1.학습한 내용
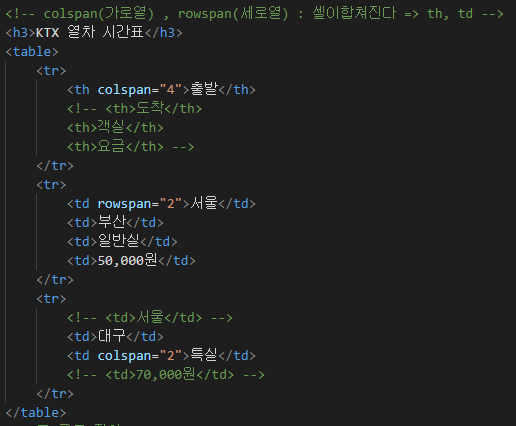
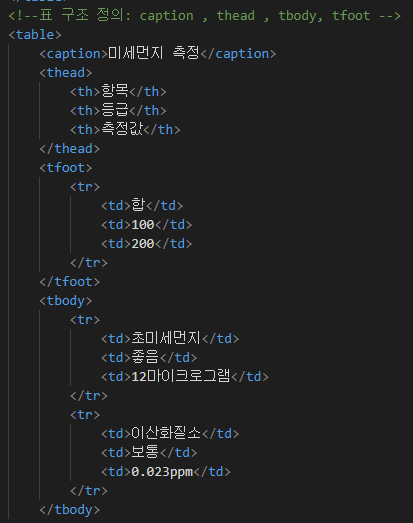
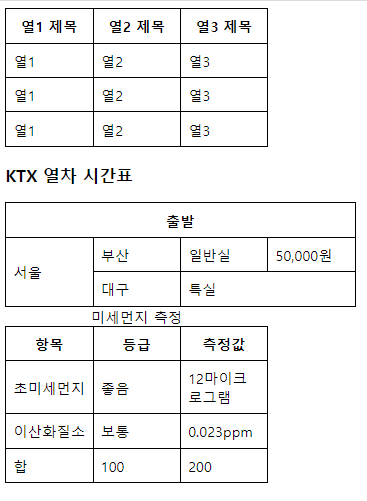
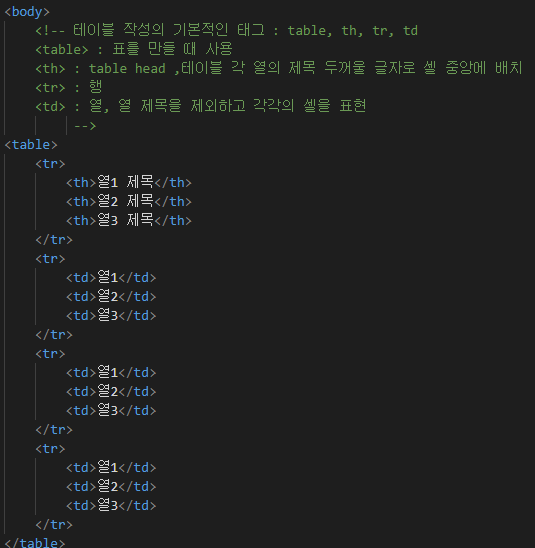
1)테이블 Table

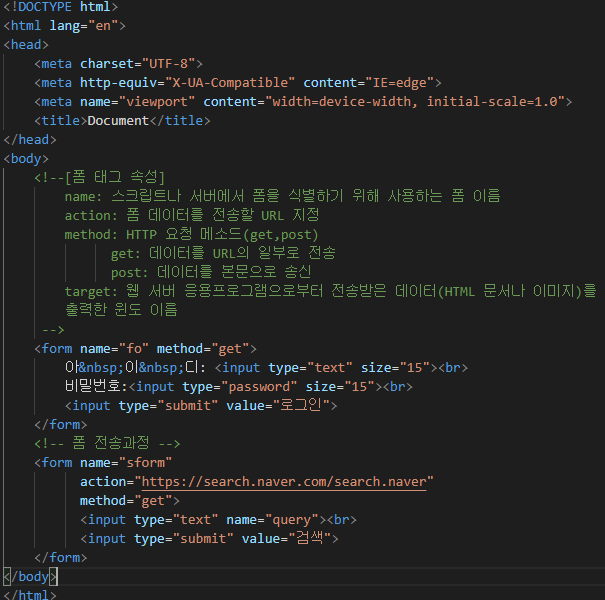
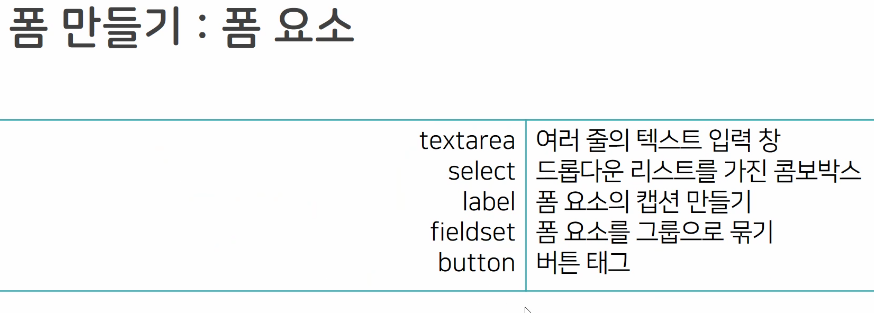
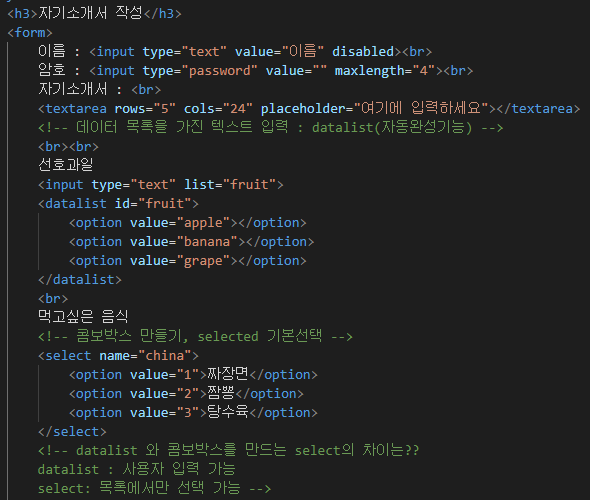
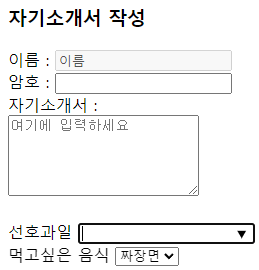
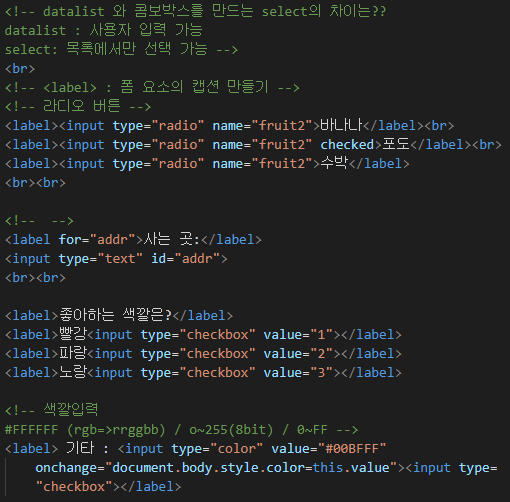
