웹 표준
웹 표준이란 웹에서 표준적으로 사용되는 기술이나 규칙 으로, 어떠한 운영체제나 브라우저를 사용하더라도 웹페이지가 동일하게 보이고 정상적으로 작동할 수 있도록 하는 웹 페이지 제작 기법이다.
웹 개발에 사용되는 HTML, CSS, Javascript 등의 기술을 다룬다.
웹 표준의 장점
- 유지보수의 용이성
구조, 표현, 동작이 뒤섞인 코드는 수정하기 위해서 전부 뜯어고쳐야 하는 상황이 일어나기도 한다. 각 영역이 분리되며 유지보수가 용이해지고 코드가 경량화되어 트래픽 비용이 감소하는 효과도 생겼다. - 웹 호환성 확보
웹사이트가 특정 운영체제나 브라우저에 종속적이면 그 외 환경에서는 사용이 불가능하다. 웹 표준을 준수하여 제작한다면 항상 동일한 결과가 나오게 된다. - 검색 효율성 증대
검색 엔진에서 더 높은 우선 순위로 노출될 수 있다. 검색 효율성과 관련된 내용도 웹 표준에서 다루고 있기 때문이다. - 웹 접근성 향상
Semantic HTML
웹 표준에서는 HTML을 시맨틱하게 작성하는 것을 중요하게 생각한다. 시맨틱은 의미가 있는 이라는 뜻의 영단어로, 무작정 div, span 태그로 마크업을 하는게 아닌 의미있는 시맨틱 태그를 사용하는 것을 말한다.

div, span 으로만 페이지를 구성한다면 각 요소가 어떤 기능을 하는지 전혀 파악할 수 없게 되고, 웹 접근성 및 검색 효율성에도 좋지 않다.
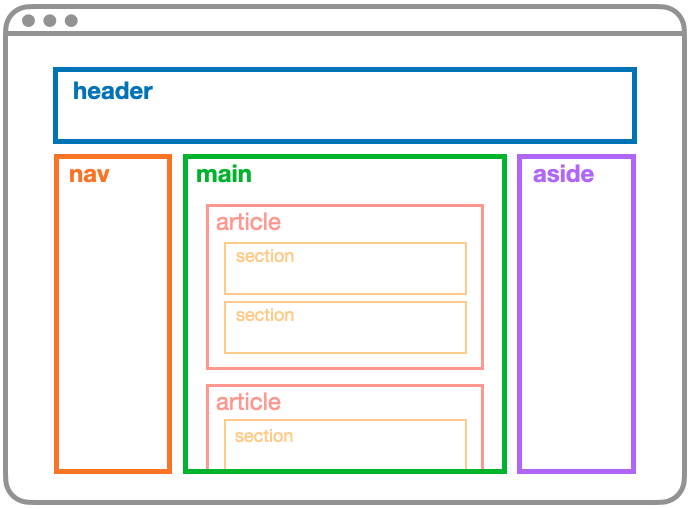
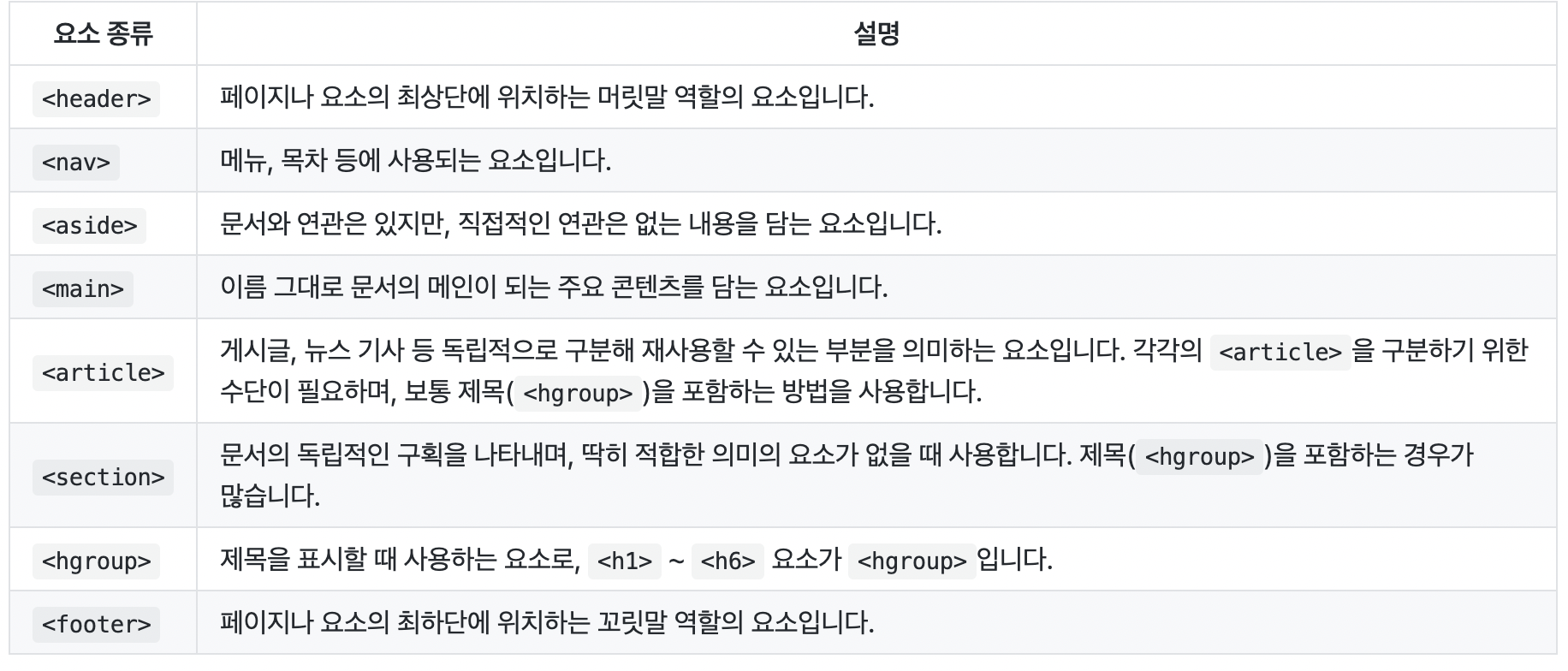
자주 사용하는 시맨틱 요소들은 다음과 같다.

