🔥 오늘의 목표
- h+c+j 실전퍼블리싱 강의 복습
- css의 모든 것 진도 나가기
📝 노트필기 및 정리
- 복습
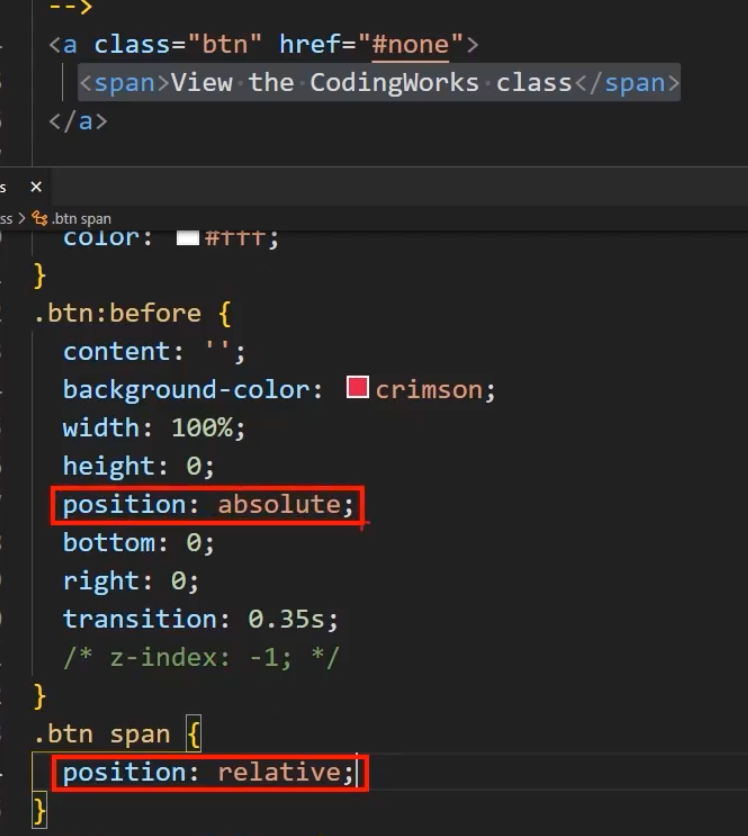
1. before/after 포지션 활용

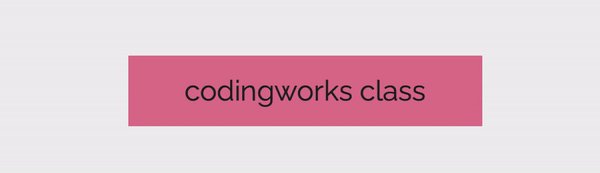
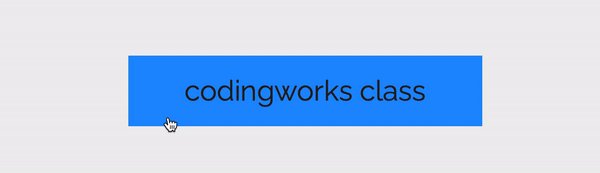
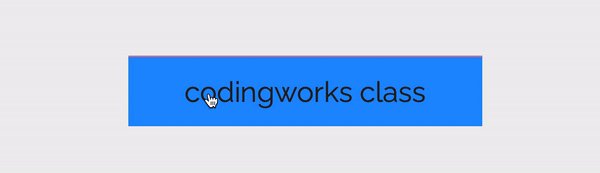
짜잔~~

난관을 겪게 되는 부분의 해결방법.
.btn에 배경색이 없으면 상관없지만,
배경색이 있게 되면 z-index: -1때문에 글씨가 가려지는 일이 생긴다.
해결방법은 위의 html처럼 글씨를 인라인요소 아무거나로 묶어주고(마크업), 거기에 relative를 주는 것.
- 복습
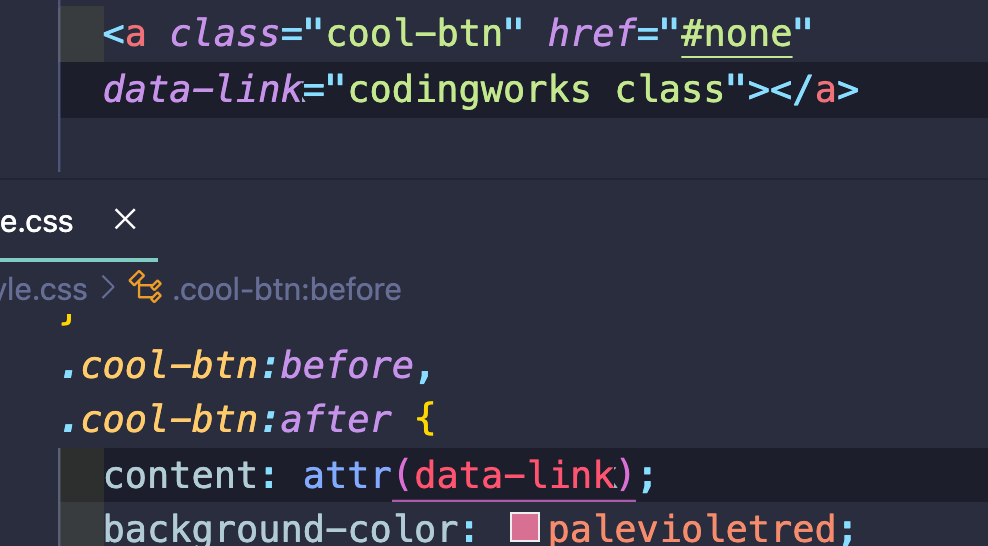
2. before/after 사용자 정의 속성과 attr 함수

