1.학습한 내용
1) jQuery 스타일
JavaScript 와
jQuery 의 차이
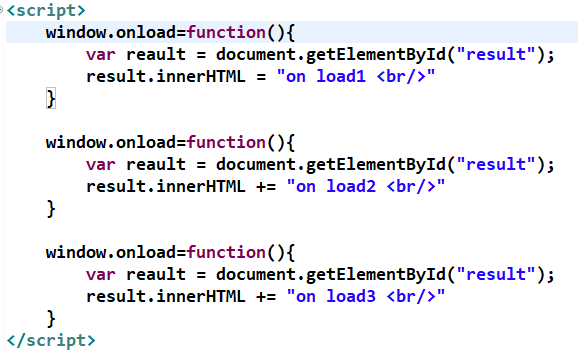
JavaScript Onload
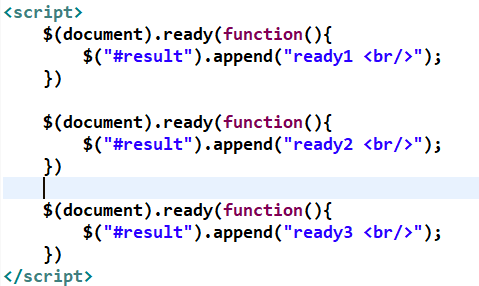
jQuery Ready
JavaScript는 함수들이 마지막의 것이 덮어 씌어지지만
jQuery 는 각각의 함수들이 모두 표시가 된다.
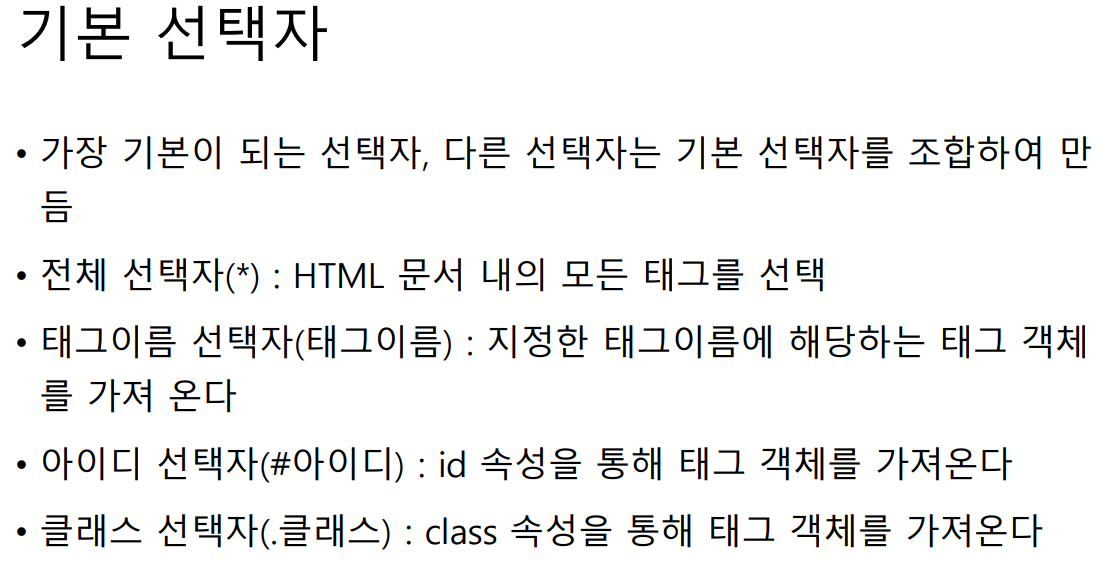
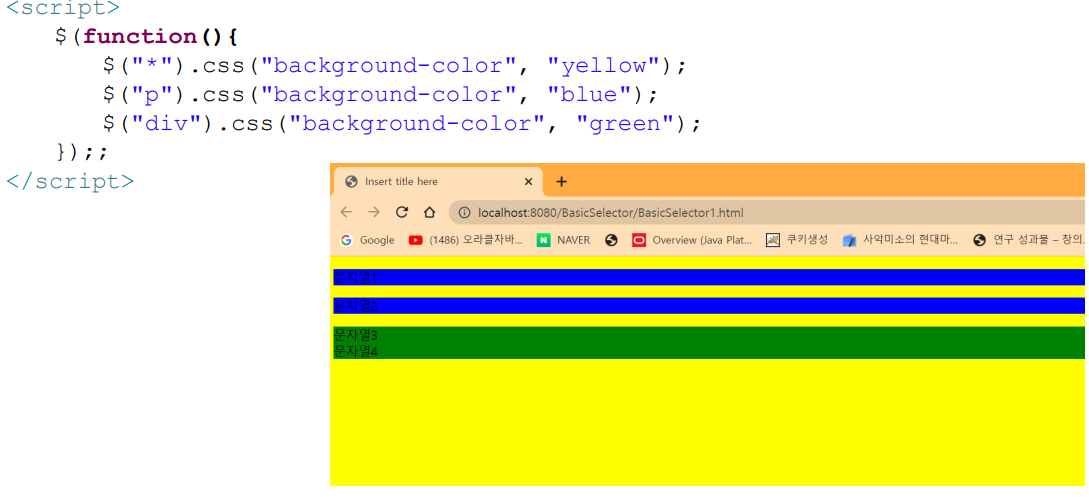
1-1) 셀렉터 선택자
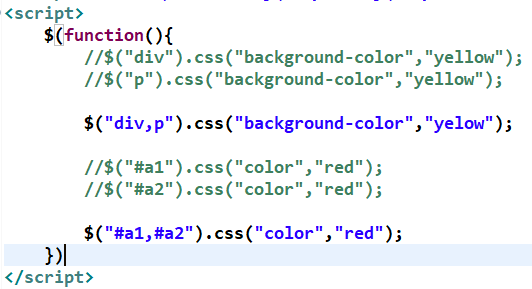
기본선택자
