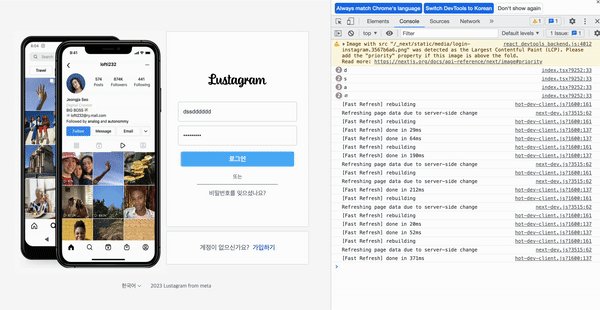
React 프로젝트 도중 input 창에 한글자 한글자 입력할때마다 리렌더링이 되는 현상이 나타났다.
상태가 변경되기 때문에 리렌더링 되는 건 당연한거지만, 내가 겪은 문제는 한글자를 입력할때마다 인풋 창에서 나가졌기 때문에 여러 글자를 입력하기 위해서 계속 인풋창을 클릭하고 입력해야 하는 상황이었다.

내가 작성한 코드는 다음과 같았다 (input 부분만 가져왔다)
const [loginInfo, setLoginInfo] = useState({
userId: "",
password: "",
});
const handleInputValue = (key: string | number) => (e: React.ChangeEvent<HTMLInputElement>) => {
setLoginInfo({ ...loginInfo, [key]: e.target.value });
};
<Input
type="text"
placeholder="user ID"
value={loginInfo.userId}
onChange={handleInputValue("userId")}
/>
<Input
type="password"
placeholder="password"
value={loginInfo.password}
onChange={handleInputValue("password")}
