THREE.JS Geometry에 이어 이번글에서는 ShapeGeometry, ExtrudeGeometry에 대해 설명합니다!
GIS DEVELOPER님의 유튜브 영상을 보고 작성하였습니다. 정말 잘 설명해주십니다. 감사합니다!
ShapeGeometry
ShapeGeometry 생성시에 2차원의 도형을 정의하기 위한 클래스 Shape의 객체를 인자로 받는다
BufferGeometry는 메쉬, 선, 점 기하학의 표현이다. 꼭짓점의 위치, 면 순서, 법선, 색상, UV, 버퍼에 있는 커스텀 속성을 포함하고 있으며, 데이터를 GPU에 전달하는 자원을 준다.
아래는 점,선으로 하트모양 shape을 만드는 코드이다.
_setupModel method에 Shape 클래스를 생성하고 이 shape에 대한 모양을 정의하는 코드를 작성해야 한다.
_setupModel() {
const shape = new THREE.Shape(); // Shape 클래스 생성
/*bezierCurveTo():2개의 조절점을 이용하여 3차 곡선을 그림
moveTo(x, y):펜을 x와 y 로 지정된 좌표로 옮김
lineTo(x, y):현재의 드로잉 위치에서 x와 y로 지정된 위치까지 선을 그림.
*/
shape.moveTo(0, 1.5);
shape.bezierCurveTo(2, 3.5, 4, 1.5, 2, -0.5);
shape.lineTo(0, -2.5);
shape.lineTo(-2, -0.5);
shape.bezierCurveTo(-4, 1.5, -2, 3.5, 0, 1.5);
const geometry = new THREE.BufferGeometry();
const points = shape.getPoints();
geometry.setFromPoints(points);
const material = new THREE.LineBasicMaterial({ color: 0xffff00 });
const line = new THREE.Line(geometry, material);
this._scene.add(line);
}결과:
위 같은 선분 shape 객체를 ShapeGeometry의 생성자에 인자로 전달해 mesh를 생성한다.
...
_setupModel() {
const shape = new THREE.Shape(); // Shape 클래스 생성
shape.moveTo(0, 1.5);
shape.bezierCurveTo(2, 3.5, 4, 1.5, 2, -0.5);
shape.lineTo(0, -2.5);
shape.lineTo(-2, -0.5);
shape.bezierCurveTo(-4, 1.5, -2, 3.5, 0, 1.5);
const geometry = new THREE.ShapeGeometry(shape);
const fillMaterial = new THREE.MeshPhongMaterial({ color: 0x515151 });
const cube = new THREE.Mesh(geometry, fillMaterial);
const lineMaterial = new THREE.LineBasicMaterial({ color: 0xffff00 }); /
const line = new THREE.LineSegments(
new THREE.WireframeGeometry(geometry),
lineMaterial
);
const group = new THREE.Group();
group.add(cube);
group.add(line);
this._scene.add(group);
this._cube = group;
}
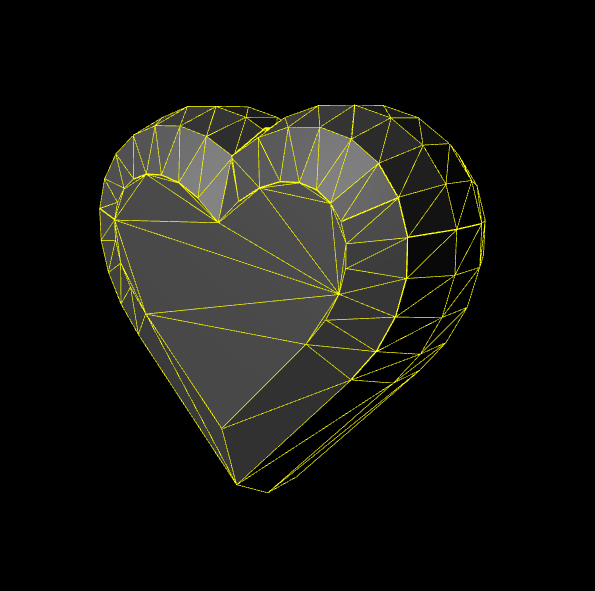
...ExtrudeGeometry
평면 shape에 깊이 값을 부여해주고 mesh의 윗면과 밑면을 비스틈하게 처리(beveling)해주는 geometry이다. shape과 settings를 객체로 넘겨준다.
// ExtrudeGeometry 설정값
const settings = {
steps: 1, //깊이 방향으로의 분할 수 default 1
depth: 1, //깊이 값 default 1
bevelEnabled: true, // beveling 처리 여부 default true
bevelThickness: 1.4, //beveling 두께값 default 6
bevelSize: 1.3, //shape의 외곽선으로부터 얼마나 멀리 beveling 할 것인지=> 커질수록 부푸는것 같음 default 2
bevelSegments: 2, //beveling 단계수
};
const geometry = new THREE.ExtrudeGeometry(shape, settings); 결과: