
1.학습한 내용
1)반응형 웹
Static
화면을 줄이면 잘린다
수치가 정해져있다.
Fluid
화면을 줄이면 크기에 따라서 바뀐다.
퍼센트로 정해져있다.
Responsive
화면의 길이에 따라서 박스의 위치가 달라진다.
viewport가 있다.
레이아웃을 재배치 하는 편이다.
기기에 따른 세밀한 조절이 가능하다.
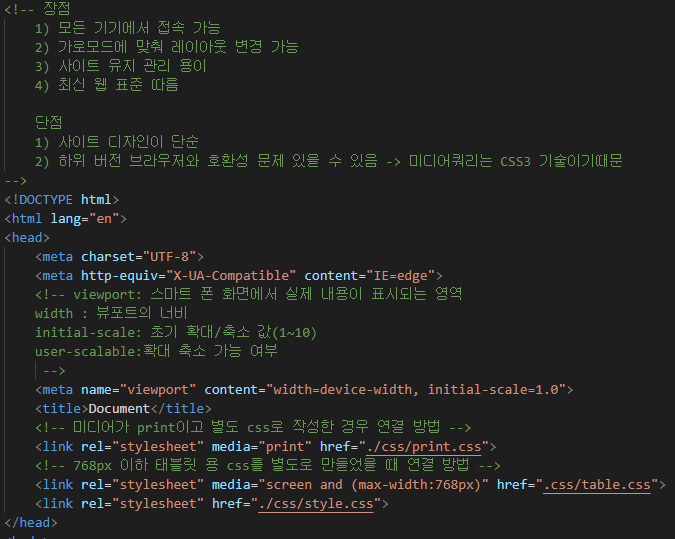
1-1)미디어쿼리 Media-query
미디어 쿼리를 설정함으로써
화면의 크기에 따라서 나오는 모습이 다르다
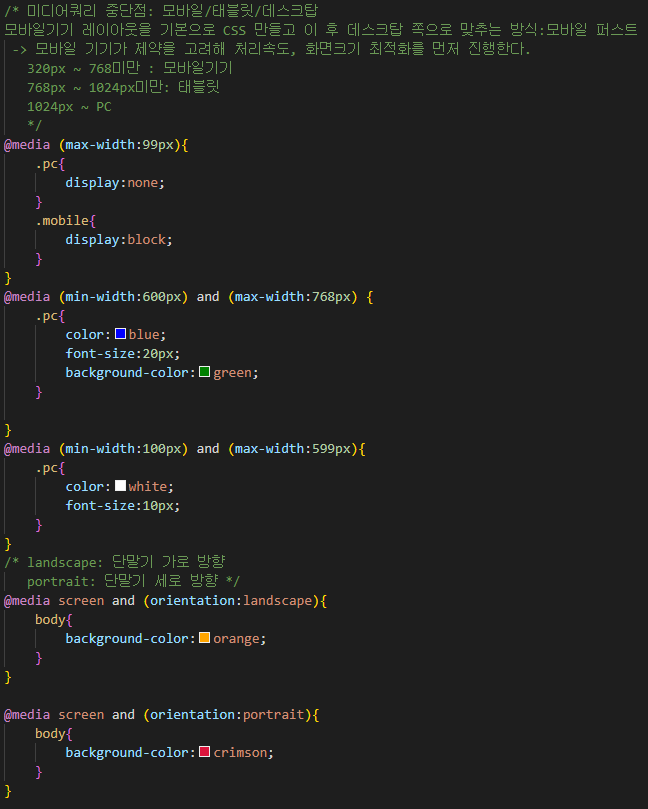
