Next.js

Next.js란 React의 SSR을 쉽게 구현할 수 있게 도와주는 프레임워크이다.
리액트로 개발시 SPA(Single Page Application)를 이용해서 CSR(Client Side Rendering)을 하게 되는데, 이 방법의 가장 큰 단점은 바로 검색엔진 최적화(SEO) 가 불가능하다는 것이다.

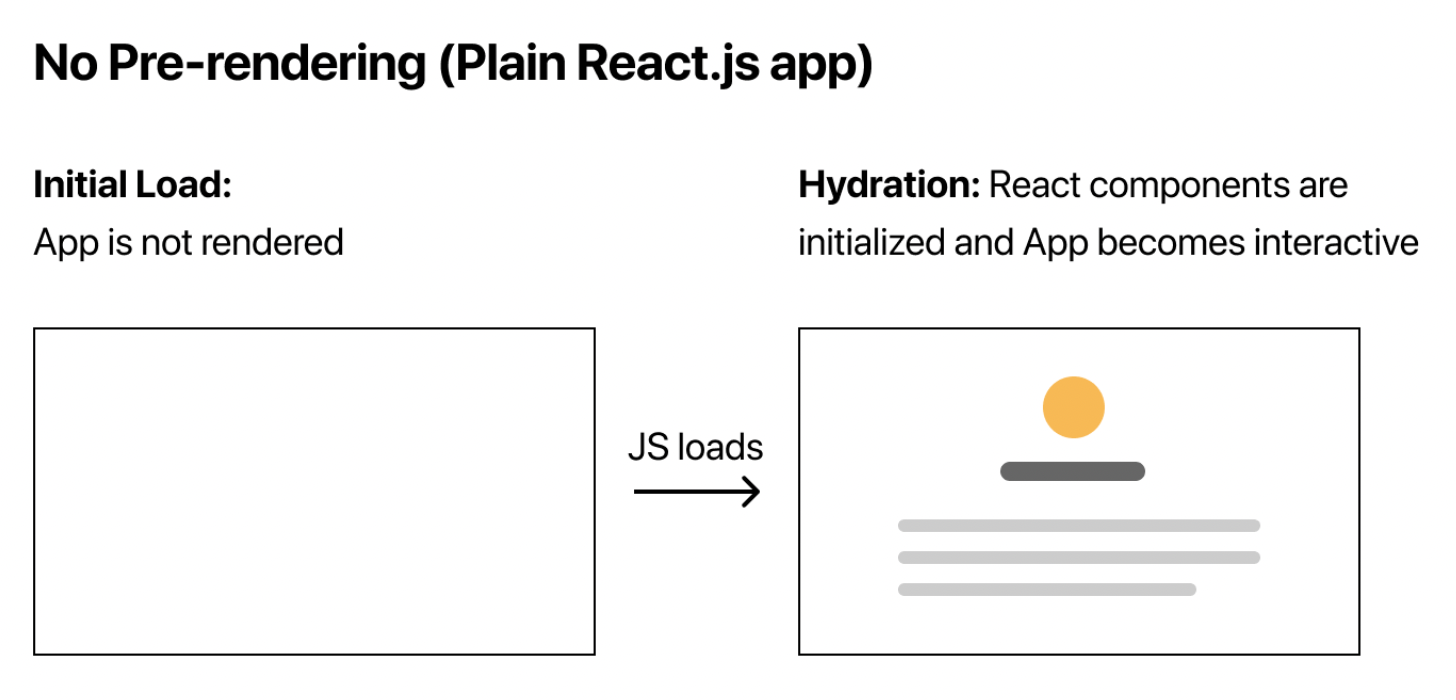
웹개발자라면 누구나 내가 만든 웹사이트가 상단에 노출되거나 검색엔진에서 쉽게 검색이 가능하도록 하고 싶을 것이다. 하지만 CSR을 이용하면 첫 페이지에서 빈 html을 가져와서 JS파일을 해석하여 화면을 구성하므로, 포털 검색에 노출될 일이 거의 없게 된다.

