1.학습한 내용
1)구조화 실습
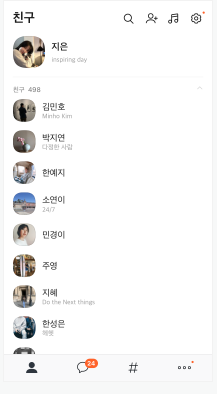
실제 사이트들의 형태를
Visual Studio Code 의 html을 이용하여
모사를 하는 연습을 하게 되었다.
이러한 형태를
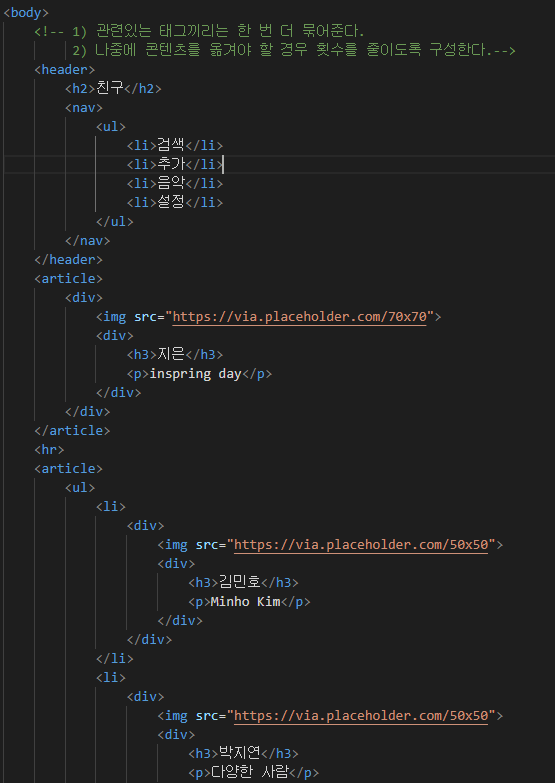
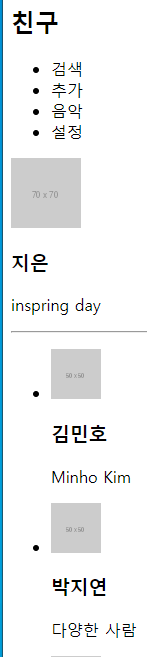
코드로 만들어서
뼈대를 만들었다.
사진과 같이 그림을 넣고, 배열을 바꾸는 것은 CSS를 통하여 진행될 예정이다.
2)CSS
문서에 색,모양,출력 위치 등 외관을 꾸미는 언어
웹 문서의 내용과 상관없이 디자인만 변경 가능
http://www.csszengarden.com/
다양한 기기에 맞게 탄력적으로 바뀌는 문서 작성 가능
CSS 스타일 시트 구성
셀렉터 {프로퍼티:값; 프로퍼티:값;}
CSS 스타일 시트 작성 및 적용 방법
1)인라인 :html 태그에 직접 style 속성을 넣어 작성
2)내부:
<style> </style> 태그 사이에 작성3)외부 :
스타일 시트 파일을 별도 작성한 후 <link>나 @import로 적용CSS 규칙
1)스타일 상속
<p style="color:green"> 자식 태그는 부모의 스타일을
<em style="font=size:25px;">상속 받는다.</em>
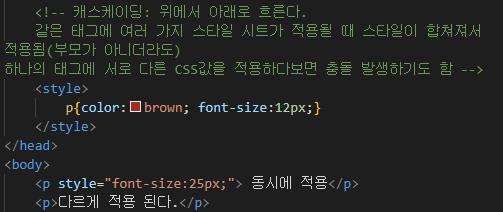
</p>2)캐스케이딩(cascading)
여러 스타일 시트가 있을때 태그에 동시에 합쳐져서 적용된다.
3)오버라이딩(overriding)
CSS 설정 값 충돌 시 어떤 기준으로 적용해야 할까?
스타일 우선순위
얼마나 중요한가 (importance)
적용 범위가 어디까지 인가 (Specificity)
inline> id 스타일 > class >tag
소스에서의 순서 (source order)
스타일 상속
부모 요소 스타일은 자식 요소로 전달
셀렉터
style에서 원하는 부분을 지정하여서 글자크기를 조절하거나, 글씨색, 배경색을 바꾸는것을 할수있으며,
우선순위, 그리고 상속을 통하여서 원하는 부분들을 바꿀수있다.
2.학습내용 중 어려웠던 점
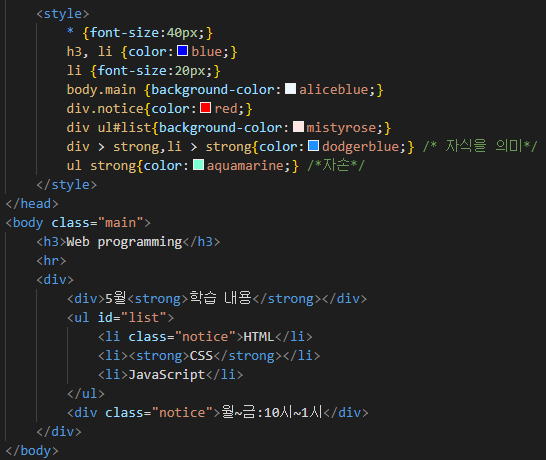
자식과 자손 셀렉터를 사용하는 과정에서 우선순위가 꼬이거나 겹치게 되면 어떻게되는지 궁금했다.
3.해결방법
실제로 사용을 하고 비교를 하는것으로 해결하였다.
ul strong 의 셀릭터와, div ul strong 의 셀렉터를 비교를 해보았을때, 더 깊이가 긴 div ul strong 셀렉터의 우선순위가 더 높았으며, 똑같이 div ul strong 과 div ul strong 을 비교를 하였을때는, 더 나중에 사용한 셀렉터에 우선순위가 높은것을 확인할수있었다.
4.학습소감
수업을 하면서 셀렉터를 자손,자식의 순서를 통하여서 진행하면서 그전에 적용되었던 스타일이 뒤에 적용되는 스타일에 덮어씌워진다는 것은 배울수있었지만, 같은 단계의 스타일에서는 어떤 셀렉터가 우선순위가 되는지를 실제로 하는것을 통해서 알게되었다, 그때그때 생기는 궁금증을 바로바로 확인할수있다는 점에서, 다른 사이트들의 뼈대를 따라 만드는 실습의 경험을 늘려가면서 더 배울수있기를 바란다.