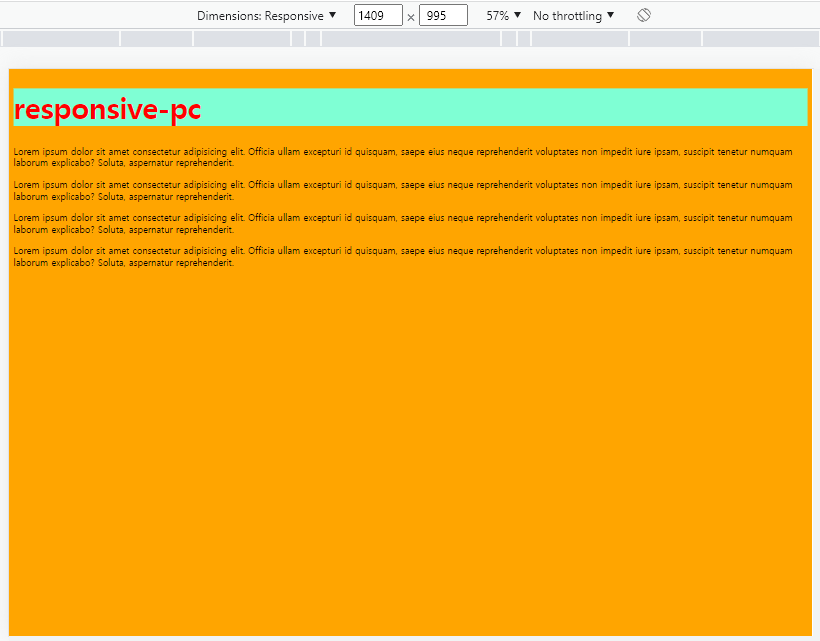
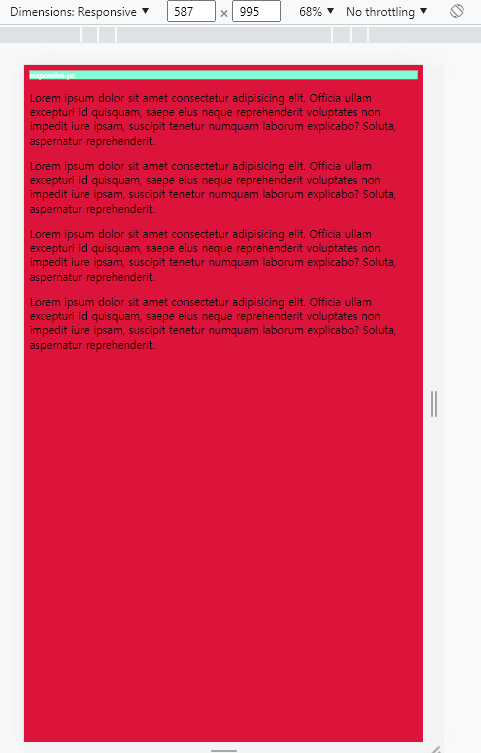
가로방향(세로가 가로보다 길때)
는 background-color가 orange색을 띄고
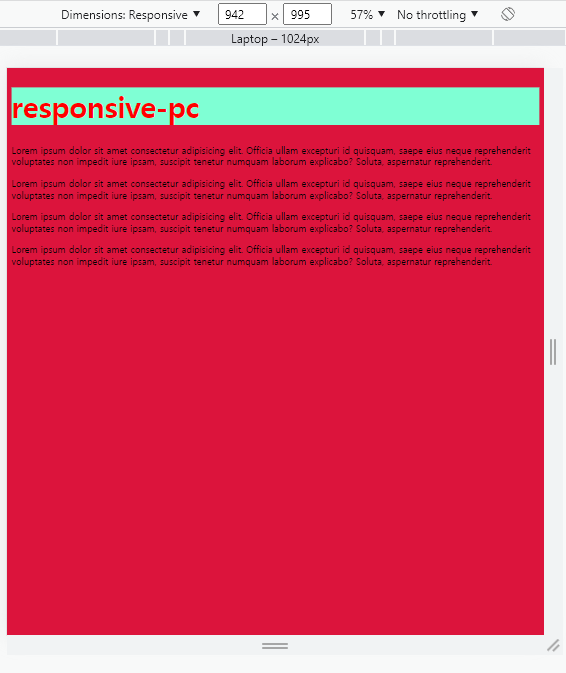
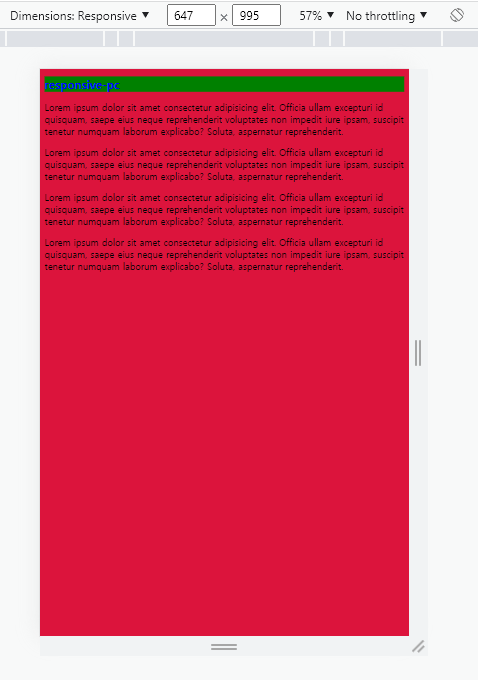
세로방향(가로가 세로보다 길때)
는 background-color가 crimson 색을 띈다
또한 가로의 길이가 600과 768사이이면 h1의 배경색이 초록색이며
가로의 길이가 600보다 작아지면 다시 aquamarine 색을 띈다.
