
UI(User Interface)
UI란 사람들이 컴퓨터와 상호작용하는 시스템을 의미한다. 사용자가 마주하는 폰트, 버튼, 레이아웃 등 사용자가 마주하게 될 시각적 디자인이다.
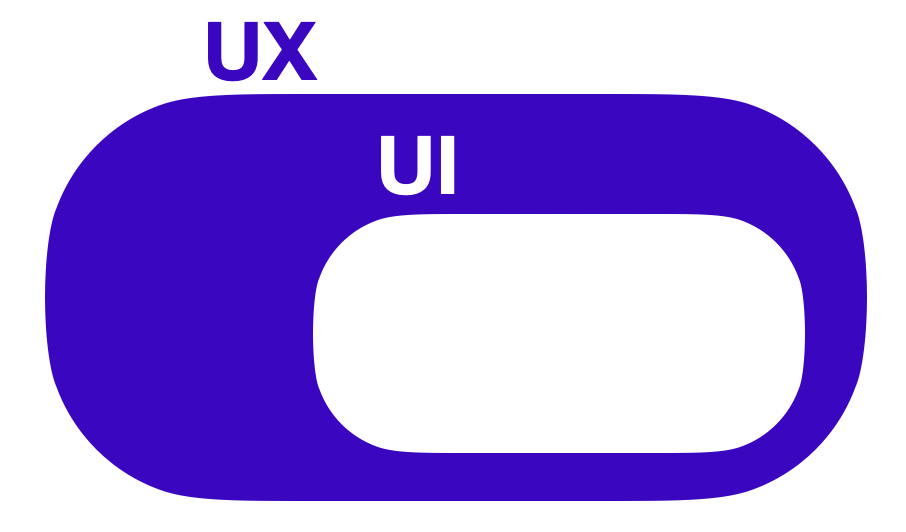
UX(User Experience)

UX란 사용자 경험의 약자로 사용자가 어떠한 서비스/제품을 직, 간접적으로 이용하면서 느끼고 생각하는 총체적 경험이다.
UX는 UI를 포함하는 개념이며, 사용자에게 만족스러운 UI를 디자인 하는 것을 UX디자인이라고 한다. 즉, 사용자가 만족할 수 있도록 사용자 중심으로 설계된 디자인이라고 볼 수 있다.
만약 어떤 웹사이트에 들어갔는데 광고 팝업창이 수십개 떠서 메인화면을 보기가 힘들거나, 폰트가 지나치게 작거나, 버튼 클릭이 잘 되지 않는다거나 하는 경우 나쁜 UX를 유발할 수 있다.
UI와 UX의 관계
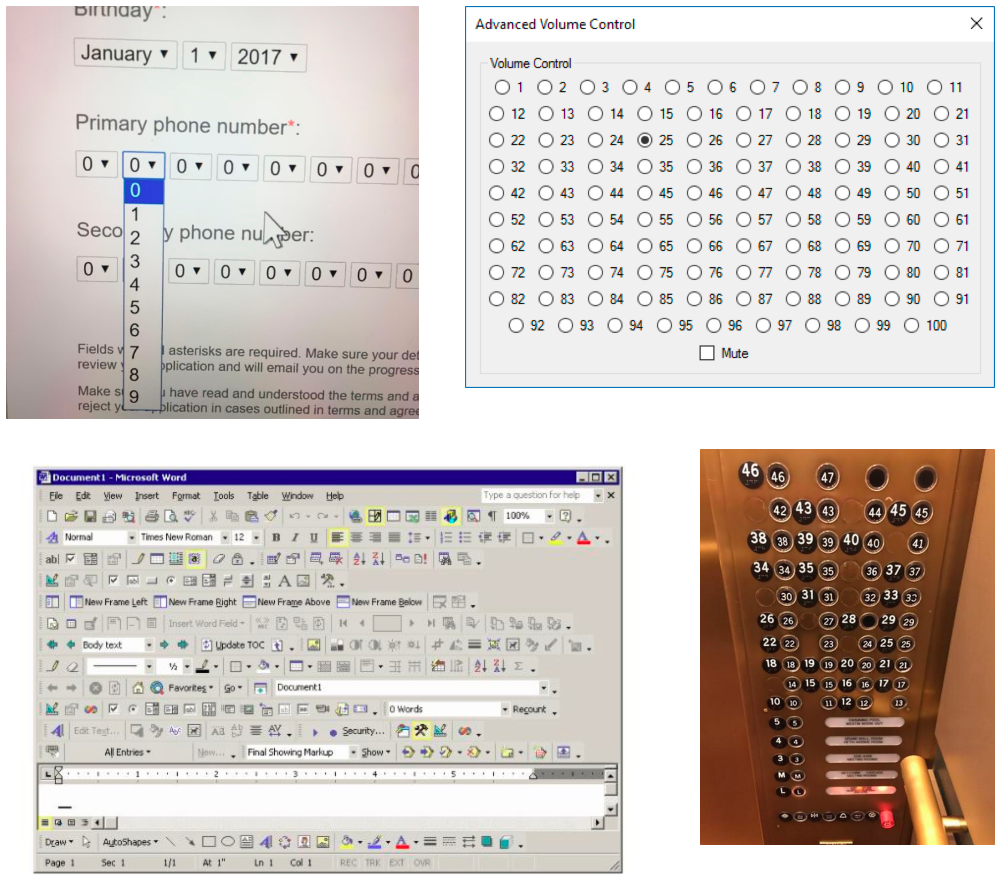
UX는 UI를 포함한다고 했다. 하지만 좋은 UX가 좋은 UI를 의미하거나, 좋은 UI가 항상 좋은 UX를 유발하지는 않는다.
일단, 제 기능에 충실해야 한다. 만약 계산기나 메모장같은 앱을 만든다면 계산 결과가 잘 나오고 메모가 잘 저장이 되는등 기본 기능이 잘 작동되어야 한다. 만약 디자인이 정말 화려하고 세련되더라도 기본 기능을 제대로 하지 못한다면? 글씨가 너무 작고 계산결과가 제대로 나오지 않는다면 UX가 좋지 않을 것이다.
하지만 보통 나쁜 UI는 나쁜 UX를 유발한다.

