🔥 오늘의 목표
- h+c+j 실전퍼블리싱 강의 복습
- css의 모든 것 진도 나가기
📝 노트필기 및 정리
- 진도
1. css의 모든 것
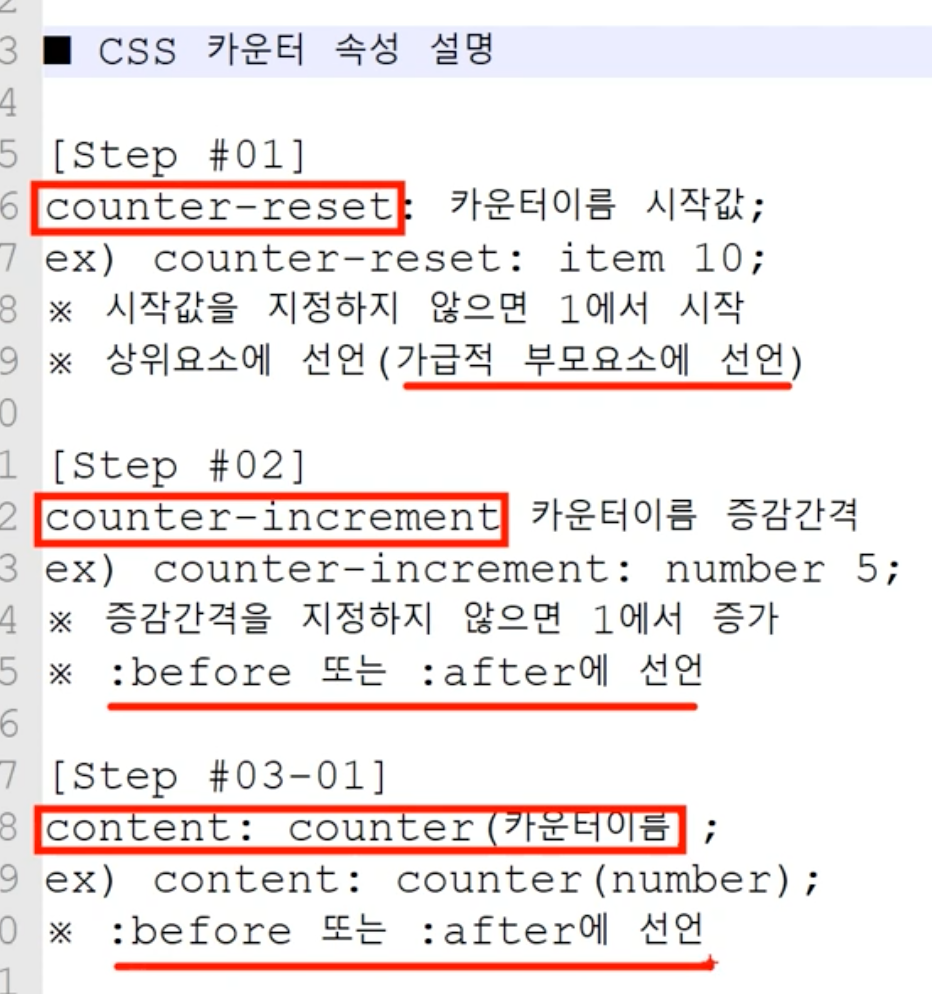
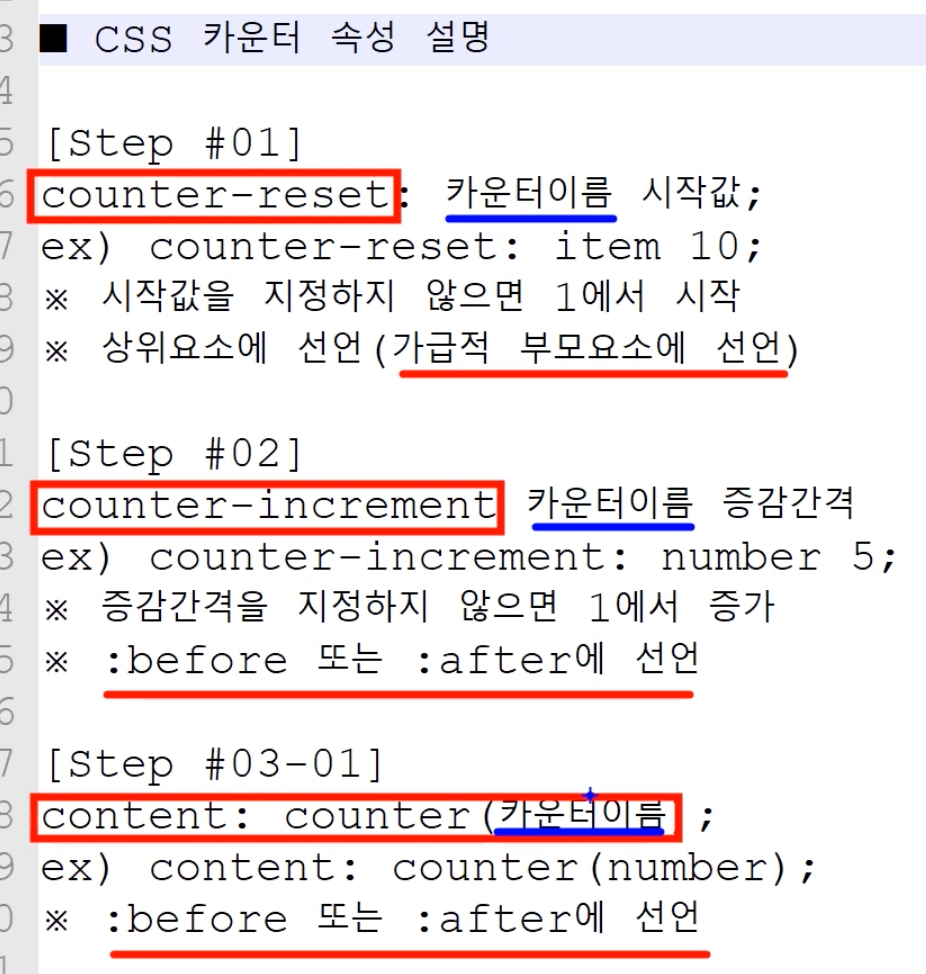
