팀원 한분은 봉사 취소기능 을, 다른 한분은 봉사 신청기능 을 구현하는 중 일어난 일이다.
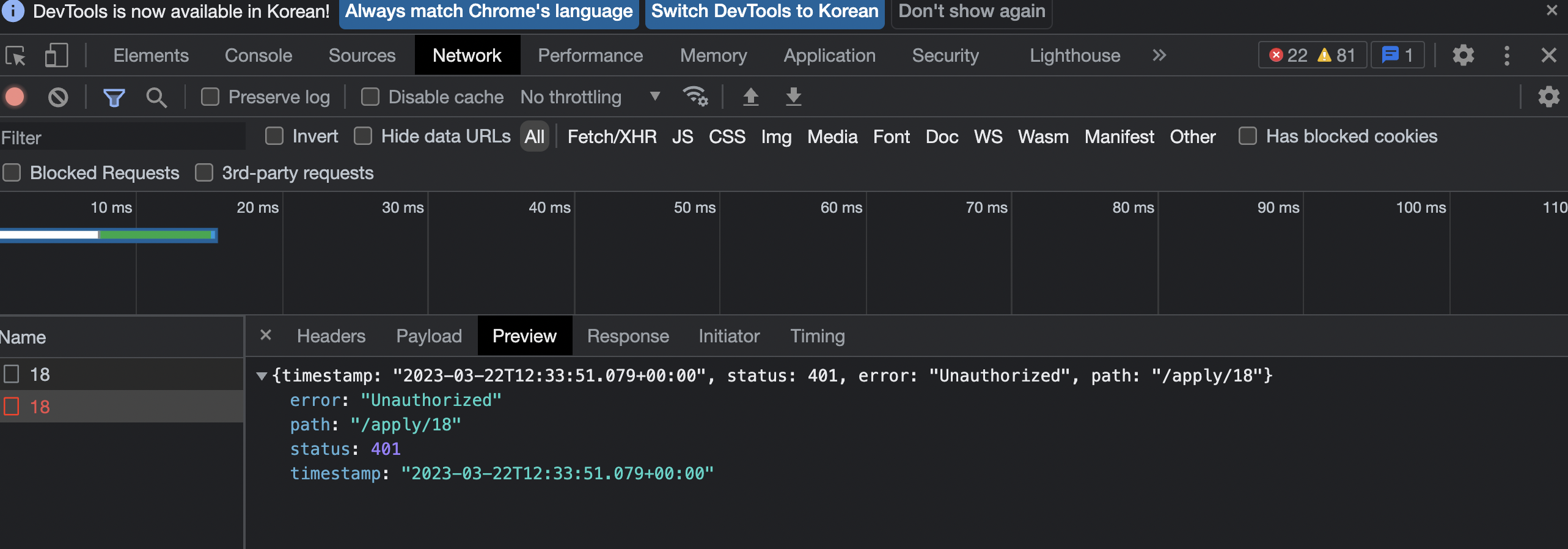
headers에 accessToken을 넣어서 별도의 body 없이 id 값만 넣어 요청을 보내면 봉사 취소와 신청이 가능했는데, 두분 다 똑같은 302 에러가 뜨며 자꾸 카카오 로그인 페이지로 redirect 되는 문제가 발생했다.
분명히 headers 에 accessToken을 넘겨주고 있고, payload에서도 조회가 되는데 권한 문제로 요청에 계속 실패하면서 집단 멘붕에 빠졌다..
백엔드 1차 수정
백엔드에서 토큰정보가 넘어오지 않으면 401 에러가 뜨도록 수정해서 서버를 재빌드한뒤, 다시 보내보니 역시 401 에러가 뜨기 시작했다.

서버 코드를 수정했기에 401 에러가 뜬다는건 토큰 정보가 서버로 안넘어간다는건데, 분명 우리는 코드상에서 보내주고 있었고 로그에서도 확인이 가능했기 때문에 서로 답답한 상황이었다.

