
만들어진 React 웹 어플리케이션을 배포해보려고 한다. AWS S3는 정적 웹 호스팅을 지원해준다. 덕분에 작업한 클라이언트 웹 어플리케이션을 금방 배포해낼 수 있다.
하지만 S3에 웹 어플리케이션을 업로드하는 행위는 손수 올려줘야 하는 번거로움이 있다. 개발자들이 유익한 오픈소스 프로그램이나 개인 프로젝트, 협업을 위해 사용하는 Github, 여기에 우리가 작성한 코드를 커밋할 때 자동으로 S3에 빌드하고 배포하는 작업을 자동화할 수 있으면 어떨까? 그래서 Github에서는 Github Actions 서비스를 제공해주고 있다.
핵심 작업
리액트 어플리케이션을 빌드하면 하나의 index.html파일을 만들어준다. 여기에는 리액트를 작동시키는 js파일, 요소들을 꾸며주는 css파일 등, 어플리케이션 작업물들이 모두 연동된다. 그래서 index.html만 브라우저에서 열면 어플리케이션을 사용할 수 있게 된다.
빌드된 파일들을 모두 S3에 올리는 것이 일단 핵심 개념이다.
그리고 이 작업들을 자동화하는 것이 목표이다.
AWS S3
우선 Amazon S3에 버킷을 만들어줘야 한다. 버킷은 이를테면 저장소라 생각하면 되겠다.
1. 버킷 생성
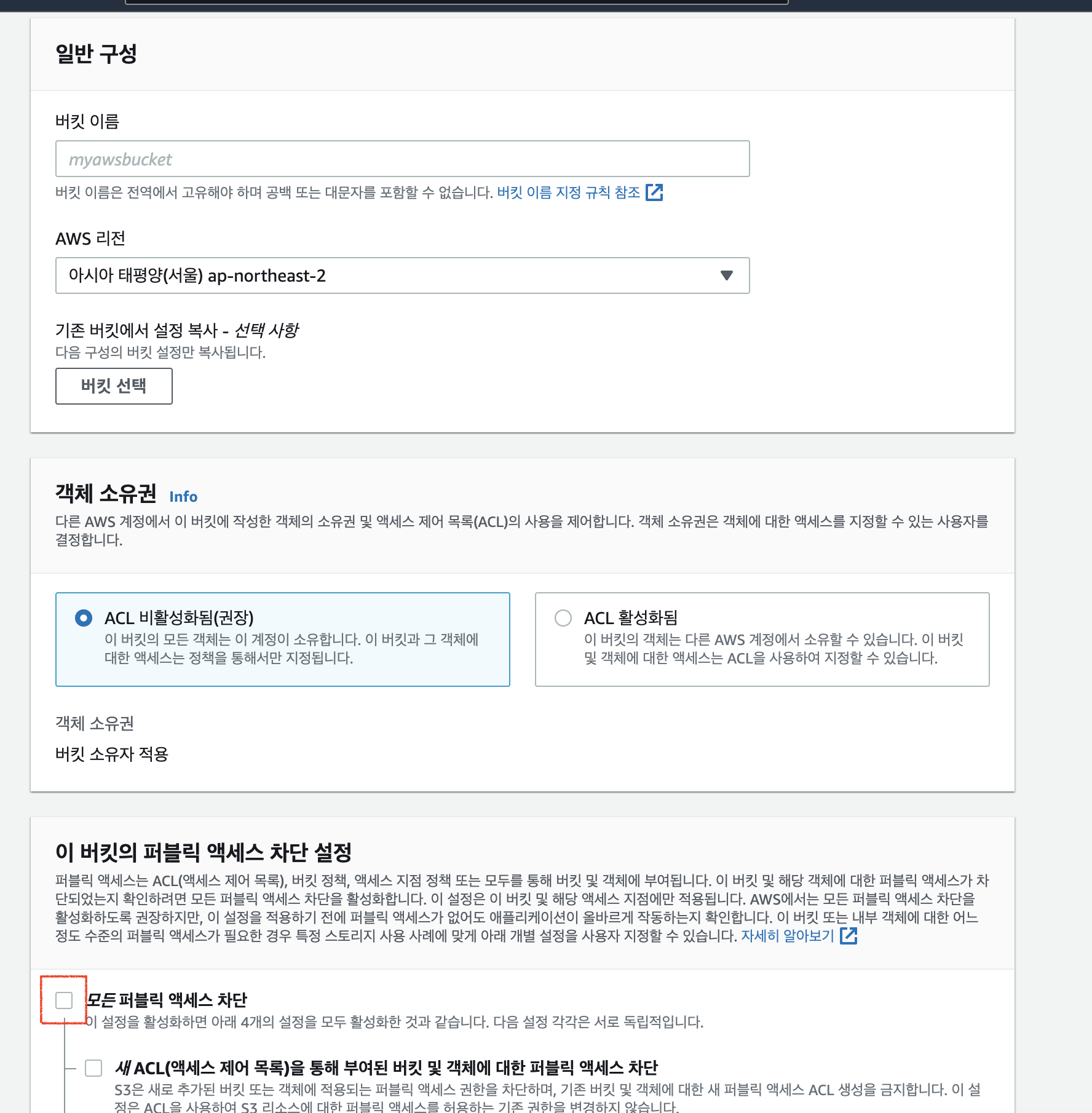
[버킷 생성]

이름을 지정하고 난 후에, 현재 본인의 위치에 가장 가까운 리전을 선택한다.
