Layout Shift
회사 홈페이지를 개발하던 중, 레이아웃 시프트 문제를 겪게 되었다.
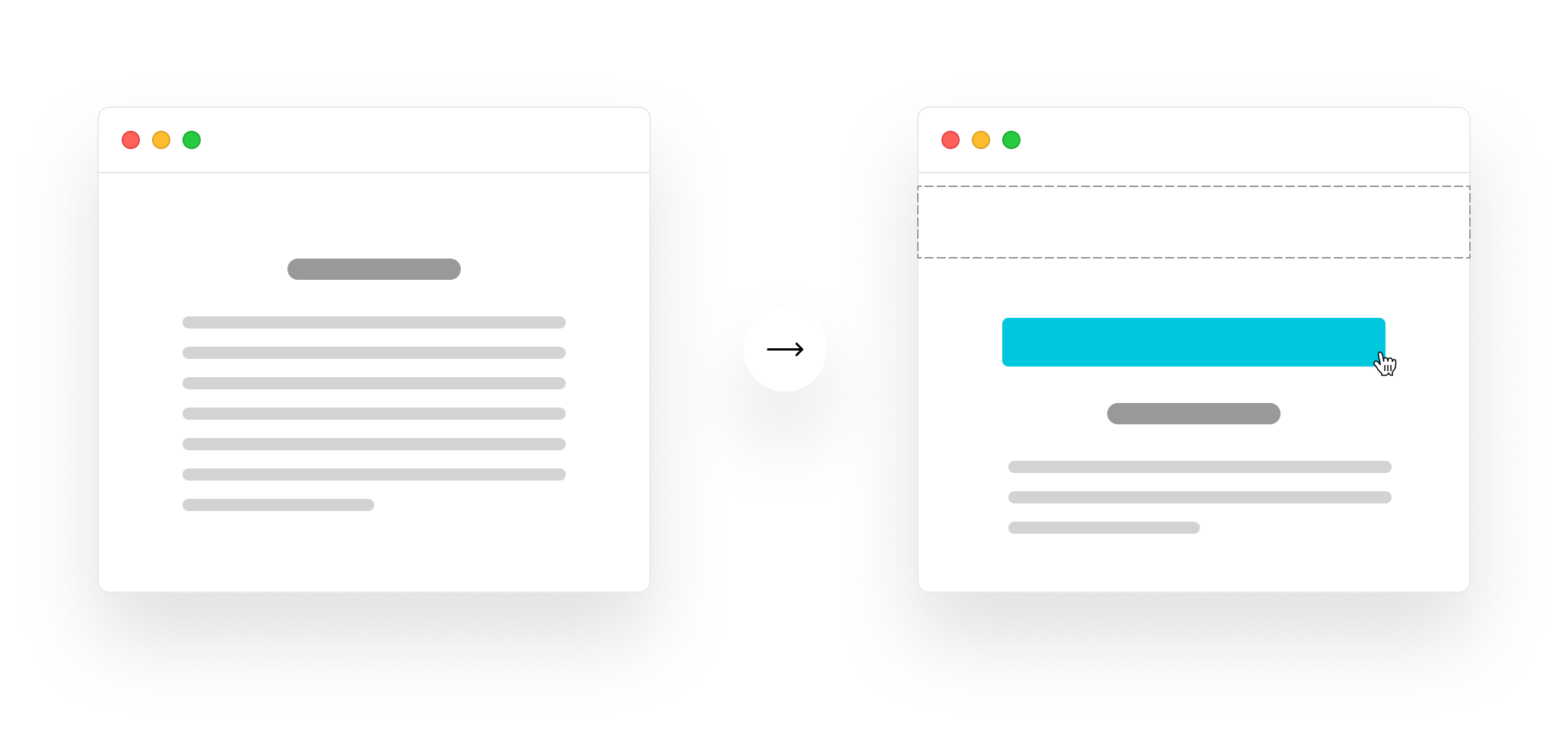
레이아웃 시프트란 늦게 로드되는 컨텐츠들로 인해, 먼저 로딩된 컨텐츠가 밀려나는 현상을 의미한다.
만약 이미지 뒤에 테이블이 나와야 할 경우, 이미지가 늦게 로드됨으로 인해 테이블이 먼저 보였다가 밀려나는 현상인 것이다.
