SPA(Single Page Application) 란?
spa란 서버로부터 새로운 페이지를 불러오지 않고 페이지 갱신에 필요한 데이터만 받아 업데이트 함으로써 사용자와 소통하는 웹 어플리케이션이나 웹사이트를 말한다.

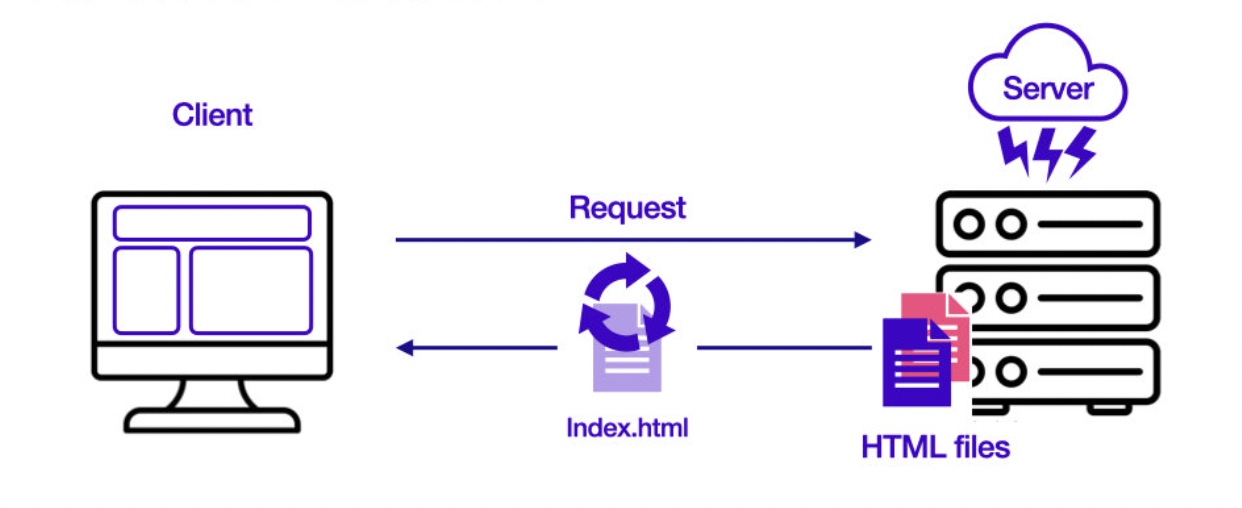
전통적인 웹사이트에서는, 페이지를 이동할 시 매번 새로운 html 파일을 불러와야만 했다. 하지만 웹사이트가 보다 복잡해지면서 사용자와 상호작용할 때마다 새로운 요소를 불러오는 방식은 중복된 데이터 또한 매번 불러와야 하므로 불필요한 트래픽을 발생시키고 이로 인한 느린 반응성으로 사용자 경험을 저하시켰다.

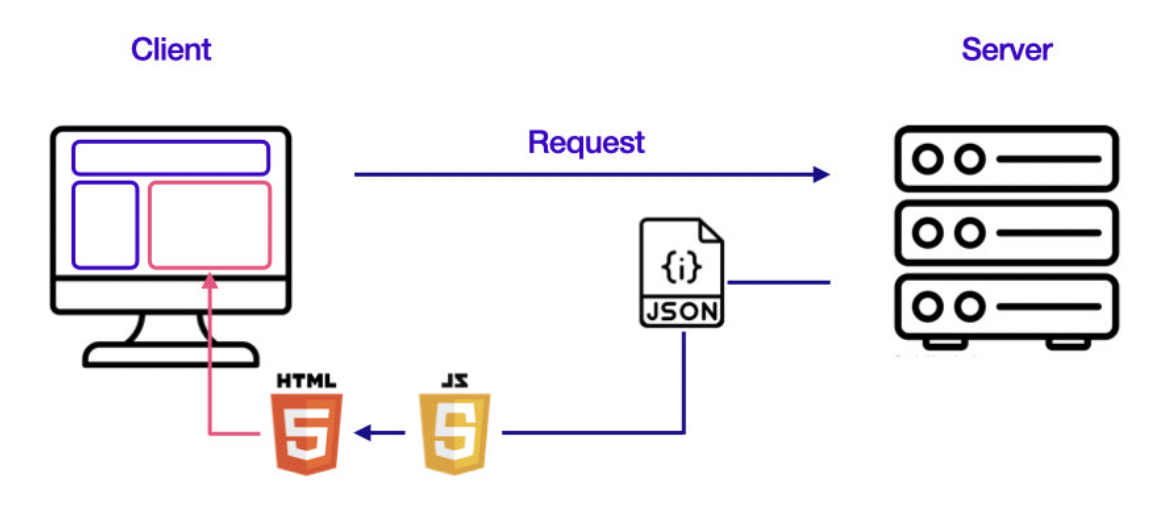
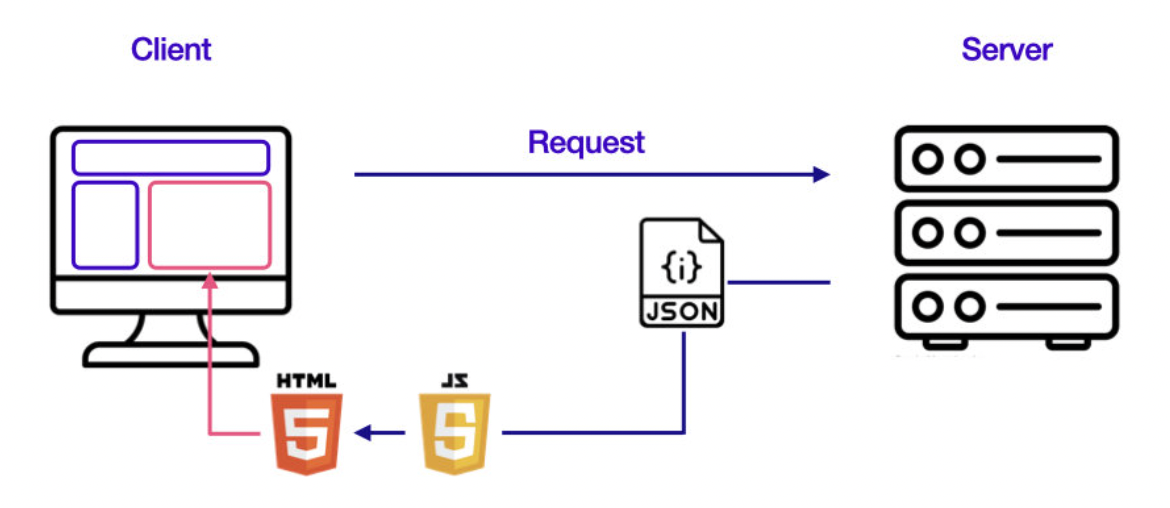
이런 단점을 보완하기 위해 각기 다른 html을 매번 불러오는 방식이 아닌 업데이트가 필요한 데이터만 서버에서 전달받아 JS가 동적으로 HTML 요소를 생성해 화면에 보여주는 방식이 개발되었고, 이 방식이 SPA이다.
SPA는 기본적으로, 웹 애플리케이션에 필요한 정적 리소스를 최초 접근시 단 한번만 다운로드하고 새로운 페이지 요청시에 페이지 갱신에 필요한 데이터만을 JSON으로 전달받아 페이지를 갱신한다.