짜잔2~!!!!
드디어 강의 멈춰놓고 내 힘으로 만들 수 있게 됐다!!!!

처음엔 정작 중요한 attr을 안 써서 만들었긴 했지만😂😂
- 진도
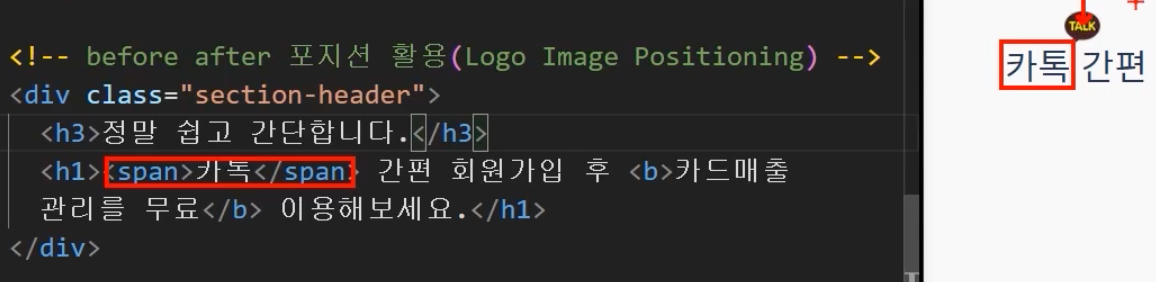
1. before/after 포지션 활용

오른쪽에 보이는 걸 만드려면..
span의 before/after 에 background-image를 줘서 만들면 html이 깔끔하다.
그러니까, before/after는 단순히 텍스트나 도형을 넣기만 하는 게 아니라,
background-image를 넣을 수도 있는 것.
(후자는 개발자 도구에서 좀더 쉽게 위치값을 조정해볼 수 있다)
💭 느낀점
-
오늘 한 일은 무엇인가요?
before/after공부!!! -
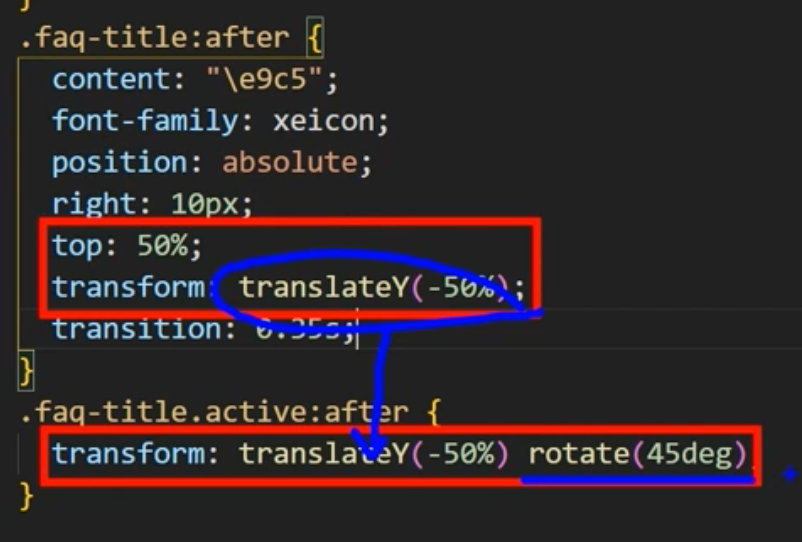
중요한 것/기억해야 하는 것은 무엇인가요?

trasform 속성을 쓸 때는 반드시 기존에 있는 속성을 유지한 채 추가를(한줄로)해줘야 한다