그리고 모든 퍼블릭 액세스 차단을 해제해 준다. 그래야 다른 어떤 곳에서의 접근에도 올리는 어플리케이션을 접속할 수 있게 된다.
2. 버킷 정책 설정
만들어준 버킷에 진입하면, 권한 탭에서 버킷 정책을 설정해줄 수 있다. 아래의 코드에서 본인이 설정한 버킷 이름만 작성해주면 됀다.
[정책 설정]
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": 정책 이름,
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::본인 버킷 이름/*"
}
]
}3. 정적 웹사이트 호스팅 설정
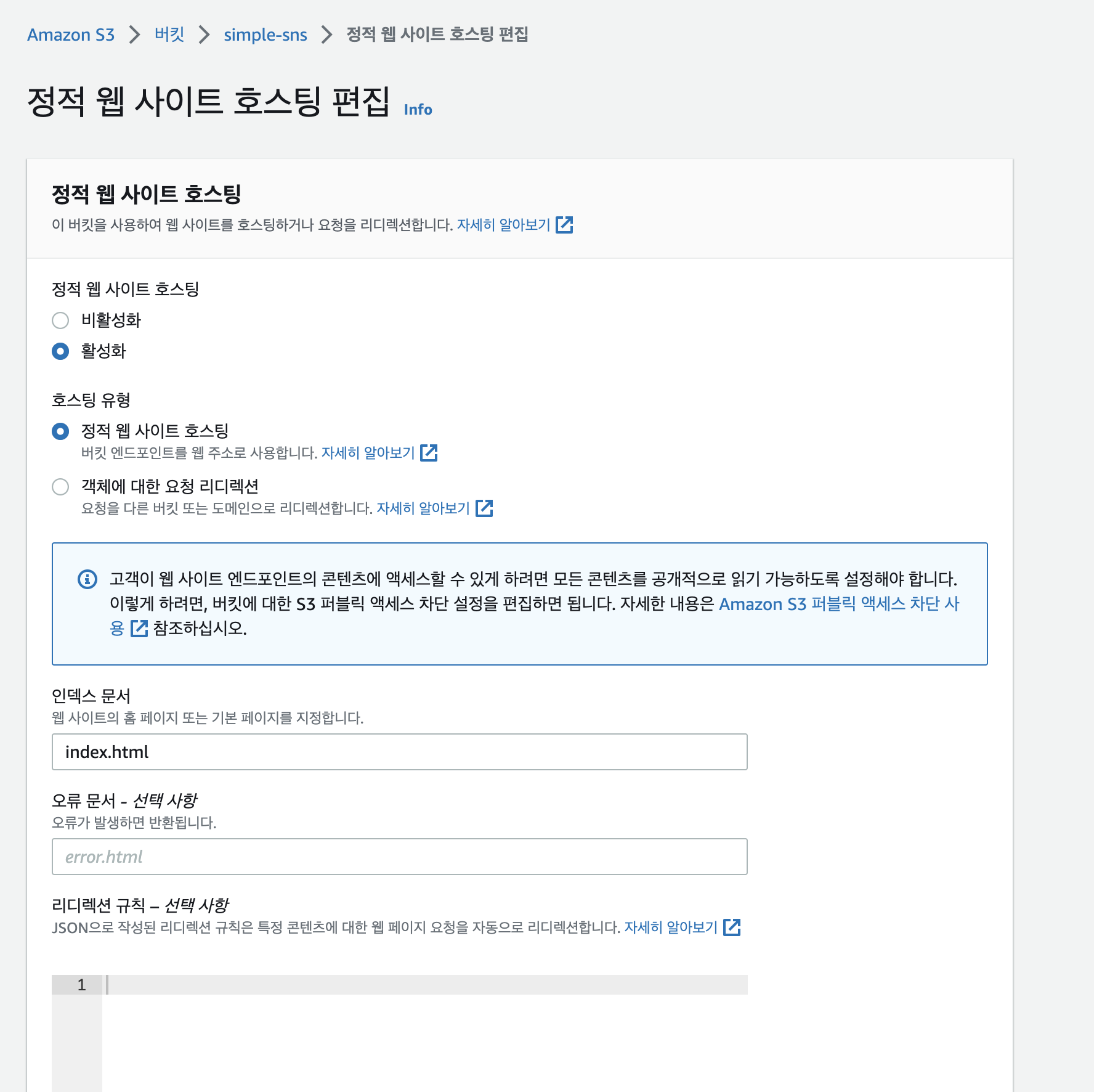
[정적 웹사이트 호스팅 설정]

이제 추후에 올릴 어플리케이션을 정적으로 호스팅하게끔 S3을 설정해준다. 위와 같이 설정해주면 문제없이 작동할 것이다.