이 과정에서 토큰을 수기로 보내고 있는건 아니냐는(ㅋㅋㅋㅋㅋㅋㅋㅋㅋ) 백엔드분들의 합리적 의심이 있었지만 사실 토큰을 수기로 보낼리도 없고, 다른 요청은 동일한 토큰으로 모두 성공하고 있었기 때문에.. 토큰 자체를 건들거나 하진 않았다.
그리고 postman 으로는 봉사 취소 및 신청 기능이 모두 정상적으로 동작하고 있었다. 결국 로컬에서 axios를 통한 요청이 뭔가 잘못됐다는 생각이 들었지만 아무리 검색을 해봐도 우리 코드에 뭐가 잘못되었는지, 또 성공하고 있는 다른 axios 코드와 다를게 없는데 왜 자꾸 권한문제가 뜨는지 알 수 없었다.
백엔드 2차 수정

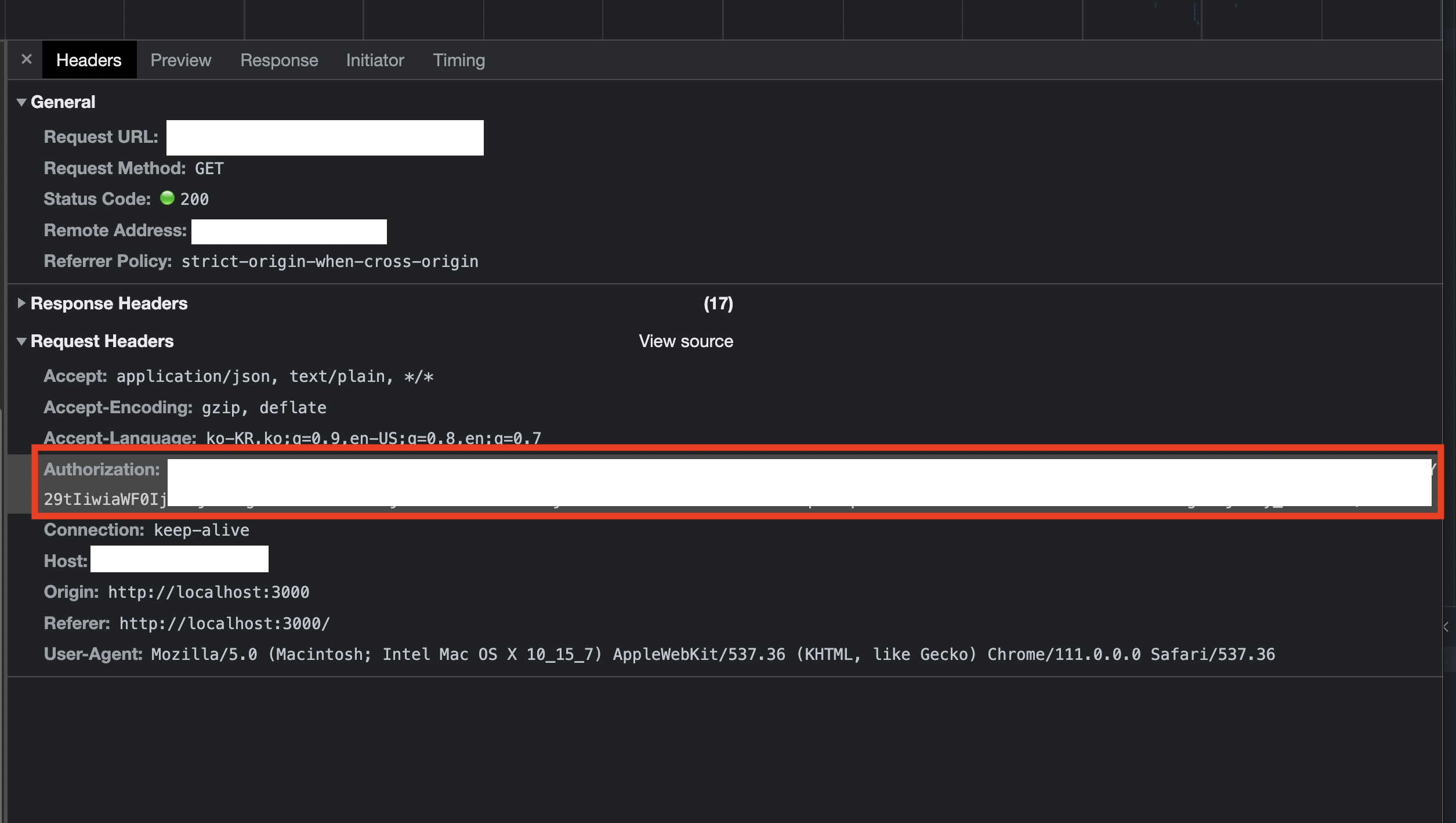
계속 해결이 되지 않아서 다른 성공하는 요청과 비교했을때 Request Headers 에 Authorization 이 들어있지 않다는 점을 발견했다. 무슨 시도라도 해봐야 했기에, 서버 코드를 이것저것 수정해봤지만 역시나 실패했다.
최종 해결
저녁도 포기하고 5시간동안 정말 많은 수정에 수정을 거듭했는데, 알고보니 body 를 보내지 않아서 token값이 서버로 전달되지 않는게 이유였다.