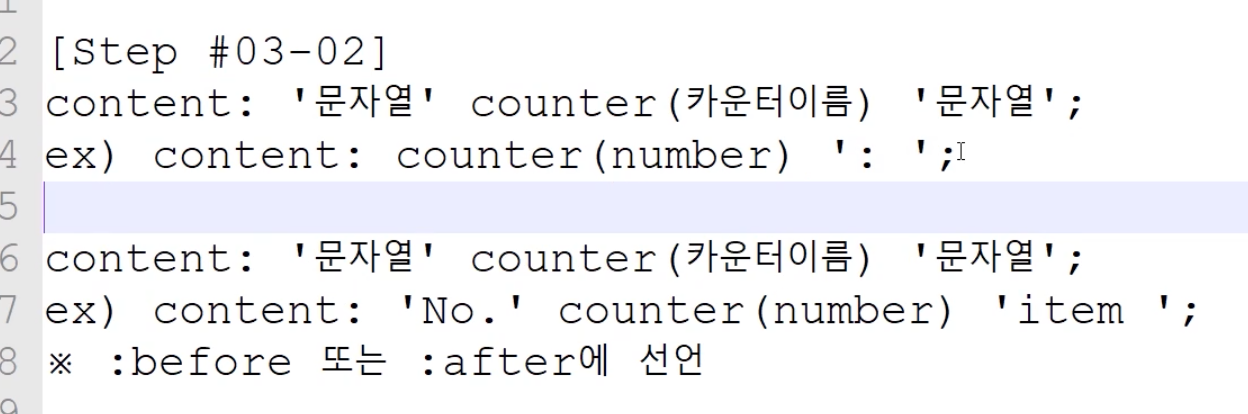
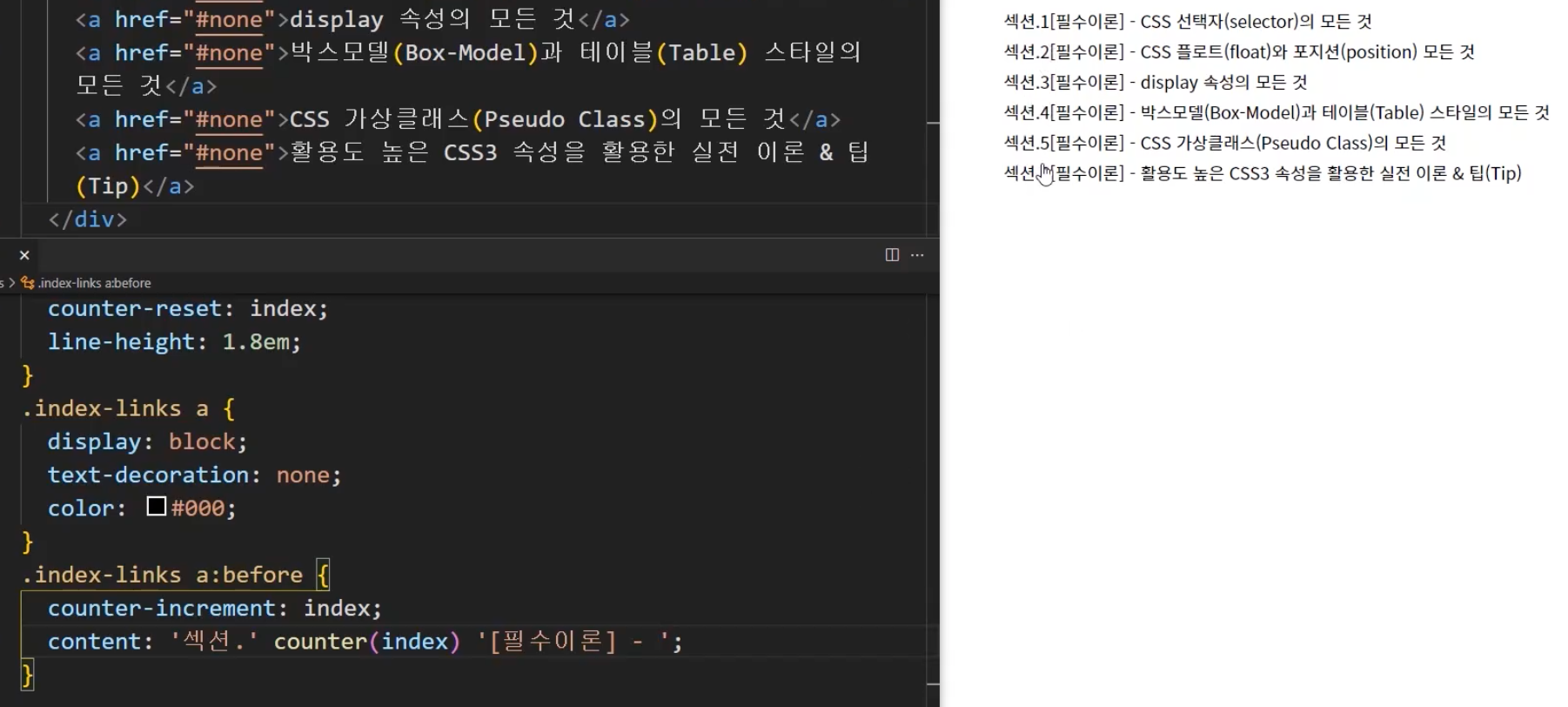
* 자동 넘버링 하는 counter 함수