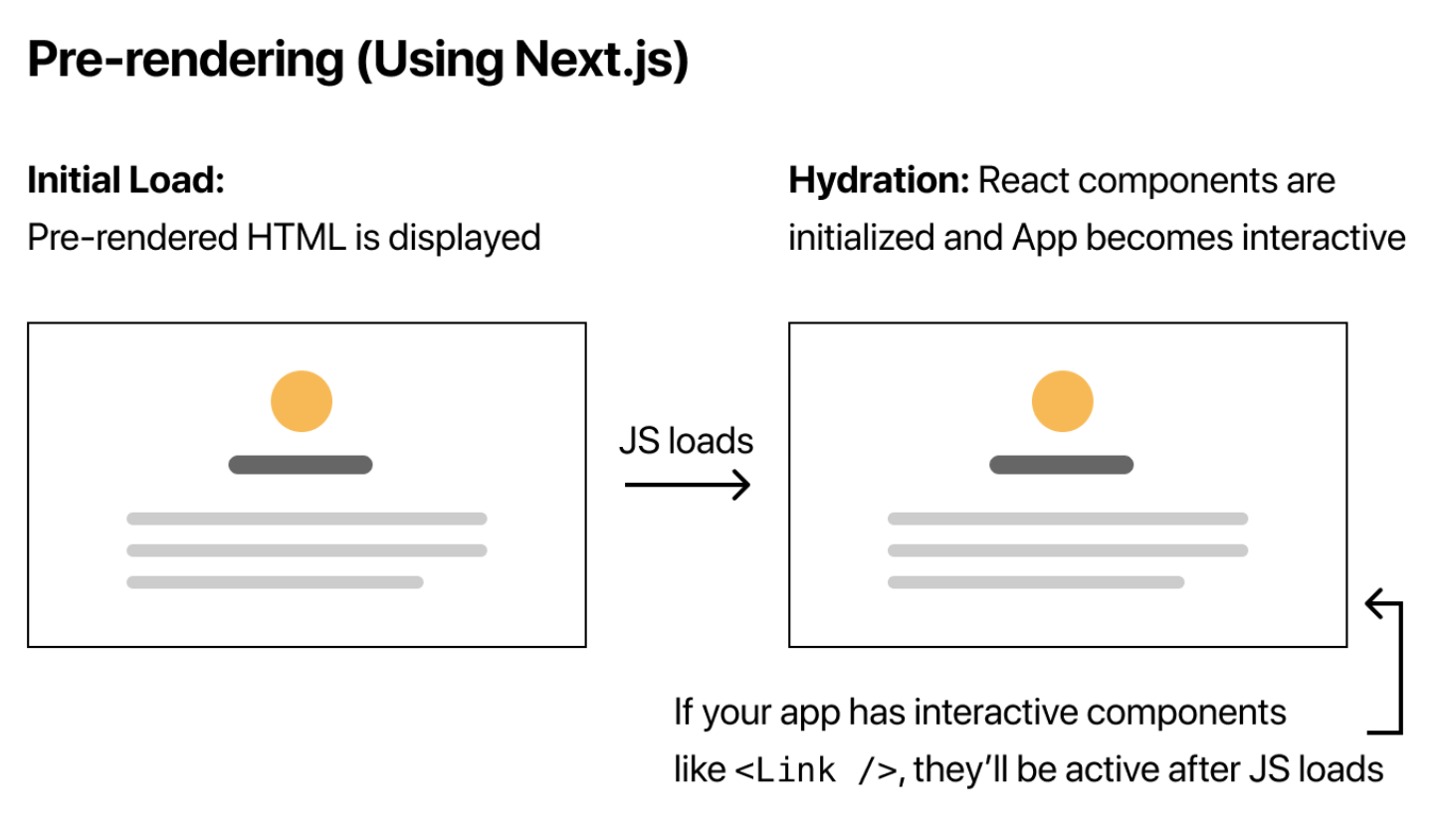
하지만 Next.js를 이용하면 Pre-rendering을 통해 페이지를 미리 렌더링하여 완성된 HTML을 불러오기 때문에, 사용자와 검색엔진 크롤러에게 렌더링 된 페이지를 바로 전달할 수 있게 된다.