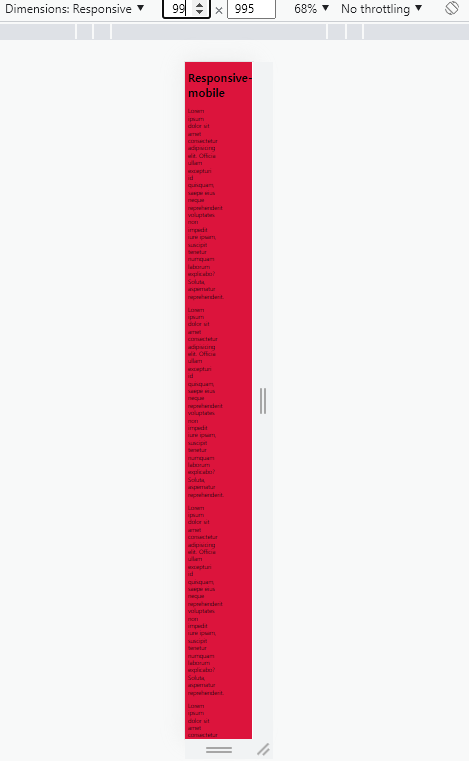
마지막으로 가로의 길이가 100보다 작아지면
Responsive-pc (pc버전)이
Responsiv-mobile(mobile버전)으로 변하게된다.
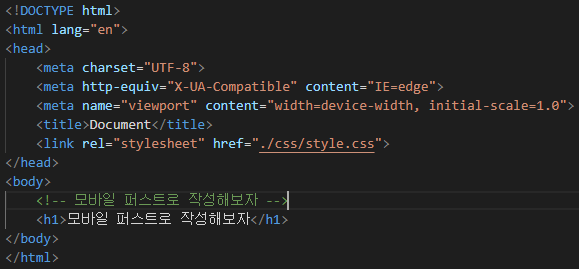
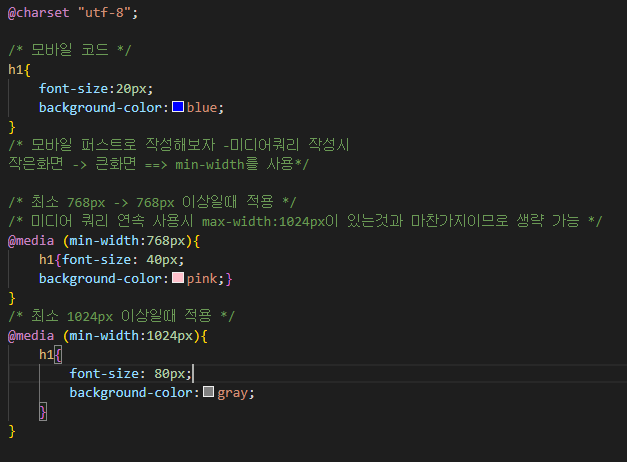
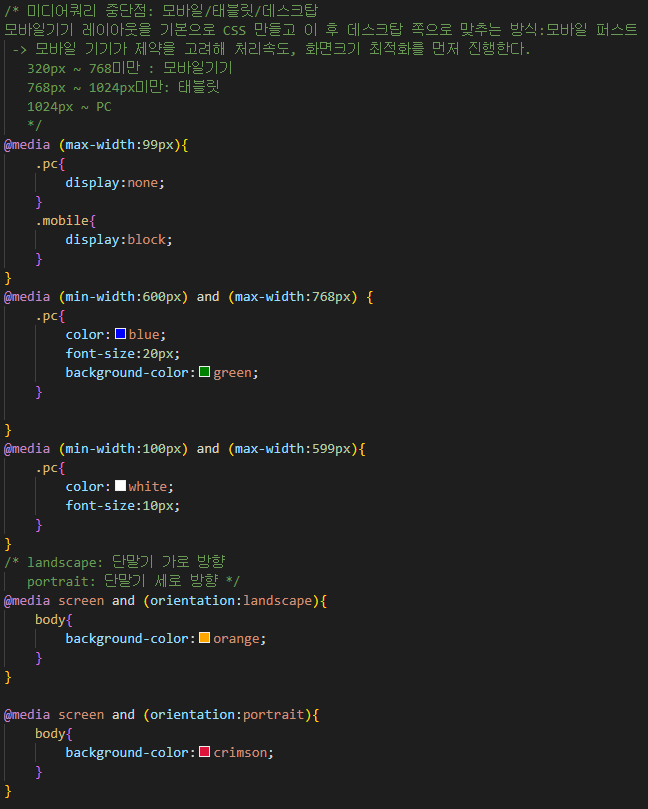
1-2)모바일 퍼스트 mobile-first
위 와는 다르게 큰것부터 점점 작아지는것이 아니라 모바일기기의 제약을 고려해서 처리속도,화면크기의 최적화를 먼저진행하는 방식이다.