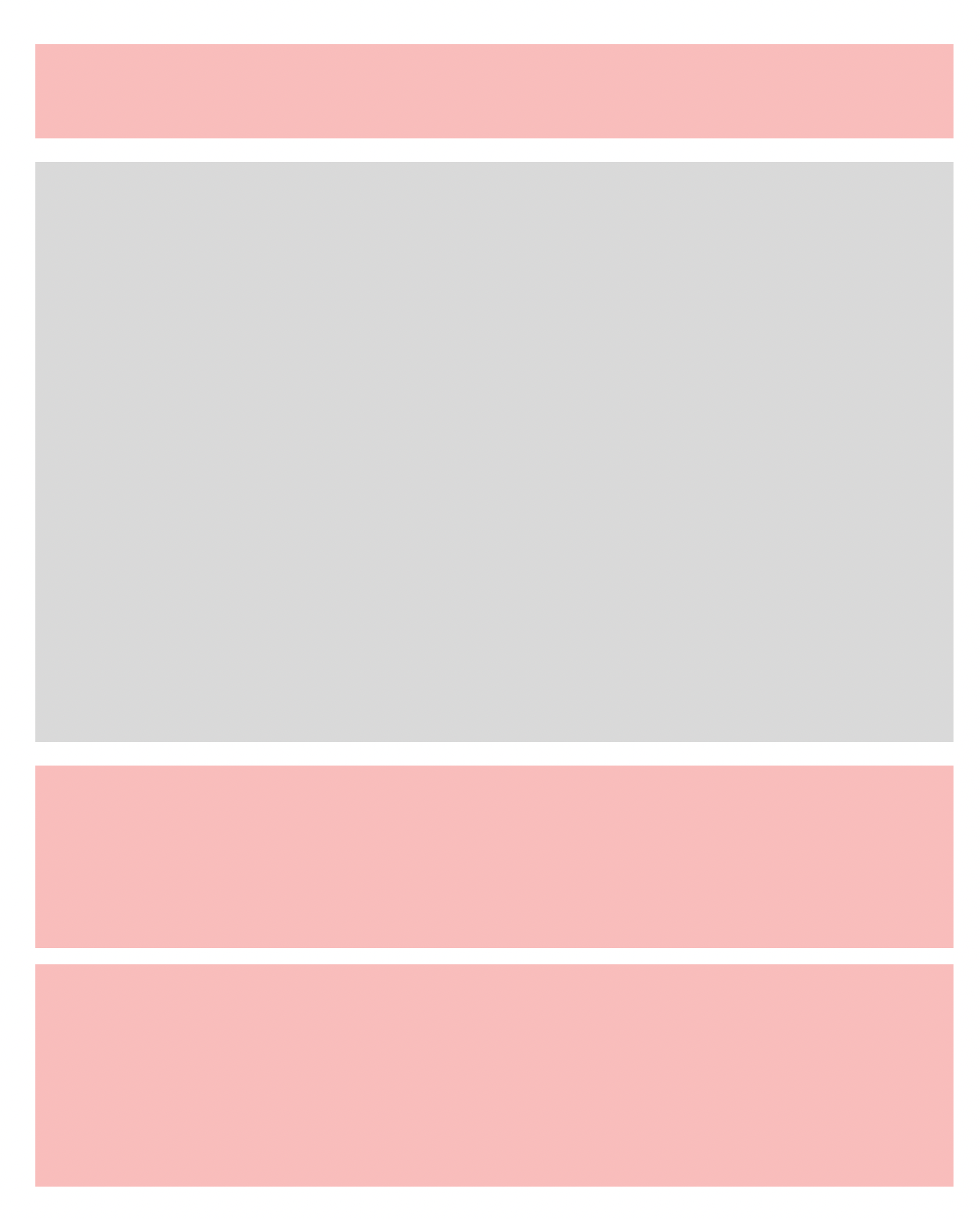
내가 겪은 문제를 직접 예로 들자면 우리 홈페이지는 이렇게 구성되어 있었다.

핑크색이 고정 레이아웃 부분이고, 회색이 메인 컨텐츠 영역이었는데, 이미지가 고정 레이아웃보다 늦게 로드되다 보니
메뉴를 누르거나 홈페이지 진입시, 하단의 고정 레이아웃이 잠깐 보였다가 사라지는 문제가 있었다.
레이아웃이 긴 시간동안 보였다 사라지는건 아니었고, 이미지도 금방 로드되었지만 UX적으로도 좋지 않고 탭을 전환할때마다 레이아웃이 보였다 사라졌기 때문에 꼭 개선해야겠다는 생각이 들었다.
Next.js를 사용중이었기 때문에 관련 문제를 찾아봤는데, 공식문서에서도 Next/Image 태그를 사용하면 레이아웃 시프트를 방지할 수 있다고 소개하고 있었다. (미리 이미지의 크기를 지정해주기 때문에 가능하지만, 우리는 다른 이유로 Next/Image 태그를 사용하고 있지 않아서 활용할 수 없었다.)
해결 방법은?
- 컨텐츠의 크기를 미리 지정(width, height)
- 이미지 로딩 전 스켈레톤 UI, 로딩컨텐츠 띄우기
우리 홈페이지 컨텐츠의 경우 동적으로 이미지 크기가 변했고, 반응형까지 구현해야 해서 미리 전체 이미지 크기를 지정해주기 어려웠기 때문에, 두번째 방법을 적용했다.