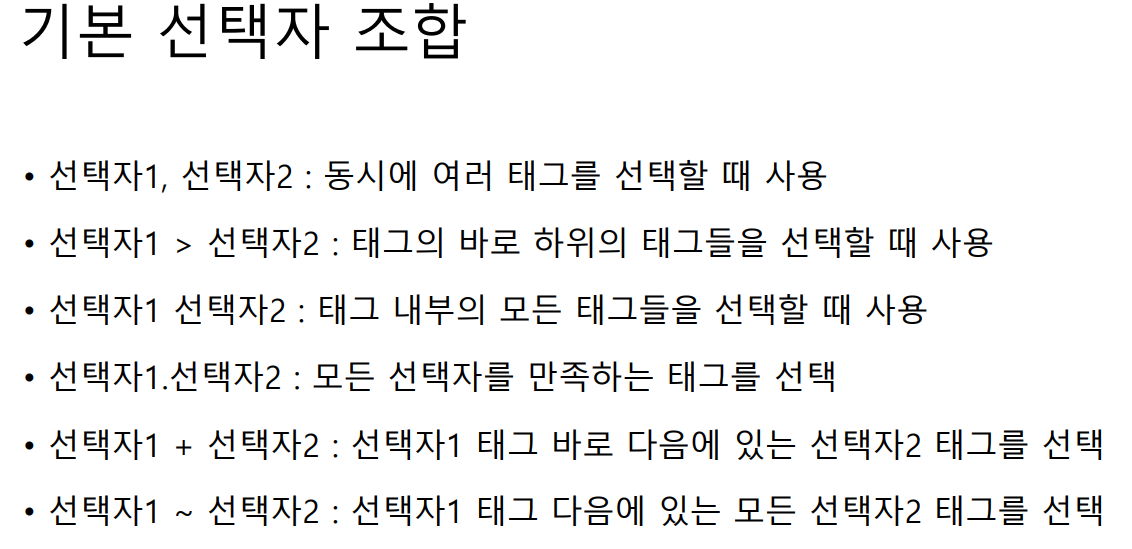
기본 선택자 조합
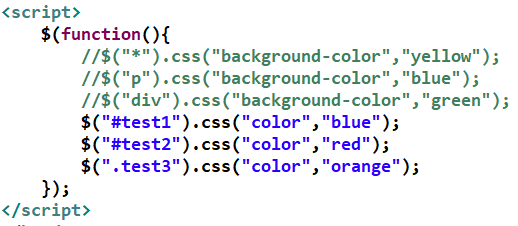
중복된 내용이 있으면 콤마(,)로 조합하는것으로 같은 효과를 볼수있다.
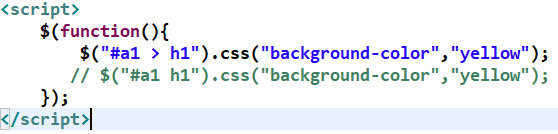
또한
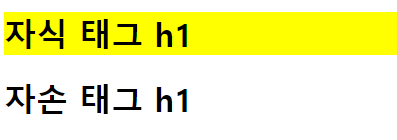
이를 통하여 > 로 연결을 하면 자손까지는 적용이 안되고 바로 하위(자식) 태그에만 적용되는것을 볼수가 있다.
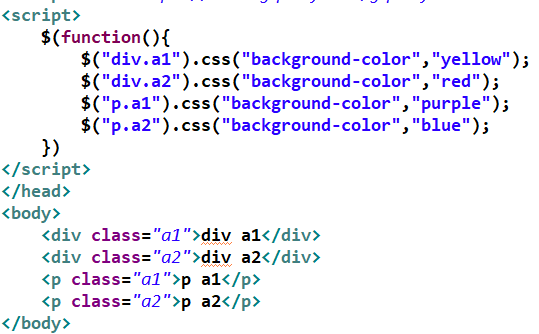
이또한 div에 있는 a1,a2
p태그에 있는 a1,a2 에만 해당 색을 지정하는식으로도 가능하다.
