
원시자료형(Primitive data type)
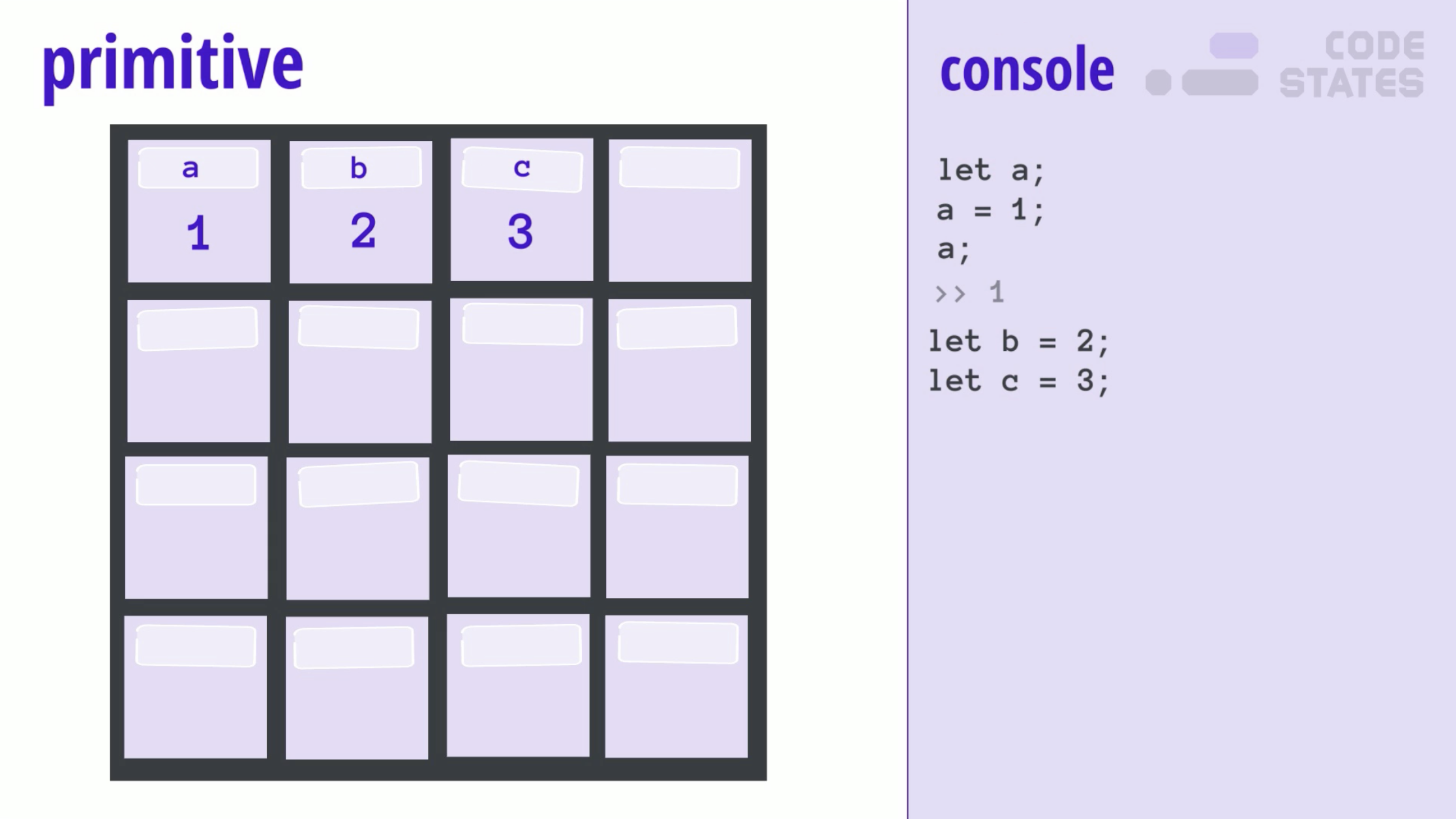
고정된 저장 공간을 차지하는 데이터를 모두 원시 자료형이라고 분류한다.
Javascript에서 원시 타입의 데이터는, 객체가 아니면서 method를 가지지 않는 6가지의 타입을 말한다.
string, number, bigint, boolean, undefined, symbol, null
원시자료형은 모두 하나의 데이터만을 담고 있다.

[출처] 코드스테이츠
위 그림과 같이 원시자료형의 변수에는 하나의 원시자료형만 담을 수 있고, 저장되는 공간을 call stack이라고도 부른다.
참조자료형(reference data type)
javascript에서 원시자료형이 아닌 모든것은 참조자료형이다.
대표적인 참조자료형은 다음과 같다.
배열(array), 객체(object), 함수(function)
컴퓨터가 처음 사용되던때에는 배열처럼 리스트라는 개념을 구현하기가 힘들어 띄어쓰기, 탭, 쉼표 등으로 배열과 비슷한 형태로 자료 구조를 구현하기 시작했다.
이는 쉼표로 구분된 데이터인 csv(comma-separated values)에서도 찾아볼 수 있다.