4. Access Key & Secret Key 발급 (IAM)
모든 클라우드 서비스, API 서비스에 받는 Access Key, Secret Key 발급이다. AWS에서는 IAM에서 받는다.
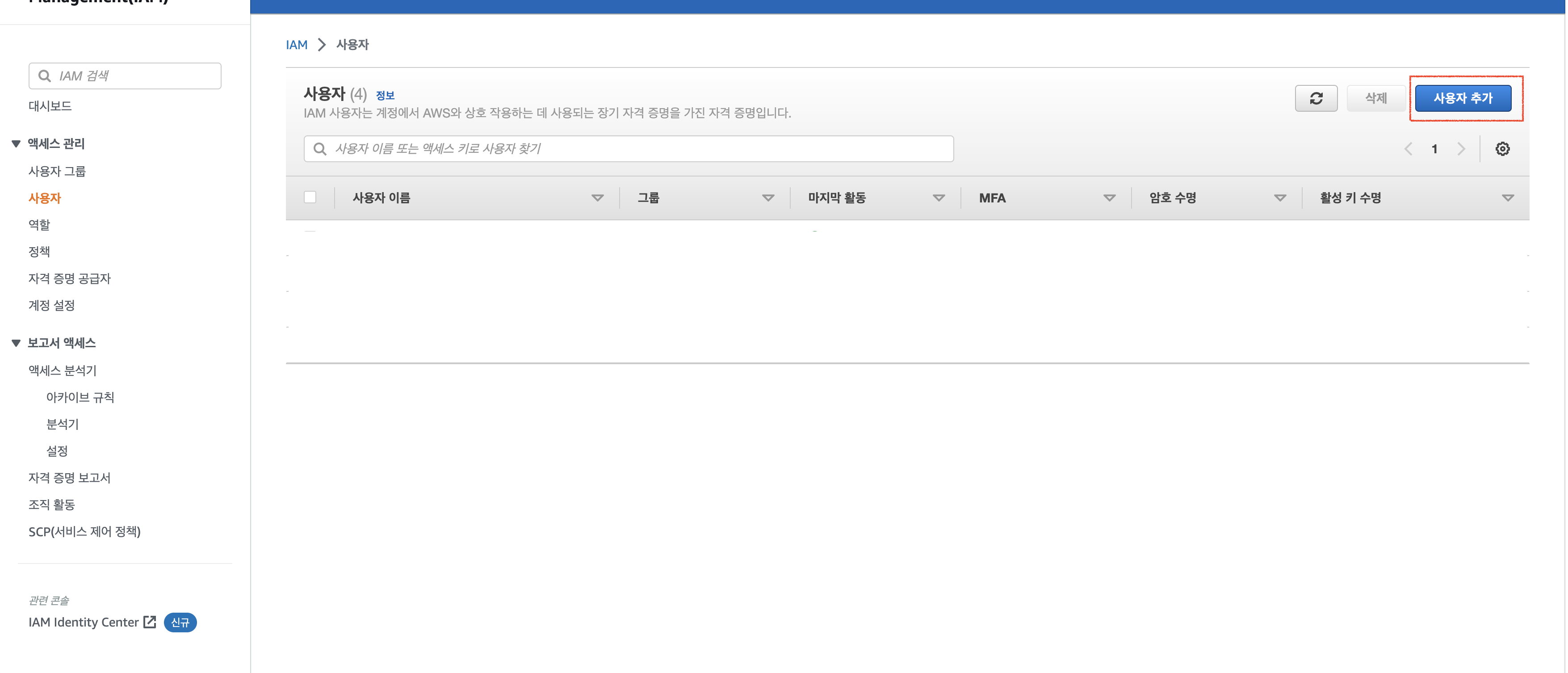
IAM의 사용자 카테고리로 들어와 사용자 추가를 눌러본다.
[사용자 추가]

사용자 추가 후 넘어가다보면 권한 설정하는 페이지가 소개된다.
여기서 AmazonS3FullAccess 권한을 연결해서 사용자 생성을 이어나가면 됀다.
이후 확인될 수 있는 Access Key 와 Secret Key를 둘 다 모두 다른 곳에 노출되지 않게 본인이 잘 간직하고 있으면 됀다.
다음은 Github Actions
여기까지가 AWS에서 배포를 하기 위한 저장소를 준비해야할 사항들이다. 다음 편에서 Github Actions를 통하여 자동배포를 하는 방법을 다루도록 하겠다.