자주 쓰이는 UI 디자인 패턴
1. 모달(Modal)

넷플릭스 클론코딩을 하면서 만들었던 모달 사진을 가져와봤다!
모달은 기존에 이용하던 화면 위에 오버레이 되는 창을 뜻한다. 닫기버튼이나 모달범위 밖을 클릭하면 모달이 닫히는 것이 일반적이고, 모달을 닫기 전엔 기존 화면과 상호작용이 불가하다.
모달은 또다른 브라우저 페이지를 여는 팝업창과는 구분되는 개념이다. 팝업은 브라우저에 의해 강제로 막힐 수 있지만 모달은 브라우저 설정에 영향을 받지 않으므로 꼭 보여주고 싶은 개념은 모달창을 띄워 사용하는 것이 좋다.
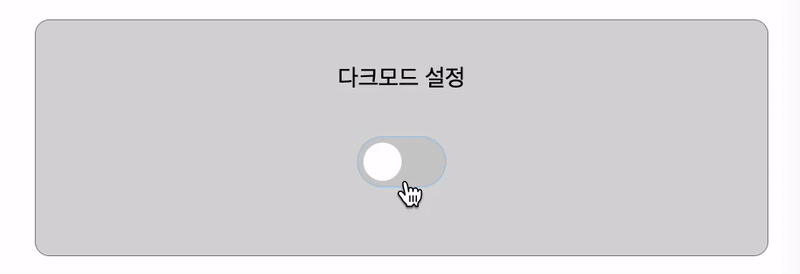
2. 토글(Toggle)

토글은 On/Off를 설정할 때 사용하는 스위치이다. 사용자가 토글의 상태를 직관적으로 알 수 있게 색상이나 그림자등의 시각적 효과를 주어 만들어야 한다.
그 외 많이 쓰이는 UI 디자인패턴에는 탭, 태그, 자동완성, 드롭다운, 아코디언, 캐러셀, 페이지네이션, 무한스크롤 등이 있으며, 링크 에서 더 많은 UI 디자인 패턴을 확인할 수 있다.
그리드 시스템(Grid System)
웹 디자인 분야에서는 화면을 세로로 몇 개의 영역을 나눌 것인가에 초점을 맞춘 컬럼 그리드 시스템을 사용하며, Margin, Column, Gutter 라는 세 가지 요소로 구성된다.
1. Margin
화면 양쪽의 여백을 의미한다. 고정값으로 사용하려면 절대단위인 px 을 사용하고, vw , % 같은 상대 단위를 사용하여 유동성을 주어도 좋다.
2. Column

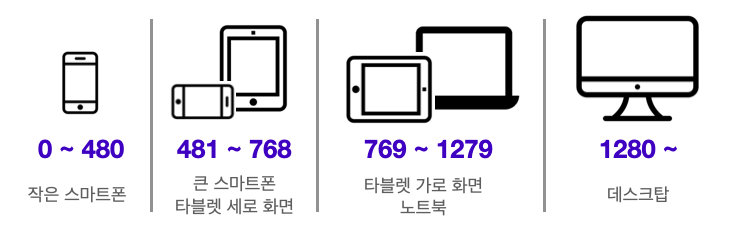
콘텐츠가 위치하게 될 세로로 나누어진 영역이다. 컬럼 개수를 임의로 나눌 수도 있지만 표준적으로는 휴대폰에서 4개, 태블릿에서 8개, PC에서는 12개의 컬럼으로 나눈다. 이미지속 화면크기의 구분선을 break point라고 한다.
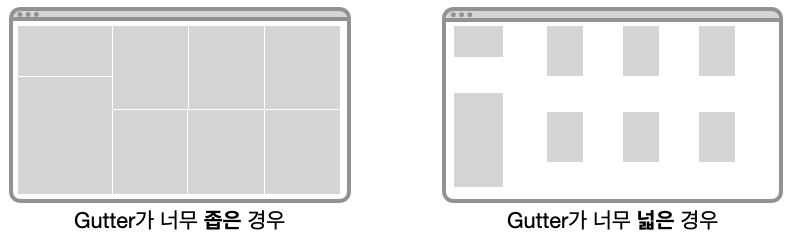
3. Gutter

gutter는 컬럼 사이의 공간으로, 콘텐츠를 구분하는 데 도움을 준다. Gutter의 간격이 좁을수록 연관성 있어 보이고, 넓을수록 각 콘텐츠가 독립적인 느낌을 준다.
아무리 넓어도 컬럼 너비보다는 작게 설정해야 한다.
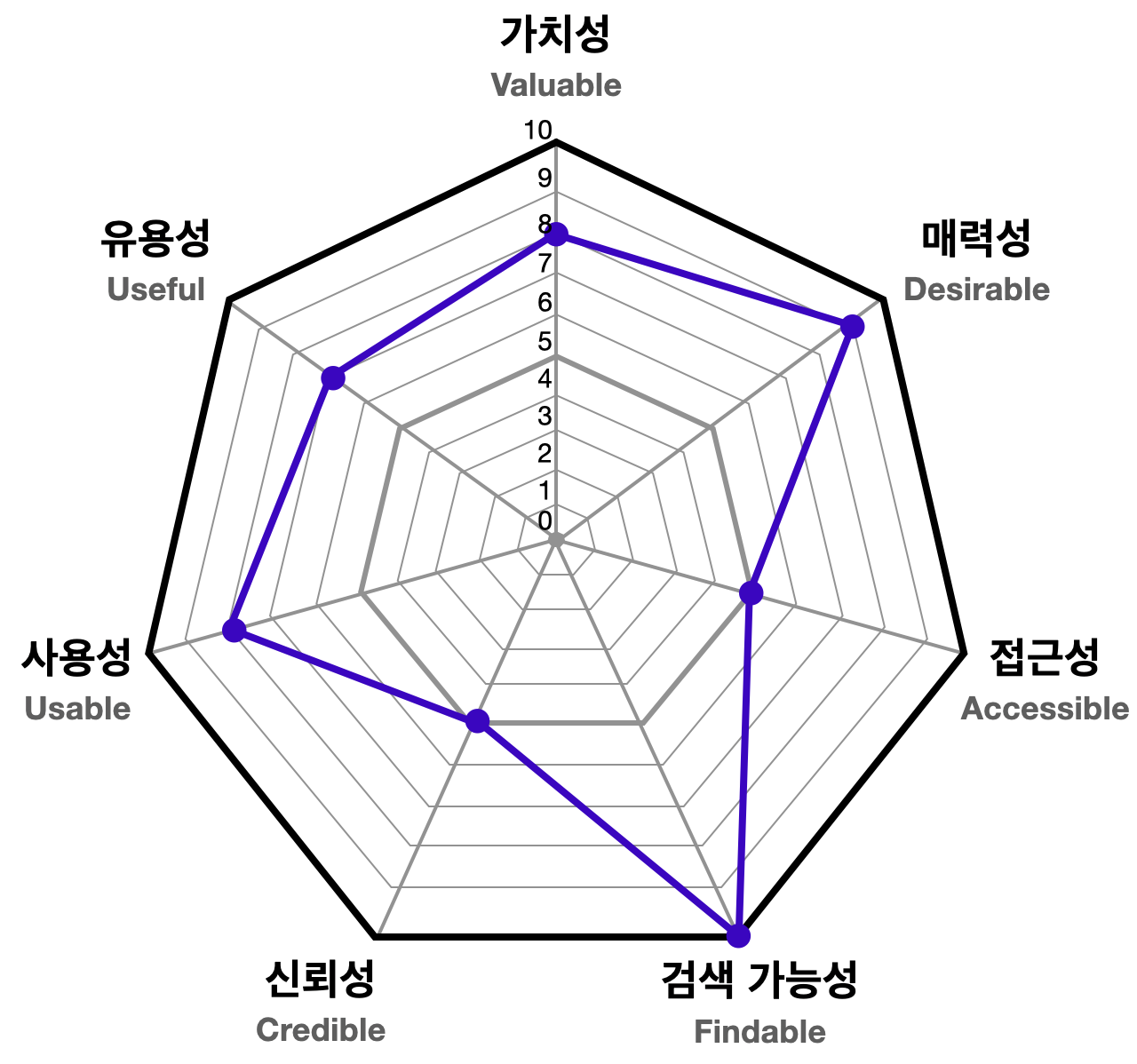
좋은 UX을 만드는 요소 - 피터 모빌의 벌집 모형