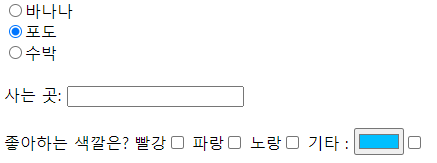
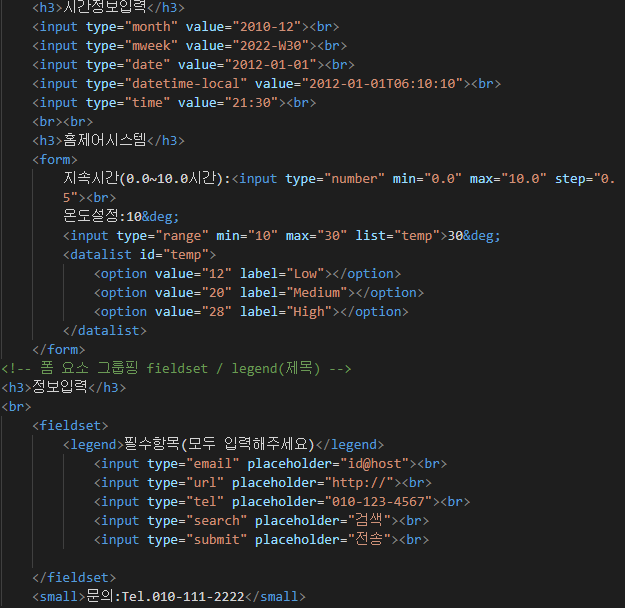
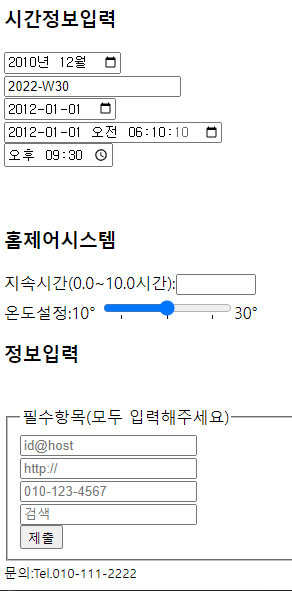
2)폼 Form
2.학습내용 중 어려웠던 점
수업을 하는 과정에서 input type 을 쓰는것과 textarea,button,label,fieldset 등을 사용할때의 쓰임새에 대해서 혼동이 왔다.
3.해결방법
이는 수업을 다시 들어가면서 만들어져있는 형식자체가 다르다는것을 알게 되어서 필요할때 알맞은걸 사용하기 위해서 자주 사용해봐야할것을 알게되었다.
4.학습소감
이전까지는 기존에 배웠던 html과 css의 기초에 대해서 배웠을때의 내용들을 복습을 하고, 그때 배우지 못했던 세부 