DOM(Document Object Model)
HTML 요소를 Object(Javascript Object)처럼 조작할 수 있는 Model이다. JS를 사용할 줄 안다면, DOM으로 HTML을 조작할 수 있다.
const userName = document.querySelector('#username')
userName.onclick = () => {
console.log('안녕하세요') //
}이런식으로 HTML 요소를 선택자를 이용해 불러와서 상호작용하는 웹사이트를 만들 수도 있다. 바로 DOM을 이용해서 CRUD가 가능하다는 것!
CRUD란?
Create
Read
Update
Delete
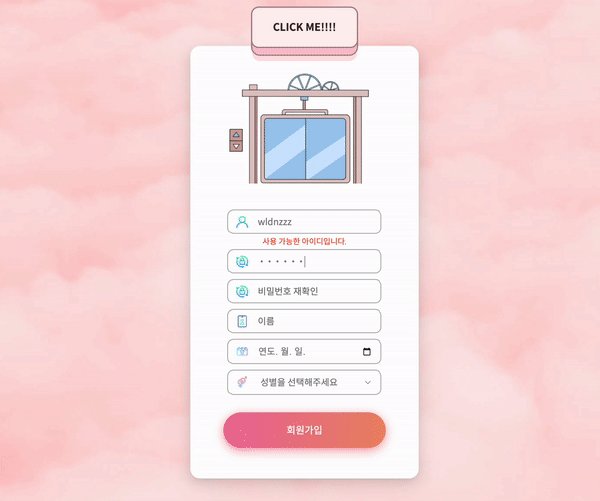
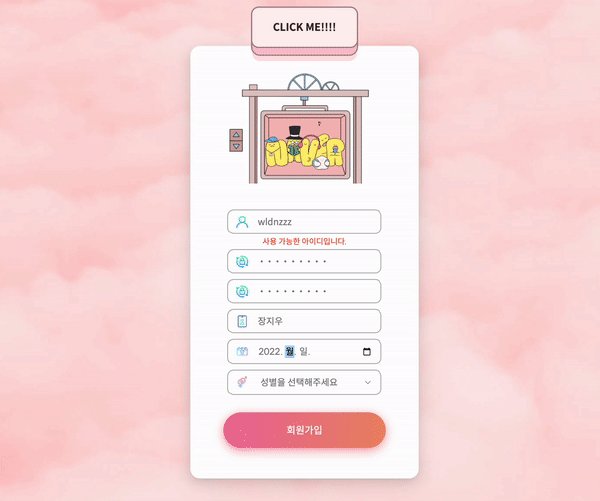
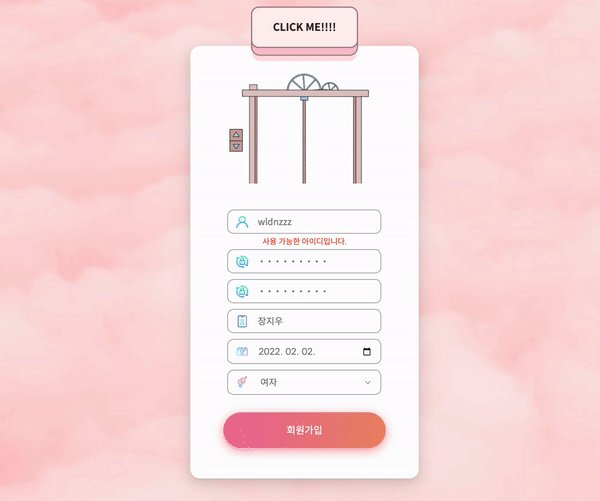
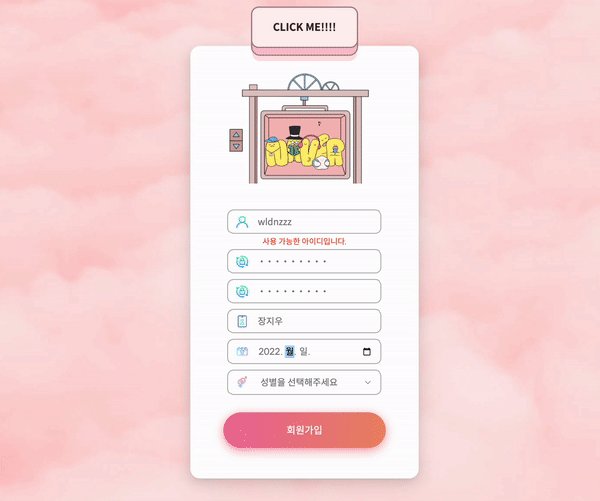
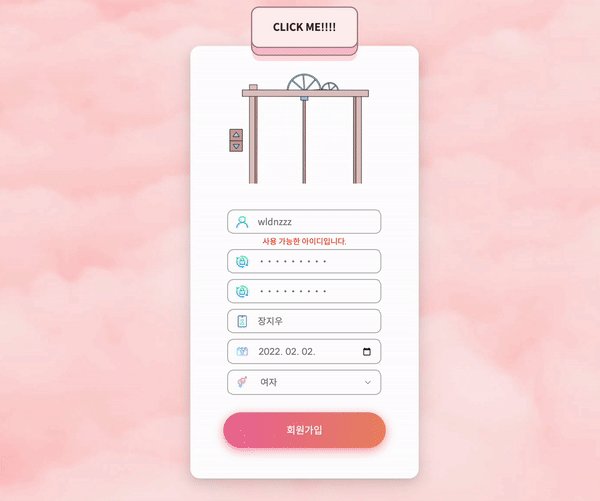
로그인기능 구현하기
구현할 기능들의 의사코드는 다음과 같았다.
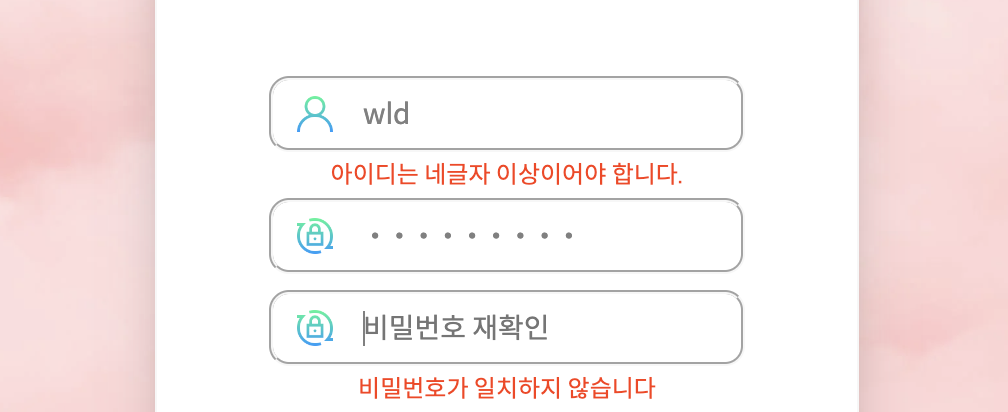
- 아이디 입력창에 4글자 미만으로 입력될 시 실패메시지 출력
- 아이디 입력창에 4글자 이상으로 입력될 시 실패메시지 출력
- 비밀번호 입력창과 비밀번호 확인 입력창의 입력값이 다를 시 실패메시지 출력
- 비밀번호 입력창과 비밀번호 확인 입력창의 입력값이 같을 시 실패메시지 사라지게
- 비밀번호 입력 + 비밀번호 확인 값 일치 여부를 판단하는 함수로 Boolean 반환
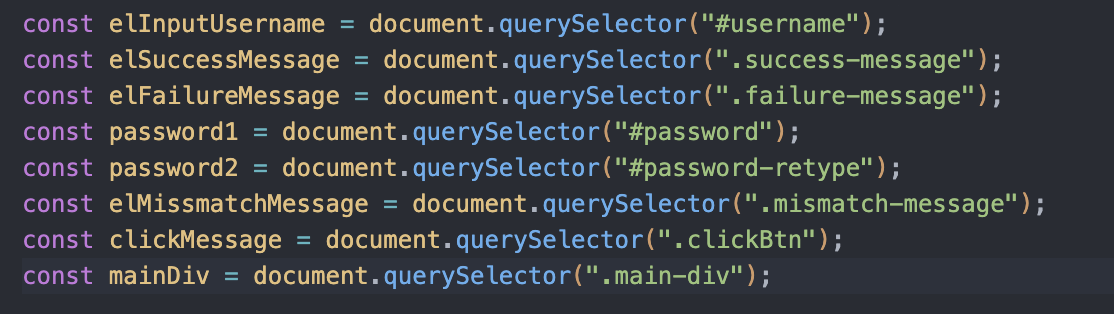
먼저, DOM을 이용해 필요한 html 엘리먼트들을 불러와 변수에 저장한다.