/>
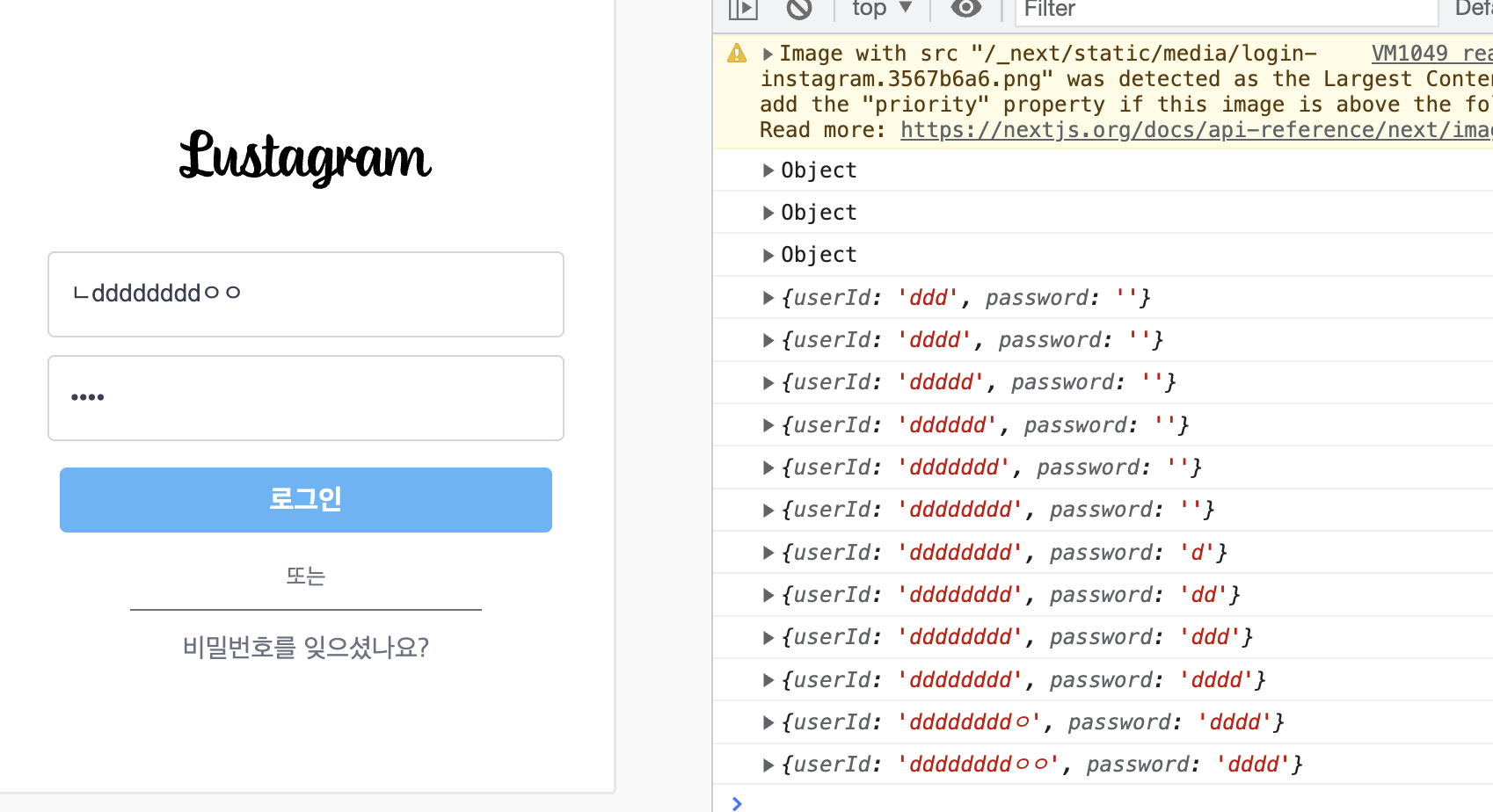
연속으로 입력되지가 않고 한글자 한글자씩 입력되는 문제가 자꾸 발생해서 개발자도구를 켜보니 한글자 한글자 입력될때마다 리렌더링 이 되고 있었다.
const [userId, setUserId] = useState("");
const [userPw, setUserPw] = useState("");
<Input
type="text"
placeholder="user ID"
value={userId}
onChange={(e: React.ChangeEvent<HTMLInputElement>) => setUserId(e.target.value)}
/>
<Input
type="password"
placeholder="password"
value={userPw}
onChange={(e: React.ChangeEvent<HTMLInputElement>) => setUserPw(e.target.value)}
/>userId, userPw 상태를 따로따로 만들어 onChange 에서 콜백함수로 바로 상태를 변경시켜봤지만 여전히 리렌더링 문제가 남아있었다.
한글자를 입력하면 input 범위 밖으로 벗어났고 입력하려면 계속 input 창을 클릭해줘야만 했다.
새벽까지 고생하다가 결국 찾아낸건.. onChange나 상태변경 함수의 문제가 아니었다 ㅠㅠ
해결!