카운터이름을 똑같이 주면 된다?

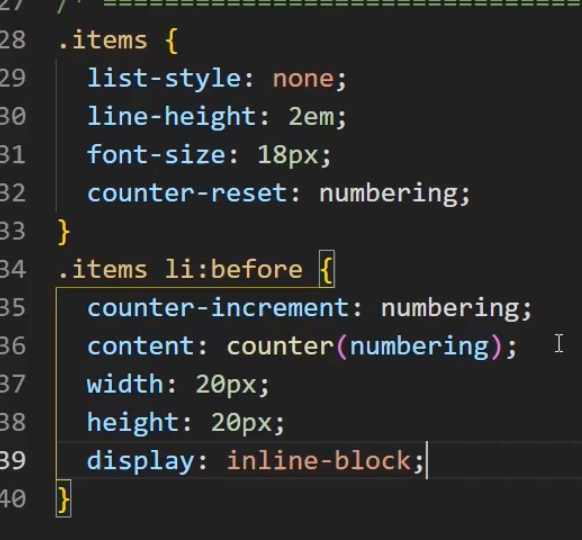
이런식으로 css에 쓰는 거구나..
ol로 만들 수는 있지만, ol은 디자인을 못하기 때문에 before/after 에 사용한다.

이론

예시
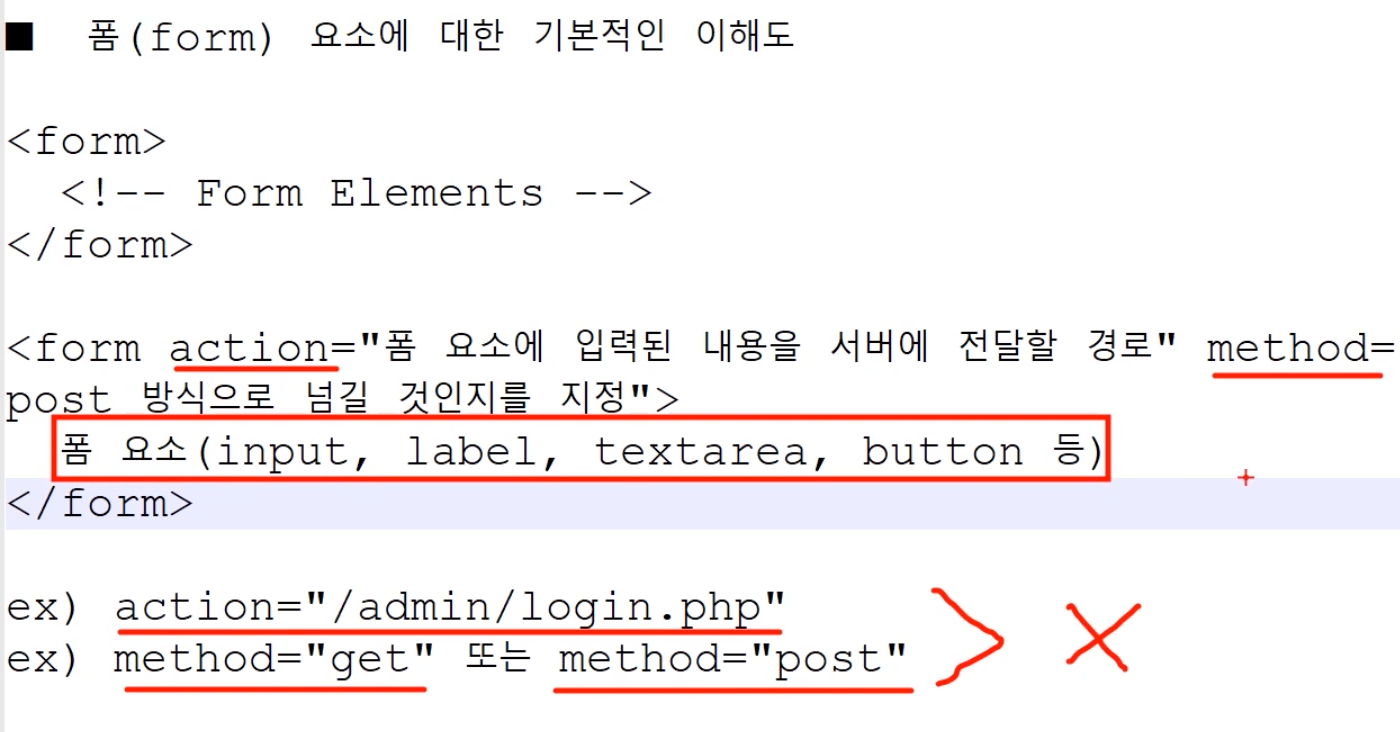
* 폼 요소에 쓰는 가상클래스