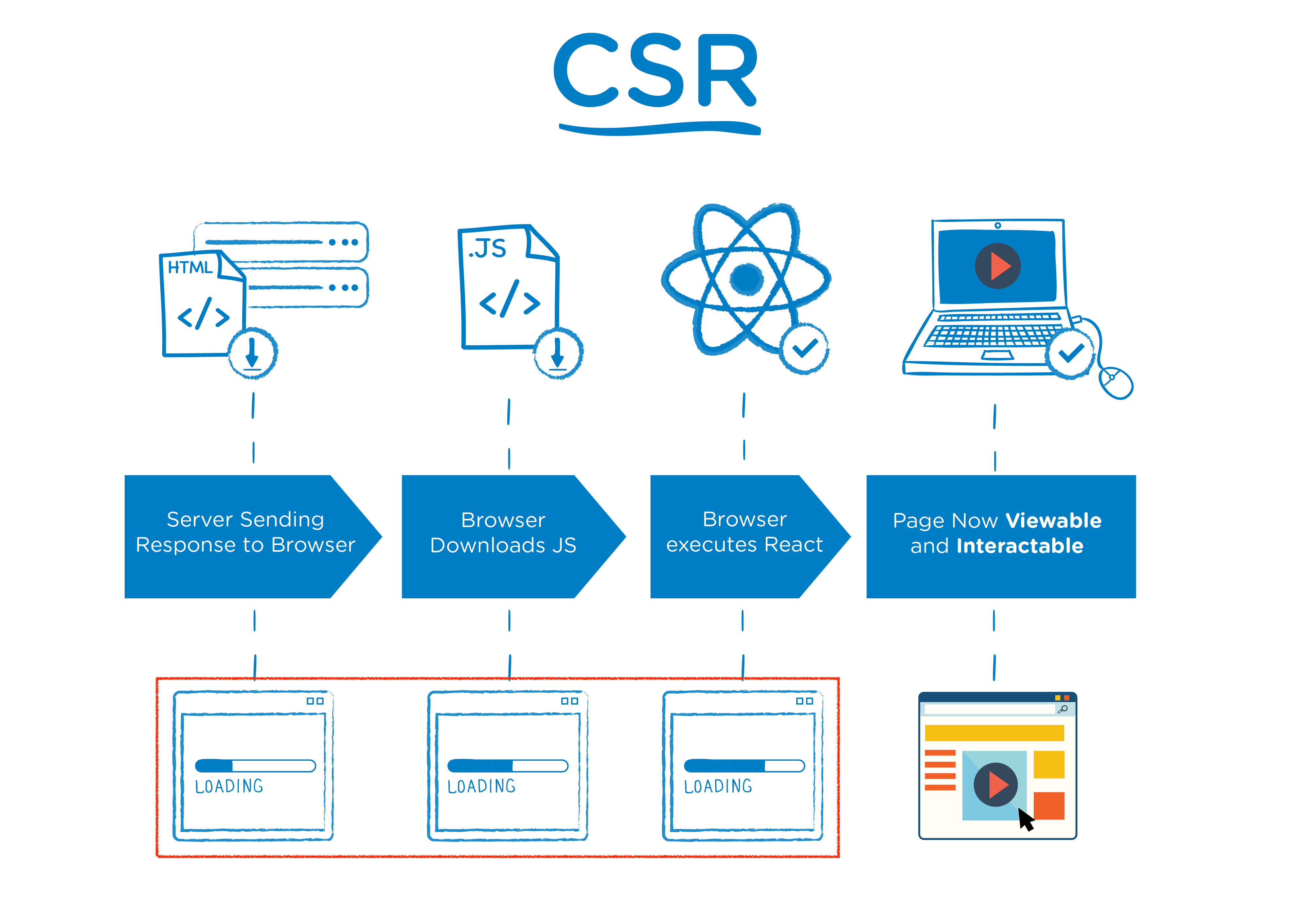
CSR(Client Side Rendering)

위 그림을 보면, 브라우저에서 JS를 다운받고 React를 실행시키기 전까지도 화면이 로딩중인 것을 볼 수 있다. 화면이 렌더링되는 시점은 사이트와 상호작용하는 시점으로 위에서 언급했듯 여러가지 문제점이 있다.
- 서버에서 데이터를 가져오는 동안 시간이 지연되어 UX에 부정적 영향을 끼칠 수 있다.
- 검색엔진 크롤링이 불가능하여, 검색엔진 최적화에 문제가 생긴다.