나는 Input 컴포넌트를 만들어서 index.tsx 파일에서 사용하고 있었고 상태변경함수나 onChange 이벤트도 전부 index.tsx 파일에 있었기 때문에 계속 그 파일에서만 에러를 찾으려고 해봤는데, 알고보니 스타일링 변수의 위치가 문제였다
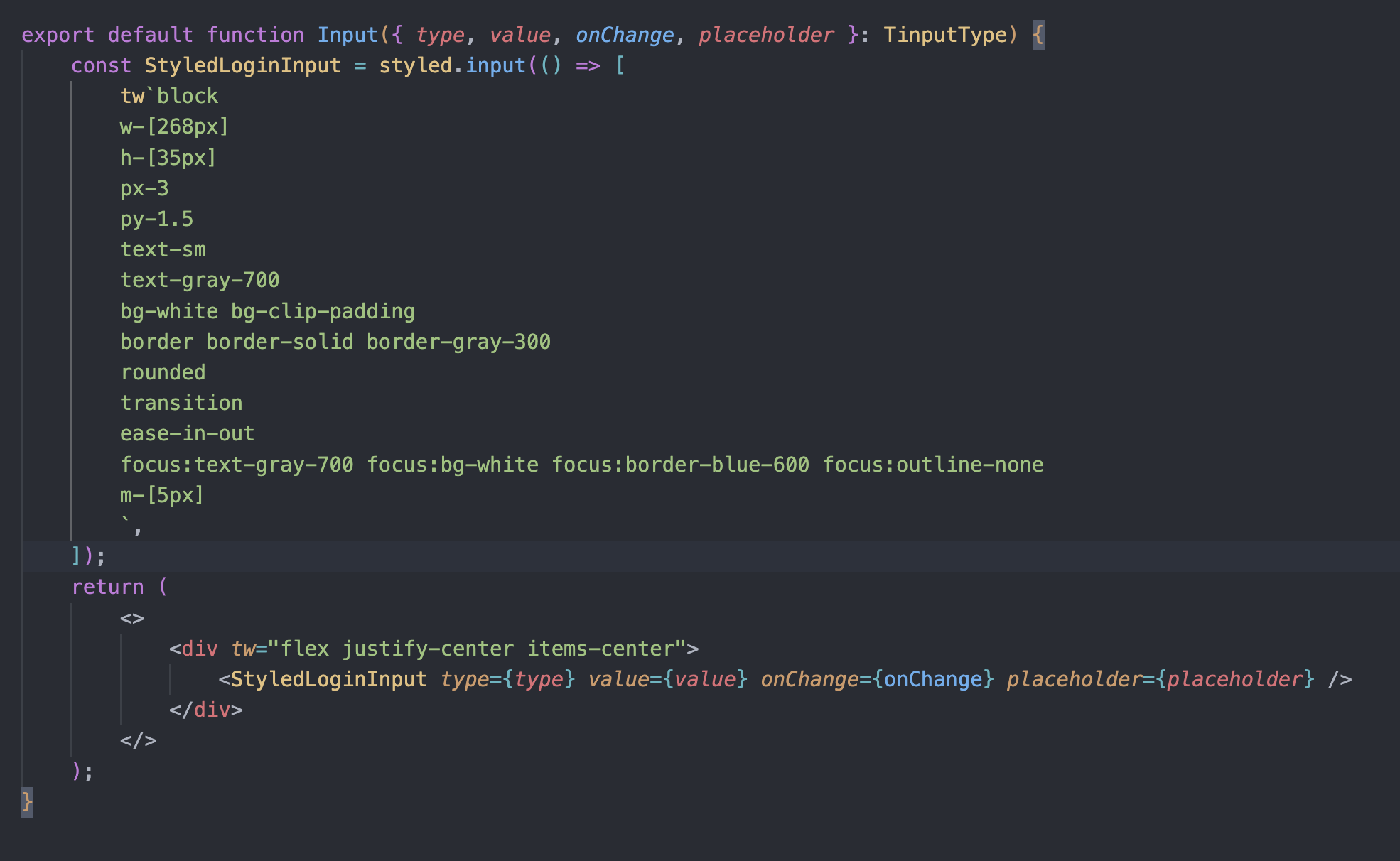
지금은 Input 컴포넌트 안에 변수가 선언되어 있는데, 다른 컴포넌트들처럼 StyledLoginInput 변수를 전역으로 빼주니 정상적으로 작동됐다.
