
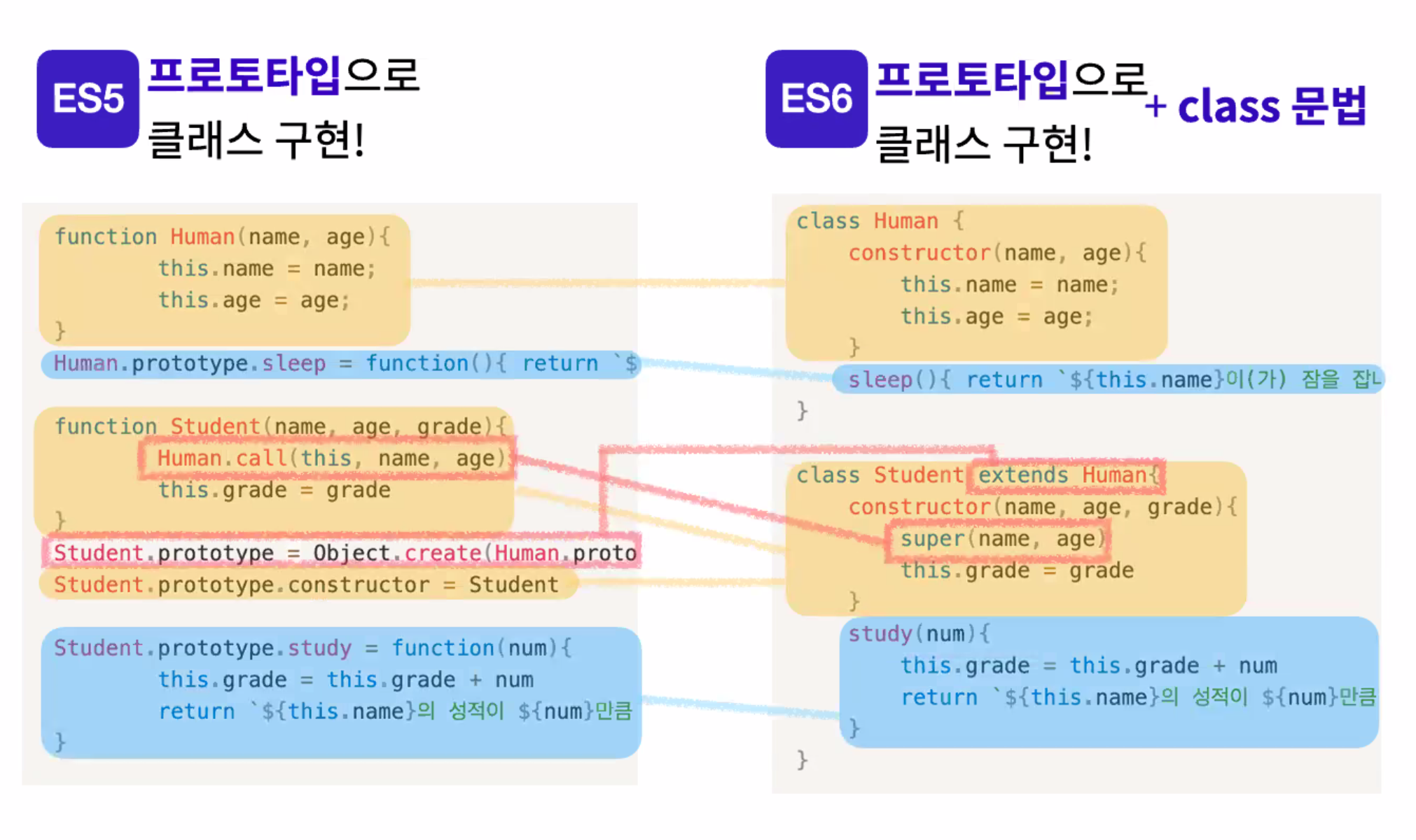
프로토타입(prototype)
모델의 청사진을 만들 때 쓰는 원형객체(original form)입니다.
함수는 객체다.
