
얼마전 링크복사 기능 구현 글을 썼었는데, 최종 제출일 하루 전날 로컬에서는 동작하는데 s3으로 배포한 환경에서 링크복사 기능이 동작하지 않는다는 것을 알게 되었다.
알고보니 Clipboard API는 https 와 localhost 환경에서만 동작한다고 한다. 그것도 모르고 초기에 구현해놓은 채 맘 놓고 있다가, 배포하기 전 최종 테스트를 해보니 되지 않아서 갑자기 멘붕이 왔고.. 간단한 css 부분 수정해야 할게 많았지만 지금 상황에서 css를 다듬는 것 보다는 제대로 된 공유기능을 하나 만드는게 최우선이라 판단하고 연동을 시작했다.
카카오 앱 등록
이미 저번에 카카오 톡상담 기능 구현 을 해서 앱 등록이 되어있는 상태였기 때문에 앱 등록은 따로 해주지 않았다.
먼저 index.html 에 다음과 같은 코드를 추가해준다.
<script src="https://developers.kakao.com/sdk/js/kakao.js"></script>
그리고 컴포넌트를 하나 만들어 주었다.
//KakaoShareButton.jsx
useEffect(() => {
const createKakaoButton = () => {
if (window.Kakao) {
const kakao = window.Kakao;
if (!kakao.isInitialized()) {
kakao.init("Javascript app key");
}
kakao.Share.createDefaultButton({
container: "#kakaotalk-sharing-btn",
objectType: "feed",
content: {
title: "딸기 치즈 케익",
description: "#케익 #딸기 #삼평동 #카페 #분위기 #소개팅",
imageUrl:
"http://k.kakaocdn.net/dn/Q2iNx/btqgeRgV54P/VLdBs9cvyn8BJXB3o7N8UK/kakaolink40_original.png",
link: {
webUrl: "http://main014-bucket.s3-website.ap-northeast-2.amazonaws.com",