수정 전 코드

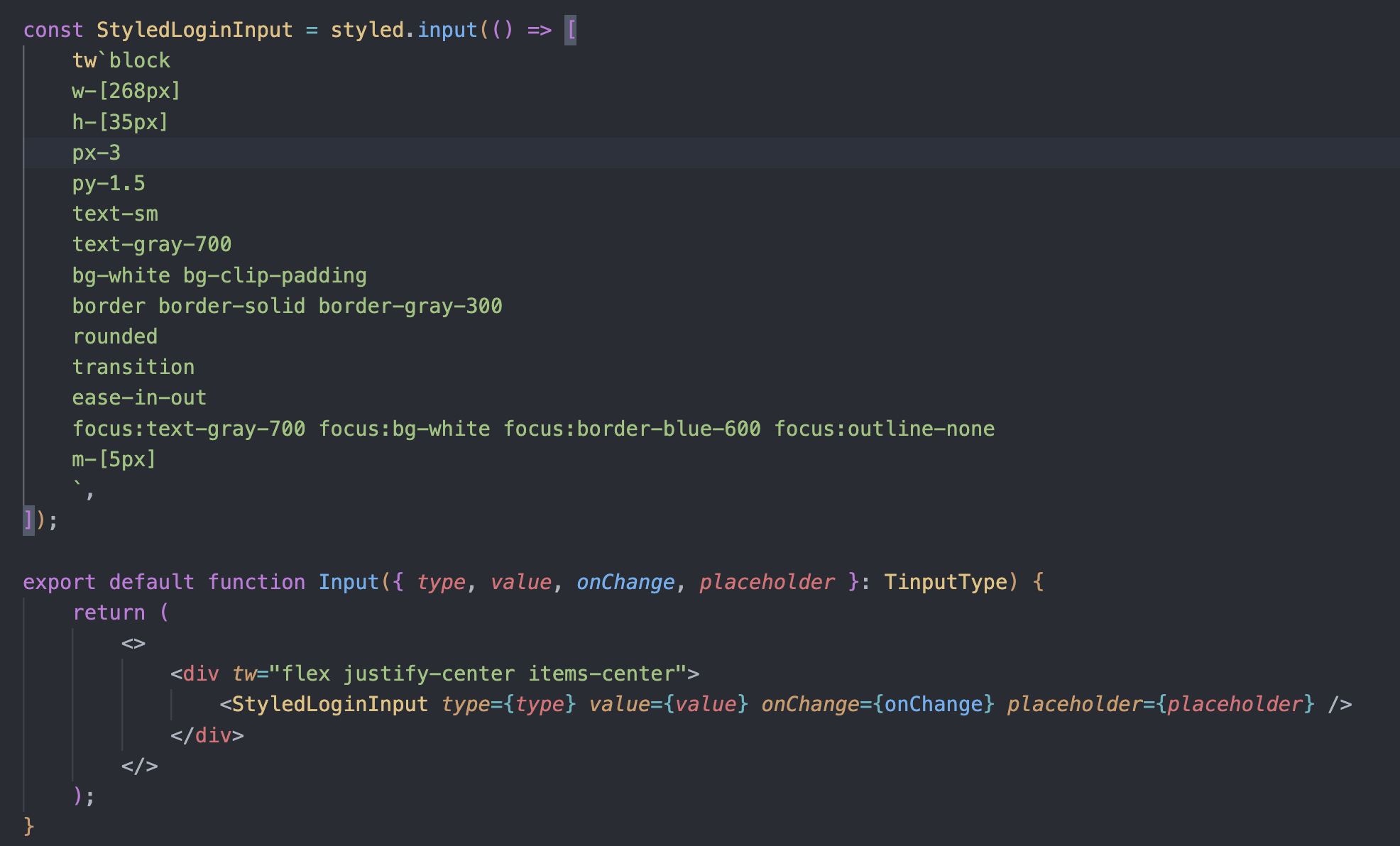
수정 후 코드

StyledLoginInput 부분만 바꿔주었는데 정상적으로 input 창에 입력이 가능했다..
별거 아닐수 있지만 따로 에러메세지가 뜨는것도 아니고, input onChange 할 때 항상 하던 방법을 적용시켰는데 입력이 되질 않아서 꽤나 답답했었다 😭
변수를 전역변수로 사용해서 해결하는 방법도 있었지만, 컴포넌트 안에 넣고 useMemo로 감싸줘도 해결이 되긴 한다. useMemo는 상태 최적화를 도와주므로 필요할때 유연하게 사용하도록 하자!