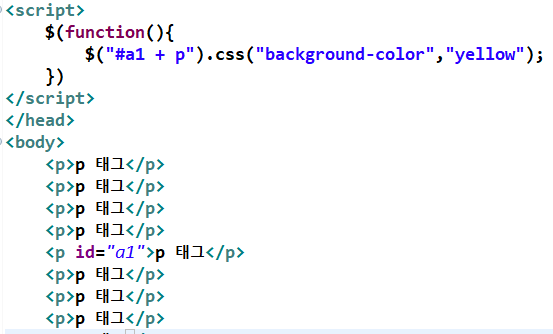
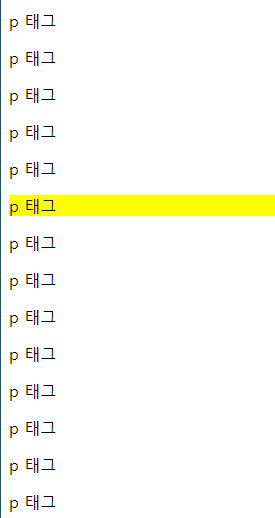
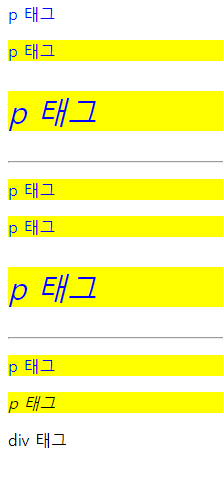
플러스는 앞의 선택자1 다음에 있는 선택자2태그를 선택하는것이다.
즉 5번째줄이 a1선택자였는데 그다음에 나오는 p 선택자인 6번째줄의 배경색이 노란색으로 바뀐것을 확인할수있다.
해당 태그 바로 다음에 있어야 적용이 된다
(예를들어 바로 다음 태그가 div 면 적용이 되지않는다)
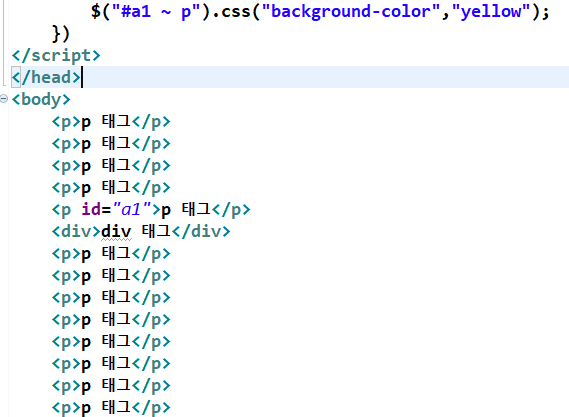
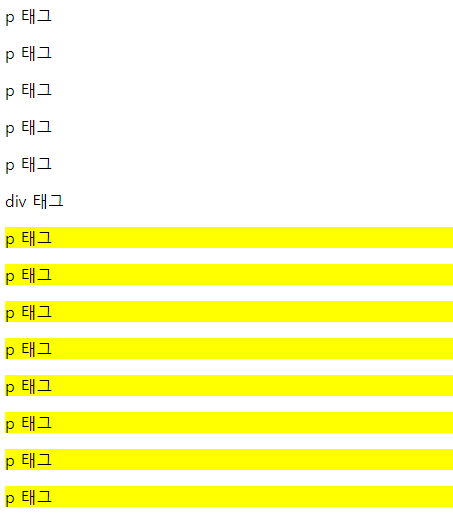
그에 비해서 ~ 물결표 조합은
바로 다음에 태그가 p태그가 아니어도 그걸 넘어서고 p태그가 나왔을때부터 끝까지 적용이 된다.
1-2) 순서필터 선택자
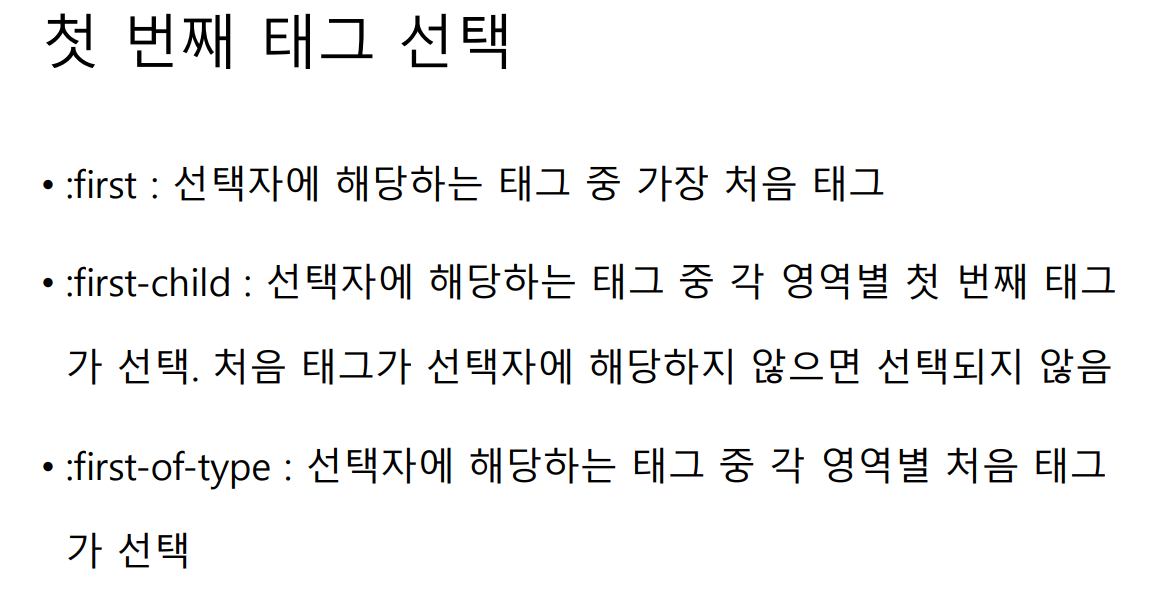
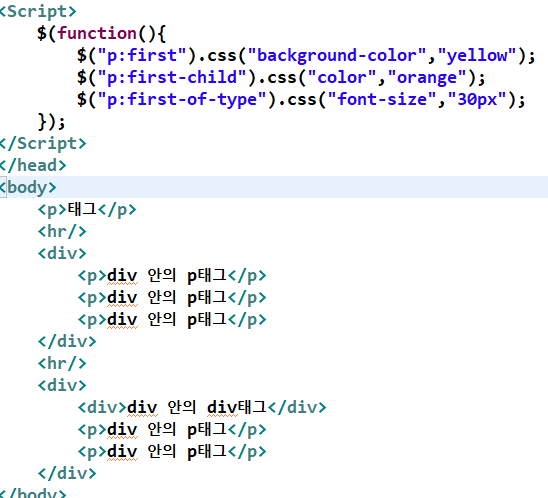
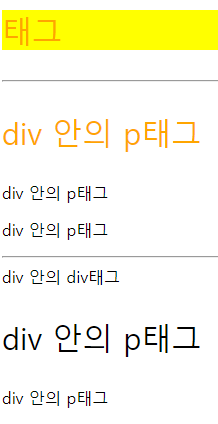
첫번째 태그
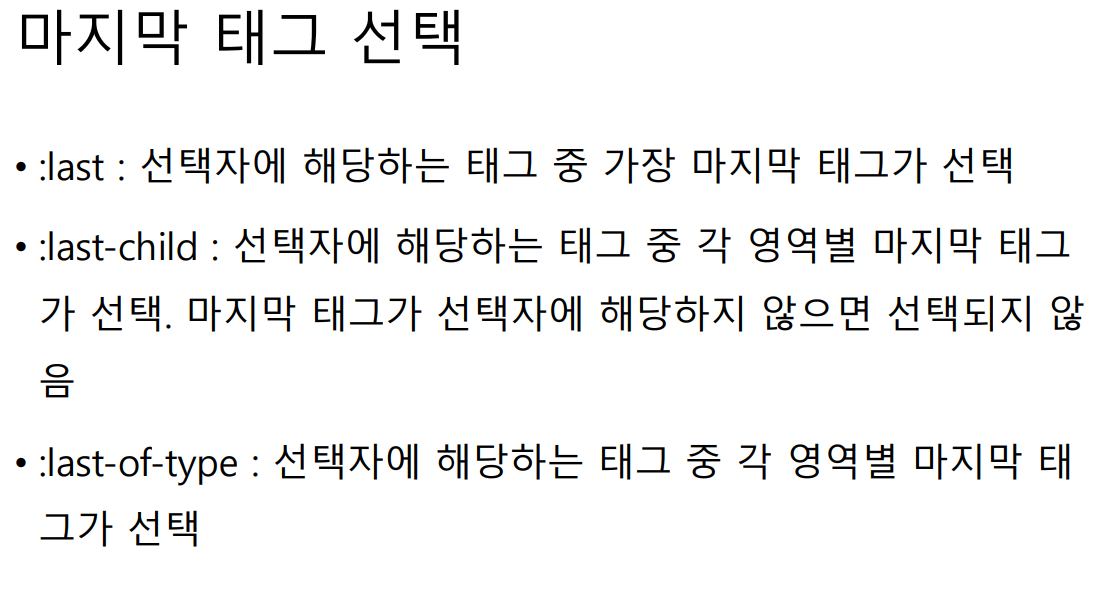
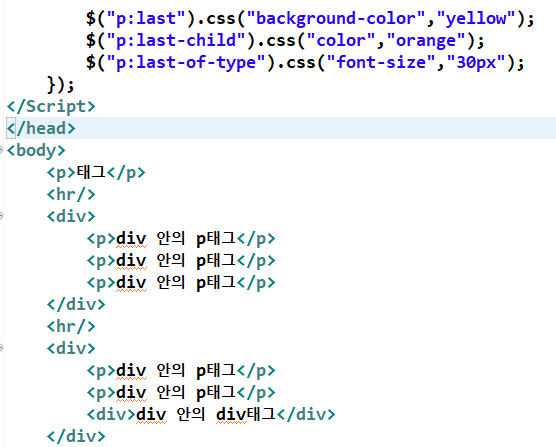
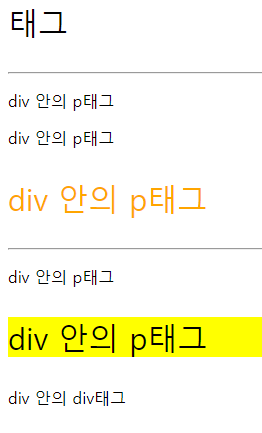
