1.학습한 내용
1)제이쿼리
제이쿼리의 의도는 자바스크립트를 보다 편리하고 강력하게 사용할수 있도록 만든 자바스크립트 라이브러리이다.
모든 브라우저에서 동일하게 동작하며 다양한 기능을 제공한다.
1-1)제이쿼리 환경
JDK
Apache tomcat
Eclipse
jQuery 를 사용하기 위해서는 4가지의 환경이 필요한데
JDK, Apache tomcat, Eclipse , 웹브라우저이며
이 중에서 웹 브라우저는 크롬을 사용할것이기 때문에
JDK, Apache tomcat, Eclipse 를 설치를한다.
1-2)이클립스 Eclipse
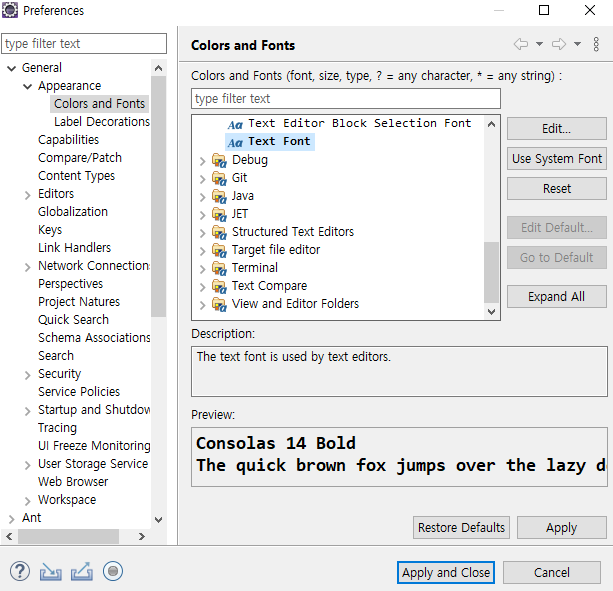
이클립스를 실행하면
폰트
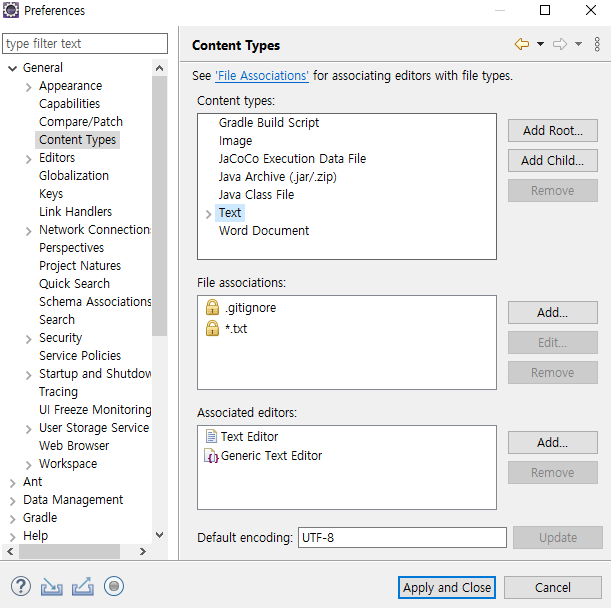
인코딩 설정
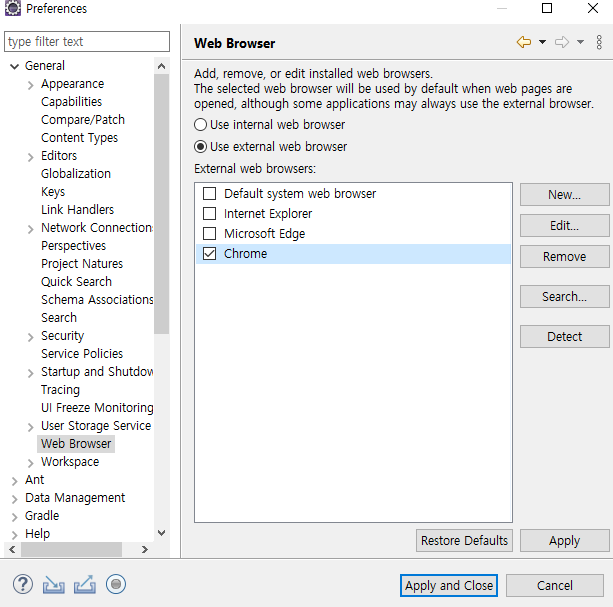
웹 브라우저 설정
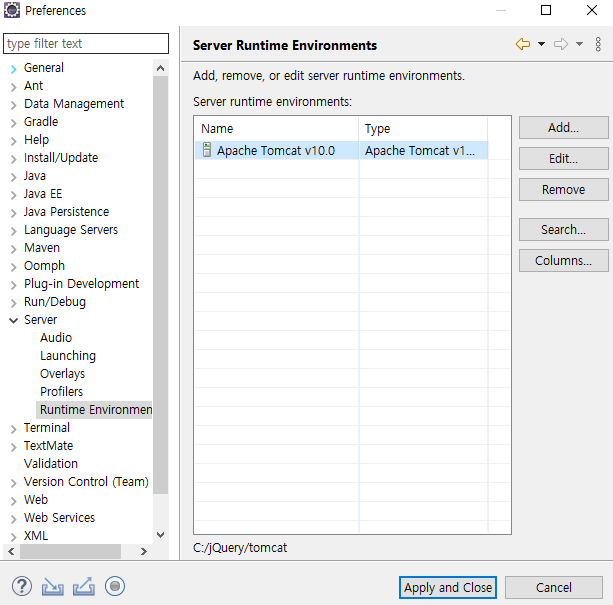
서버 설정
위와 같은 설정이 끝나고나면
오른쪽클릭 - File -> New -> Dynamic Web Project 를 통하여서 새로운 웹 프로젝트를 생성한다.
이후 하부폴더에서
src/main/webapp 폴더에 새로운 html5형식의 html을 만들어낸다.
<script>
function set_h1(){
var h1 = document.getElementsByTagName("h1");
var str = h1[0].firstChild;
str.nodeValue = "JavaScript로 문자열 변경";
}
function get_li(){
