 변경되지 않으므로
width: 100% 를 주어야 함.)
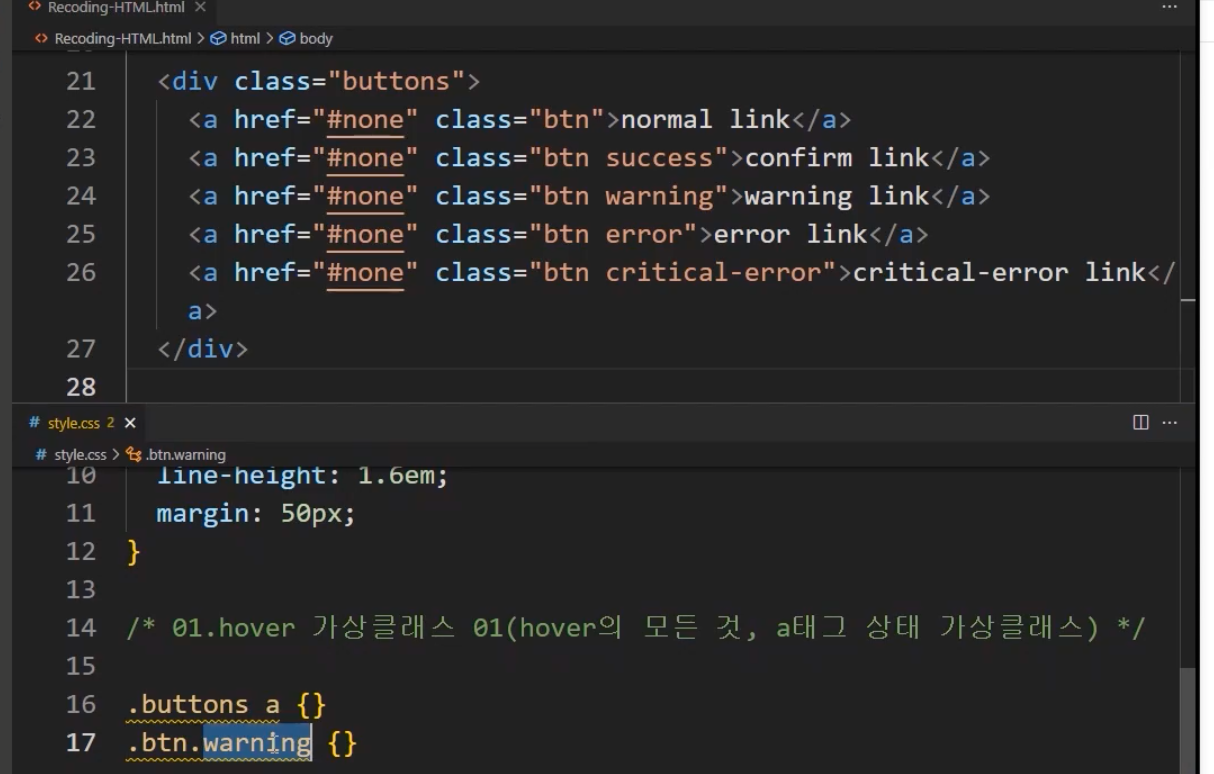
- 가상클래스
before/after의 최초 성질은 인라인 요소
(크기값을 주려면display: block이나 inline-block으로 변경해야 함.
단,position: absolute속성이 있으면 자동으로inline-block으로 변경됨.)
- 진도
2. css 가상클래스