마지막 태그
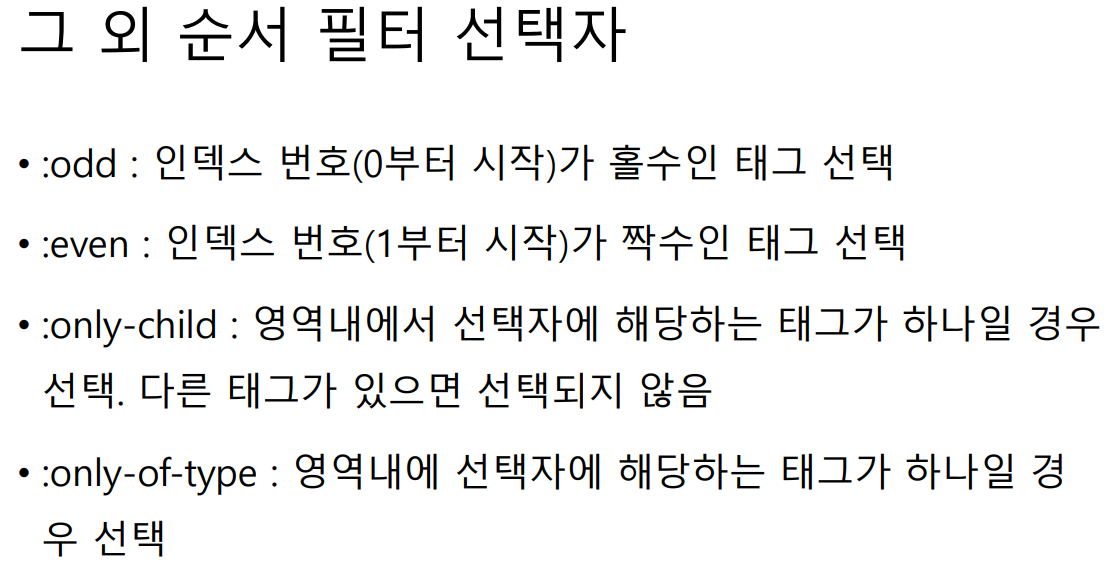
그 외 순서 필터 선택자
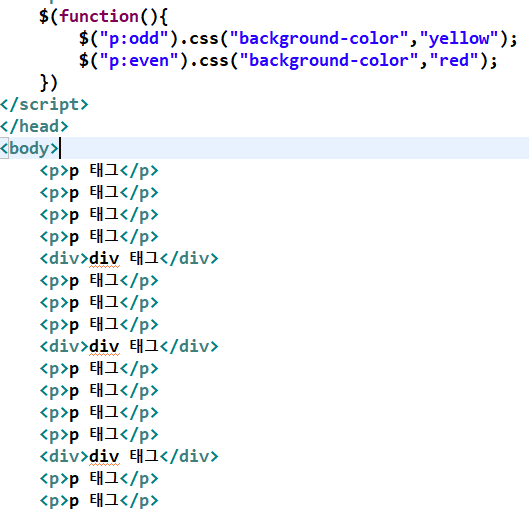
홀수와 짝수에 각자 적용이 된다.
또한 다른 태그는 순서에 영향을 주지않는다.
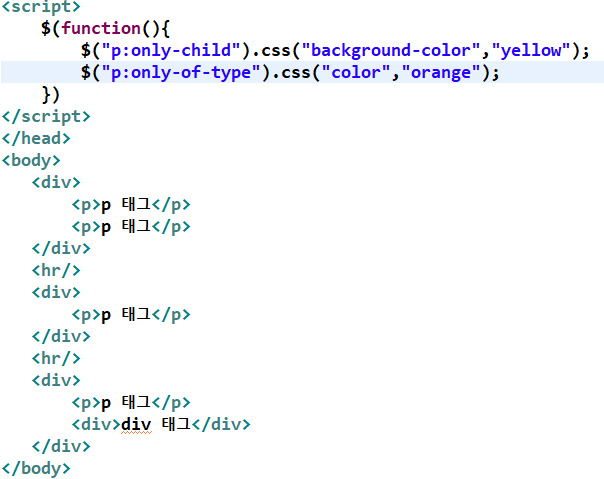
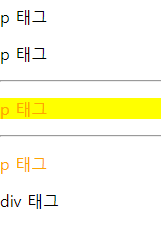
only-child 는 다른 태그가 없고 해당 태그 하나만 있을때만 적용이 되고
only-of-type 은 해당 범위내에서 다른태그가 있더라도 해당 태그가 하나만 있을때 적용이 된다.
