
라우팅이란?
다른 주소에 따라 다른 뷰를 보여주는 과정을 "경로에 따라 변경한다" 라는 의미로 라우팅(Routing) 이라고 한다.
리액트에는 내장된 라우팅 기능이 없기 때문에 React Router 라는 라이브러리를 가장 많이 사용한다.

react-router-dom 설치
create-react-app 으로 리액트 프로젝트 환경을 만들어 준 다음,
npm install react-router-dom 명령어로 라이브러리를 설치해 주어야 한다.
React-Router 주요 컴포넌트
<BrowserRouter><Routes><Route><Link>
BrowserRouter, Routes, Route

먼저 App.js 파일에서 import 를 이용해 사용할 컴포넌트를 불러와 준 뒤, <BrowserRouter> 태그를 최상단에 배치해 한번 감싸주어야 React router의 컴포넌트들을 사용할 수 있다.
<Routes>태그를 이용해Route를 감싸서 그중 경로가 일치하는 단 하나의 라우터만 렌더링 시켜주는 역할을 한다.<Routes>를 사용하지 않을 시 매칭되는 모든 요소를 렌더링한다.<Route>의 속성 중path로 주소를 지정해준다. 가장 기본이 되는 주소는/이며/mypage,/about등으로 주소를 지정해줄 수 있다.<element>속성에는 불러올 컴포넌트를 지정해주면 끝!path속성은<Link>컴포넌트가 지정한 URL 경로와 일치하는 경우에만 작동된다.
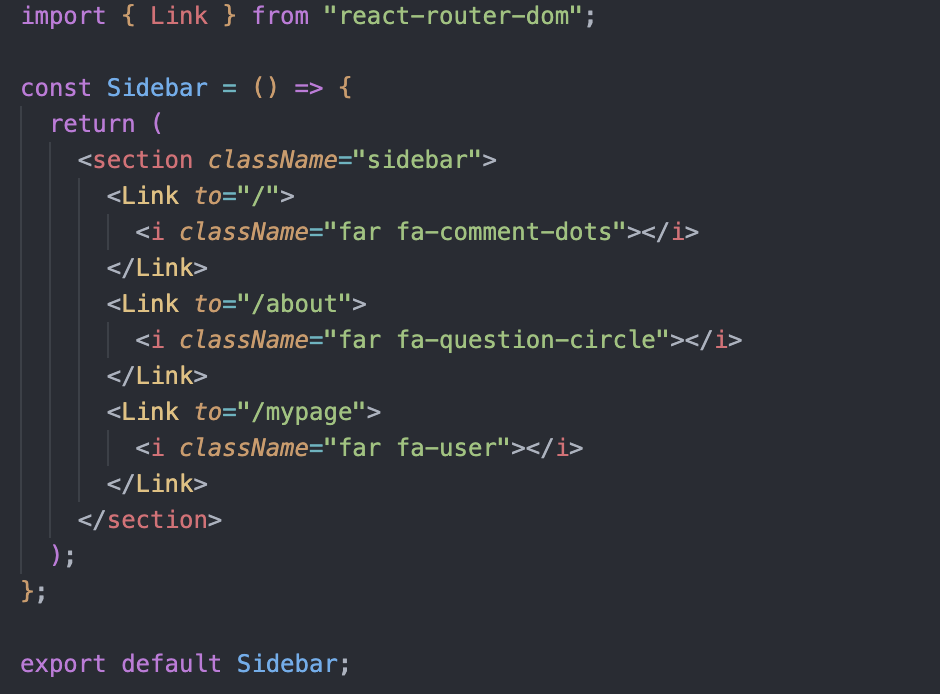
Link

나는 <Sidebar> 컴포넌트에서 아이콘을 클릭할 시 화면이 전환되도록 라우팅을 해줬기 때문에 import로 다시한번 Link 컴포넌트를 불러와 줬다.
그리고 <Link> 컴포넌트로 아이콘을 감싸주고, to 속성을 이용해 아까 <Route> 에서 지정해준 path 속성과 동일한 주소값을 넣어주면 정상적으로 작동하는 것을 확인할 수 있었다.