그러므로 생성자 함수도 객체(프로퍼티를 가질수 있다)다.
prototype이라는 프로퍼티는 그 용도가 약속되어 있는 특수한 프로퍼티다.
class Human {
constructor(name, age) {
this.name = name;
this.age = age;
}
sleep() {
console.log(`${this.name}은 잠에 들었습니다`);
}
}
let kimcoding = new Human('김코딩', 30);
// 실습해보세요
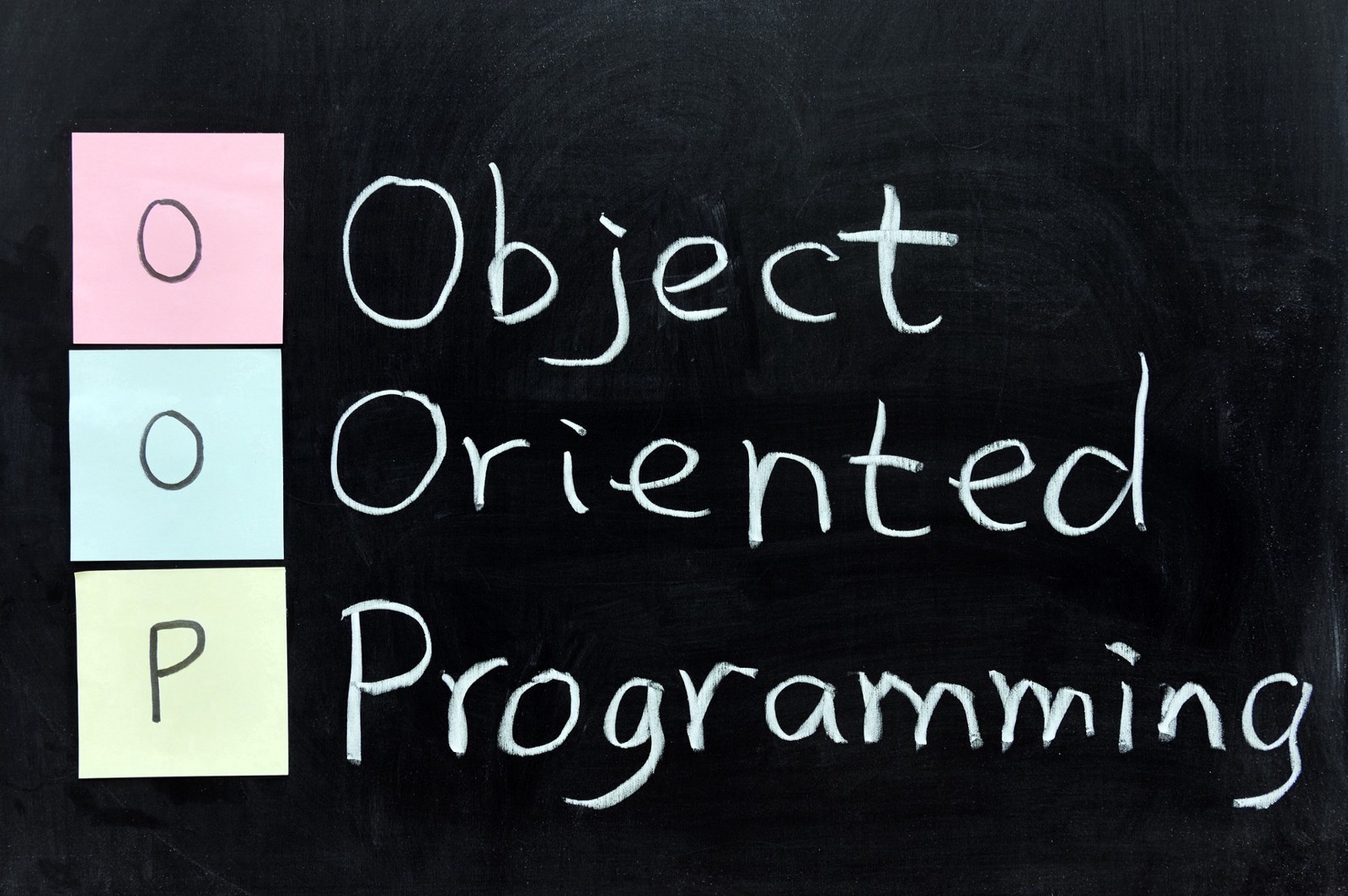
Human.prototype.constructor === Human; // true
Human.prototype === kimcoding.__proto__; // true
Human.prototype.sleep === kimcoding.sleep; // true
