THREE.JS Scene에 이어 three.js의 구성요소인 Material에 대해 설명합니다. Point와 Line을 주로 봅니다!
GIS DEVELOPER님의 유튜브 영상을 보고 작성하였습니다. 정말 잘 설명해주십니다. 감사합니다!
Material
재질 즉 material은 geometry와 함께 Object3D 객체를 생성하기 위한 필수 요소이다.
공식문서에서는 물체의 생김새를 나타내며 대부분 렌더러에 의존하지 않는다고 나와있다.
Materials describe the appearance of objects. They are defined in a (mostly) renderer-independent way, so you don't have to rewrite materials if you decide to use a different renderer
재질은 points,line, mesh 각각을 위한 클래스로 분류되어 제공된다.
Point Material
_setupModel() {
//1000개의 x,y,z 값의 난수를 생성해서 vertices 값으로 push
const vertices = [];
for (let i = 0; i < 1000; i++) {
const x = THREE.Math.randFloatSpread(5);
const y = THREE.Math.randFloatSpread(5);
const z = THREE.Math.randFloatSpread(5);
vertices.push(x, y, z);
}
const geometry = new THREE.BufferGeometry();
//geometry 객체의 setAttribute 매서드를 통해서 지오메트리의 position 속성에 vertices 배열을 Float~로 랩핑되어 전달
geometry.setAttribute(
"position",
new THREE.Float32BufferAttribute(vertices, 3) //두번째 인자 3은 첫번째 인자인 vertices 배열에 저장된 좌표가 xyz로 3개가 하나의 좌표라는 것을 의미
);
/*point의 기본 모양은 사각형.
만약 원으로 하고싶으면 이미지를 불러와서 설정해야함
const sprite=new THREE.TextureLoader().load("주소");
그리고 material 속성에 map:sprite,alphaTest:0.5 추가
material의 opacity값이 alphaTest 값보다 클때만 픽셀이 렌더링된다. default 0
*/
//Point material 생성
const material = new THREE.PointsMaterial({
color: 0xff0000, //point의 색상
size: 5, //point 크기값
sizeAttenuation: false, //point 크기가 카메라의 거리에 따라서 감쇄 여부
});
//앞에서 선언한 geometry, material로 Points 타입의 Object3D 객체를 생성
const points = new THREE.Points(geometry, material);
//객체를 scene에 추가
this._scene.add(points);
}Line Material
LineBasicMaterial
다음은 LineBasicMaterial에 대한 코드이다.
_setupModel() {
const vertices = [-1, 1, 0, 1, 1, 0, -1, -1, 0, 1, -1, 0]; //line에 대하 좌표 배열 생성
const geometry = new THREE.BufferGeometry(); //geometry 객체 생성
geometry.setAttribute(
"position",
new THREE.Float32BufferAttribute(vertices, 3) //두번째 인자 3은 첫번째 인자인 vertices 배열에 저장된 좌표가 xyz로 3개가 하나의 좌표라는 것을 의미
);
//LineBasicMaterial 타입의 재질 생성. 선의 색상만 변경가능
const material = new THREE.LineBasicMaterial({
color: 0xff0000, //line의 색상
});
//앞에서 선언한 geometry, material로 line 타입의 Object3D 객체를 생성
const line = new THREE.Line(geometry, material);
//객체를 scene에 추가
this._scene.add(line);
}vertices의 구성좌표가 순서대로 연결되어 라인으로 렌더링되는 것은 Line타입의 Object3D의 특징이다
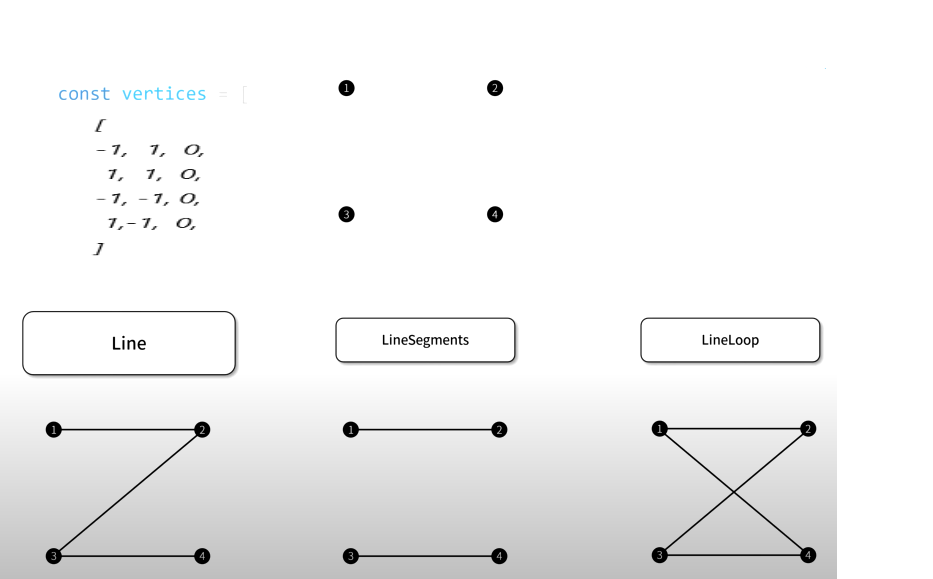
Line 클래스

-Line : Draws a straight line to the next vertex.
좌표 순대로 연결하여 선 생성
-LineSegments : Draws a line between a pair of vertices.
두개씩 짝지어서 연결
-LineLoop : A continuous line that connects back to the start. draws a straight line to the next vertex, and connects the last vertex back to the first.
마지막 좌표와 시작 좌표를 연결하는 선을 추가로 생성
위 코드에서 사용한 LineBasicMaterial은 선의 색상만 변경 가능하다. 선의 굵기는 지정 가능하지만 반영되지 않는다.
LineDashedMaterial
선의 재질은 LineDashedMaterial으로 설정이 가능한데, 선의 길이를 참조해서 재질이 적용되기때문에 선의 길이를 계산하는 코드가 필요하다.
_setupModel() {
const vertices = [-1, 1, 0, 1, 1, 0, -1, -1, 0, 1, -1, 0]; //line에 대한 좌표 배열 생성
const geometry = new THREE.BufferGeometry(); //geometry 객체 생성
geometry.setAttribute(
"position",
new THREE.Float32BufferAttribute(vertices, 3) //두번째 인자 3은 첫번째 인자인 vertices 배열에 저장된 좌표가 xyz로 3개가 하나의 좌표라는 것을 의미
);
//LineBasicMaterial 타입의 재질 생성 선의 색상만 변경가능
//LineDashedMaterial은 선의 길이를 참조해서 재질이 적용되므로 선의 길이를 계산하는 코드 필요.
const material = new THREE.LineDashedMaterial({
color: 0xfff000, //line의 색상
dashSize: 0.2, //dashSize 거리만큼 선을 그림
gapSize: 0.1, //gapSize 거리만큼 선을 그려지지 않음
scale: 1, //대쉬 영역에 대한 표현횟수를 몇배로 할것인지
});
//앞에서 선언한 geometry, material로 line 타입의 Object3D 객체를 생성
const line = new THREE.LineLoop(geometry, material);
//선의 길이를 계산
line.computeLineDistances();
//객체를 scene에 추가
this._scene.add(line);
}마지막 코드 결과:
