SOP(Same-Origin Policy)
SOP란 Same-Origin Policy 의 줄임말로, 동일 출처 정책을 뜻한다. 즉, 같은 출처의 리소스만 공유가 가능하다 라는 정책이다!

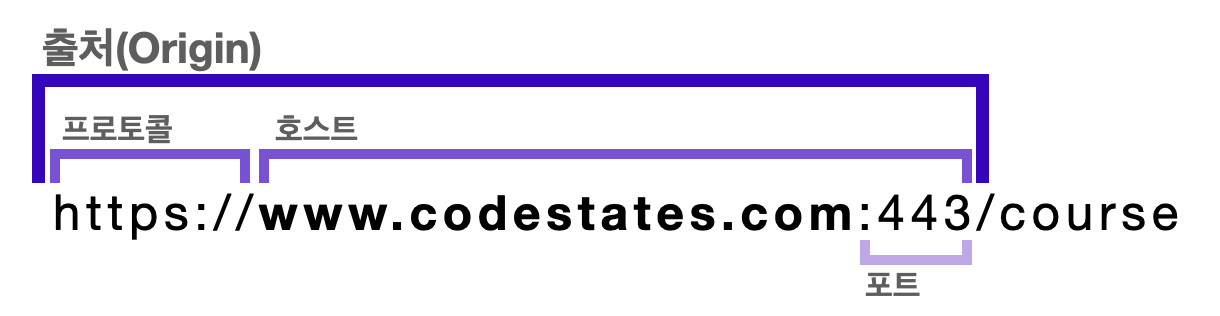
출처는 위 그림과 같이 프로토콜, 호스트, 포트의 조합으로 되어있다. 하나라도 다르면 동일한 출처로 보지 않는다.
SOP가 생겨나게 된 이유는 잠재적으로 해로울 수 있는 문서를 분리함으로써 공격받을 수 있는 경로를 줄여준다.
예를 들어 로그인해서 서비스를 이용중인 브라우저에서 깜빡하고 로그아웃을 하지 않았을 경우, 해커가 이를 이용해 모든 기능을 이용할 수도 있다.
SOP는 다른 사이트와의 리소스 공유를 제한하기 때문에 로그인 정보가 타 사이트의 코드에 의해 새어나가는 것을 방지할 수 있고, 이러한 보안상 이점 때문에 SOP는 모든 브라우저에서 기본적으로 사용하고 있다.
하지만 인터넷을 사용하다 보면 다른 출처의 리소스를 사용하게 될 일이 아주 많다. 로컬환경에서 개발시에도 클라이언트와 서버를 따로 개발하게 된다면 둘은 출처가 달라진다. 다른 출처의 리소스를 받아오기 위해서 필요한 것이 바로 CORS 이다.
CORS(Cross-Origin Resource Sharing)
교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제입니다.
출처 - MDN
CORS의 동작 방식에는 크게 세가지가 있다.
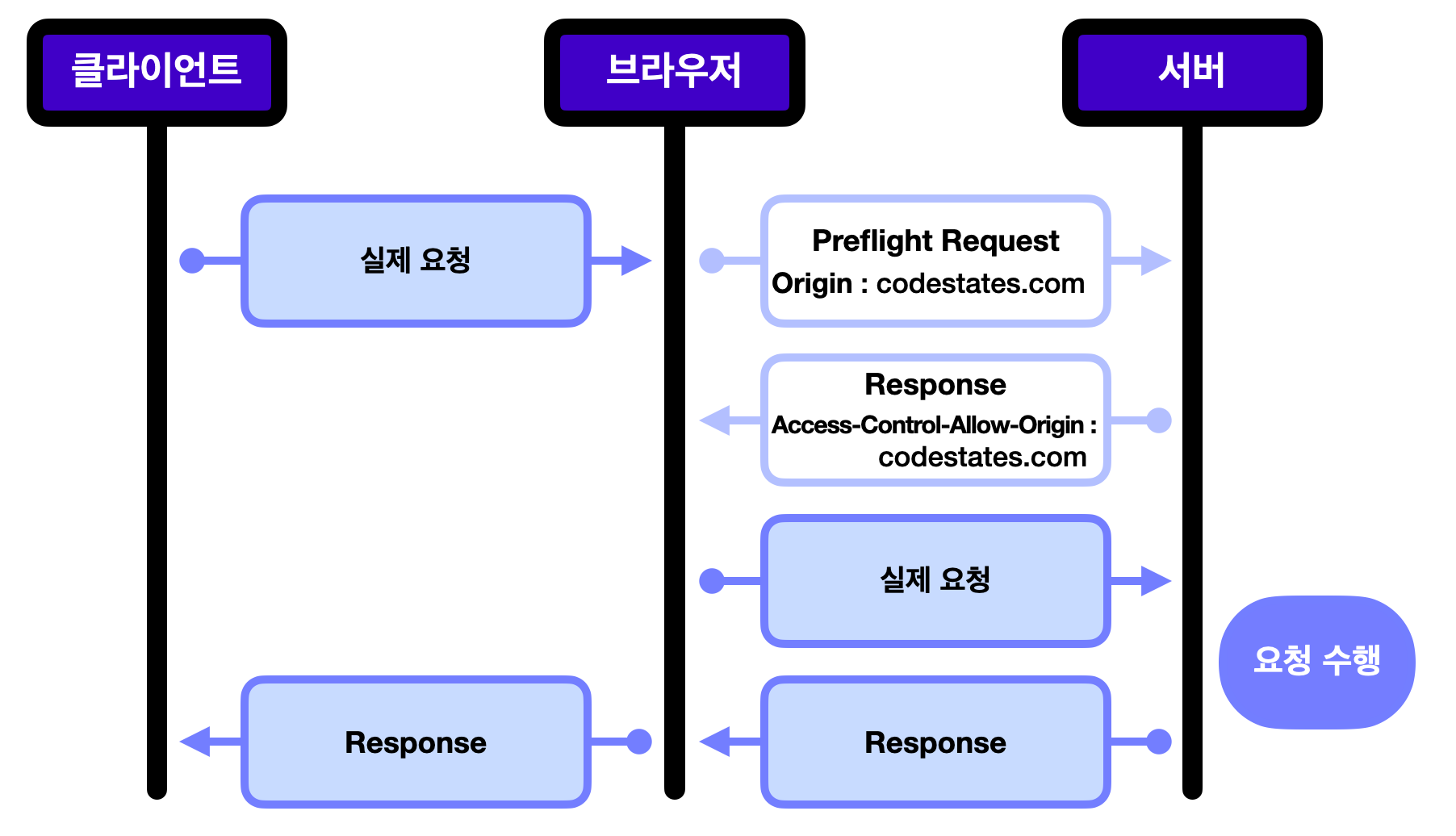
1. 프리플라이트 요청(Preflight Request)
실제 요청을 보내기 전 OPTION 메서드로 사전 요청을 보내 해당 출처 리소스에 접근 권한이 있는지부터 확인하는 것을 프리플라이트 요청 이라고 한다.