- 아이디 입력창에 4글자 미만으로 입력될 시 실패메시지 출력
- 아이디 입력창에 4글자 이상으로 입력될 시 실패메시지 출력
- 비밀번호 입력창과 비밀번호 확인 입력창의 입력값이 다를 시 실패메시지 출력
- 비밀번호 입력창과 비밀번호 확인 입력창의 입력값이 같을 시 실패메시지 사라지게

function isMoreThan4Length(value) {
return value.length < 4;
}
elInputUsername.onkeyup = () => {
if (isMoreThan4Length(elInputUsername.value)) {
elSuccessMessage.classList.add("hide");
elFailureMessage.classList.remove("hide");
} else {
elSuccessMessage.classList.remove("hide");
elFailureMessage.classList.add("hide");
}
};isMoreThan4Length 함수로 4글자 미만일 때 true를 반환하는 함수를 완성해준 뒤, onkeyup 으로 입력값을 받아 display : none 이 설정되어있는 hide css 속성을 없애주고, 추가해주는 방식으로 작성하였다.
elSuccessMessage.style.display = 'none' 이런식으로 직접 조작해도 되지만, 관심사 분리 측면에서도 그렇고 classList를 add, remove 해주는식으로 하는게 좋다!
- 비밀번호 입력 + 비밀번호 확인 값 일치 여부를 판단하는 함수로 Boolean 반환
function isMatch(password1, password2) {
return password1 === password2 ? true : false;
}
password2.onkeyup = () => {
console.log(password2.value);
if (!isMatch(password1.value, password2.value)) {
elMissmatchMessage.classList.remove("hide");
} else {
elMissmatchMessage.classList.add("hide");
}
};isMatch 함수를 만들어서 Boolean 값을 반환하고, 조건문에 비밀번호와 비밀번호 확인값이 다를경우 오류메세지가 출력하게 만드는 코드를 작성했다.
이것도 마찬가지로 display: none 인 hide 클래스를 지우고 생성해주는 식으로 작성하고 큰 어려움없이 구현 성공!
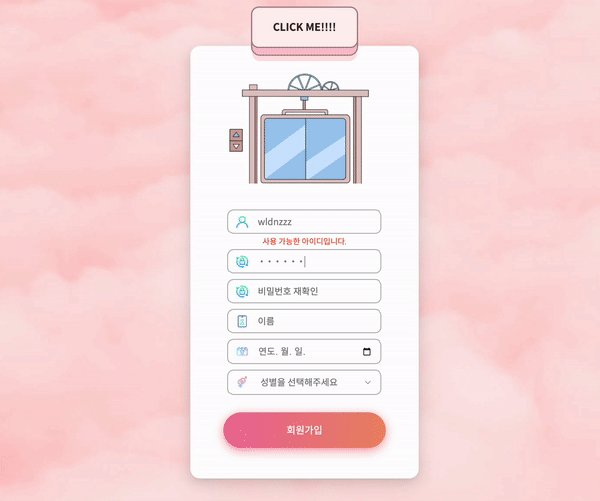
나머지는 css로 열심히 꾸며주었다 ..! (나름 맘에듬)

[로고 출처 : 네이버]
DOM을 이용해서 HTML 엘리먼트를 불러오고, CRUD도 해보고, 로그인페이지 기능도 구현해보고 의미 있는 실습이었다.
document 객체에는 정말 많은 method들이 있다. 이것들을 다 외우려고 하기보다는 내가 필요한 메서드를 찾아서 유용하게 쓸 줄 아는 능력을 키우는게 중요할 것 같다는 생각이 들었다 :)
구글링도 개발자에겐 중요한 덕목이랬다,, 열심히 검색하자!