1.학습한 내용
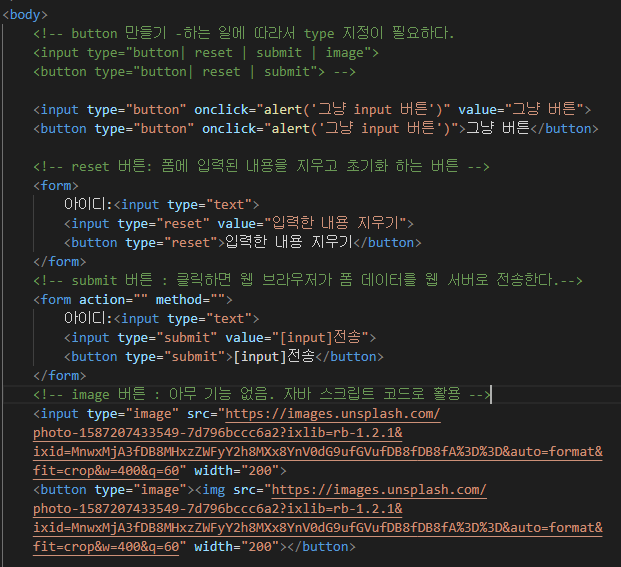
1)button 버튼
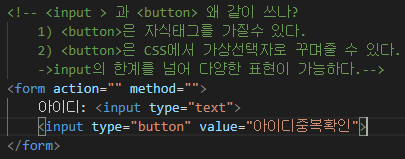
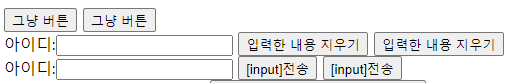
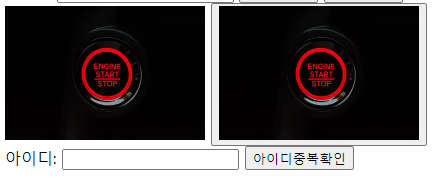
위의 버튼과 같이 같은 형태를 띄지만, 그곳에 추가로 자식태그,가상선택자를 주어야 하는지의 여부에 따라서 버튼을 사용할수있다.
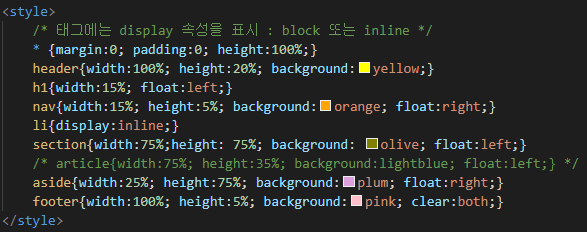
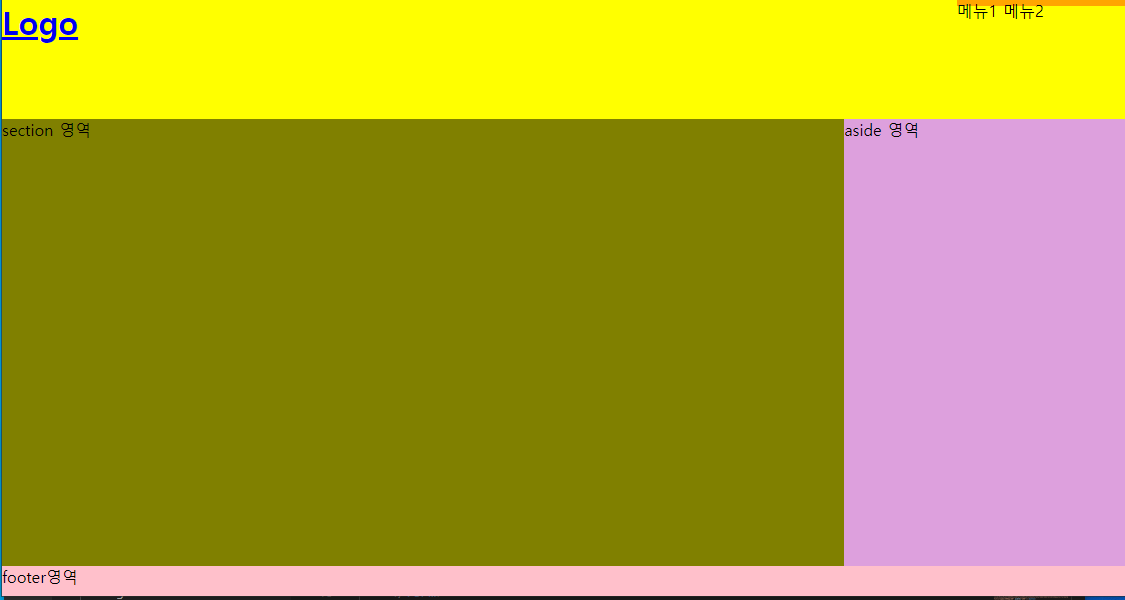
2) 시맨틱 semantic
위의 코드의 각자의 부분에 넓이,높이,색,float,display 등을 설정하는것으로 화면과같이 표시가 가능하다.
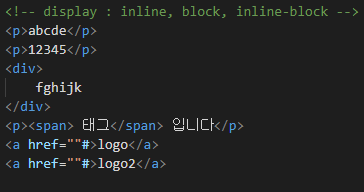
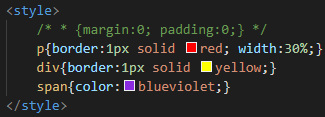
3) p,div,span
p div span의 경우
p는 문단, div는 division maker, 그리고 span을 사용하는데.
이때, 차이가 나는 점은 p,div 과 다르게 span은 span사이의 글자에만 적용이 된다는점이다, 그래서 span내의 글자에 변화를 주지 않으면 변화를 주는것이 어렵다.
2.학습내용 중 어려웠던 점
수업을 진행하던 도중 시맨틱을 진행하면서 각 파트별로 색을 지정하여서 분리가 되는것을 시각적으로 확인하려는 과정에서, 파트가 원하는 위치로 들어가지 않거나, 글자가 겹치는 현상등이 일어났다.
3.해결방법
이는 사이에 있던 article이 자리를 차지하여서 일어난것과, inline인지 아닌지의 여부가 영향을 끼쳤다.
4.학습소감
기존에 div에 대해서 배웠을 때는, 각각의 div에 id를 부여하여서 그 id마다 css style을 사용하여서 분리를 하는방식으로 화면을 만들었는데, 이번에 배운 header nav section aside footer 등 기존의 div의 id를 지정한것 자체에 변수가 이미 만들어져 있다는 것을 배울수 있었다, 이를 통해서 기존에
<div id=header></div>
로 표현 될것이
<header></header>로 표현되는 등, 더 구분이 쉽고 간편하게 표현할수있는 것이 많다는 것을 알게되었다.