THREE.JS Material 1에 이어 Material 중 MeshMaterial에 대해 설명합니다.
GIS DEVELOPER님의 유튜브 영상을 보고 작성하였습니다. 정말 잘 설명해주십니다. 감사합니다!
MeshBasicMaterial
mesh에 대한 가장 기본적인 재질이다. 공식문서에는 아래와 같이 나와있다.
simple shaded (flat or wireframe) way. This material is not affected by lights.
마지막 문장을 보면 빛에 의해 영향을 받지 않는다고 나와있다. 이에 대한 속성값은 뒤에 설명할 side가 있다.
코드를 보며 material 속성을 살펴보자.
_setupModel() {
const material = new THREE.MeshBasicMaterial({
color: 0xfff000, //mesh의 색상
wireframe: false, //mesh를 선 형태로 렌더링할 것인지 여부
visible: true, //렌더링시에 mesh 가 보일지 안보일지
transparent: false, //불투명도를 지정하는 값인 opacity 사용 여부
opacity: 1, // 0 ~ 1 사이로 0은 완전히 투명
depthTest: true,
//렌더링되고 있는 mesh의 픽셀 위치의 z값을 깊이 버퍼 값을 이용해 검사할지에 대한 여부
depthWrite: true,
//렌더링되고 있는 mesh의 픽셀에 대한 z값을 깊이 버퍼에 기록할지에 대한 여부
side: THREE.Frontside,
//mesh를 구성하는 삼각형 면에 대해 앞 면만 렌더링할것인지 뒷면만 렌더링 할 것인지 아니면 모두 렌더링할 것인지
});
const box = new THREE.Mesh(new THREE.BoxGeometry(1, 1, 1), material);
box.position.set(-1, 0, 0);
this._scene.add(box);//객체를 scene에 추가
const sphere = new THREE.Mesh(
new THREE.SphereGeometry(0.7, 32, 32),
material
);
sphere.position.set(1, 0, 0);
this._scene.add(sphere);//객체를 scene에 추가
}결과:
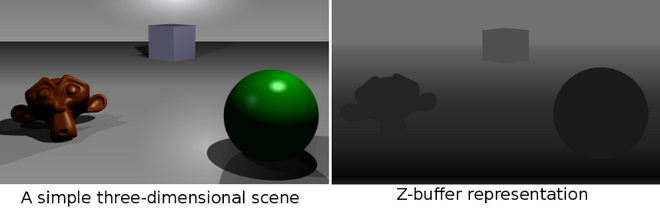
depthTest와 depthWrite 속성을 알려면 Depth Buffer 에 대해 알아야한다.
z 버퍼라고도 불리는 Depth Buffer는 깊이 버퍼이다. z 버퍼는 3차원 객체를 카메라를 통해 좌표를 변환시켜 화면상에 렌더링 될때 해당 3차원 객체를 구성하는 각 픽셀에 대한 z값 좌표값을 0~1로 정규화한다. 이 정규화된 z값이 저장된 버퍼가 z 버퍼이다. 이 값이 작을수록 카메라에서 가까운 3차원 객체의 픽셀이다.

side 속성에 대해 추가 설명을 하자면, 위에서 이미 말했 듯이 광원의 영향을 받지 않는 MeshBasicMaterial은 side 속성 변화에 따른 차이를 느낄 수 없다. 또한 삼각형 면이 앞면인지에 대한 여부는 삼각형을 구성하는 좌표가 반시계 방향으로 구성되었는지로 결정된다.
MeshLambertMaterial
공식문서에는 아래와 같이 나와있다.
A material for non-shiny surfaces, without specular highlights.
The material uses a non-physically based Lambertian model for calculating reflectance. This can simulate some surfaces (such as untreated wood or stone) well, but cannot simulate shiny surfaces with specular highlights (such as varnished wood).
Shading is calculated using a Gouraud shading model. This calculates shading per vertex (i.e. in the vertex shader) and interpolates the results over the polygon's faces.
길지만 한마디로 mesh를 구성하는 정점에서 광원을 영향을 계산하는 재질로 반사광, 하이라이트가 없다. 정점 Shader 음영을 계산하여 면에 두점을 잇는다.