Human.prototype.sleep === kimcoding.__proto__.sleep;//true
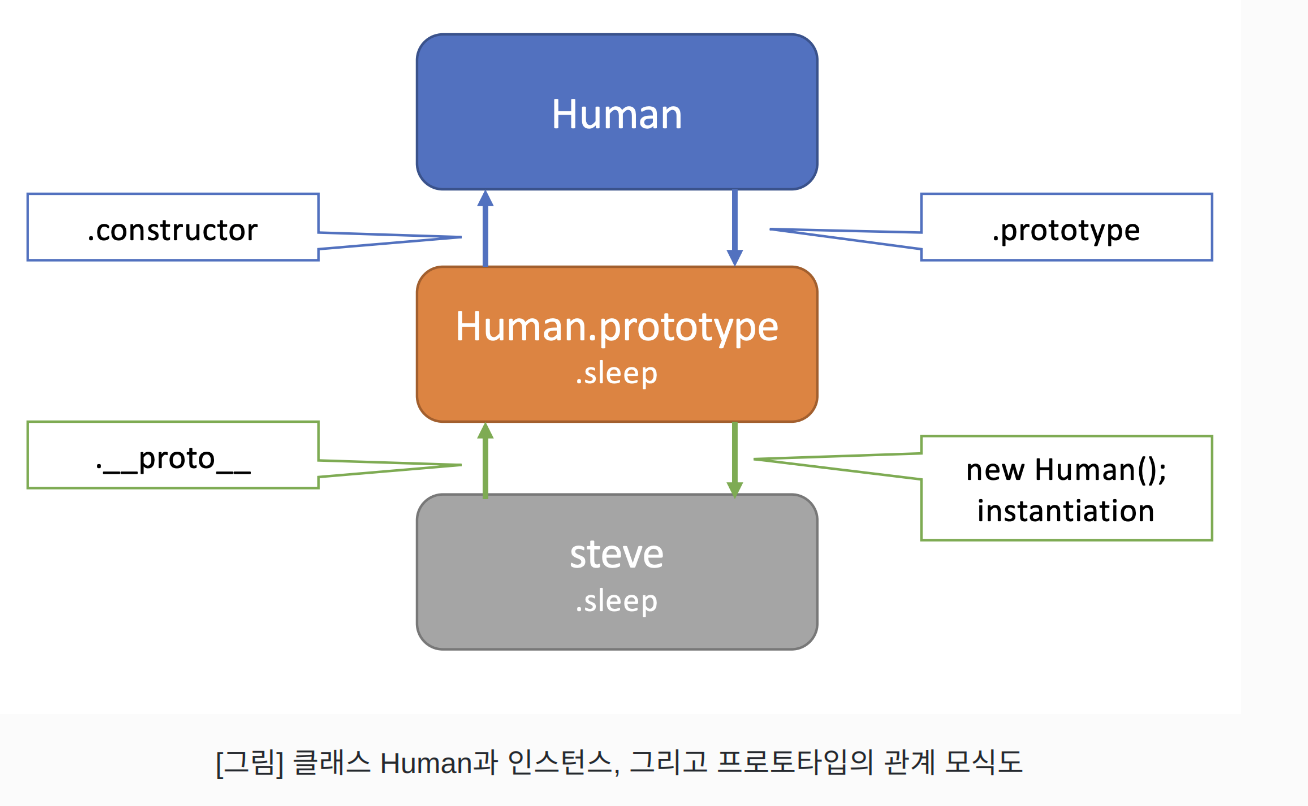
- 클래스 생성시 prototype 생성

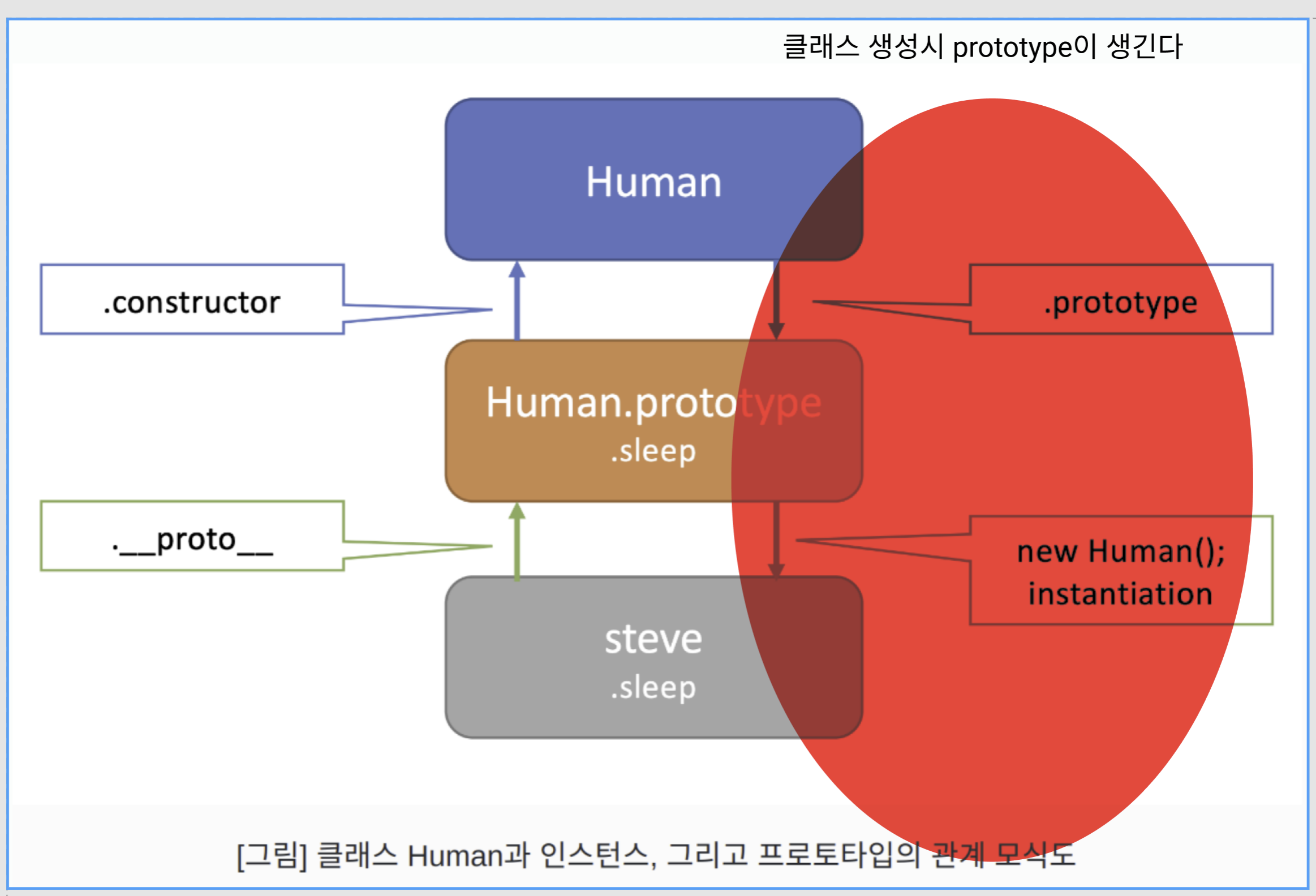
- 인스턴스 제작시 steve.proto; 생김

class Human {
constructor(name, age){
this.name = name;
this.age = age;
}
sleep(){ return `${this.name}이(가) 잠을 잡니다.`}
}
// undefined
const steve = new Human('Steve', 20);
// undefined
steve
// Human {name: 'Steve', age: 20}age: 20name: "Steve"[[Prototype]]: Objectconstructor: class Humansleep: ƒ sleep()[[Prototype]]: Object
steve.__proto__ === Human.prototype;
// true
// steve.__proto__의 주소가 Human.prototype의 주소와 같다.
Human.prototype.sleep
// ƒ sleep(){ return `${this.name}이(가) 잠을 잡니다.`}
steve.__proto__.sleep
// ƒ sleep(){ return `${this.name}이(가) 잠을 잡니다.`}
steve.__proto__.sleep()
// 'undefined이(가) 잠을 잡니다.'
steve.sleep()
// 'Steve이(가) 잠을 잡니다.'