피터 모빌의 벌집 모형은 좋은 UX를 위해 고려해야 할 7가지 요소를 제시해주며, 그래프를 활용하여 UX를 얼마나 고려했는지, 혹은 사용자가 얼마나 좋은 UX를 경험했는지 평가하기 위한 척도로도 사용될 수 있다. 사용자 설문 조사를 통해 개선점을 찾아낼 수도 있다.
피터 모빌의 7가지 요소
- 유용성 : 사용 가능한가?
- 제품이나 서비스가 목적에 맞는, 사용 가능한 기능을 제공하고 있는가에 관한 요소
- 사용성 : 사용하기 쉬운가?
- 제품이 본연의 기능을 제공하는 것을 넘어서 사용하기 쉬운가에 관한 요소
- 매력성 : 매력적인가?
- 제품이 사용자들에게 매력적인가에 대한 요소로, 이미지나 브랜딩 등 사용자에게 긍정적인 감정을 불러일으키는지/ 이용하고 싶어 하는지 등 (ex:애플의 감성 마케팅)
- 신뢰성 : 신뢰할 수 있는가?
- 사용자가 제품이나 서비스를 믿고 사용할 수 있는가에 관한 요소로, 믿을 수 있는 브랜드 이미지 구축할 것
- 접근성 : 접근하기 쉬운가?
- 나이, 성별, 장애 여부를 떠나 누구든지 제품이나 서비스에 접근할 수 있는가에 관한 요소(ex: 고연령자, 장애인을 위한 기능 등)
- 검색 가능성 : 찾기 쉬운가?
- 사용자가 원하는 기능이나 정보를 쉽게 찾을 수 있는가에 관한 요소
- 가치성 : 가치를 제공하는가?
- 위에 언급된 모든 요소들을 총합하여 고객에게 가치를 제공하고 있는가에 관한 요소