하나 제대로 배워서.. 평생 안까먹겠다 싶어서 해결됐을때 엄청 기쁘긴 했는데.. 당장 기능구현을 하기 위해 시간에 쫓기고 있던 우리에겐 조금 허탈한,,, 이유였다.

아무런 data를 보내지 않았던 이유는 헤더에 토큰을 담아 id값으로 요청만 보내면 내가 신청한 봉사가 취소되고 신청되는 api가 존재했기 때문인데, axios는 아무런 데이터를 보내지 않을 땐 null값이라도 넘겨야 했던 것이었다.

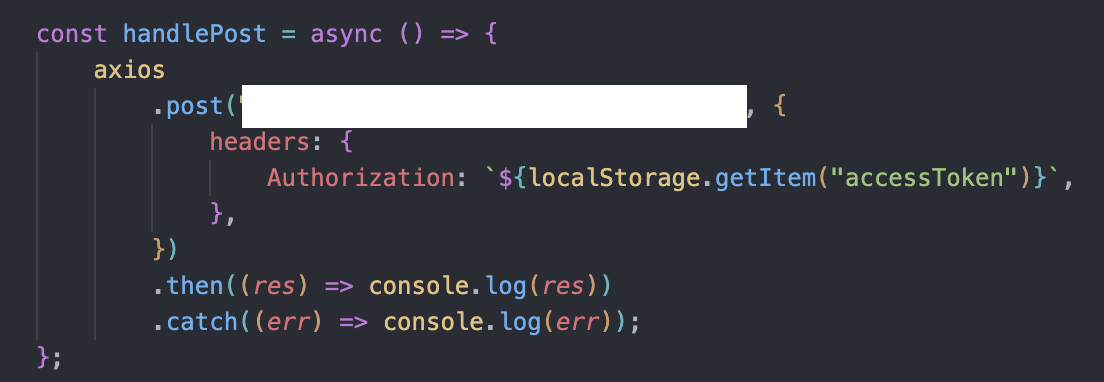
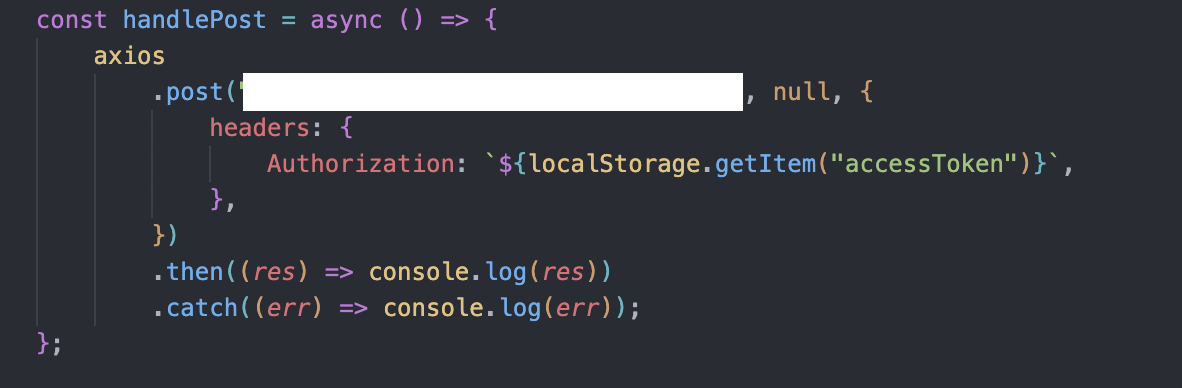
성공 코드
const handlePost = async () => {
await axios
.post(`${baseUrl}/${params.id}`, null, {
headers: {
Authorization: `${localStorage.getItem("accessToken")}`,
},
})
.then((res) => console.log(res))
.catch((err) => console.log(err));
};
원래는 저 null 부분을 비워두고 있었는데, null을 넣어주니 기가 막히게 붙잡고 있던 요청 두개 모두 성공했다.
이번 에러는 토큰을 문제없이 잘 보내주고 다른 요청들은 다 성공하는데 특정 api에서만 안됐던 에러라서 정말 답답했는데, (아마 body를 보내지 않는 patch, post 요청들은 다 이런 에러를 뱉어냈을 것) 그래도 이렇게 오래 붙잡고 있었으니 평생 까먹지 않을 것 같다.
잊지말자 null




감사합니다 선생님 사는동안 적게일하고 많이버세요