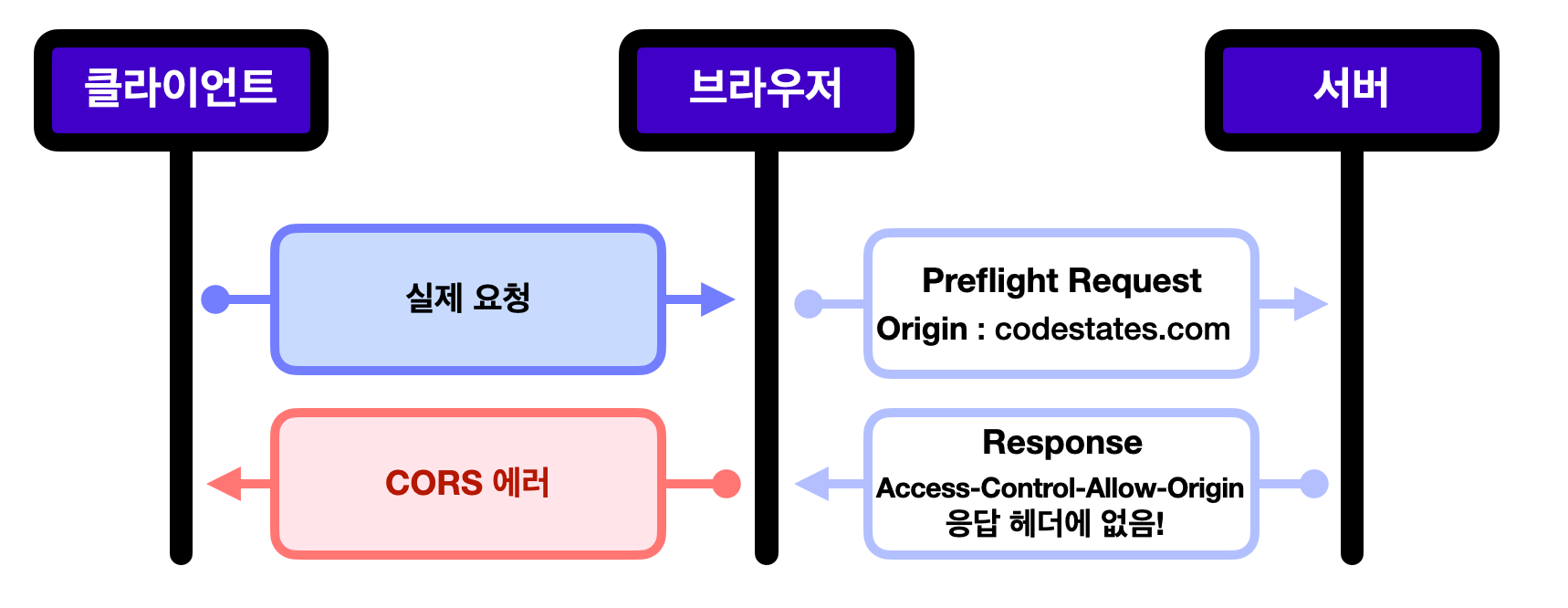
브라우저는 서버에 실제 요청을 보내기 전에 프리플라이트 요청을 보내고, 응답 헤더의 Access-Control-Allow-Origin 으로 요청을 보낸 출처가 돌아오면 실제 요청을 보내게 된다.

프리플라이트 요청이 필요한 이유는 다음과 같다.
- 실제 요청을 보내기 전에 미리 권한을 확인할 수 있기 때문에, 실제 요청을 처음부터 통째로 보내는것보다 리소스 측면에서 효율적이다.
- CORS에 대비가 되어있지 않은 서버를 보호할 수 있다. CORS 이전에 만들어진 서버들은 SOP요청만 들어오는 상황을 고려하고 만들어졌기 때문에 다른 출처에서 들어오는 요청에 대한 대비가 되어있지 않았다.
하지만 CORS에 대비가 되어있지 않은 서버라도 프리플라이트 요청을 먼저 보내게 되면 CORS 에러를 띄우게 된다. 이런 이유로 프리플라이트 요청이 CORS의 기본 사양으로 들어가게 되었다.
