기술블로그 첫 글!👏
첫 글로 카카오 공유 버튼을 쓰게 된 이유는,
<꼰대테스트> 라는 토이프로젝트를 진행하면서 가장 머리 아팠던 것 3위 안에 들었고,(^^) 공식 사이트에 잘 정리되어 있지만 보고 따라하는게 나같은 초보한텐 헷갈렸기 때문에 js에서 카카오 공유하기 버튼 만드는 법을 정리해 보려고 한다.
1. kakao developer에 나의 앱/웹 등록하기


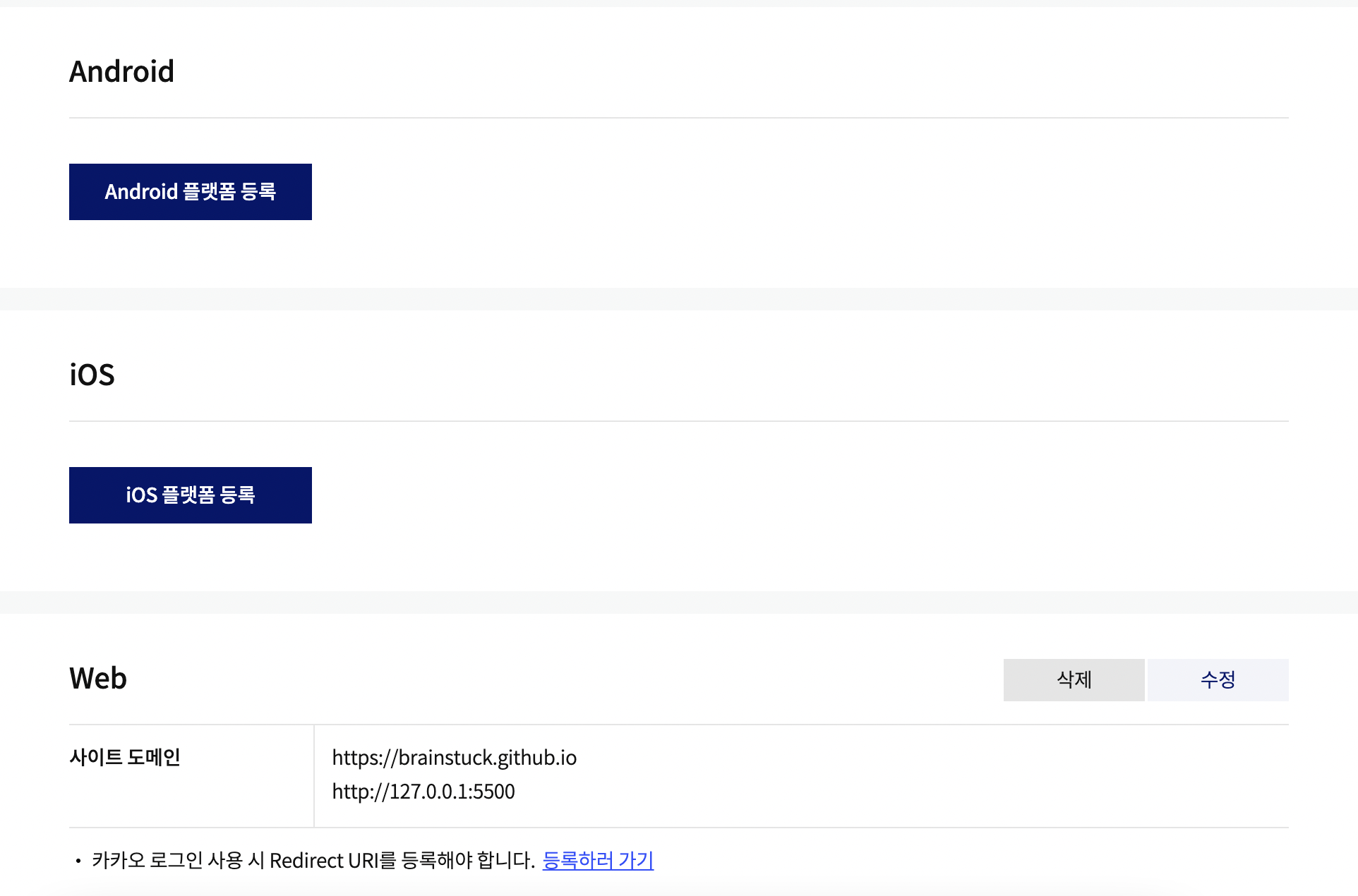
나는 github pages 로 배포를 했는데, web상의 사이트 도메인을 추가하는 과정에서
깃허브 꼰대테스트 repo 도메인을 적었어야 했는데 내 깃허브 계정 도메인을 입력해서 1차 에러가 발생했다.
localhost:5500 이렇게 적어도 되지만, console 에서 확인했을 때 오류가 나서 그냥 내 로컬호스트 사이트 도메인을 그대로 적어주었다.
2. javascript SDK 다운로드 받기