SPA의 장점
- 핵심가치는 바로 보다 나은 사용자 경험(UX) 향상에 있다.
- 필요한 데이터만 전달받아 갱신하므로 전체적인 트래픽 감소
- 화면 전체를 새로 렌더링할 필요가 없어 네이티브 앱과 유사한 사용자 경험 제공이 가능하다.
SPA의 단점
- 첫 화면 로딩시에 모든 정적 리소스를 다운로드 받기 때문에, 초기 구동 속도가 상대적으로 느리다는 단점이 있다.
- SPA는 서버 사이드 렌더링(SSR) 방식이 아닌 클라이언트 사이드 렌더링(CSR) 방식으로 동작하기 때문에 검색엔진 최적화(SEO)가 좋지 않다.
검색엔진 최적화(SEO)란 검색엔진이 자료를 수집하기 좋도록 웹 페이지를 구성하는 것을 뜻한다. SPA는 html은 거의 비어있고, JS로 페이지를 구성하다 보니 검색로봇이 충분한 키워드와 자료를 수집하지 못하게 되고 검색 노출이 중요한 웹 앱이라면 노출이 어려워진다는 단점이 있다.
하지만 이런 검색엔진 최적화와 같은 단점을 보완하려 Angular나 React 등의 SPA 프레임워크는 SSR을 지원하는 기능이 이미 존재하는 등 단점 보완 문제가 해결되어 가는 추세이다.