
🔥 오늘의 목표
- h+c+j 실전퍼블리싱 강의 복습
- css의 모든 것 진도 나가기
📝 노트필기 및 정리
- 복습
1. 실전 퍼블리싱
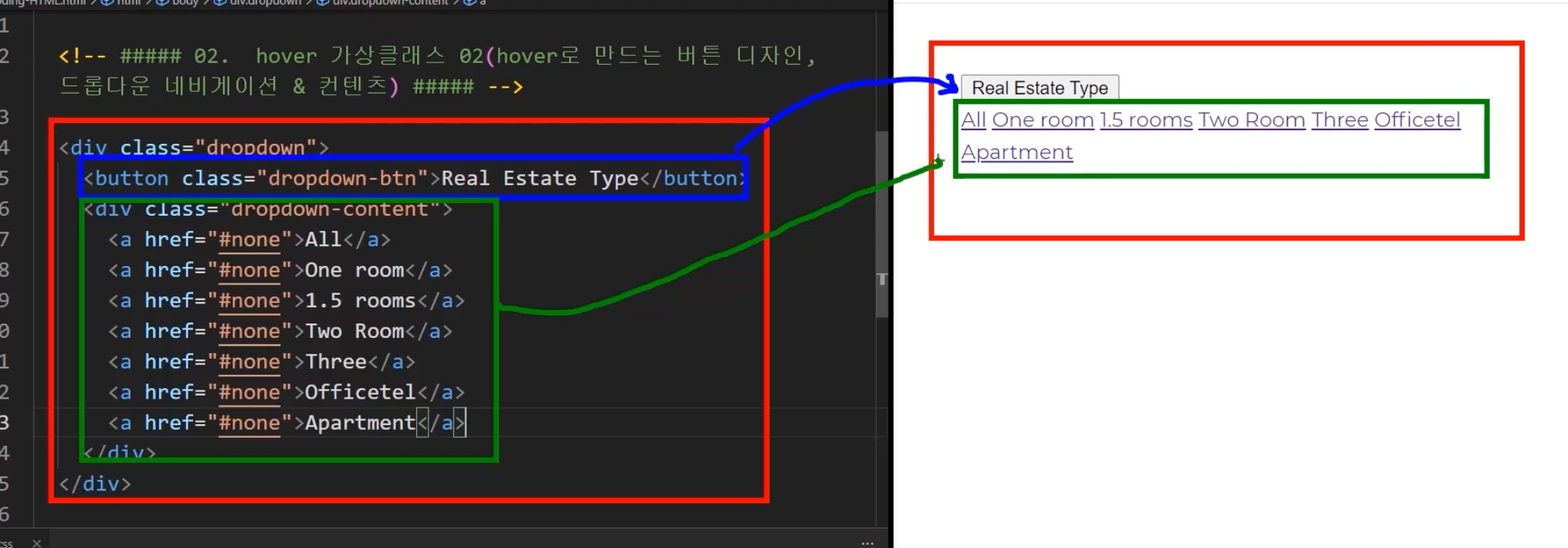
어제 hover 가상클래스 복습한 김에 다시 만든 드롭다운 내비게이션.
너무..너무 선생님이 "헷갈리시면 안됩니다" 하는 거 그대로 헷갈려서 어이없음 ㅋㅋㅋ
밑의 구조를 잘 봐야 한다.

.dropdown에 hover 되면
dropdown-content를 display: none/block 하는 것임.
선생님: 자...여기서 헷갈리기 쉬운게 btn에 뭘 주면 안됩니다? (줬음)