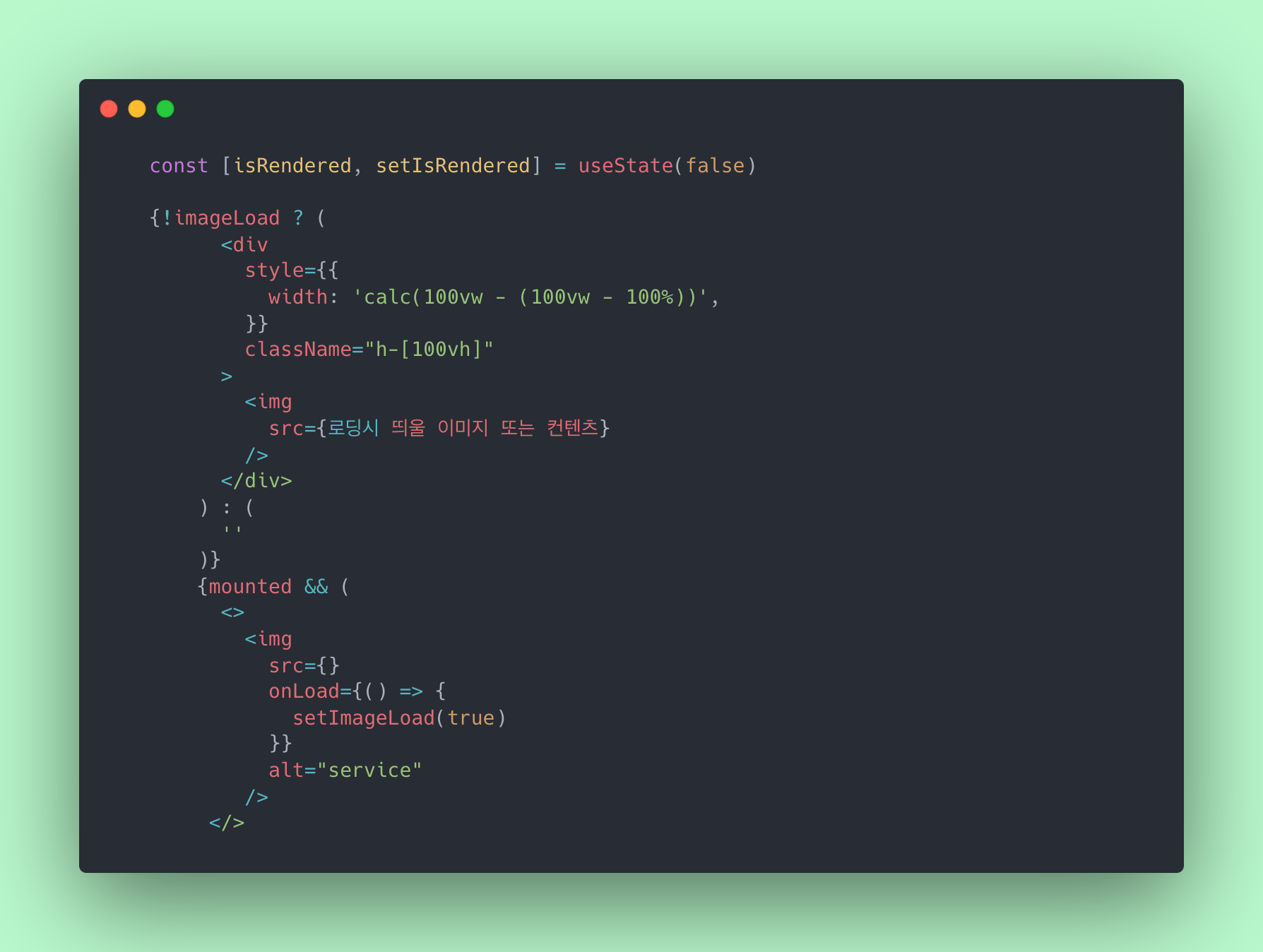
onload 속성을 이용하면, 이미지가 로드된 후 어떤 동작을 실행시킬 수 있다. 즉, 로딩 개념을 적용!

이런식으로 가장 처음에 보이는 이미지에 onLoad 속성을 이용해서 로딩이 완료된 뒤 state를 true로 바꿔주면,
state가 false 일 동안 스켈레톤 UI를 띄울수도 있고, 또는 다른 로딩 컨텐츠를 띄울수도 있는 것이다.
이런 레이아웃 시프트 현상은 UX적으로 부정적인 영향을 끼칠수 있고 먼저 뜬 레이아웃을 클릭하려다가 다른곳이 클릭되어 일어날 수 있는 문제들이 있기 때문에, 꼭 신경써줘야 할 것 같다고 느꼈다.
onLoad 함수는 중복될 경우 나중에 있는 onLoad 함수만 호출될 수 있는 문제점 등이 있으니 잘 알아보고 사용하자!
Reference
- 메인 이미지 : Next.js 공식 홈페이지
- Layout Shift 관련 아티클


유익한 글이었습니다.