FOUC(Flash of Unstyled Content)
FOUC란, 웹페이지에서 CSS가 로딩되기 전에 페이지 일부 또는 전체가 스타일 없이 표시되는 현상을 말한다.
CSS가 적용되지 않아 일시적으로 컨텐츠가 깜빡이거나 보이지 않을 수 있으며, UX적으로 부정적인 영향을 끼치게 된다.

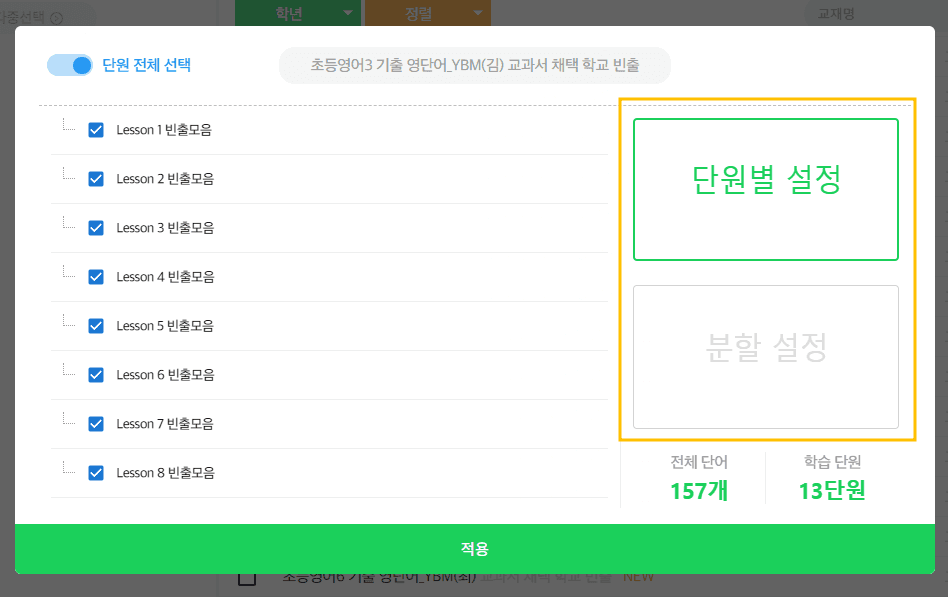
깜빡이는 순간을 캡쳐해서 보면 폰트가 적용되지 않아 깨져있고, 세부 내용은 아예 보이지 않는 것을 확인할 수 있다. 즉, 폰트 를 불러오는 시점이 늦어서 생기는 현상인것!