그래도 이전 복습보다는 덜 뚝딱거리며 완성.
- 진도
1. css의 모든 것
순서를 체크하는 가상클래스

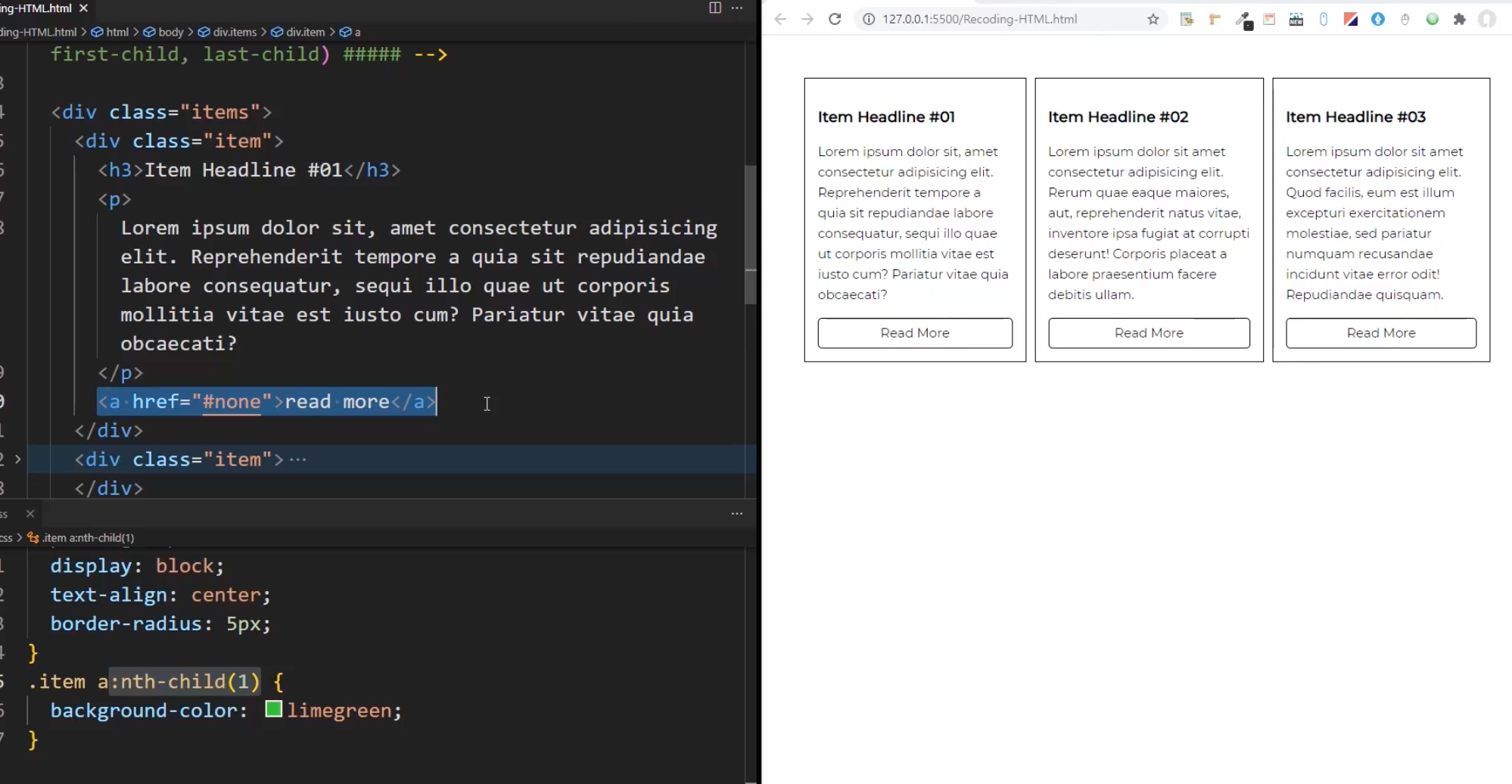
실수하기 쉬운 부분인데... 캡처 상에 있는 것처럼
.item a:nth-child(1) 이 아니라,
.item:nth-child(1) a 여야 한다.
(하나의 계층 내에서).item 안에 a는 하나밖에 없고,
반대로 a가 든 item은 여러개 있기 때문.
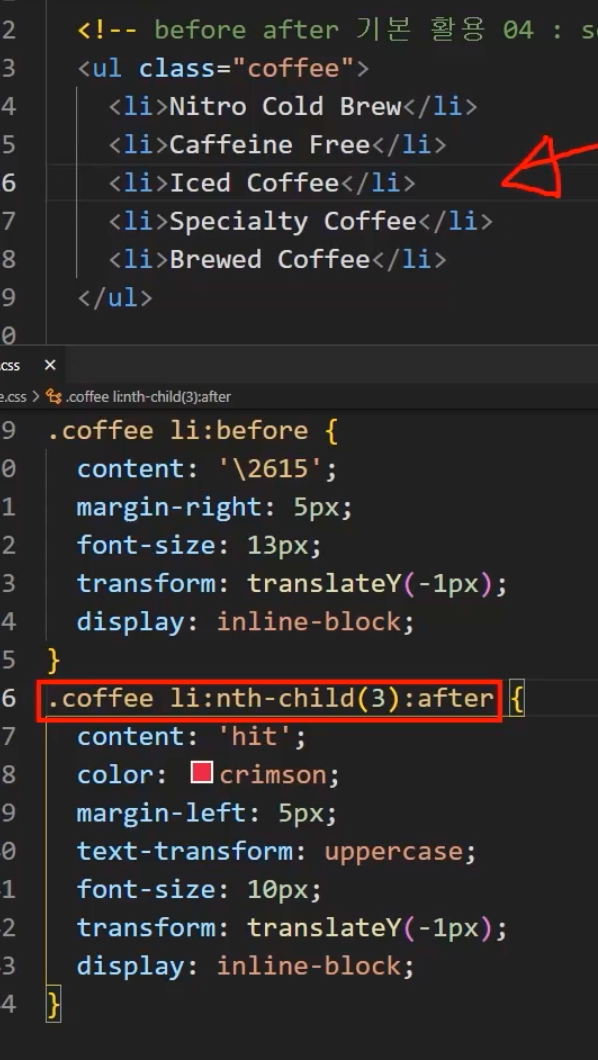
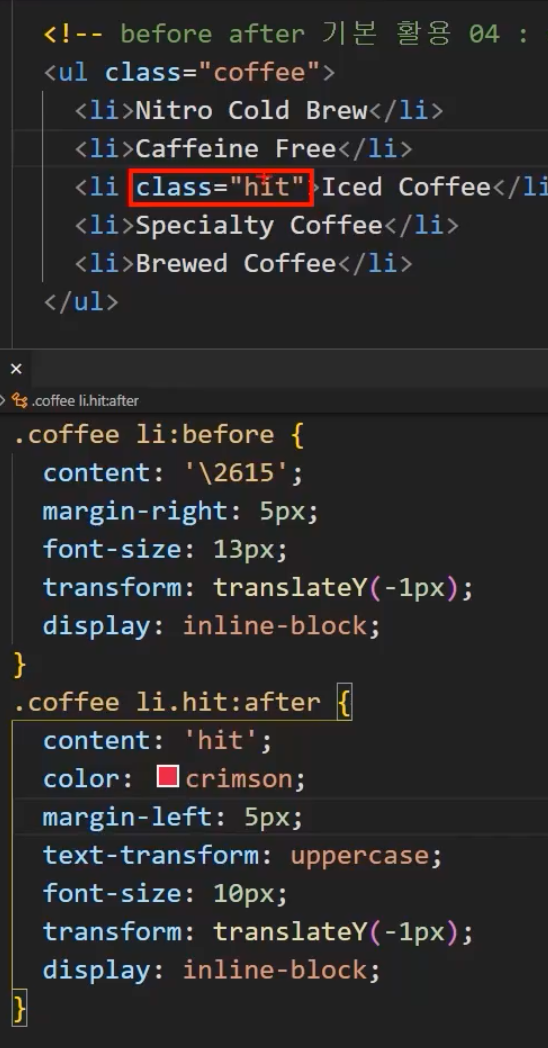
before/after 가상클래스
- html 엘리먼트는 부모요소,
before/after는 자식요소
- 가상클래스
before/after는 인라인 요소
- 크기 값을 주기 위해서는 블록요소 또는 인라인블록 요소로 변경해줘야 함.
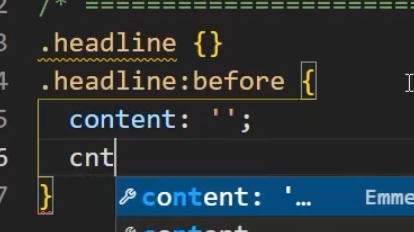
before/after를 사용할 때는 반드시content: '';가 있어야 함.
before/after를position: absolute로 사용하는 경우 둘 중에 어떤 걸 사용해도 된다.
- 모든 html 엘리먼트는
before/after를 가질 수 있지만,
input,폰트 아이콘은before/after를 가질 수 없다.