태그들을 배웠었는데, 오늘의 경우에는 기존에는 js혹은 css로 넘어가서 사용했던것을 html을 이용하여서 만드는것을 배웠다.
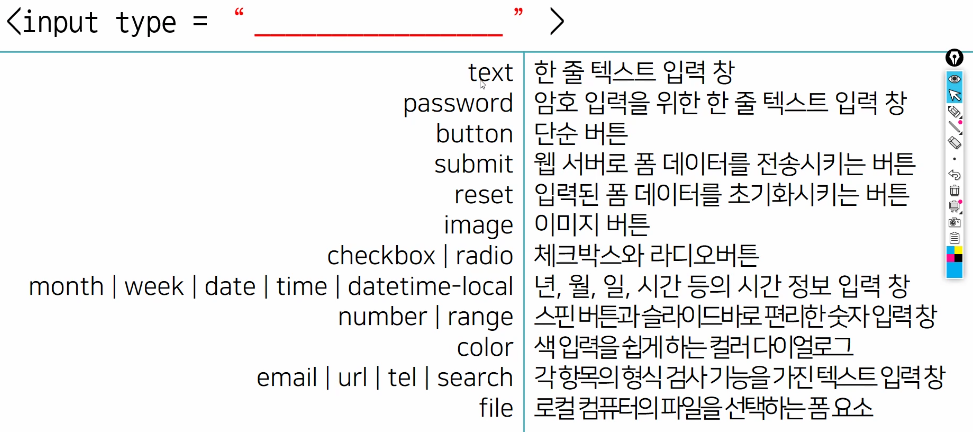
예를 들어 이전에는 input 의 코드의 경우에 type=button 와 그나마, 추가,삭제 등을 할때 사용한 text, textarea 그리고 submit만을 배웠는데 이번에는 month week number range 등 다양한 새로운것을 배울수 있게 되었다.
새로운것을 배운것들을 통해서 그 코드가 나타나는 모양을 알수있게 되었다, 이전까지는 js를 통해서 나오는 모양이라고 생각했던 것(예를 들어 range,radio, checkbox)들이 사실은 html의 형식으로 만들어진것을 알게되어 놀라웠다.