화면이 커지면서 구간별로 색깔이 변하는것을 확인할수있다.
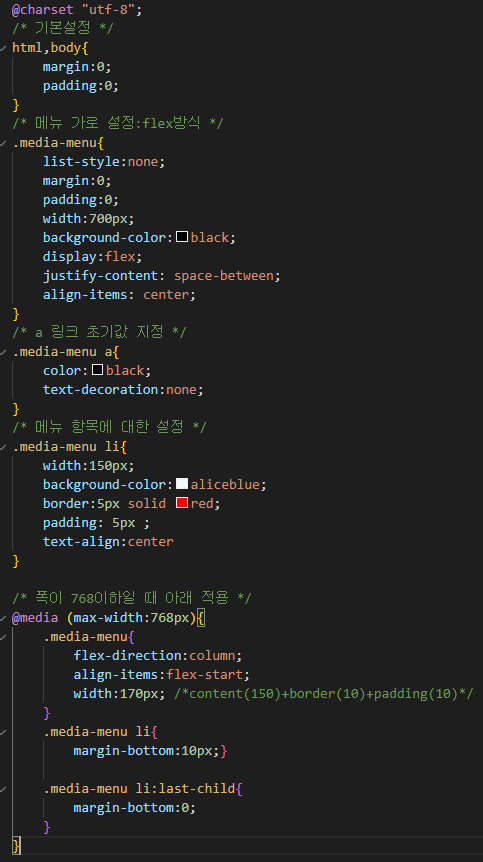
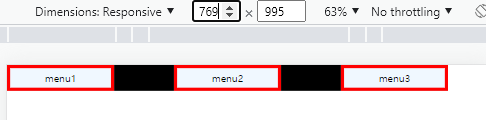
1-3)Menu-exam
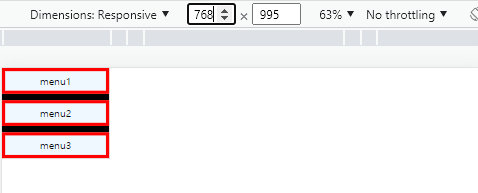
가로길이 768px을 기준으로
가로정렬이 세로정렬으로 바뀌는것을 확인할수있다.
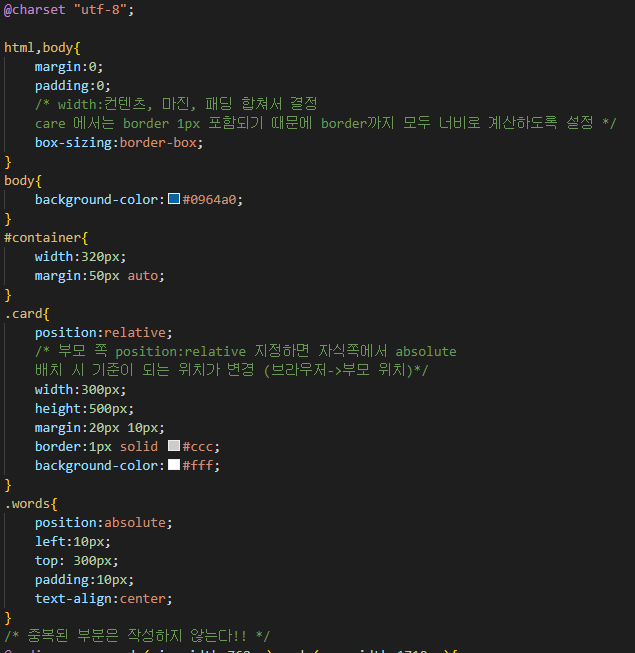
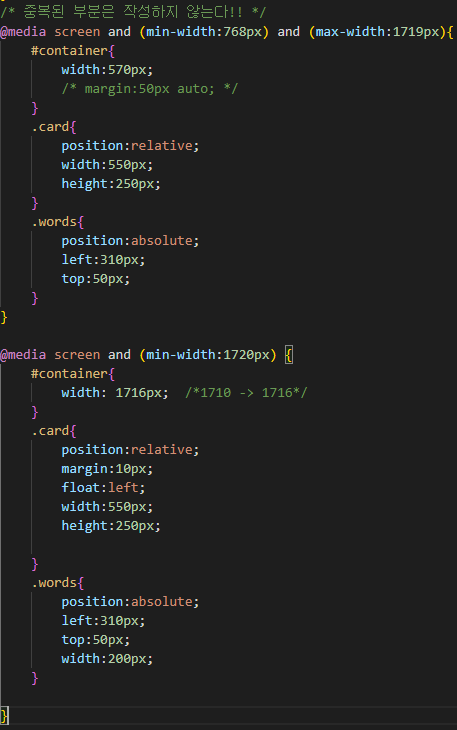
1-4)카드 card
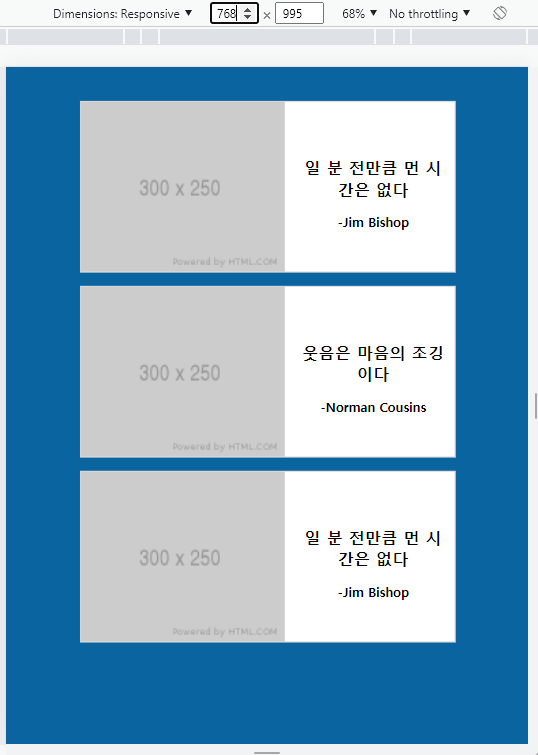
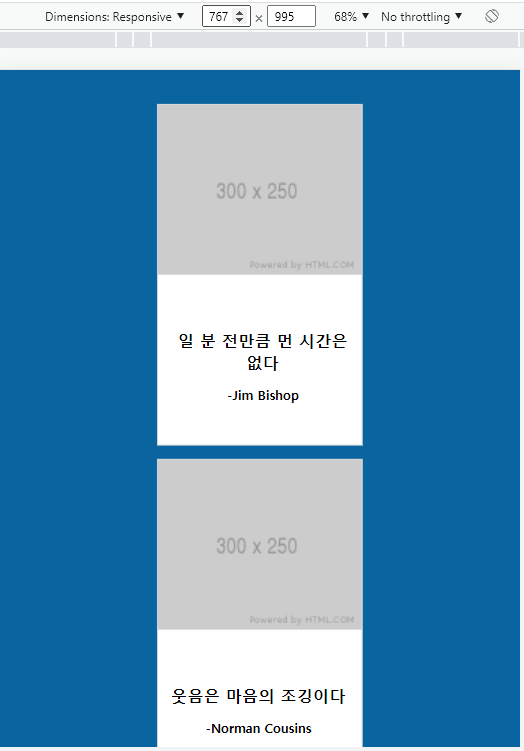
화면의 크기에 따라서 카드의 배치가 달라진다.
이때, @media의 범위안에서의 position, margin은 조건문이기 때문에 중복으로 적용되는것이 아니기 때문에 각각의 쿼리 안에 입력을 해주어야한다.
기본적인 카드의 형태가 이럴때.
너비가 더 짧아지면 카드의 words 부분이 줄이 바뀌어게 되는것을 볼수있으며,
너비가 더 넓어지면 카드들이 모두 한줄로 이동하는것을 확인할수있다.
2.학습내용 중 어려웠던 점
카드부분을 하는 과정에서 구간마다 박스의 위치, 배열들이 바뀌는것에서 익숙하지 않아서 헤매게 되었다.
3.해결방법
이는 수업을 다시 들으면서 다시하는것으로 사용을 하게되었다.
4.학습소감
이번에는 과제를 할때도 그렇고, 카드부분을 할때도 스스로 처음부터 직접 만들어가면서 코드를 짜려고 하니, 정해진 답대로 만들어졌던 수업때와는 다르게, 코드의 혼동도 오고, 적절하게 사용하지 못하다보니 코드가 길어지고 중복이 많아지는등 지저분하게 되는 경험을 하게되었다.
이는 사용을 하면 할수록 익숙해지는 부분이라고 하니, 이러한 코드의 연습을 틈틈히 자주 해야하는것을 더욱더 강하게 생각하게되었다.