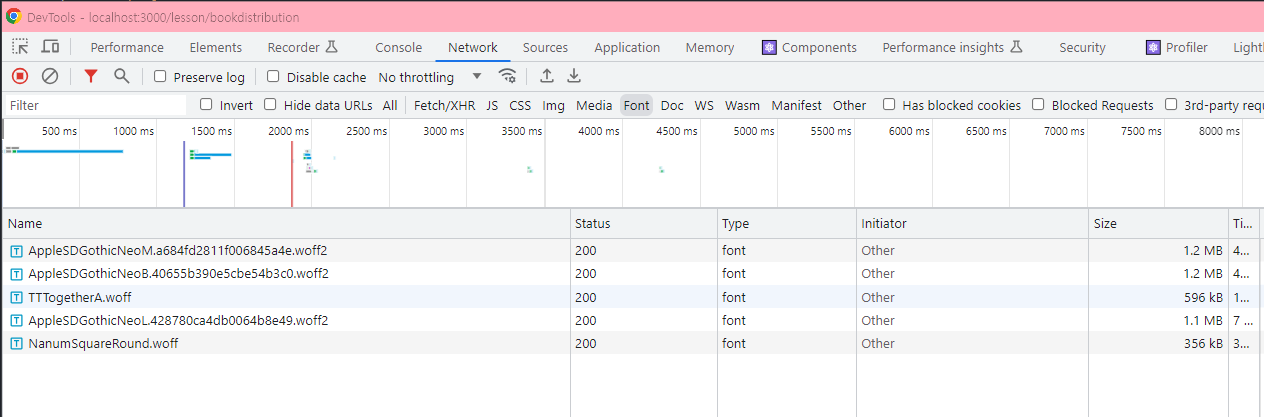
모달을 띄울 때 어떤 폰트를 불러오고 있는지 네트워크탭에서 확인해보니 TTTogether부터 세개의 폰트를 불러오고 있었다.
이 폰트를 link 태그로 preload 해서, 먼저 불러온뒤 모달을 띄우도록 코드를 수정했다.
<link
rel="preload"
as="font"
type="font/woff"
href="폰트 경로"
crossorigin="anonymous"
/>
link 태그의 crossorigin 속성
처음에 crossorigin 속성 없이 적용시켰더니, preload가 되지 않는 문제가 있어 검색해보니 crossorigin 이라는 속성이 있었다. 해당 속성은 무엇일까?
<audio>,<img>,<link>,<script>,<video>에 있는 crossOrigin 속성은 element가 CORS 요청을 처리하는 방식을 명시하여 element가 fetch한 데이터를 CORS 가능하게 합니다. 특정 element에서는 CORS 세팅 속성이 될 수도 있습니다.
출처 : mozilla
크로스 오리진 리소스 요청(다른 도메인, 서브 도메인, 프로토콜 등)에서, 리소스 요청시 브라우저가 어떻게 처리해야할지를 나타내는 속성이다.
crossorigin 속성은 여러 값을 가질 수 있다.
- anonymous: 기본값, 리소스 요청에 사용자 정보를 포함하지 않는다. 서버에서 올바른 CORS 헤더를 제공하는 경우, 외부 도메인 리소스를 읽을 수 있다.
- use-credentials: 리소스 요청에 사용자 정보를 포함하여 요청한다. 서버가 알맞은 CORS 헤더를 설정하고, 브라우저가 사용자 정보를 전달할 수 있도록 해야 한다.
빈 값, 예를 들어 crossorigin 만 입력하거나 crossorigin="" 을 입력할 경우 자동으로 기본값인 anonymous 가 적용된다.

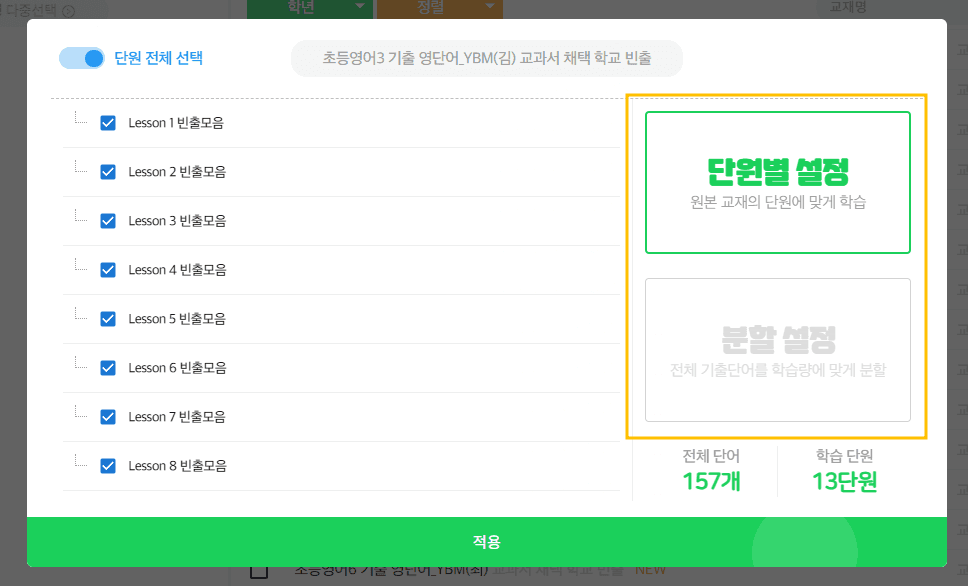
해당 폰트들을 preload 적용시키고 나니 깜빡임 현상이 해결되었다! :)


좋은 글 감사합니다. 자주 방문할게요 :)