var li = document.getElementsByTagName("li");
var result = document.getElementById("result");
for(var idx in li){
var str = li[idx].firstChild;
result.innerHTML += str.nodeValue + "<br/>";
}
}
</script>
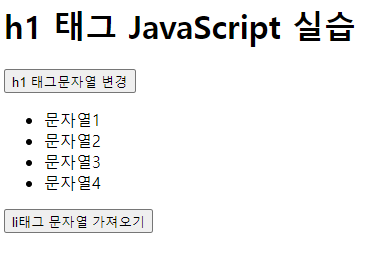
이후 해당 스크립트를 넣게 되면
여기서 버튼을 누르게되면
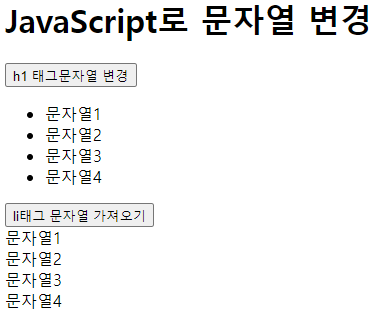
h1 태그의 내용이 바뀌게되고
문자열을 가져오게된다
1-3)jQuery 라이브러리
jQuery 에서
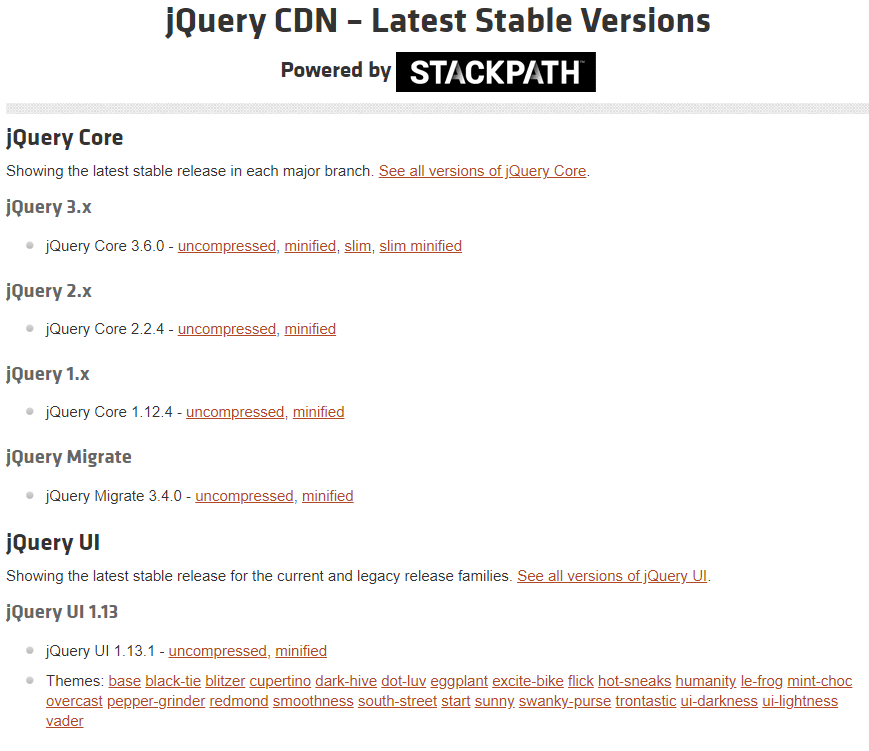
오른쪽위 다운로드를 들어가면
jQuery CDN 이 있다.
해당 화면에서
jQuery 3.x 의 minified 를 선택하면
스크립트를 복사하는것으로 사용이 가능하다.
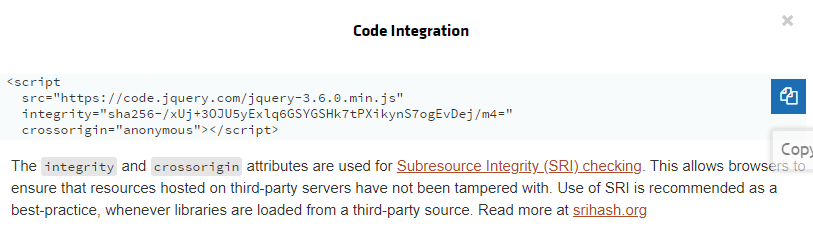
이 후에
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
function set_h1(){
$("h1").text("jQuery로 문자열 변경");
}
function get_li(){
$("li").each(function(idx, obj){
var str = $(obj).text();
$("#result").append(str + "<br/>");
});
}
</script>해당 코드를 넣는것으로 똑같은 효과를 볼수가 있다.
이를 통해서 확인 할수있는점은