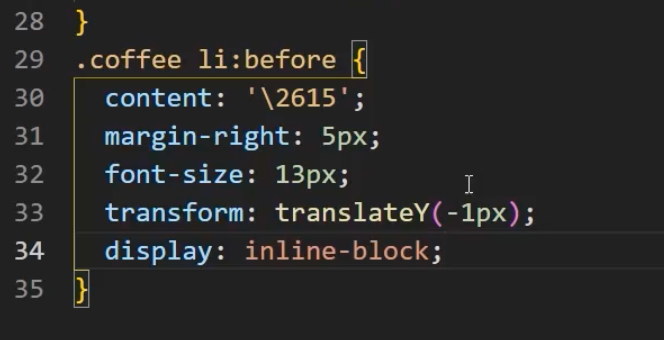
2번, 3번, 4번의 유니코드 활용 (완벽)예시
💭 느낀점
- 중요한 것/기억해야 하는 것은 무엇인가요?

content: '';의 단축키는 cnt 이다 !!!


! 프로그래밍 코드는 css는 못 심고, html에는 심을 수 있다고 한다.
> 그렇기 때문에 전자보단 후자처럼 작성해야 한다.

http://fontawesome.bootstrapcheatsheets.com
https://xpressengine.github.io/XEIcon/
xe아이콘이 폰트어썸보다 좀더 예쁜게 많다고 합니다.