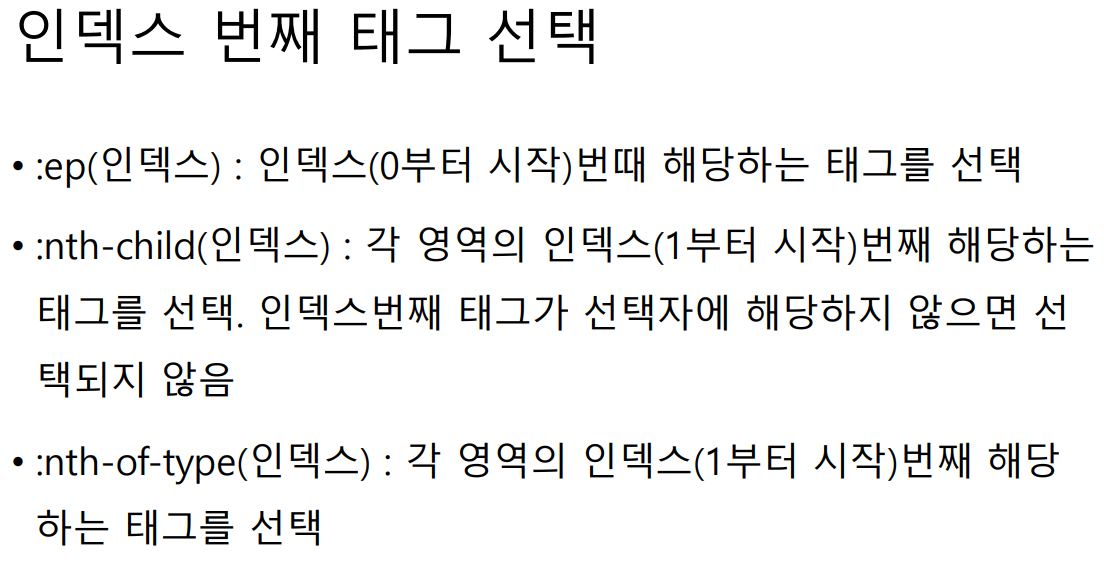
1-3) 인덱스 번째 태그
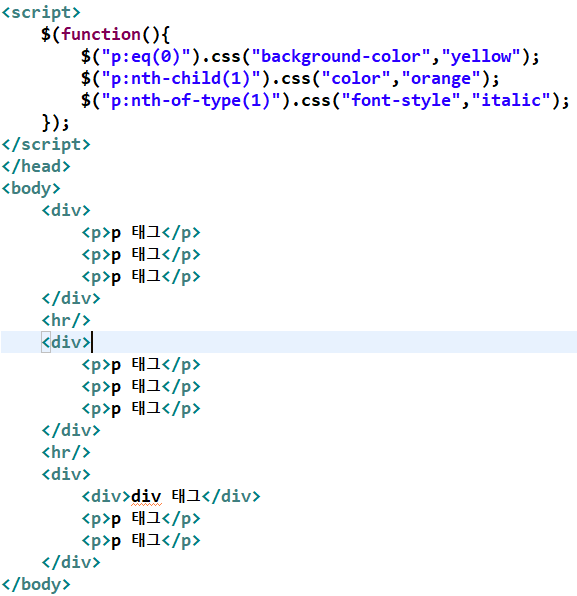
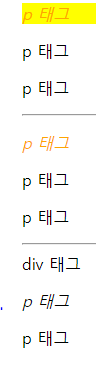
인덱스 번째 태그
eq , child, of-type 이 어떤것인지 보여준다.
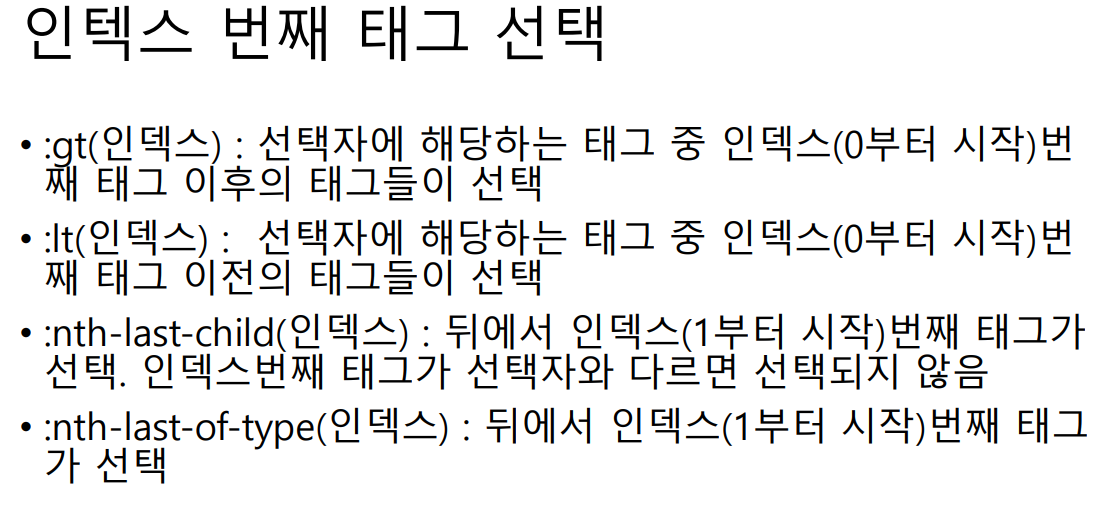
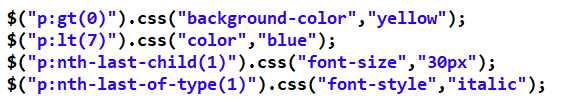
인덱스 번째 태그 선택
태그 선택들을 할수가 있다.