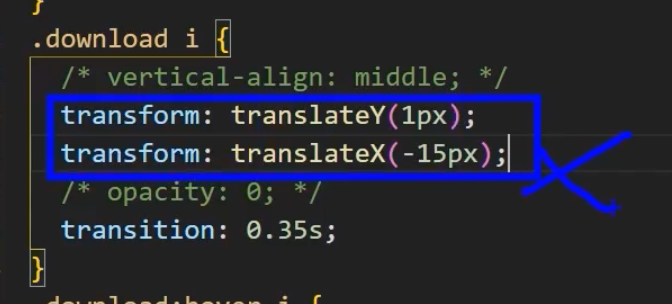
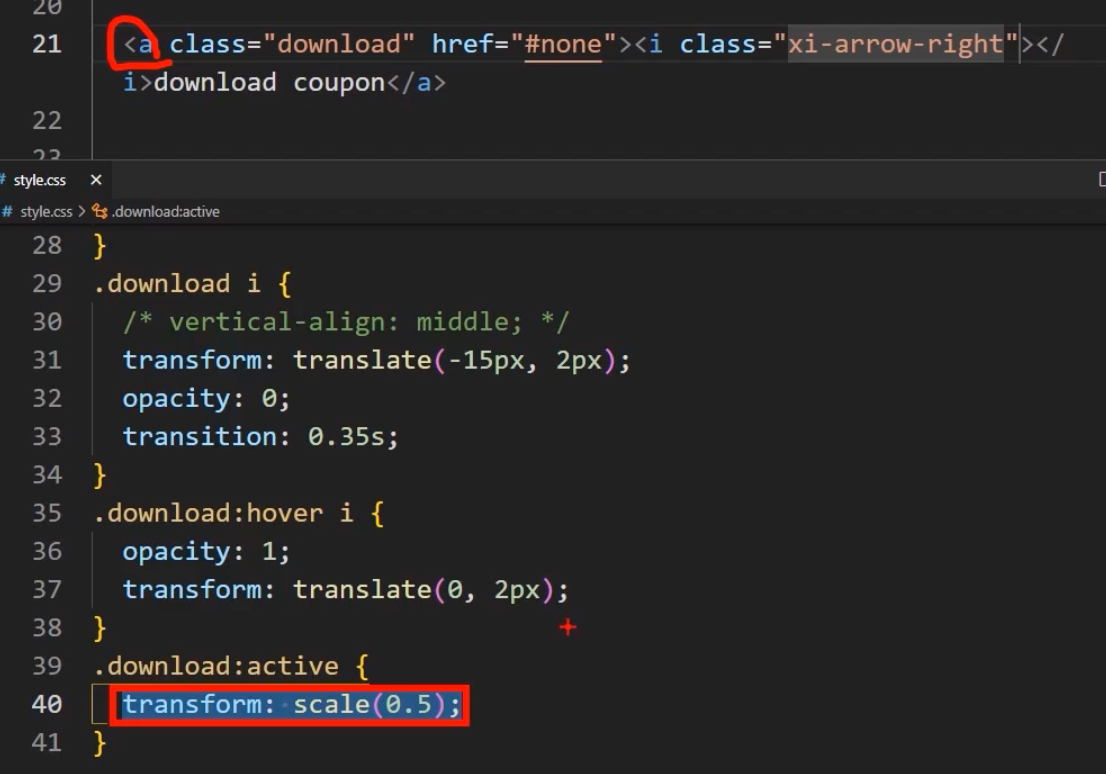
transform 속성을 스샷처럼 하나의 선택자에 중복 해서 사용하면 안 된다!

transform 속성 은 인라인 요소에는 적용되지 않는다!!!
적용하려면 블록요소나 인라인 블록 요소로 바꿔줘야 한다.
(=인라인 요소는 크기값을 가질 수 없으니까!!!)