크로스 브라우징
크로스 브라우징이란 웹 사이트에 접근하는 브라우저의 종류에 상관 없이 동등한 화면과 기능을 제공할 수 있도록 만드는 작업을 의미한다.
모든 브라우저에서 완전히 똑같은 화면이 보이도록 만드는 게 아닌, 동등한 수준의 정보와 기능을 제공하는 것이다.

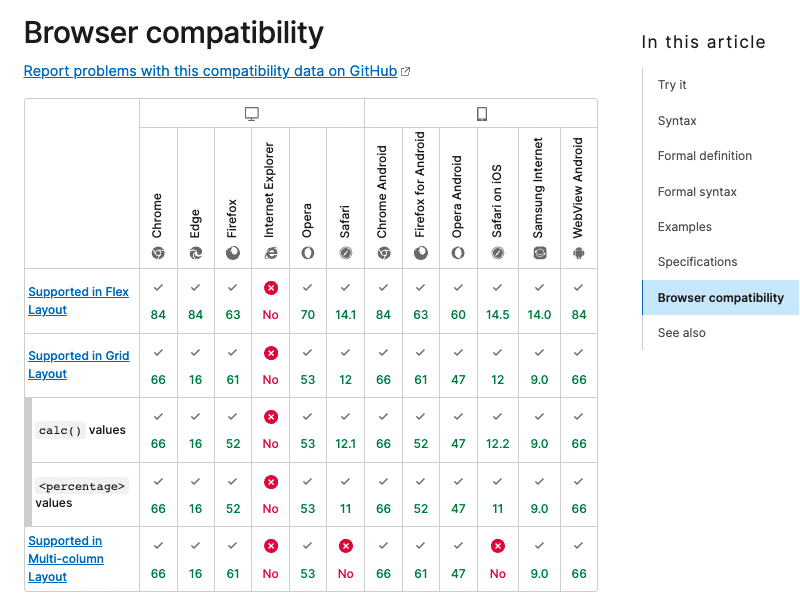
MDN에서 코드의 호환성을 확인할 수 있다.
크로스 브라우징의 워크 플로우
기획 > 개발 > 테스트 / 발견 > 수정 / 반복
SEO
검색엔진의 작동 방식에 맞게 웹 페이지를 최적화해주는 작업인 SEO가 필요하다. 이 과정을 통해 웹 페이지를 보다 상위에 노출될 수 있게끔 만들 수 있다.
- On-Page SEO
말 그대로 페이지 내부에서 진행할 수 있는 SEO로, 제목과 콘텐츠, 핵심 키워드의 배치, 효율적인 HTML 요소 사용법 등을 이용하는 방법이다. - Off-Page SEO
웹 사이트 외부에서 이루어지는 SEO로 소셜 미디어 홍보, 백링크(타 사이트에서 연결되는 링크)등을 이용하는 방법으로 웹페이지 내용이나 구조와는 관계가 없다.
웹 접근성
일반적으로 웹 접근성이란 장애인, 고령자 등이 웹 사이트에서 제공하는 정보에 비장애인과 동등하게 접근하고 이해할 수 있도록 보장하는 것을 뜻한다.
궁극적 목적은, 어떤 사람이든 정보를 제공받지 못하는 경우가 없도록 하는 것이다.
웹 접근성을 갖추면 얻을 수 있는 효과
- 사용자층 확대
웹 접근성을 확보하면 장애인, 고령자 등 정보 소외 계층도 웹 사이트를 자유롭게 이용할 수 있게 된다. - 다양한 환경 지원
소외 계층이 아니더라도 접근하기 어려운 상황에 처할 수 있다. 다양한 환경/다양한 기기에서의 웹 사이트를 자유롭게 사용할 수 있게 되어 사용범위가 확대된다. - 사회적 이미지 향상
기업의 사회적 책임에 대한 중요성이 점점 증가하고 있으므로, 사회적 이미지가 향상된다.