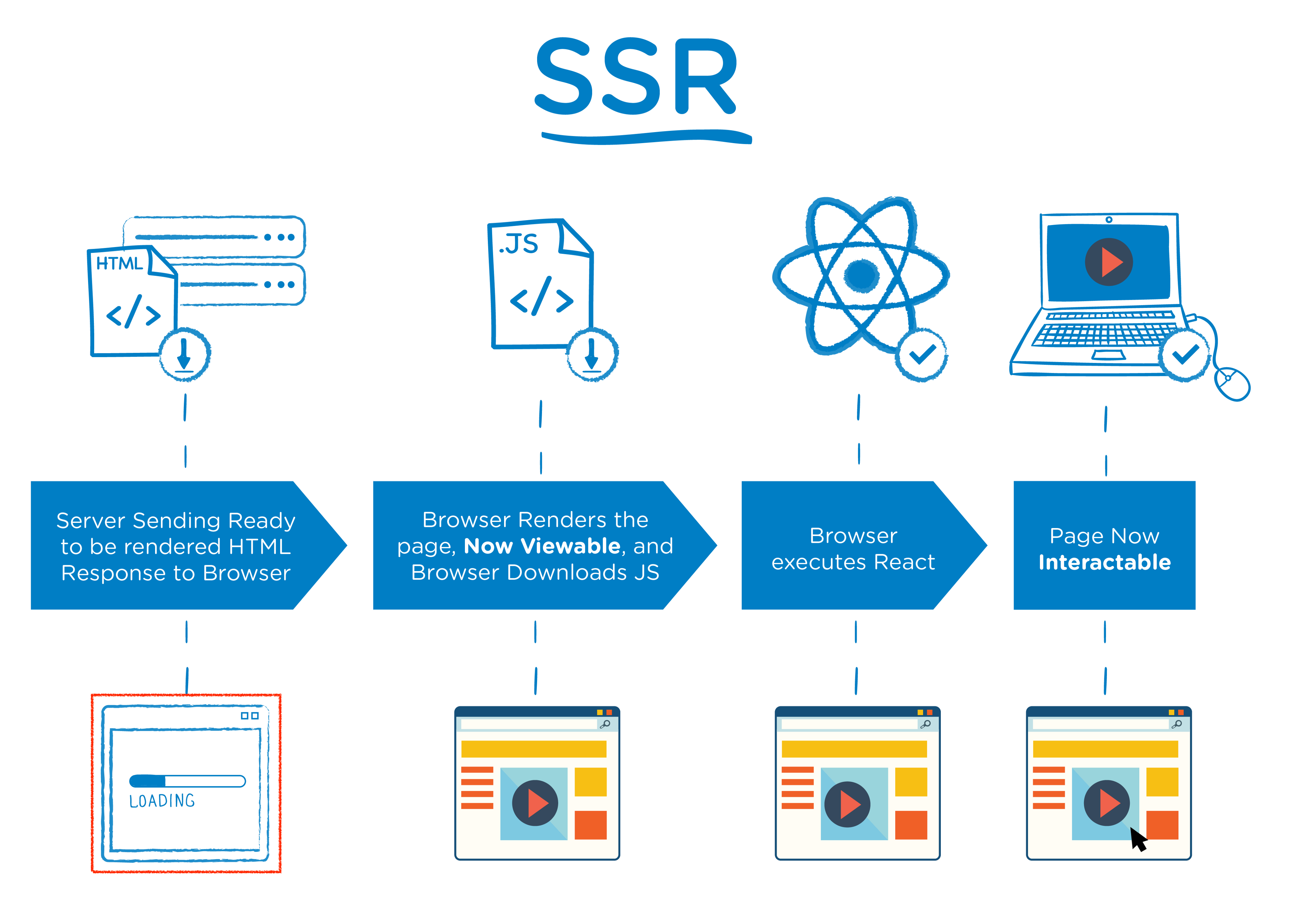
SSR(Server Side Rendering)

CSR과 달리 위 그림에서는 브라우저가 JS를 Download하는 과정부터 HTML이 렌더링 되는것을 확인할 수 있다.
SSR은 클라이언트 대신 서버에서 페이지를 준비하는 원리이다.
Next.js은 SSR을 쉽게 이용할 수 있도록 도와주는 프레임워크이며 다음과 같은 장점이 있다.
- 사용자와 검색 엔진 크롤러에게 렌더링 된 페이지를 바로 전달 가능하다.