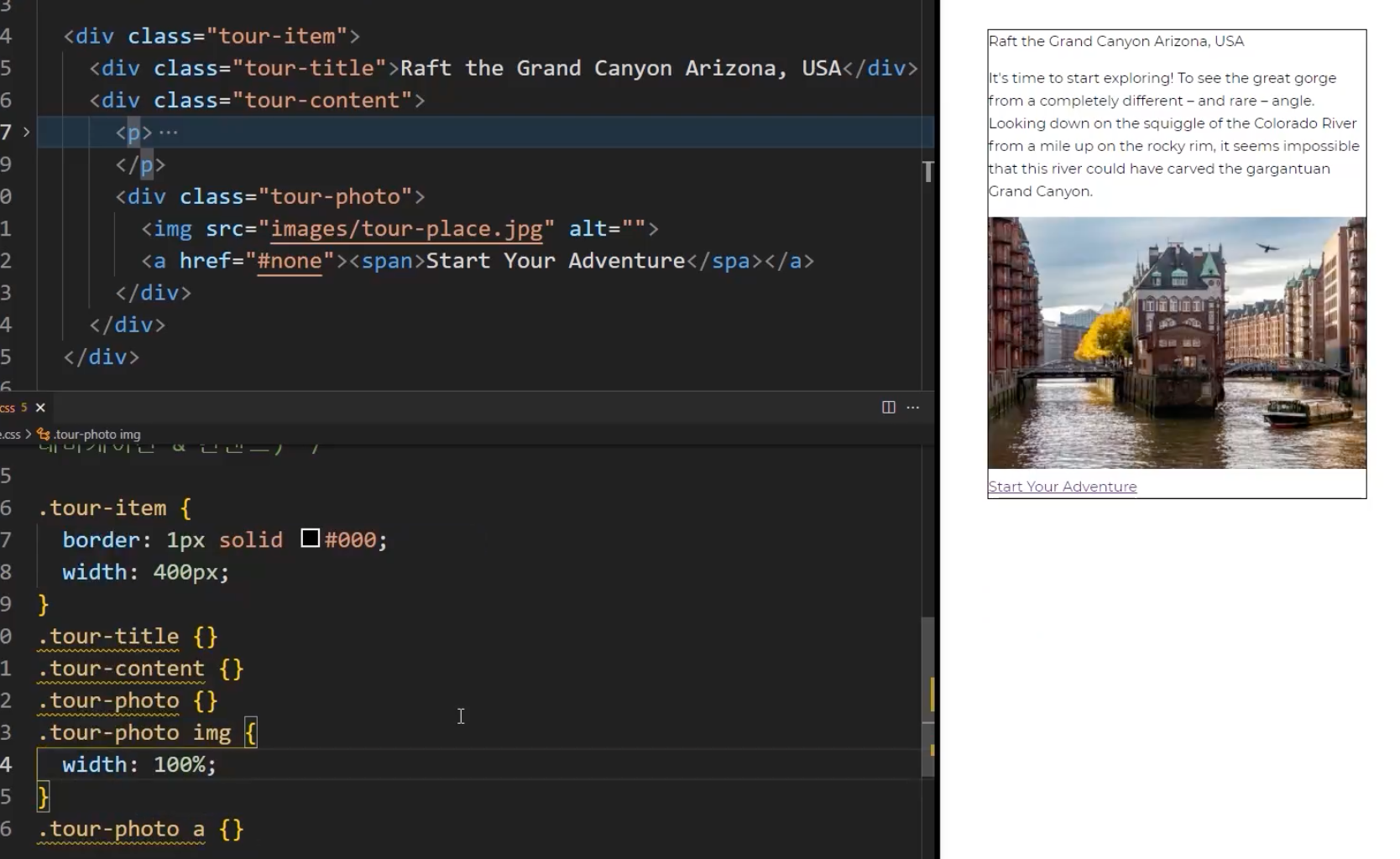
중요한 부분: width: 100%
이미지는 고정값이라 .tour-item의 width: 400px 값을 따라가지 않음.
그래서 width: 100% 을 주고 시작하는 것이 좋다.
💭 느낀점
- 오늘 한 일은 무엇인가요?

계속 이론 듣고있는데 예제실습이 없다시피 하니 듣기 힘들다...😭
선생님 수업이 너무 너무 많고 다 알차서 고통스러워요....
- 중요한 것/기억해야 하는 것은 무엇인가요?

태그 선택자냐, 클래스 선택자냐 무엇이 옳은지는 상황에 따라 다르지만,
원칙은 재사용 될 가능성이 있다면 (후자)클래스 선택자가 좋다.