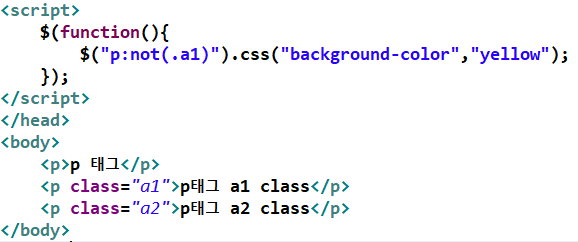
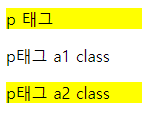
not
not 을 통해서 아닌 것을 선택할수도있다.
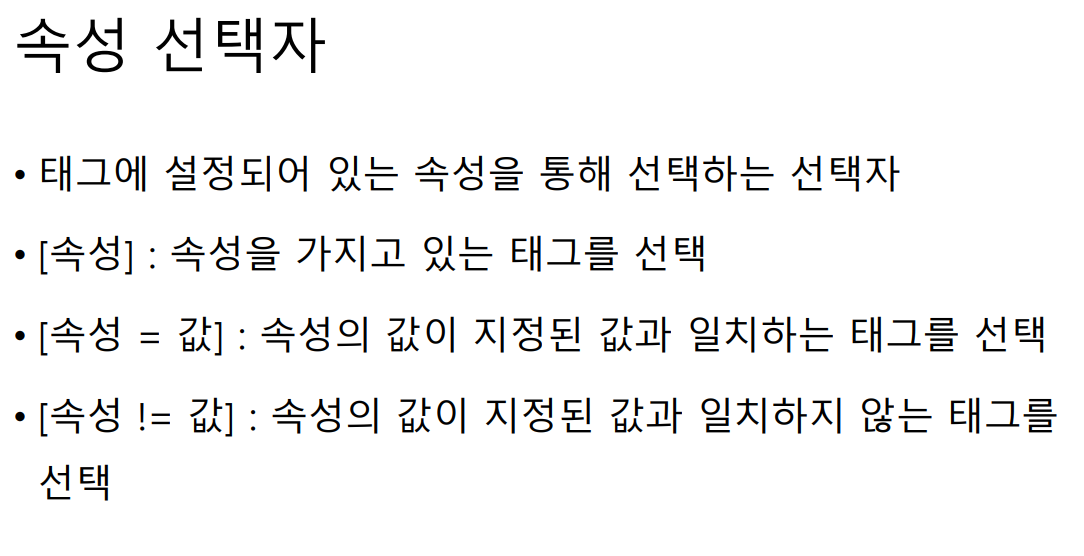
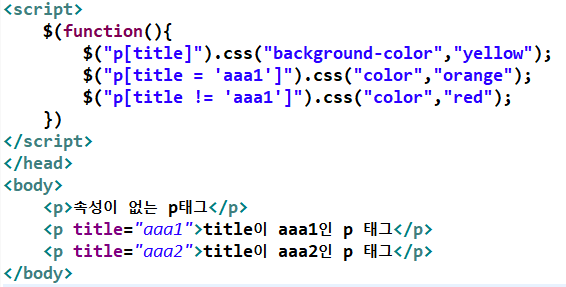
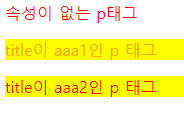
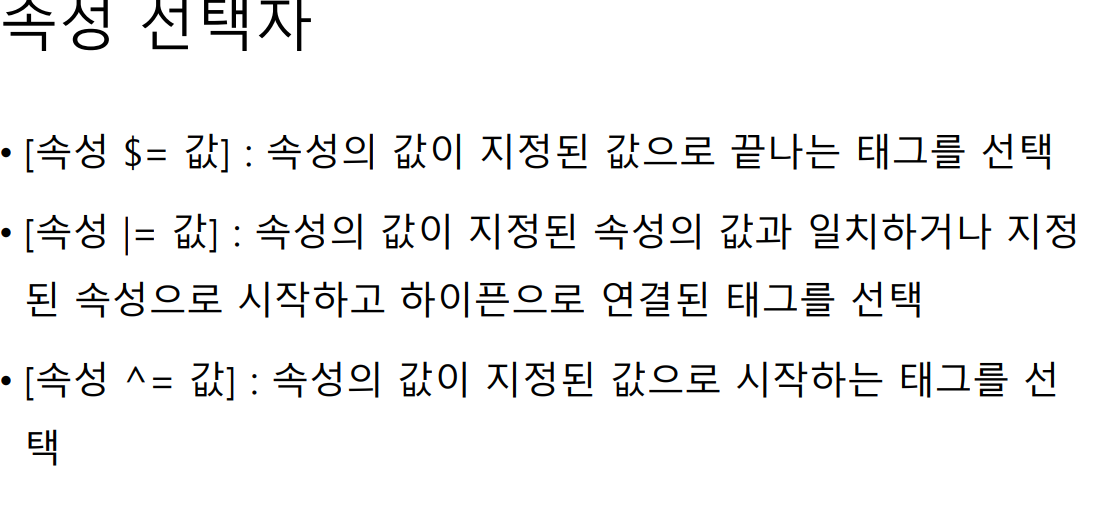
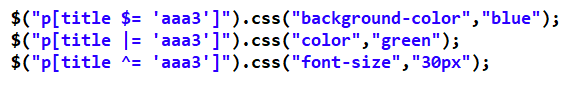
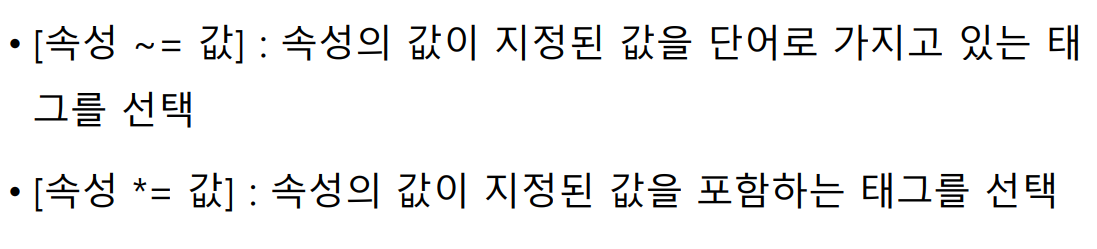
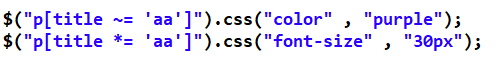
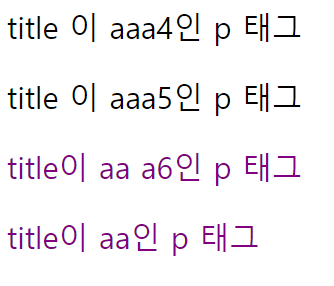
1-4) 속성 선택자
일치하는 태그라거나 일치하지않는 태그를 지정하여 한다.
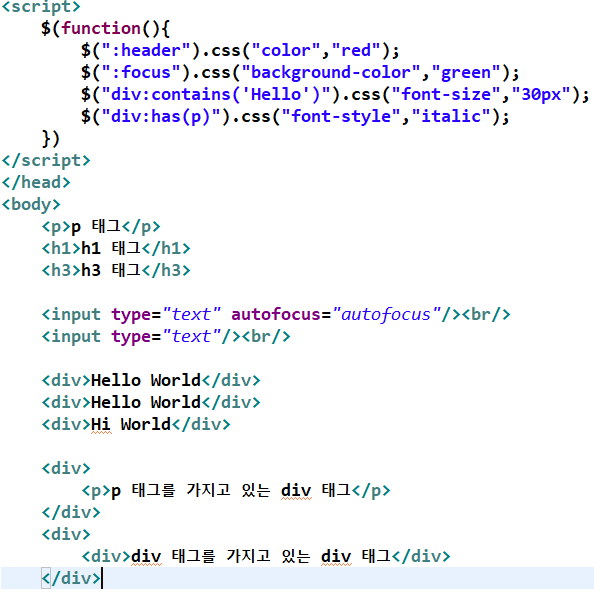