},
},
social: {
likeCount: 286,
commentCount: 45,
sharedCount: 845,
},
buttons: [
{
title: "앱으로 보기",
link: {
webUrl: "내가 등록한 사이트 도메인과 일치해야 함",
},
},
],
});
}
};
createKakaoButton();
}, []);리액트에서는 window.Kakao 로 접근해야 위치를 인식한다고 한다.
createDefaultButton 부분은 카카오 공식문서 예시를 그대로 가져왔고, 웹사이트에 맞게 커스텀하면 된다 :)
그다음 공유하기 버튼이 들어가야 할 부모 컴포넌트에 이런 코드를 작성해줬다.
//부모 컴포넌트
const [shareButton, setShareButton] = useState(false);
...생략
useEffect(() => {
const script = document.createElement("script");
script.src = "https://developers.kakao.com/sdk/js/kakao.js";
script.async = true;
document.body.appendChild(script);
script.onload = () => {
setShareButton(true);
};
return () => {
document.body.removeChild(script);
};
}, []);
...
return (
{shareButton && <KakaoShareButton />}
)
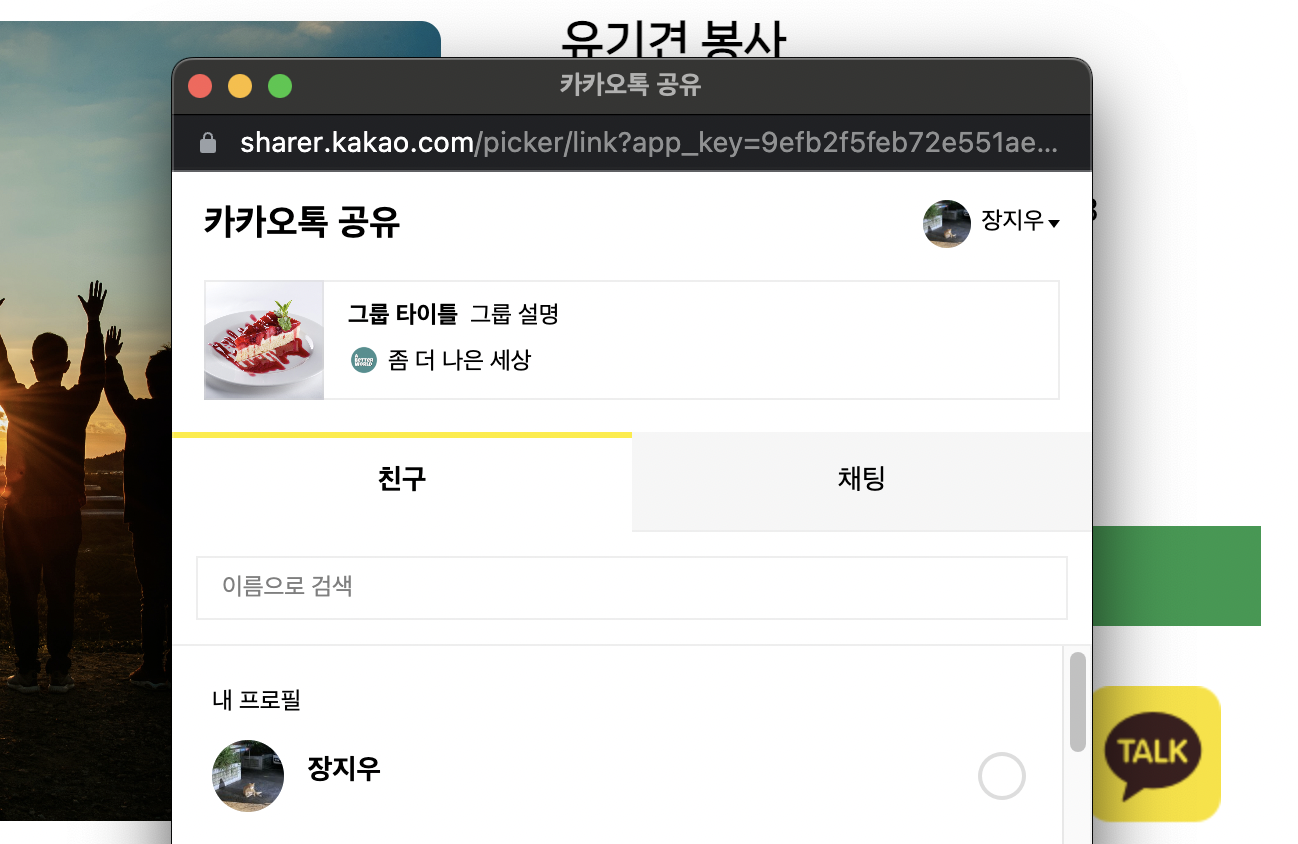
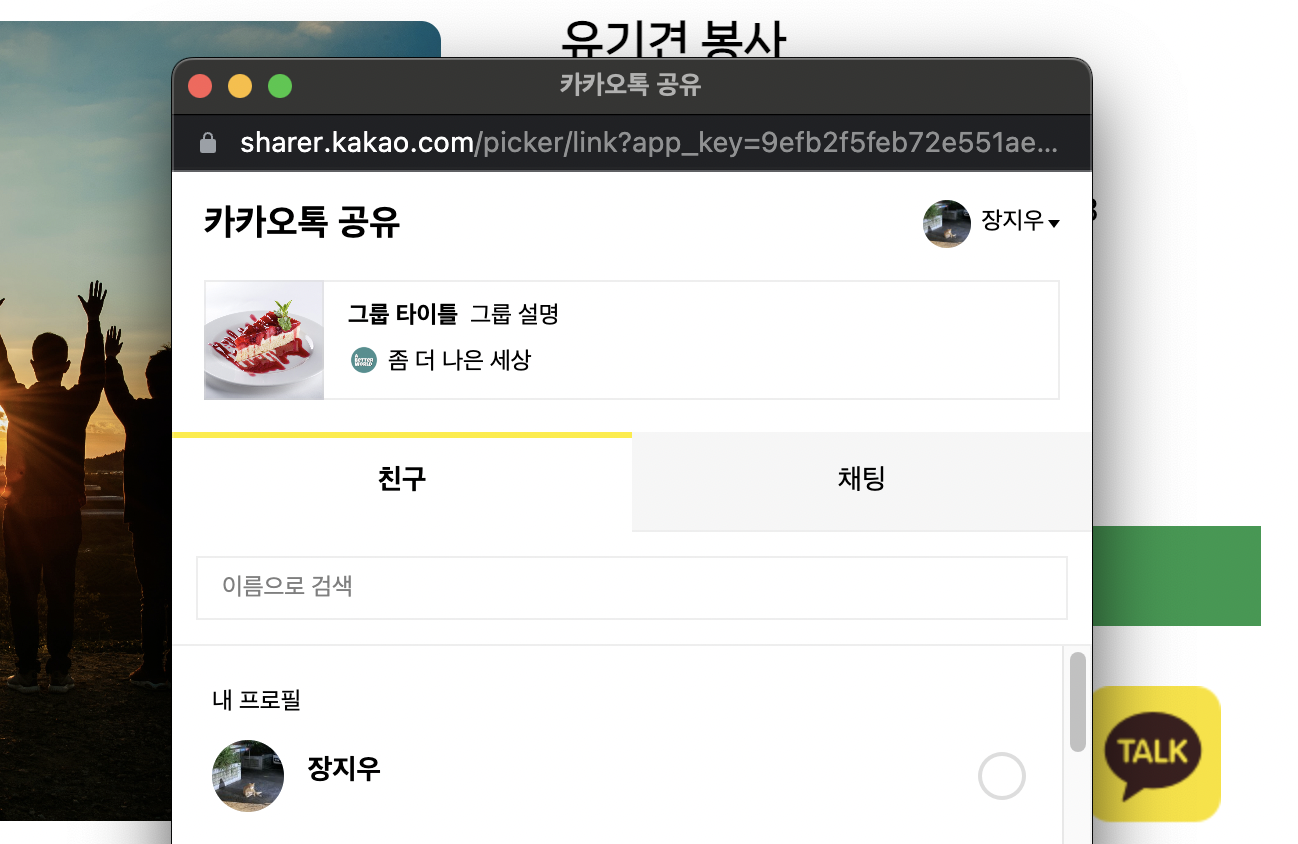
스크립트가 load 될 때만 공유하기 버튼을 띄워주는 방법을 이용해서 에러없이 잘 띄워주기 성공!

정말 최종 제출 하루 전날 링크복사 기능을 버려야해서 당황했고, 멘토님도 들으시더니 카카오 공유하기로 바꾸는건 너무 오래걸릴 것 같다고 하셨는데 생각보다 금방 연동에 성공해서 뿌듯했다! ㅎㅎ 카카오 API 우리 더 친해지자.. !?