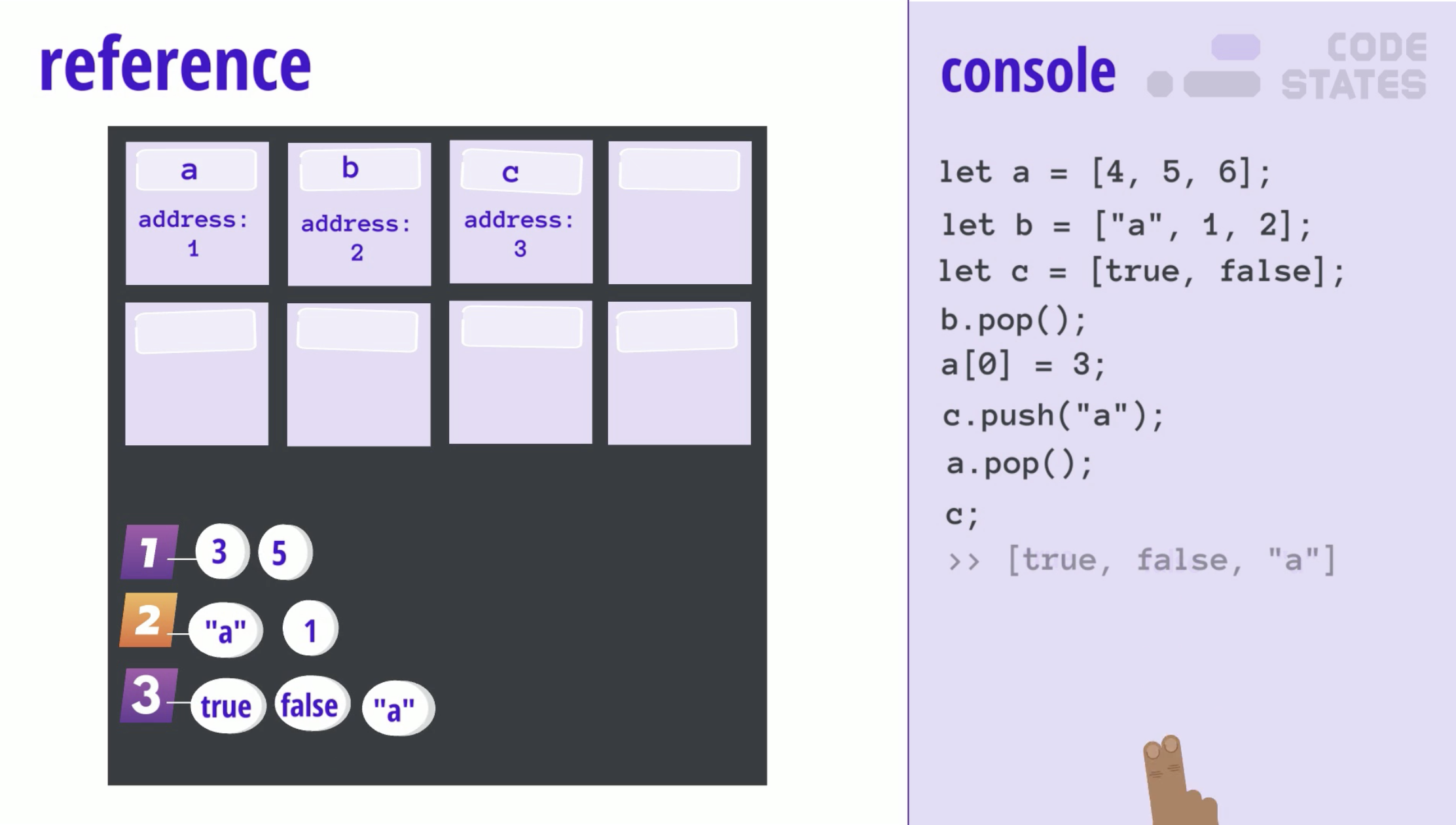
참조자료형의 데이터는 heap 이라고도 부르는 데이터 보관함에 저장되는데, 이 데이터가 위치한 곳(메모리 상 주소)을 가리키는 주소가 변수에 저장된다.
즉, 변수에 주소가 저장되기 때문에 reference data type이라고 부른다.

[출처] 코드스테이츠
컴퓨터 공학에서는 레퍼런스가 변수가 가리키고 있는 데이터를 참조한다는 의미로 사용된다. 배열과 객체는 대량의 데이터를 쉽게 다루기 위해서 사용되는데, 고정된 데이터 공간을 사용하기보다 크기에 따라 커졌다 작아졌다 하는 데이터 보관함에 저장하는 것이 훨씬 효율적이다.
그래서, 변수에는 원시 값 혹은 주소만 지정할 수 있고 주소는 크기가 변하는 특별한 저장소를 참조하게 되는 것이다.
원시자료형과 참조자료형의 특징
- 원시자료형이 할당될 때에는 변수에 값(value) 자체가 담긴다.
- 참조자료형이 할당될 때에는 변수에 보관함의 주소(reference) 가 담긴다.
- 그래서, 참조자료형은 동적으로 크기가 변하는 heap이라는 보관함을 사용한다.