User Flow

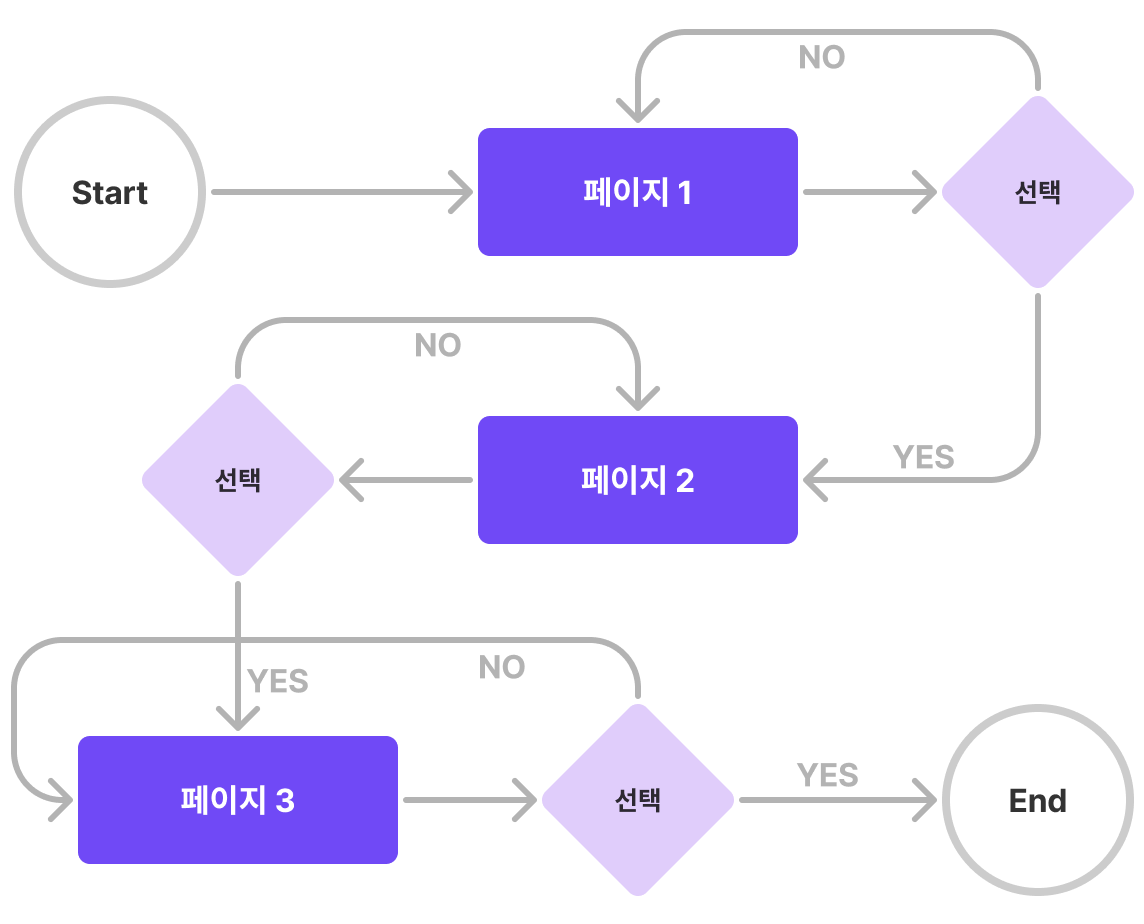
사용자 흐름인 유저플로우는 사용자가 제품에 진입한 시점을 시작으로 취할 수 있는 모든 행동을 뜻하며, 보통 다이어그램을 그려서 정리한다.
보통 기본적으로 세가지 요소를 사용한다.

- 직사각형 : 사용자가 보는 화면
- 다이아몬드 : 사용자가 취하게 될 행동
- 화살표 : 직사각형과 다이아몬드를 연결시키는 화살표
user flow를 다이어그램을 그려 정리하면 좋은 이유는,
- 사용자 흐름 상 어색하거나 매끄럽지 않은 부분을 발견하여 수정할 수 있다.
- 있으면 좋은 기능을 발견하여 추가하거나 없어도 상관 없는 기능을 발견하고 삭제할 수 있다.
필수로 user flow를 그려야 하는것은 아니지만, 그려보며 사용자 흐름을 빈틈없이 편리하게 다듬어 나가는 과정을 거치면 UX를 개선할 수 있다.