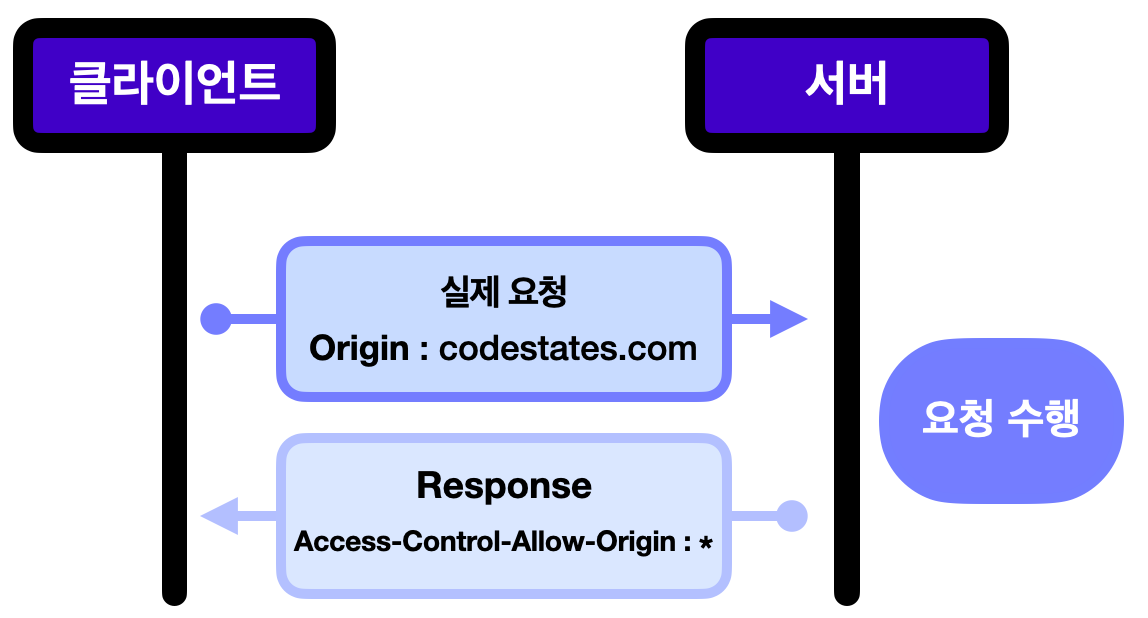
2. 단순 요청(Simple Request)
단순 요청은 특정 조건이 만족되면 프리플라이트 요청을 생략하고 요청을 보내는 것을 말한다.

특정 조건이라 함은 다음과 같다.
- GET, HEAD, POST 요청 중 하나여야 한다.
- 자동으로 설정되는 헤더 외에,
Accept,Accept-Language,Content-Language,Content-Type헤더의 값만 수동으로 설정할 수 있습니다.
-Content-Type헤더에는application/x-www-form-urlencoded, multipart/form-data, text/plain값만 허용됩니다.
3. 인증정보를 포함한 요청(Credentialed Request)
요청 헤더에 인증 정보를 담아 보내는 요청이다. 출처가 다를 경우에는 별도의 설정을 하지 않으면 민감한 정보이기 때문에 쿠키를 보낼 수 없다. 이 경우 프론트, 서버 양측 모두 CORS 설정이 필요하다.
- 프론트 측에서는 요청 헤더에
withCredentials : true를 넣어줘야 한다. - 서버 측에서는 응답 헤더에
Access-Control-Allow-Credentials : true를 넣어줘야 한다. - 서버 측에서
Access-Control-Allow-Origin을 설정할 때 모든 출처를 허용한다는 뜻의 와일드카드(*)로 설정하면 에러가 발생한다. 인증 정보를 다루는 만큼 출처를 정확하게 설정해주어야 한다.
CORS 설정 방법
1. Node.js 서버
const http = require('http');
const server = http.createServer((request, response) => {
// 모든 도메인
response.setHeader("Access-Control-Allow-Origin", "*");
// 특정 도메인
response.setHeader("Access-Control-Allow-Origin", "https://codestates.com");
// 인증 정보를 포함한 요청을 받을 경우
response.setHeader("Access-Control-Allow-Credentials", "true");
})2. Express 서버
cors 미들웨어를 사용해서 보다 더 간단하게 CORS 설정이 가능하다.
const cors = require("cors");
const app = express();
//모든 도메인
app.use(cors());
//특정 도메인
const options = {
origin: "https://codestates.com", // 접근 권한을 부여하는 도메인
credentials: true, // 응답 헤더에 Access-Control-Allow-Credentials 추가
optionsSuccessStatus: 200, // 응답 상태 200으로 설정
};
app.use(cors(options));
//특정 요청
app.get("/example/:id", cors(), function (req, res, next) {
res.json({ msg: "example" });
})