퍼블리셔가 해야되는 것은
action, method가 아니라
input, label, textarea, button 이다!
(여기서 input은 before/after를 가질 수 없고,
label과 button은 before/after를 가질 수 있다.)
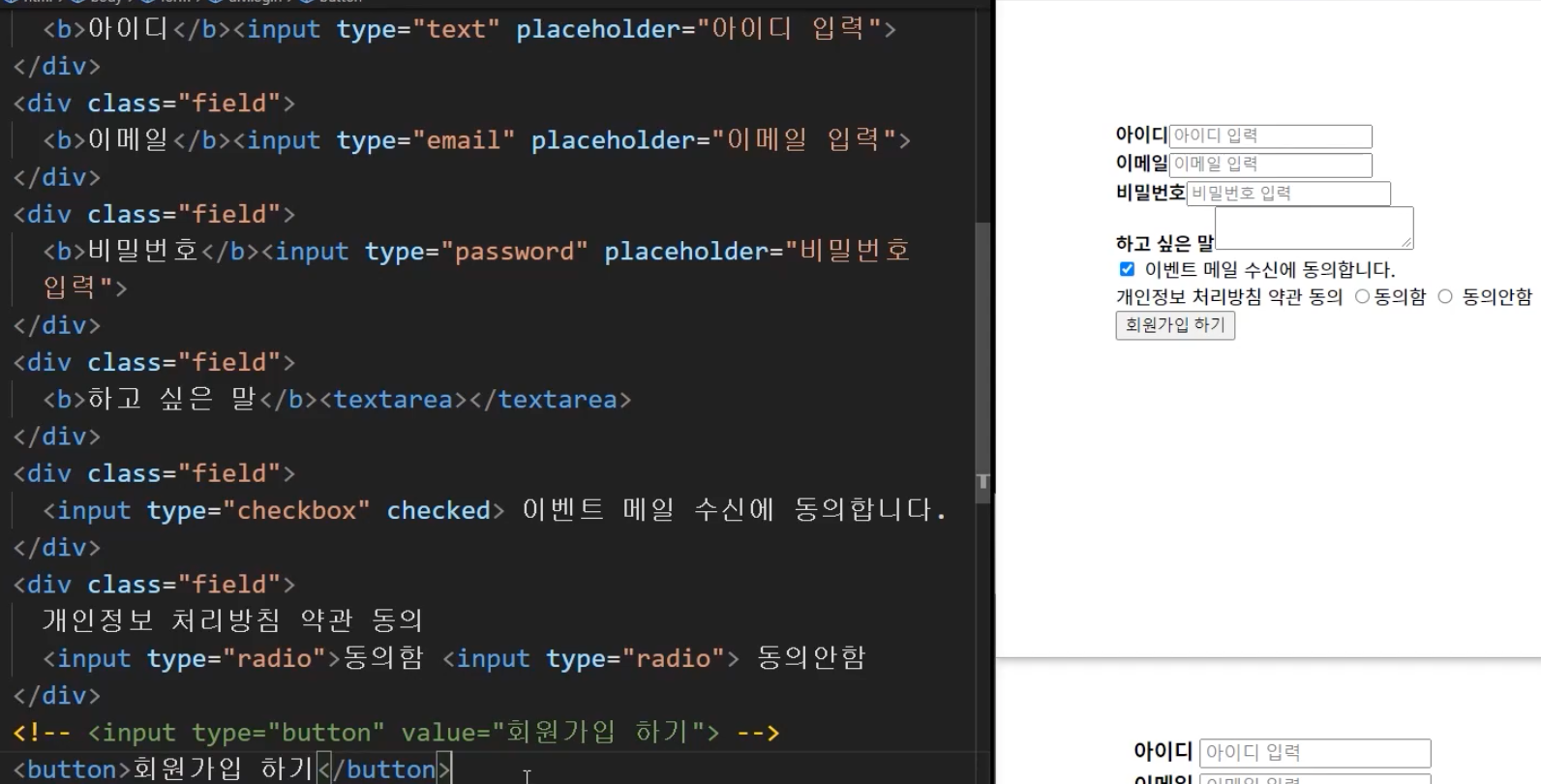
* 로그인 폼 css 디자인