위의 코드에서 material 부분만 변경한다.
const material = new THREE.MeshLambertMaterial({
color: 0xfff000, //mesh의 색상
wireframe: false, //mesh를 선 형태로 렌더링할 것인지 여부
emissive: 0x00000,
//다른 광원에 영향을 받지 않는 재질 자체에서 바울하는 색상 값 기본은 검정
transparent: true,
opacity: 0.5,
side: THREE.BackSide,
});side를 뒤쪽으로 지정해줬기 때문에 앞쪽은 렌더링되지 않는다.
결과:
MeshPhongMaterial
공식문서에는 아래와 같이 나와있다.
A material for shiny surfaces with specular highlights.
The material uses a non-physically based Blinn-Phong model for calculating reflectance. Unlike the Lambertian model used in the MeshLambertMaterial this can simulate shiny surfaces with specular highlights (such as varnished wood).
mesh가 렌더링되는 픽셀 단위로 광원의 영향을 계산하는 재질이다. MeshLambertMaterial와 다르게 반사 하이라이트가 있어 광택있는 표면 재질이다. 재질은 반사율 계산을 위해 비 물리적인 Blinn-Phong 모델을 사용한다.
const material = new THREE.MeshPhongMaterial({
color: 0xfff000, //mesh의 색상
wireframe: false, //mesh를 선 형태로 렌더링할 것인지 여부
emissive: 0x00000, //다른 광원에 영향을 받지 않는 재질 자체에서 바울하는 색상 값 기본은 검정
side: THREE.BackSide,
specular: 0x00000, //광원에 의해 반사되는 색상 default 연한 회색
shininess: 0, //specular에 의해 반사 되는 빛 강도
flatShading: true, //mesh를 평평하게 렌더링 할 것인지 여부
});결과:
MeshStandardMaterial
공식문서에는 아래와 같이 나와았다.
A standard physically based material, using Metallic-Roughness workflow.
Physically based rendering (PBR) has recently become the standard in many 3D applications, such as Unity, Unreal and 3D Studio Max.
물리기반 렌더링인 Physically based rendering (PBR) 중 하나로 Shading은 Phong음영 모델을 사용한다.( 픽셀마다 음영 계산 )
PBR 재질은 속도면에서는 위에 설명한 재질보다 상대적으로 느리지만 훨씬 고품질의 렌더링 결과를 얻을 수 있기 때문에 현재 가장 많이 사용된다.
const material = new THREE.MeshStandardMaterial({
color: 0xfff000, //mesh의 색상
wireframe: false, //mesh를 선 형태로 렌더링할 것인지 여부
emissive: 0x00000, //다른 광원에 영향을 받지 않는 재질 자체에서 발광하는 색상 값 기본은 검정
roughness: 0.25, //거친 정도 0~1, 1이 되면 빛이 반사되지않는다
metalness: 0.5, //금속성. 0~1, 1은 완전한 금속성
flatShading: true, //mesh를 평평하게 렌더링 할 것인지 여부
});결과:
MeshPhysicalMaterial
공식문서에는 아래와 같이 나와있다.
An extension of the MeshStandardMaterial, providing more advanced physically-based rendering properties(clearcoat, physically-based transparency, advanced reflectivity)
MeshStandardMaterial의 확장판으로 반사광을 더 조절할 수 있다.
const material = new THREE.MeshPhysicalMaterial({
color: 0xfff000, //mesh의 색상
wireframe: false, //mesh를 선 형태로 렌더링할 것인지 여부
emissive: 0x00000, //다른 광원에 영향을 받지 않는 재질 자체에서 발광하는 색상 값 기본은 검정
roughness: 0.25, //거친 정도 0~1, 1이 되면 빛이 반사되지않는다
metalness: 0, //금속성. 0~1, 1은 완전한 금속성
flatShading: false, //mesh를 평평하게 렌더링 할 것인지 여부
clearcoat: 0.5, //mesh의 표면의 코팅 정도 0 ~ 1
clearcoatRoughness: 0, //코팅에 대한 거친 정도 0 ~ 1
});결과:
metalness 속성이 0이지만 clearcoat 속성의 표면의 코팅 효과로 인해 광원 반사 효과를 나타낼 수 있다.