3가지 버전 중에 Full SDK을 다운받았고, kakao.js 파일을 내 꼰대테스트 작업폴더로 옮긴 뒤 연결해 주었다.
<script src="./assets/scripts/kakao.js"></script>SDK 관련 링크들은 아래를 참고!
3. javascript 코드 입력하기
Kakao.init("javascript-app-key"); Kakao.Share.createDefaultButton({ container: "#create-kakaotalk-sharing-btn", objectType: "feed", content: { title: shareText[level].title, description: shareText[level].description, imageUrl: shareText[level].imageUrl, link: { mobileWebUrl: `${baseUrl}?level=${level}&shared=1`, webUrl: `${baseUrl}?level=${level}&shared=1`, },
먼저 Kakao.init 에 내가 발급받은 javascript-app-key 를 넣어준다.
그리고 따로 커스텀이 필요하지 않고 카카오톡 공유하기 버튼을 만들고 싶은 경우라면, Kakao.Share.createDefaultButton 를 입력해서 내용만 변경해주면 된다.
원래는 밑에 social 항목이 따로 있어서, 카운트도 가능하게 코드가 잘 짜여져 있는데 나는 백엔드 없이 개발해서 카운트 관련 항목은 다 빼고 만들었다.
위 페이지에 자세한 코드 예시가 나와있으니 참고!
그런데, 나는 Kakao.init 코드를 입력하는 과정에서......
kakao.init 으로 입력했다가 삽질 한번 제대로 했다.
SDK도 잘 다운 받았고, script 연결도 제대로 했는데 자꾸 안됐던 이유는..
k, K 대소문자 구분 때문이었다 ^_^..
저같은 실수를 범하시는 분들은 없겠지만,
혹시라도 계신다면.. 대소문자를 잘 확인하시기 바랍니다 ㅎㅎ
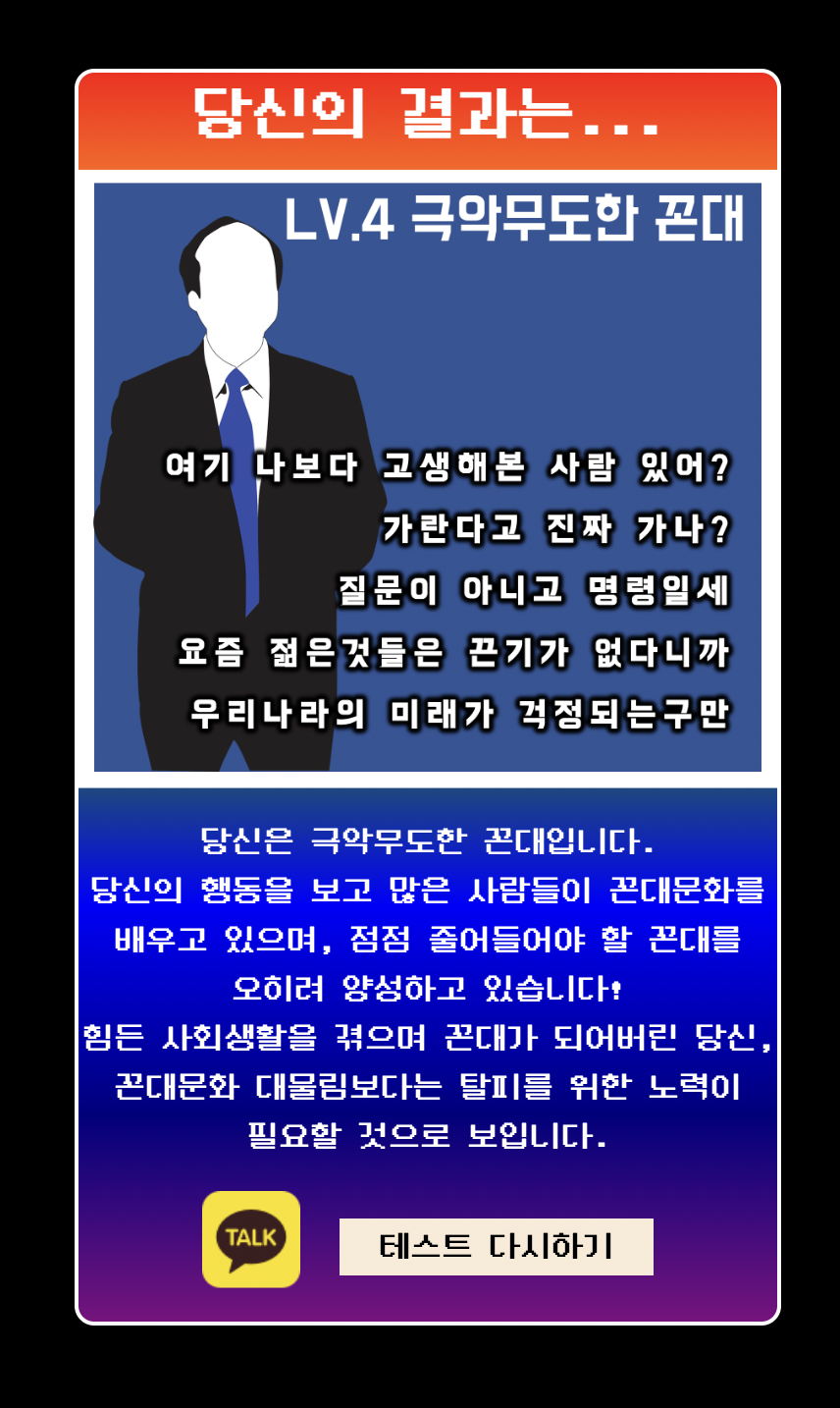
4. 카카오 공유하기 버튼 생성 완료

내 꼰대테스트 결과 화면이다.
오류를 찾는 과정에서 어려움이 있었지만,
지금 생각해보면 카카오 디벨로퍼 사이트만 제대로 잘 따라했어도 수월하게 진행됐을 것 같다
그정도로 친절하게 잘 나와있다 👍👍👍