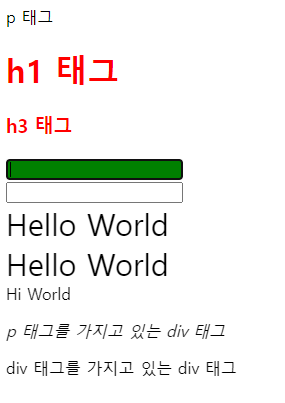
1-5) 상태 선택자
태그의 상태에 따라서도 태그를 지정하여 값을 넣을수있다.
2.학습내용 중 어려웠던 점
오류가 난 부분을 찾아내서 고쳐내서 수정을 했지만 웹페이지에서는 적용이 되지 않는 점이 어려웠다,
3.해결방법
이는 VSC와는 다르게 파일이 저장이 되고 해당 파일로 서버에 적용이 되는 것이기 때문에, 바로바로 적용이 되는것이 아니라 중간의 과정에 의해서 시간이 걸려서 적용이 되지 않았다는것을 알수있게되었다.
시간을 조금 더 오래 기다리고 나니 적용이 되는것을 확인할수있었다.
4.학습소감
지금까지 VSC를 썼던것과 다르게 이클립스를 사용하면서 다른 점들이 많이 발견할수있었다.
항상 원하는 개발환경에서 코드를 짤수있는 것은 아니기 때문에 , 다양한 개발환경에서 경험을 조금이나마 미리해보는것이 이후에 사용을 할때 , "아 이렇게 사용하는거였지" 하는 예습을 하는것에 도움이 될것같다.