Human
// class Human {
// constructor(name, age){
// this.name = name;
// this.age = age;
// }
// sleep(){ return `${this.name}이(가) 잠을 잡니다.`}
// }
console.dir(Human)
// class Humanlength: 2name: "Human"prototype: {constructor: ƒ, sleep: ƒ}arguments: (...)caller: (...)[[FunctionLocation]]: VM97:2[[Prototype]]: ƒ ()[[Scopes]]: Scopes[2]
class blahblah { sleep() { console.log('meh')}}
// undefined
blahblah
// class blahblah { sleep() { console.log('meh')}}
console.dir(blahblah)
// class blahblahlength: 0name: "blahblah"prototype: {constructor: ƒ, sleep: ƒ}arguments: (...)caller: (...)[[FunctionLocation]]: VM1154:1[[Prototype]]: ƒ ()[[Scopes]]: Scopes[2]
steve.__proto__ === Human.prototype;
// true
Human.prototype
// {constructor: ƒ, sleep: ƒ}
Human.prototype.constructor === Human
// true
Human.prototype.constructor === Human;
Human.prototype === steve.__proto__;
Human.prototype.sleep === steve.sleep;
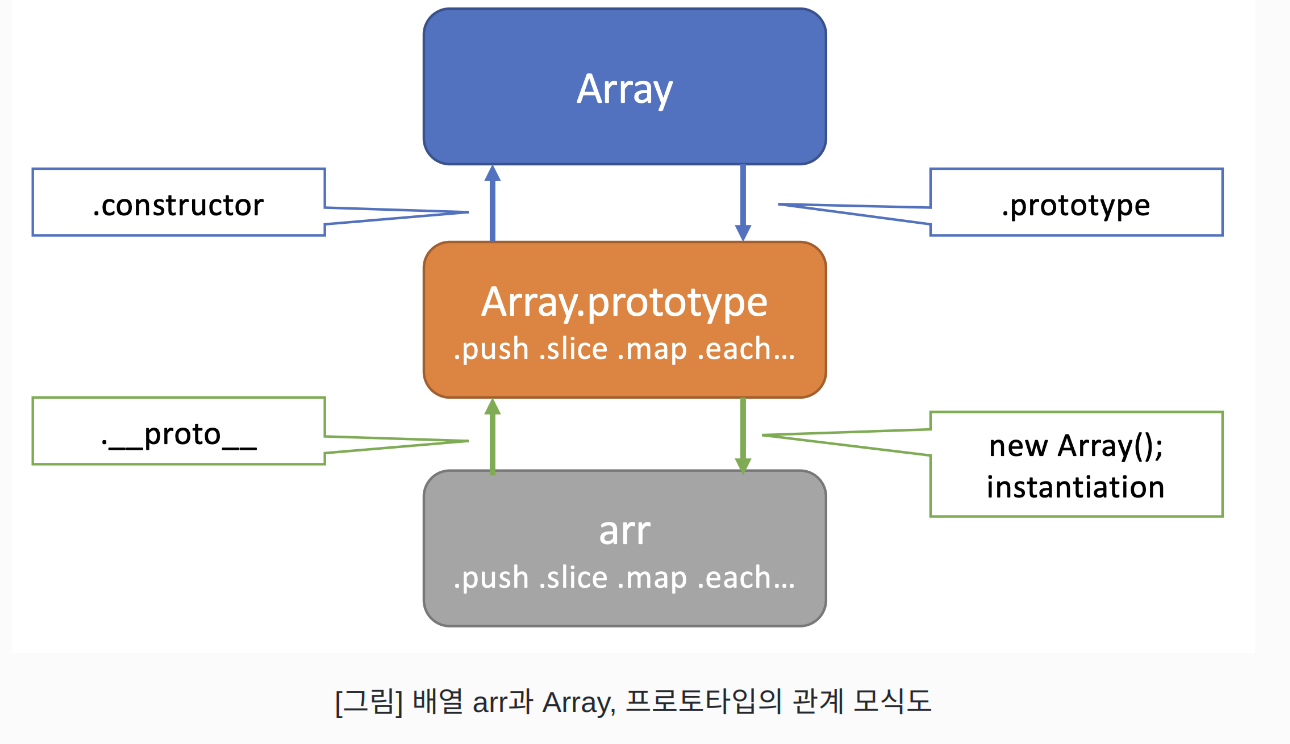
Array.prototype.constructor === Array;
Array.prototype === arr.__proto__;
Array.prototype.push === arr.push;
프로토타입 체인
프로토타입이 상위 프로토타입까지 연결되는 구조를 말합니다.
즉, 하위 프로토타입은 상위 프로토타입의 속성과 메소드를 공유 받습니다.
-
addEventListener 속성은 어떤 클래스의 프로토타입에서 찾을 수 있나요?
EventTarget -
remove 메소드는 어떤 클래스의 프로토타입에서 찾을 수 있나요?
Element -
모든 객체에 toString() 메소드가 존재하는 이유가 무엇인가요?
객체의 문자열 표현을 반환합니다.
일반적으로toString메서드는 이 개체를 “텍스트로 나타내는”문자열을 반환합니다.
그 결과는 사람이 읽기 쉬운 간결하지만 유익한 표현이어야합니다. 모든 하위 클래스가이 메서드를 재정의하는 것이 좋습니다.
출처: 코드스테이츠