- 검색엔진 최적화가 가능하다
Next.js 설치 방법
npx create-next-app@latest
npx create-next-app@latest --typescriptNext.js 폴더구조

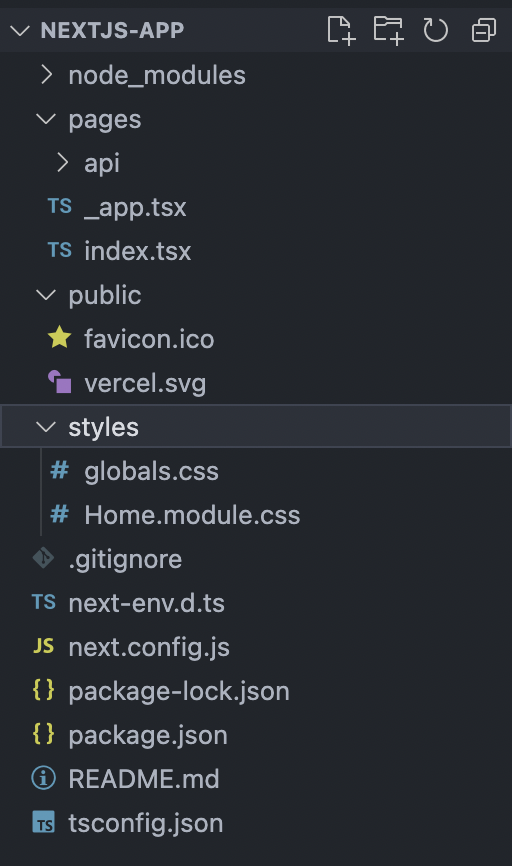
Pages
페이지들을 생성하는 폴더로, 새로운 페이지(ex: about 페이지) 를 만들려면 pages 폴더 안에 'about.tsx' 형식으로 생성한다.
- index.tsx : root 페이지이다.
- _app.tsx : 공통되는 레이아웃을 작성하며, 모든 페이지에 공통으로 들어가는 경우 이 파일에 작성한다.
Public
이미지나 아이콘 등 정적(static) asset들을 보관한다.
Styles
스타일링을 처리하는 폴더
- Home.module.css는 컴포넌트 종속적 스타일링을 위한 것으로, 확장자 앞에 module을 붙여줘야 한다.
next.config.js
- Next.js는 웹팩을 기본 번들러로 사용
- 이 파일에서 웹팩에 관한 설정이 가능하다.
Next.js에서 데이터를 가져오는 방법
보통 리액트에는 데이터를 받아올 때 useEffect 로 받아오곤 하지만, Next.js에서는 다른 방법을 사용한다.
- getStaticProps
- getStaticPaths
- getServerSideProps
1. getStaticProps
getStaticProps 함수를 async로 export 하게 되면, getStaticProps 에서 리턴되는 props를 가지고 페이지를 pre-render 하게 된다.
export async function getStaticProps(context) {
return {
props: {}
}
}주 사용 목적
- 페이지를 렌더링하는 데 필요한 데이터는 사용자의 요청보다 먼저 build 시간에 필요한 데이터를 가져올 때
- 데이터는 Headless CMS에서 데이터를 가져올 때
- 데이터를 공개적으로 캐시할 수 있을 때(사용자별 아님)
- 페이지는 미리 렌더링되어야 하고(SEO일 경우) 매우 빨라야 할 때(getStaticProps는 성능을 위해 CDN 에서 캐시할 수 있는 HTML 및 JSON 파일을 생성한다.)
2. getStaticPaths
동적 라우팅이 필요할 때 getStaticPaths로 경로 리스트를 정의하고, HTML의 build 시간에 렌더된다.
Next.js는 pre-render에서 정적으로 getStaticPaths 가 호출하는 경로들을 가져온다.
3. getServerSideProps
getServerSideProps 함수를 async로 export하면, Next.js는 각 요청마다 리턴되는 데이터를 getServerSideProps로 pre-render 하게 된다.
function Page({ data }) {
// render data
}
export async function getServerSideProps() {
const res = await fetch(url)
const data = await res.json()
return { props: { data } }
}
export default Page주 사용 목적
요청할 때 데이터를 미리 받아와야 하는 페이지를 미리 렌더해야 할 경우 사용된다. 서버가 모든 요청에 대한 결과를 계산하고 추가 구성 없이 CDN에 의해 결과를 캐시할 수 없기 때문에, 첫번째 바이트까지의 시간은 getStaticProps 보다 느리다.