var h1 = document.getElementsByTagName("h1");
var str = h1[0].firstChild;
str.nodeValue = "JavaScript로 문자열 변경";
↓
$("h1").text("jQuery로 문자열 변경");위의 3줄의 코드가 1줄의 코드로 줄어들고
var li = document.getElementsByTagName("li");
var result = document.getElementById("result");
for(var idx in li){
var str = li[idx].firstChild;
result.innerHTML += str.nodeValue + "<br/>";
↓
$("li").each(function(idx, obj){
var str = $(obj).text();
$("#result").append(str + "<br/>");
위의 2줄과 1개의 반복문이
3줄가량으로 줄어드는것을 확인할수있다.
2.학습내용 중 어려웠던 점
버튼 코드를 작성을 하였는데 작동을 하지 않는 오류가 나타났다.
3.해결방법
javaScript 코드와 jQeury 코드를 비교하던 과정에서
주석처리를 하는 부분의 위치가 잘못되어서 생긴오류였다.
이를 발견한 후 이동시키는것으로 해결되었다.
4.학습소감
지금까지는 비쥬얼 스튜디오 코드를 사용했던것과 다르게
이번에는 이클립스를 사용하게 되면서. 기본 환경을 설정하고 사용하는것에서 차이를 느끼게되었다.
이후 두가지의 코드를 비교를 해보는 과정에서
document.getElementById 부분은 $()로 줄어들어서 표현이 된다거나 하는 식의 형식이 있는것같다.