오른쪽의 로그인 폼 만드는 html.
(아직 input type=radio에 동일한 name값 안들어감)
+ textarea에 대해서 잘 설명되어 있는 벨로그 글
https://velog.io/@solmii/TIL-HTML의-input-textarea-15hm8sqe
+ input과 button은 블록 요소로 바꿨을 때 자동으로 width: 100% 가 되지 않는다!!
+ focus와 checked의 차이점.
checked는 input=type radio나 checkbox때 쓰는 것이고,
focus는 input=type text, email, password에 입력할 때 여기를 눌렀다< 이걸 focus라고 함.
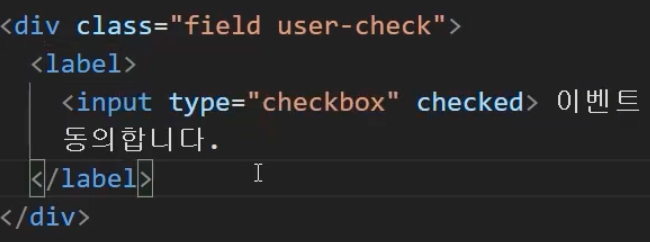
+ 체크박스 뿐만이 아니라 텍스트를 눌렀을 때도 checkbox가 check 되게 하고 싶다면?

요런 식으로 input을 label 로 묶어주면 된다.
단! 여기서 label에 for 가 있으면 안됨.
또는,

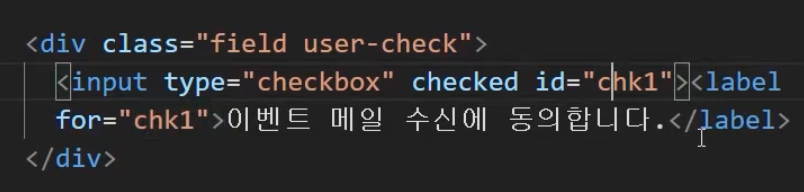
이런 식으로 텍스트를 label 안에 넣어주고
label의 for와 input의 id를 연결해주면 된다.
(여기도 label에 for 가 있으면 안됨.)
* i태그, unicode 사용

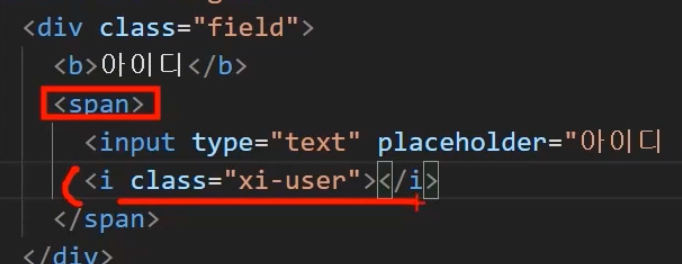
input은 before/after를 가질 수 없으니,
꼭 아이콘을 넣어서 (i태그를)사용하고 싶다면 위에서 보이는 것처럼 마크업을 해줘야 함.

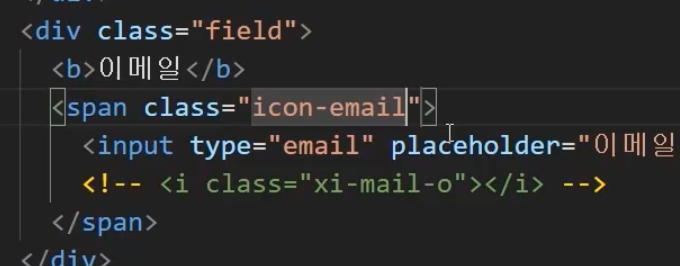
유니코드를 넣어서 쓰고 싶다고 하면 span에 before/after를 주면 되는데,
(예시로)아이디, 이메일, 비밀번호 다 아이콘이 다르니
저런 식으로 span에 각자 개별 클래스를 준다.
💭 느낀점
- 오늘 한 일은 무엇인가요?

드디어 70퍼를 넘었다...
- 중요한 것/기억해야 하는 것은 무엇인가요?
- 폼 요소 잘 만들 줄 아는 것 중요하다!
- 오늘 본 벨로그 글 중 인상깊었던 것.
면접관 입장에서 지원자가 어떤 고민을 했나, 이 부분에는 이런것 때문에 이것을 썼다. 이런 부분을 많이 볼 것이다 (포트폴리오 갯수는 중요치 않다)
포폴 만들때 고민했던 부분들이나 이런걸 쓴 이유같은 걸
벨로그에 따로 포트폴리오별 태그를 달아서 볼 수 있게 해놓으면 좋을듯!